
Inhaltsverzeichnis:
- Schritt 1: Materialien
- Schritt 2: Werkzeuge
- Schritt 3: Erstellen der Projektbox
- Schritt 4: Elektrik
- Schritt 5: Schneiden des Holzes
- Schritt 6: Polycarbonat schneiden
- Schritt 7: Kleben (Teil 1)
- Schritt 8: Kleben (Teil 2)
- Schritt 9: Schleifen
- Schritt 10: Kleben (Teil 3)
- Schritt 11: LED-Leiste
- Schritt 12: Einrichten der Arduino-Software
- Schritt 13: Programmierung
- Schritt 14: Aufsetzen der Oberseite
- Schritt 15: Färbung
- Schritt 16: Einrichtung
- Schritt 17: Funktionen
- Schritt 18: Fazit
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hintergrundgeschichte
Mein Bruder hat Funko POP-Figuren, die seine Charaktere darstellen, die seine Freunde am häufigsten in Videospielen spielen. Wir dachten, es wäre cool, wenn sie eine Vitrine mit LEDs hätten, die ihren Status auf Steam darstellen. Mit meiner bisherigen Erfahrung mit Arduino, Steam API und Holzbearbeitung sagte ich, dass ich wahrscheinlich etwas herausfinden könnte.
Für alle, die nicht wissen, was Steam ist: Steam ist eine digitale Vertriebsplattform, die von der Valve Corporation entwickelt wurde, um Videospiele mit einem integrierten Kommunikationssystem zu kaufen und zu spielen. Steam hat auch die Möglichkeit, Benutzern zu ermöglichen, zu sehen, was andere spielen, wenn die Person auf ihrem Computer, unterwegs, im Spiel usw. ist, und Sie können sogar mit ihnen spielen, wenn Sie dies wünschen.
Funktionen / Design
Als wir beschlossen hatten, dass wir dieses Projekt machen würden, setzte ich mich hin und begann, einige Funktionen aufzuschreiben, von denen ich wusste, dass sie diese haben müssen.
- Drahtloses WLAN einrichten/anmelden wie bei einem Chromecast.
- Dimmer / Ein-Aus-Schalter.
- Entschärfte LEDs.
- Status-LED-Modi.
- Keine Wartung nach Einrichtung und Build.
- POP-Figuren müssen auf/in sitzen.
- Darf nicht stromhungrig sein.
Nachdem ich entschieden hatte, was das Projekt beinhalten sollte, begannen mein Bruder und ich, die Designs durchzugehen, bis wir das hatten, was wir jetzt haben.
Ein wichtiger Hinweis
Das ursprüngliche Design war eine Kiste mit mehreren Ebenen. Nachdem wir die beiden Sockel jedoch gebaut hatten, dachten wir, dass es besser als ein langes Regal aussehen würde, anstatt als eine Kiste mit mehreren Ebenen. Ich werde mein Bestes geben, um zu erklären, wie wir es gebaut hätten, wenn wir mit dem neuen Design begonnen hätten. Wenn Sie also auf einigen der Bilder bemerken, dass wir etwas unterschiedlich große Teile haben, ist dies der Grund.
Schritt 1: Materialien



Elektronik
- NodeMCU V1.0 ESP8266 (Link)
- USB 2.0 A-Stecker auf Micro B Kabel (zur Programmierung)
- 22 Gauge Silikondraht 10ft (Link)
- 1/8 Zoll erweiterbarer geflochtener Schlauch 10ft (Link)
- DC-Buchse für Schalttafelmontage (Link)
- 5V 2 Ampere DC-Netzteil (Link)
- Projektbox (Link)
- Potentiometer (Link)
- Lötmittel (So gut wie jedes elektrische Lötmittel funktioniert)
- 22 AWG Projektdraht (Link)
- LED-Streifen (Link)
Projekt Holz (Home Depot siehe Bilder)
- 1 Eiche 0,25" x 1,5" x 48"
- 1 Eiche 0,5" x 1,5" x 48"
- 2 Eiche 0,25" x 5,5" x 48"
- 1 Polycarbonatplatte 8" x 10"
Beachten Sie, dass in den Bildern eine.5 "X 5.5" X 48" Platine gezeigt wird, aber nicht im Projekt verwendet wird.
Montage
- 2 Tuben aus zweiteiligem Epoxid (Home Depot)
- Holzleim (Home Depot)
- Magnete.315" Dia X.118" Thk (Home Depot) (Optional)
- Ebenholzfleck (Home Depot) (Optional)
- Polyurethan sprühen (wenn fleckig)
- Malerband
Schritt 2: Werkzeuge
Dies sind die Werkzeuge, die wir verwendet haben
- Tischsäge
- Radialarmsäge
- Klemmen
- Bandschleifer
- Bandsäge
- Heißklebepistole
- Schere
- Lötkolben
- Abisolierzange
- Bohrmaschine
- Bohrmaschine
- Sandpapier
- Maßband
- Datei
Obwohl wir diese Tools verwendet haben, bedeutet dies nicht, dass Sie genau diese Tools verwenden müssen. Es würde nur Schritt für Schritt helfen, wenn Sie das Projekt direkt replizieren möchten. Zum Beispiel könnte die Bandsäge durch eine Stichsäge, eine Dekupiersäge, eine Handsäge usw. ersetzt werden.
Schritt 3: Erstellen der Projektbox



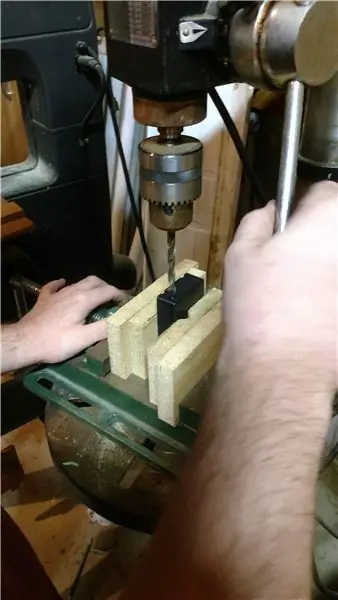
- Bohren Sie zuerst ein Loch in die Projektbox von der Seite, die Sie vorne haben möchten, dies ist für das Dimmpotentiometer. Dieses Loch haben wir auf der kleinen Seite genau in der Mitte gebohrt. Wenn Sie das in der Teileliste aufgeführte Potentiometer verwenden, war der beste Bohrer, den wir dafür gefunden haben, 17/64 (Bild 1).
- Zweitens, bohren Sie ein Loch in die Rückseite für die Drähte, die zum Regal gehen. Wenn wir die Box von vorne betrachten, setzen wir dieses Loch hinten links. Wir haben festgestellt, dass 3/16-Bohrer dafür am besten geeignet sind, aber es war eine enge Passform.
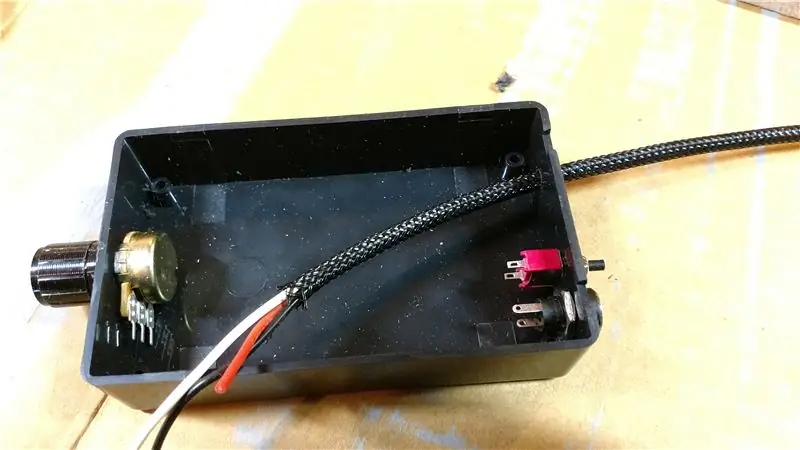
- Als nächstes bohren Sie ein Loch in die Rückseite für unsere Gleichstrombuchse, wir setzen diese auf die Rückseite rechts. Wenn Sie den Power Jack in der Teileliste verwenden, war der beste Bohrer dafür ein 5/16. (Bild 2)
- Danach bohren Sie ein Loch in die Rückseite für den Reset-Knopf (dieser genaue Knopf ist nicht aufgeführt, da wir ihn aus unserer Arduino-Box geholt haben) wir legen diesen direkt neben die Strombuchse.
- Vor dem Zusammenbau der Projektbox haben wir die Lasche am Potentiometer abgelegt, da wir das Potentiometer fest genug anziehen können, damit wir es nicht wirklich brauchen.
- Zum Schluss alle Teile in die entsprechenden Löcher stecken und festziehen. (Bild 3)
Schritt 4: Elektrik




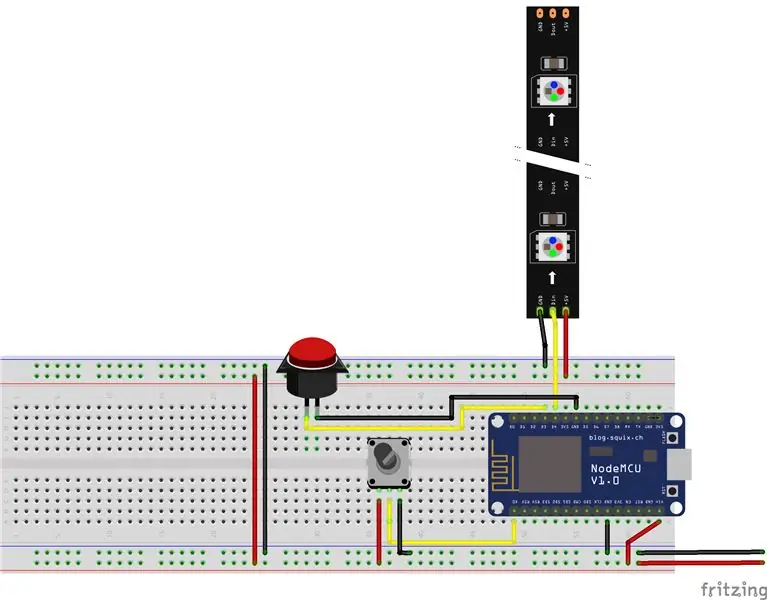
Bei der Elektrik ist es am besten, einfach dem Diagramm zu folgen (Bild 4).
- Schneiden Sie den geflochtenen Ärmel auf 9' 8'. Wenn Sie nicht die gesamte Länge benötigen oder mehr Draht benötigen, schneiden Sie den Schlauch nur 4 Zoll weniger als die Länge des Drahtes ab (dies ermöglicht es uns, den Draht an den Enden heraushängen zu lassen, um in der Projektbox zu löten) und im Regal).
- Halten Sie die 3 Stränge des 22 AWG-Drahts in Ihrer Hand, so dass sie eine Art Dreieck bilden, und wickeln Sie sie mit Isolierband um.
- Führen Sie die 3 Stränge von 22 AWG-Draht durch den geflochtenen Schlauch (elektrisches Bandende zuerst) und lassen Sie an jedem Ende etwa 2 Zoll Draht übrig. (Bild 1)
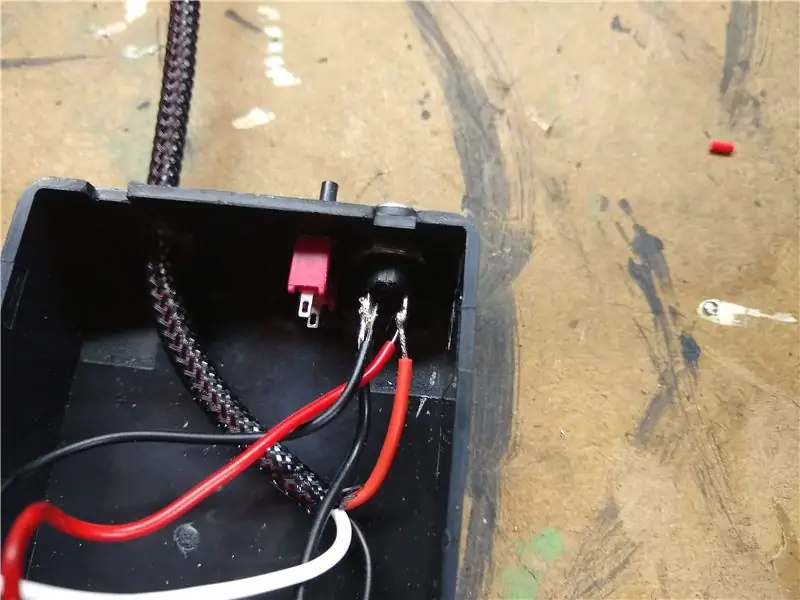
- Führen Sie den Draht in das Drahtloch der Projektbox ein, so dass sich der Geflechtschlauch etwas innerhalb der Projektbox befindet, dann kleben Sie die Drähte um das Loch herum heiß, um zu verhindern, dass sie herausgezogen werden. (Bild 2)
- Streifen Sie das Ende des roten Kabels auf etwa 1/4 Zoll ab und löten Sie es dann an das kürzere Bein der Gleichstrombuchse.
- Streifen Sie das Ende des schwarzen Kabels auf etwa 1/4 Zoll ab und löten Sie es dann an das längere Bein der Gleichstrombuchse.
- Platzieren Sie den ESP8266 in der Projektbox (zur Verwendung als Abstand).
- Das Ende des weißen Kabels auf etwa 1/4 Zoll abisolieren und dann an den D4-Pin des ESP8266 anlöten
- Schneiden Sie 2 Stücke rotes und schwarzes Projektkabel ab, um von der Strombuchse zum Vin-Pin und zum GND-Pin zu gelangen.
- Löten Sie beide wie mit den anderen beiden roten und schwarzen Drähten an die Strombuchse, dann löten Sie das Schwarze an den GND-Pin und das Rot an den Vin-Pin.
- Schneiden Sie 3 Stücke rotes, schwarzes und gelbes Projektkabel ab, um vom ESP8266 zum Potentiometer zu gelangen.
- Streifen Sie jedes Ende der 3 Drähte auf etwa 1/4 Zoll ab.
- Löten Sie diese drei Drahtstücke wie in der Abbildung gezeigt an das Potentiometer, wobei das Schwarze mit einem GND-Pin, das Rote mit dem 3,3-V-Pin und das Gelbe mit dem A0-Pin verbunden sind
- Schneiden Sie 2 weitere Stücke schwarz und gelb.
- Streifen Sie jedes Ende der 2 Drähte auf etwa 1/4 Zoll ab.
- Löten Sie sie an die separaten Beine des Reset-Knopfes, dann das schwarze Kabel an den GND-Pin und das gelbe Kabel an den D3-Pin.
Bei all dem sollte alles auf der in den Bildern gezeigten elektrischen Zeichnung sein, außer den LEDs, da diese noch nicht geschnitten oder gelötet wurden.
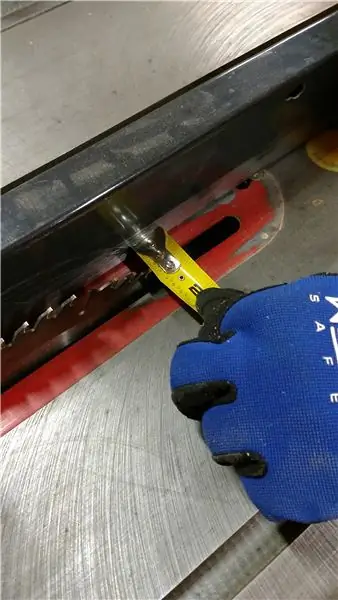
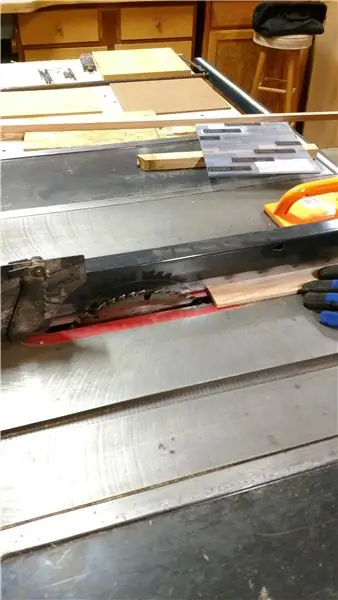
Schritt 5: Schneiden des Holzes



- Schneiden Sie die Eiche 0,5 "X 1,5" X 48" der Länge nach in zwei Hälften, so dass es zwei Stücke gibt, die etwa 0,5 "X 0,75" X 48" groß sind.
- Schneiden Sie die beiden Hälften von Schritt 1 so zu, dass sie 0,5 "X 0,75" X 44" groß sind. Diese dienen als Rückseite und LED-Stütze im Regal.
- Schneiden Sie das 0,25 "X 1,5" X 48" Brett der Länge nach in zwei Hälften, so dass es zwei Stücke gibt, die etwa 0,25" X 0,75" X 48" groß sind.
- Schneiden Sie die beiden Hälften aus Schritt 3 so zu, dass sie 0,25 "X 0,75" X 44" groß sind. Diese dienen als Vorderseite, die eine Polycarbonatplatte einschließt.
- Schneiden Sie die beiden 0,25 "X 5,5" X 48" Boards auf 0,25" X 5,5" X 44" zu (speichern Sie den Schrott). Diese dienen als Ober- und Unterseite des Regals.
- Holen Sie den Schrott aus Schritt 5 (der Schrott sollte etwa 0,25 "X 5,5" X 4") groß sein. Schneiden Sie zwei Stücke von 0,25" X 5,5" X 1 1/8" aus dem Schrott. Diese beiden Teile sind die Endkappen für das Regal.
Schritt 6: Polycarbonat schneiden




- Schneiden Sie das Polycarbonat von 8 "X 10" auf 5,5" X 10" herunter
- Schneiden Sie das Polycarbonat in 8 Streifen mit einer Größe von 5,5 "X 3/4".
Wir schneiden das Polycarbonat auf einer Bandsäge, dies kann jedoch mit einer Stichsäge oder sogar einer Tischkreissäge erfolgen.
Schritt 7: Kleben (Teil 1)




Vor dem Verkleben haben wir jeden unserer Polycarbonatstreifen auf dem Bandschleifer geschliffen, um ihnen ein mattes transparentes Finish zu verleihen. Dies kann auch nur mit Schleifpapier erfolgen. Nach dem Schneiden und Schleifen aller Polycarbonatteile können wir die Vorderseite des Regals verkleben. Wenn Sie keinen Bandschleifer haben, sollten Sie mit diesem Teil vorsichtig sein, um kein Epoxid auf die Vorderseite zu bekommen und das transparente matte Finish zu ruinieren.
- Gestalten Sie eines der 0,25 "X 0,75" X 44" Stücke.
- Legen Sie jeden der Polycarbonatstreifen auf die Oberseite, um sicherzustellen, dass alle vor dem Kleben passen.
- Mischen Sie eine große Menge Epoxidharz (dies wird auf der Oberseite eines Bretts und auf der Unterseite des anderen verwendet, um genügend zu machen).
- Tragen Sie Epoxid auf die Oberseite des 0,25 "X 0,75" X 44" Boards auf.
- Legen Sie die 8 Polycarbonatstreifen oben auf das Brett.
- Tragen Sie Epoxidharz auf die Polycarbonatstreifen auf.
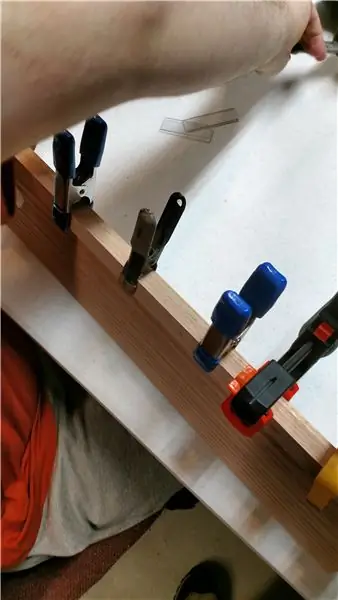
- Legen Sie das andere 0,25 "X 0,75" X 44" Brett oben und klemmen Sie es mit vielen Klammern ein.
Schritt 8: Kleben (Teil 2)

Während wir darauf warten, dass die Vorderseite aushärtet, werden wir die Rückseite verkleben. Die Rückseite besteht aus dem 0,5 "X 3/4" X 44" Zoll-Stück mit einigen Polycarbonat-Abstandshaltern, die als Entlüftungsöffnung dienen.
- Schneiden Sie übrig gebliebenes Polycarbonat in 8 Streifen von etwa 3/4 "X 3".
- Mische eine mittelgroße Pfütze aus Epoxidharz.
- Verwenden Sie Epoxid, um die 8 Polycarbonatstreifen auf die 3/4 "breite Seite eines der 0,5" X 3/4" X 44" Bretter zu kleben, die gleichmäßig über die Länge verteilt sind. Das Brett ist jetzt.593 "X 3/4" X 44".
- Klemmen Sie die Polycarbonatstreifen an das Holz, bis das Epoxid trocknet.
Schritt 9: Schleifen


Nachdem die Frontplatte (das zwischen Holz eingelegte Polycarbonat) ausgehärtet ist (siehe Epoxidbehälter für die Zeit), schleifen Sie beide Seiten, so dass eine glatte und epoxidfreie Oberfläche entsteht. Nachdem die Rückseite ausgehärtet ist, können wir diese auch schleifen, um überschüssiges Epoxid zu entfernen.
Schritt 10: Kleben (Teil 3)



Jetzt, da wir unsere Vorder- und Rückbretter haben, können wir sie an unsere Basis kleben (0,25 "X 5,5" X 44").
- Verwenden Sie einen dünnen Perlenholzleim, um die Frontplatte gegen die Vorderkante der Basis (0,25 "X 5,5" X 44") zu kleben.
- Verwenden Sie einen dünnen Perlenholzleim, um die Rückwand gegen die Hinterkante der Basis (0,25 "X 5,5" X 44") zu kleben.
- Verwenden Sie Klemmen, um die beiden Bretter festzuklemmen.
Schritt 11: LED-Leiste



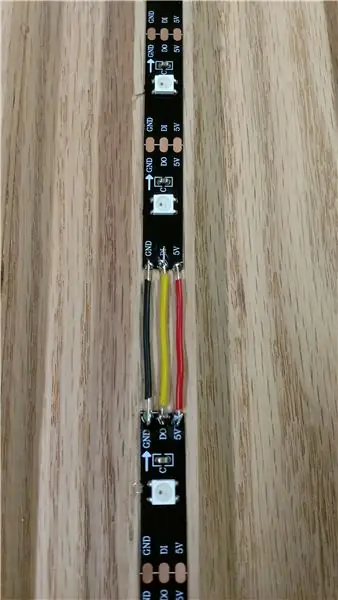
- Schneiden Sie den LED-Streifen in Abschnitte von 3 Pixeln (Bild 1).
- Löten Sie die Streifen mit dem Projektdraht zusammen, um sie in der Mitte jedes Abschnitts aus Polycarbonat auszurichten (Bild 2)
- Heißkleber den langen Streifen auf das zweite Stück 0,5 "X 3/4" X 44" Holz
- Bohren Sie ein 3/16 Loch in eine der Endkappen etwa 1 Zoll in das Stück (Foto 5).
- Schieben Sie den geflochtenen Draht durch das Loch, kleben Sie ihn fest und löten Sie die Drähte an die entsprechenden Pads (Schwarz auf GND, Rot auf 5 V, Gelb auf DI), dies ist auch im Schaltplan der elektrischen Schritte zu sehen.
- Legen Sie eine dünne Kleberaupe auf die Unterseite der LED-Leiste und klemmen Sie sie nach unten, so dass sie etwa 1/2 Zoll von der Frontplatine entfernt war, um die LEDs zu entschärfen (Bild 6).
- Bohren Sie Pilotlöcher in beiden Endkappen in die Rückwand und die LED-Leiste, versenken Sie dann die Löcher und setzen Sie 1-Zoll-Trockenbauschrauben ein, um die Enden zu halten (Bild 5).
Schritt 12: Einrichten der Arduino-Software



Der ESP8266-Chip ist weit verbreitet und hat einen geringen Preis. Er verfügt über Funktionen zum Hosten von Webservern, Senden von Anfragen an Webserver und viele andere Dinge, mit denen Sie Ihr Arduino-Projekt mit dem Internet verbinden können. Um den ESP8266 zu programmieren, müssen Sie zuerst die Arduino IDE von der Arduino-Website installieren.
- Öffnen Sie die Arduino-IDE.
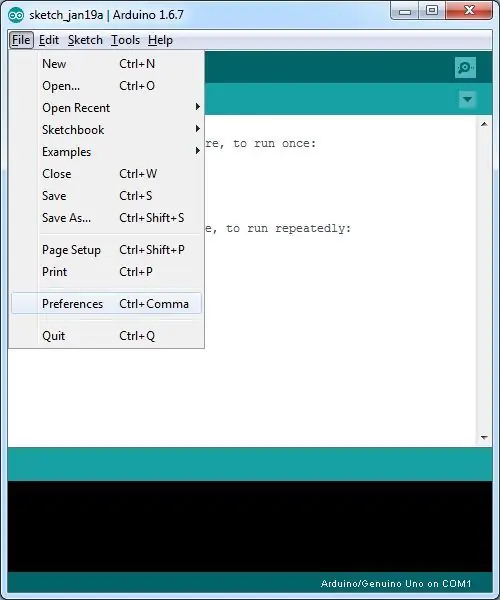
- Gehen Sie zu Einstellungen, die Sie unter der Registerkarte Datei oben im Fenster finden (Bild 1).
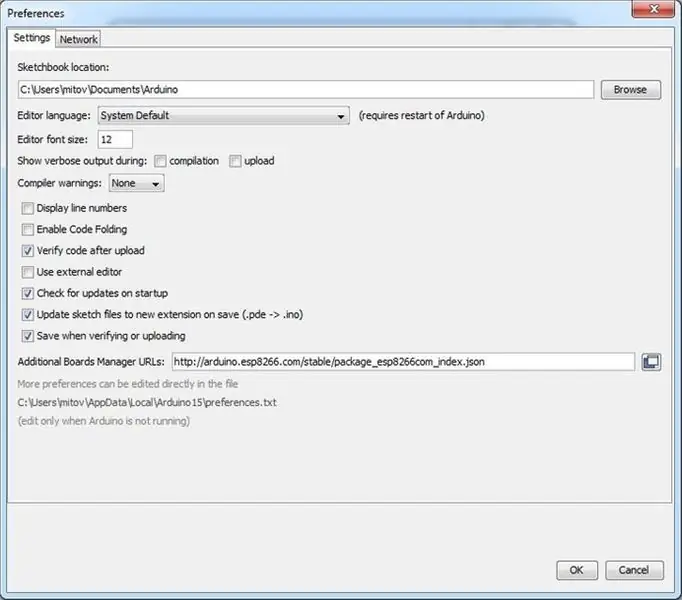
- Gehen Sie zu "Additional Boards Manager URLs:" und fügen Sie diesen Link "https://arduino.esp8266.com/stable/package_esp8266com_index.json" ein (Bild 2).
- OK klicken
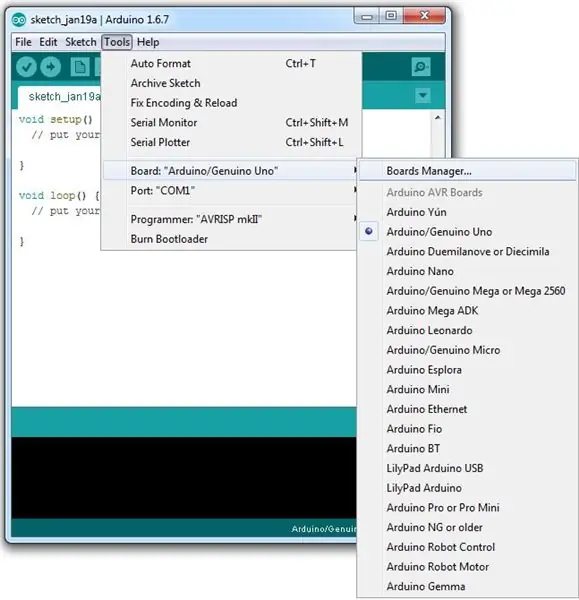
- Gehen Sie zum Tools-Menü und gehen Sie zu Board und dann zu Boards Manager… (Bild 3).
- Suchen Sie nach "ESP", die zweite Option, die angezeigt werden sollte, sollte "esp8266 by ESP8266 Community" sein, ändern Sie die Version in Version 2.5.0 und klicken Sie auf Installieren. (Bild 4)
- Wenn die Installation abgeschlossen ist, klicken Sie auf Schließen.
- Gehen Sie zurück zum Tools-Menü, gehen Sie zu Board, wählen Sie NodeMCU 1.0 (ESP-12E-Modul) (Bild 5)
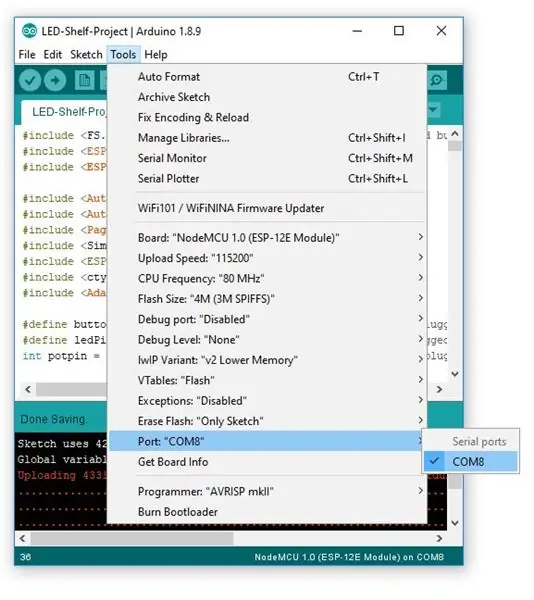
- Lassen Sie im Tools-Menü alle Optionen wie in Bild 6 aussehen.
- Laden Sie die an diesen Schritt angehängten Dateien für die Autoconnect- und Simplelist-Bibliothek herunter.
- Zurück in der Arduino IDE, gehen Sie zum Sketch-Menü, Include Library, klicken Sie auf Add. ZIP Library…, und navigieren Sie dann zu der Datei AutoConnect.zip, die Sie gerade heruntergeladen haben.
- Wiederholen Sie Schritt 11, aber wählen Sie SimpleList.zip anstelle von AutoConnect.zip aus. (Bild 7)
- Gehen Sie auf der Registerkarte Skizze zu Bibliothek einschließen und klicken Sie auf Bibliotheken verwalten… (Bild 8).
- Suchen Sie nach PageBuilder und installieren Sie ihn (Bild 9).
- Suchen Sie nach ArduinoJson, ändern Sie die Version auf Version 5.13.5 und installieren Sie sie (Bild 10).
- Suchen Sie nach Neopixel, wählen Sie die 3. Option und installieren Sie sie (Bild 11).
Schritt 13: Programmierung


Nachdem die Arduino IDE eingerichtet ist, können wir mit der Programmierung beginnen.
- Laden Sie den Projektcode herunter, der diesem Schritt beigefügt ist.
- Öffnen Sie die Datei in der Arduino-IDE.
- Verbinden Sie den ESP8266 über ein Micro-USB-Kabel mit Ihrem Computer
- Oben in der Datei sehen Sie "String STEAM_KEY = "XXXXXXXXXXXXXXXX"; // Ihr Steam-Schlüssel von der Steam-API." Sie müssen "XXXXXXXXXXXXXXXX" durch den Steam-Schlüssel ersetzen, den Sie über diesen Link abrufen können, wenn Sie keine Domain haben, geben Sie einfach "127.0.0.1" als Domain ein.
- Wenn Sie an dieser Stelle Änderungen am Design vorgenommen haben, z. B. mehr oder weniger LEDs hinzugefügt haben, können Sie einige der Einstellungen im Code oben ändern. Dort gibt es Kommentare, die Ihnen bei diesen Änderungen helfen.
- Gehen Sie zu Tools, dann zu Port und wählen Sie die einzige verfügbare Option (wenn es mehr als eine Option gibt, trennen Sie den ESP8266 und öffnen Sie das Tools-Menü erneut und gehen Sie zu Port und sehen Sie, was verschwunden ist, dann schließen Sie es wieder an und sehen Sie, was zurückgekommen ist und wählen Sie diese aus) (Bild 1).
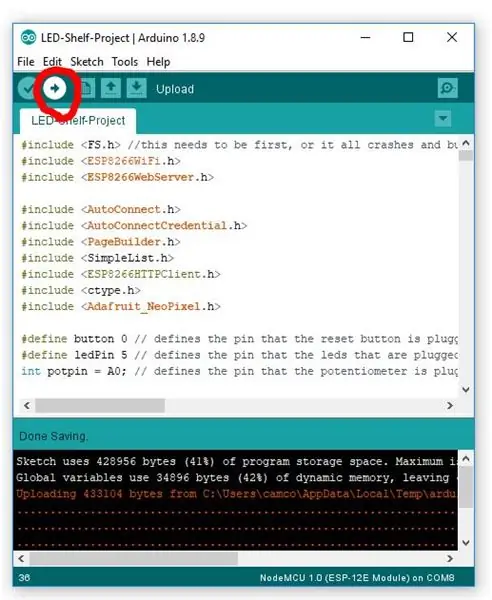
- Nachdem Sie den Port ausgewählt haben, können Sie oben links auf die Schaltfläche zum Hochladen klicken (Bild 2).
- Wenn das Hochladen abgeschlossen ist, sollten Sie den Arduino-Start sehen (die LEDs haben eine blaue LED, warten Sie, bis sie lila wird, wenn Sie keine Lichter sehen, wenn Sie in den Schritten etwas falsch gemacht haben). dass alles richtig funktioniert.
- Trennen Sie den esp8266 vom Micro-USB-Kabel und stecken Sie das 5-V-Netzteil in die DC-Buchse auf der Rückseite und überprüfen Sie, ob die LEDs und der Dimmer funktionieren.
Schritt 14: Aufsetzen der Oberseite

An dieser Stelle haben Sie die Wahl, wie Sie den Deckel montieren möchten, am Ende setzen wir ihn mit 3/4-Trockenbauschrauben auf, die wir vorgebohrt und versenkt haben. Es ist auch möglich, es mit Holzleim auf der vorderen Leiste und Epoxy auf der Rückseite aus Polycarbonat-Abstandshaltern aufzukleben.
Wir haben vor diesem Schritt gefärbt, dies hätte jedoch vor dem Färben erfolgen sollen.
Schritt 15: Färbung




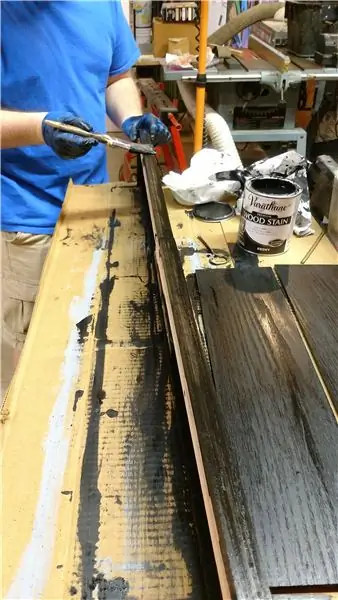
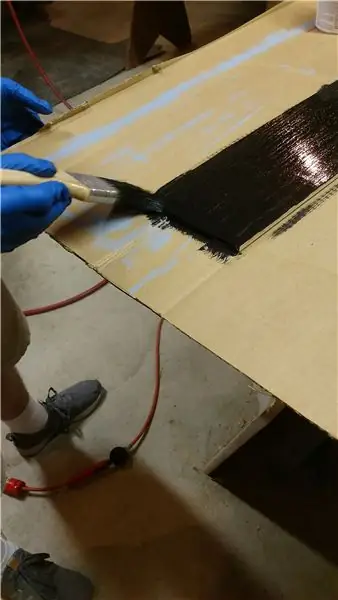
Wir haben uns entschieden, unser Regal mit Ebenholzfleck zu färben und Polyurethan aufzutragen, um das Regal zu schützen. Wenn Sie Ihr Regal färben oder lackieren möchten, müssen Sie zuerst Malerband schneiden, um das Polycarbonat an der Frontleiste abzudecken, damit Sie es nicht abdecken. Ansonsten gab es keine besonderen Schritte zum Färben, sondern die Schritte auf der Dose zu befolgen.
Schritt 16: Einrichtung



- Stecken Sie das Regal dort ein, wo Sie es lassen möchten.
- Gehen Sie zu Ihrem Telefon oder einem Computer mit WLAN-Funktion.
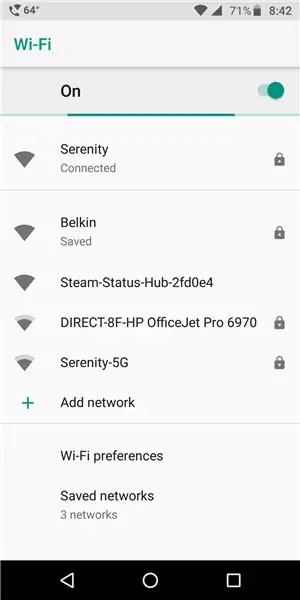
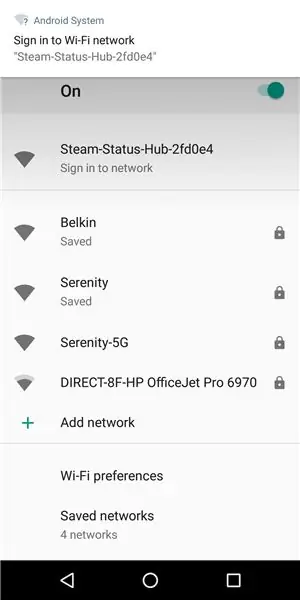
- Suchen Sie nach einem WLAN-Signal mit dem Namen Steam-Status-Hub (Foto 1) und verbinden Sie sich damit.
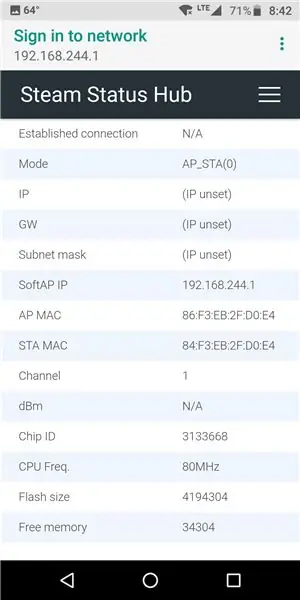
- Sobald Ihr Gerät verbunden ist, werden Sie wissen, dass Sie sich im WLAN anmelden müssen, um das Internet zu erhalten. Dies ist jedoch unsere Methode zum Einrichten des Projekts (Foto 2).
- Wenn Sie auf das Popup klicken, das besagt, dass Sie sich anmelden müssen, sehen Sie etwas wie Bild 3.
- Klicken Sie auf die drei Linien in der oberen rechten Ecke.
- Klicken Sie auf Steam-IDs und geben Sie die Steam 64-IDs des Freundes ein, die Sie anzeigen möchten. Klicken Sie auf die Schaltfläche Senden, nachdem Sie alle IDs eingegeben haben. Beachten Sie, dass die erste ID in der Verkabelung dem esp8266 am nächsten erscheint und dann die zweite usw. (SteamID64s finden Sie unter diesem Link).
- Klicken Sie auf die drei Linien in der oberen rechten Ecke.
- Klicken Sie auf Neuen AP hinzufügen, geben Sie Ihre WLAN-Informationen ein und klicken Sie auf Übernehmen.
- Nachdem Sie auf Übernehmen geklickt haben, gelangen Sie zurück zu Ihrem WLAN-Bildschirm und Ihr mit Steam verknüpftes Regal sollte nach einer Minute den Status Ihrer Freunde anzeigen.
Schritt 17: Funktionen
Jetzt gibt es viele Funktionen, die ich in diesem Instructables nicht behandelt habe, wie zum Beispiel die Reset-Taste, die ich hier auflisten werde.
- Wenn die Reset-Taste 5 Sekunden lang gedrückt gehalten wird, werden alte WLAN-Daten entfernt und wie beim Setup mit einem AP neu gestartet.
- Die LEDs haben mehrere Statusmodi, um Fehler anzuzeigen. Zum Beispiel pulsieren die LEDs violett, wenn keine Verbindung zum WLAN hergestellt werden kann und Sie es zurücksetzen müssen. Die LEDs pulsieren cyan, wenn ein Problem beim Abrufen der Informationen für die id eingegeben wurde, pulsieren die LEDs gelb, wenn ein Problem mit dem Netzwerk aufgetreten ist oder der eingegebene Steam-API-Schlüssel fehlerhaft ist.
Die LEDs haben mehrere Farben, um den Dampfstatus einer Person darzustellen
- Rot = beschäftigt.
- Gelb = Auswärts.
- Grün = Im Spiel.
- Blau = Online.
- Orange = Schlummern.
- Cyan = Auf der Suche nach Traden.
- Lila = Auf der Suche nach Spielen.
Schritt 18: Fazit
Das mit Steam verknüpfte Regal wird weiterhin ein alltäglicher Gebrauch meines Bruders sein. Während dieses ganzen Projekts habe ich so viel mehr gelernt, als ich über Arduino und die Holzbearbeitung wusste, und ich werde dieses neue Wissen auch weiterhin bei meinen nächsten Projekten anwenden. Rückblickend auf das, was ich geschaffen habe, wurde mir klar, dass einiges am Design hätte geändert werden können, und ich versuchte mein Bestes, um zu erklären, was wir getan hätten, wenn wir es getan hätten. In den nächsten Wochen werde ich immer noch versuchen, am Code für dieses Projekt zu arbeiten und ihn auf dem neuesten Stand zu halten. Bitte lassen Sie mich wissen, wenn Sie Fragen oder Probleme zu diesem instructable haben und ich werde mein Bestes geben, um Ihnen zu helfen.
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
LCD-Display-Tutorial: 4 Schritte

LCD-Display-Tutorial: Möchten Sie, dass Ihre Arduino-Projekte Statusmeldungen oder Sensormesswerte anzeigen? Dann könnten diese LCD-Displays genau das Richtige für Sie sein. Sie sind sehr verbreitet und eine schnelle Möglichkeit, Ihrem Projekt eine lesbare Oberfläche hinzuzufügen. Dieses Tutorial behandelt alles, was Sie
Raspberry Pi an Laptop-Display anschließen (Windows-Betriebssystem) – wikiHow

So verbinden Sie Raspberry Pi mit Laptop-Display (Windows-Betriebssystem): In diesem Instructable lernen wir, wie Sie einen Laptop-Bildschirm als Display für Ihr Raspberry Pi 2 Modell B verwenden. Raspberry Pi-Displays sind auf dem Markt weit verbreitet, aber hübsch teuer. Anstatt also einen separaten Monitor zu kaufen, können Sie
Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 1: 6 Schritte

How to - E-INK E-PAPER DISPLAY MODULE – Teil 1: In diesem Tutorial möchte ich das E-Ink E-Paper Display Module vorstellen, das ich kürzlich entdeckt habe. Es ist so cool! Dieses E-Ink-Display-Modul wurde speziell für die Entwicklung von E-Ink-Displays entwickelt. Sie müssen keine zusätzliche Schaltung aufbauen und
Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 - WLAN: 7 Schritte (mit Bildern)

Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 | WiFi: In diesem Tutorial für Teil 3 von How to - E-INK E-PAPER DISPLAY MODULE werde ich mit Ihnen teilen, wie Sie Ihr E-Ink-Display-Modul mit einem WiFi-Modul verbinden, das die Aktualisierung der Texte über WiFi ermöglicht Sie haben kein E-Ink-Anzeigemodul? Sie können eine Stunde
