
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.

Möchten Sie, dass Ihre Arduino-Projekte Statusmeldungen oder Sensormesswerte anzeigen? Dann könnten diese LCD-Displays genau das Richtige für Sie sein. Sie sind sehr verbreitet und eine schnelle Möglichkeit, Ihrem Projekt eine lesbare Oberfläche hinzuzufügen.
Dieses Tutorial behandelt alles, was Sie wissen müssen, um mit Character LCDs zu beginnen. Nicht nur 16×2 (1602), sondern beliebige LCDs (z. B. 16×4, 16×1, 20×4 usw.), die auf einem LCD-Controller-Chip mit paralleler Schnittstelle von Hitachi namens HD44780 basieren. Denn die Arduino-Community hat bereits eine Bibliothek entwickelt, um HD44780-LCDs zu handhaben; Wir werden sie also in kürzester Zeit verbinden.
Lieferungen
- ArduinoUNO
- 16 * 2 LCD-Anzeige
- Steckbrett
- 10K Potentiometer
- 100 Ohm Widerstand
- Überbrückungsdrähte
Schritt 1: Hardware-Übersicht



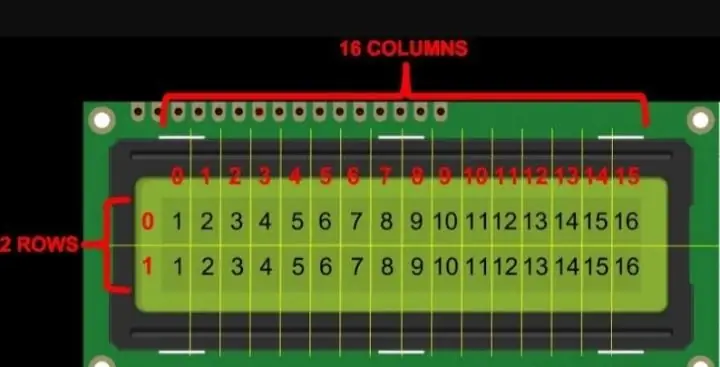
Diese LCDs sind ideal nur für die Anzeige von Text/Zeichen, daher der Name "Character LCD". Das Display verfügt über eine LED-Hintergrundbeleuchtung und kann 32 ASCII-Zeichen in zwei Reihen mit 16 Zeichen in jeder Reihe anzeigen.
Jedes Rechteck enthält ein Raster von 5×8 Pixeln Wenn Sie genau hinsehen, können Sie tatsächlich die kleinen Rechtecke für jedes Zeichen auf dem Display und die Pixel sehen, aus denen ein Zeichen besteht. Jedes dieser Rechtecke ist ein Raster von 5×8 Pixeln. Obwohl sie nur Text anzeigen, gibt es sie in vielen Größen und Farben: zum Beispiel 16×1, 16×4, 20×4, mit weißem Text auf blauem Hintergrund, mit schwarzem Text auf grünem und vielem mehr. Die gute Nachricht ist, dass alle diese Displays „austauschbar“sind - wenn Sie Ihr Projekt mit einem erstellen, können Sie es einfach ausstecken und eine andere Größe/Farbe-LCD Ihrer Wahl verwenden. Ihr Code muss möglicherweise an die größere Größe angepasst werden, aber zumindest ist die Verkabelung gleich!
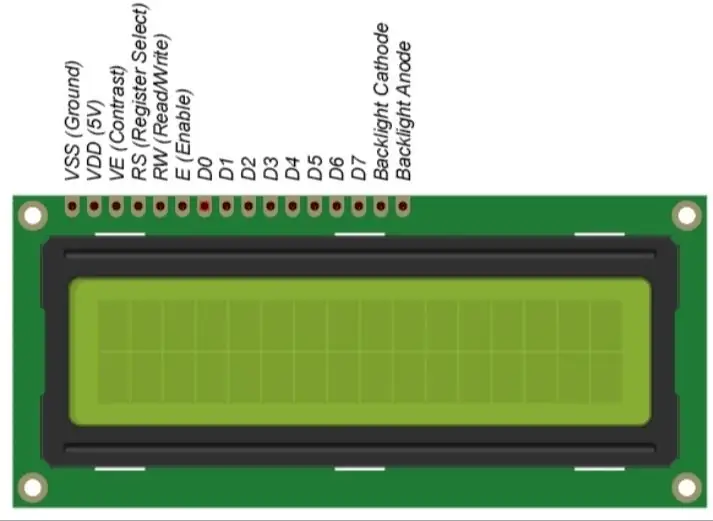
Schritt 2: 16 × 2 Zeichen LCD-Pinbelegung

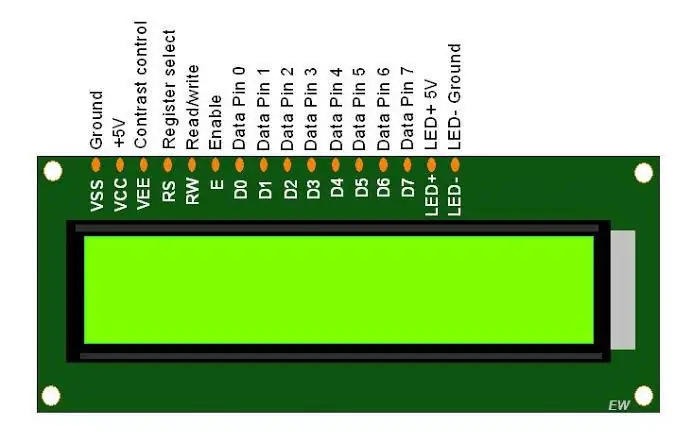
Bevor wir uns mit Anschluss und Beispielcode befassen, werfen wir zunächst einen Blick auf die LCD-Pinbelegung.
GND sollte mit der Masse von Arduino verbunden werden. VCC ist die Stromversorgung für das LCD, die wir mit dem 5-Volt-Pin des Arduino verbinden. Vo (LCD Contrast) steuert den Kontrast und die Helligkeit des LCD. Mit einem einfachen Spannungsteiler mit Potentiometer können wir den Kontrast feinjustieren. Der RS-Pin (Register Select) lässt das Arduino dem LCD mitteilen, ob es Befehle oder Daten sendet. Grundsätzlich wird dieser Pin verwendet, um Befehle von den Daten zu unterscheiden. Wenn beispielsweise der RS-Pin auf LOW gesetzt ist, senden wir Befehle an das LCD (z. B. den Cursor auf eine bestimmte Position setzen, die Anzeige löschen, die Anzeige nach rechts scrollen usw.). Und wenn der RS-Pin auf HIGH gesetzt ist, senden wir Daten / Zeichen an das LCD. Der R/W-Pin (Read/Write) auf dem LCD steuert, ob Sie Daten vom LCD lesen oder Daten auf das LCD schreiben. Da wir dieses LCD nur als OUTPUT-Gerät verwenden, werden wir diesen Pin LOW binden. Dies zwingt ihn in den WRITE-Modus. Der E-Pin (Enable) wird verwendet, um die Anzeige zu aktivieren. Das heißt, wenn dieser Pin auf LOW gesetzt ist, kümmert sich das LCD nicht darum, was mit R/W, RS und den Datenbusleitungen passiert; Wenn dieser Pin auf HIGH gesetzt ist, verarbeitet das LCD die eingehenden Daten. D0-D7 (Datenbus) sind die Pins, die die 8-Bit-Daten übertragen, die wir an das Display senden. Wenn wir beispielsweise den Großbuchstaben „A“auf dem Display sehen möchten, setzen wir diese Pins auf 0100 0001 (gemäß der ASCII-Tabelle) für das LCD. A-K (Anode & Cathode) Pins werden verwendet, um die Hintergrundbeleuchtung des LCD zu steuern.
Schritt 3: Verkabelung - Anschließen eines 16 × 2-Zeichen-LCD mit Arduino Uno


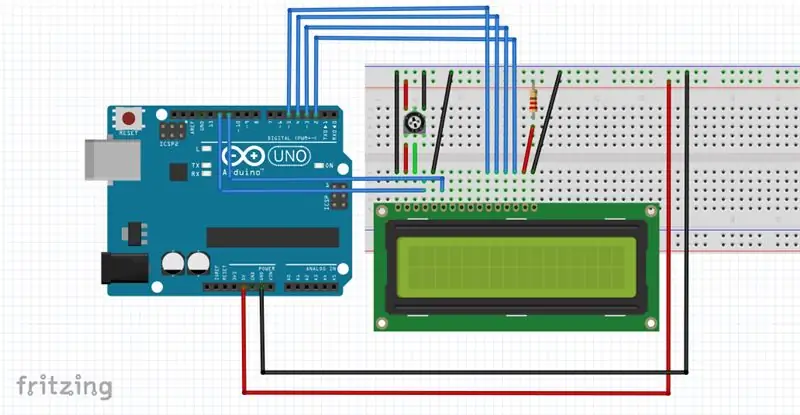
Bevor wir Code hochladen und Daten an das Display senden, schließen wir das LCD an das Arduino an. Das LCD hat viele Pins (insgesamt 16 Pins), die wir Ihnen zeigen, wie Sie sie verdrahten. Die gute Nachricht ist jedoch, dass nicht alle diese Pins für die Verbindung mit dem Arduino erforderlich sind. Wir wissen, dass es 8 Datenleitungen gibt, die Rohdaten zum Display übertragen. HD44780-LCDs sind jedoch so konzipiert, dass wir mit nur 4 Datenpins (4-Bit-Modus) anstelle von 8 (8-Bit-Modus) mit dem LCD kommunizieren können. Das spart uns 4 Pins!
Verbinden wir nun das LCD-Display mit dem Arduino. Vier Datenpins (D4-D7) vom LCD werden mit Arduinos digitalen Pins von #4-7 verbunden. Der Enable-Pin auf dem LCD wird mit Arduino # 2 verbunden und der RS-Pin auf dem LCD wird mit Arduino # 1 verbunden. Das folgende Diagramm zeigt Ihnen, wie Sie alles verdrahten. Verkabelung von 16 × 2-Zeichen-LCD und Arduino UNO Damit sind Sie jetzt bereit, Code hochzuladen und das Display zu drucken.
Schritt 4: Code

Code-Link: LCD-Display-Tutorial
Für Fragen senden Sie mir eine E-Mail an: E-Mail
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
