
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.


In diesem Tutorial möchte ich das E-Ink E-Paper Display Module vorstellen, das ich kürzlich entdeckt habe. Es ist so cool!
Dieses E-Ink-Display-Modul wurde speziell für die Entwicklung von E-Ink-Displays entwickelt. Sie müssen keine zusätzliche Schaltung und Komponente aufbauen. Sie können dieses E-Ink-Anzeigemodul einfach direkt für Ihre Projekte mit beliebigen Mikrocontrollern ausführen.
Das E-Ink Display Module ist so etwas wie das Amazon Kindle E-Book. Es kann immer noch Inhalte anzeigen, wenn das Gerät ausgeschaltet ist!!!
Sehen Sie sich hier an, wie das E-Ink-Anzeigemodul funktioniert:
E-Ink Display Module hält und Bild auch ohne Strom! Beeindruckend. Schau dir hier an, warum:
In diesem Tutorial verwende ich das E-Ink E Paper Display Module mit den folgenden Funktionen und Spezifikationen:
Merkmale:
Extrem geringer Stromverbrauch
Super breiter Betrachtungswinkel - fast 180°
Extra dünn & leicht
Hohe Auflösung
SPI-Schnittstelle
Vier Graustufenfarben
Alle notwendigen Komponenten enthalten
Integrieren der Boost-Schaltung
Spezifikationen:
Auflösung: 172x72
Displaydicke: 1,18 mm
Display-Dimension: 2,04 Zoll, Modulabmessung: 30,13x60,26mm
Pixelabstand (mm): 0,28 (H) X 0,28 (V) / 95 dpi
Kontrastverhältnis: 10:1
Displayfarbe: 4 Graustufenfarben, Weiß, Grau, Tiefgrau, Schwarz
Aktualisierungszeit (Raumtemperatur): 1 Sek.
Schnittstelle: SPI
Betriebstemperatur: 0~50°C
Lagertemperatur: -20~60°C
Modulgewicht: 15g
Schritt 1: HARDWARE & SOFTWARE benötigt

Die benötigte HARDWARE:
- SMDuino
- E-Ink E-Papieranzeigemodul
- Micro-B-USB-Kabel
- Ein paar Stecker-zu-Stecker-Überbrückungsdrähte.
Die benötigte SOFTWARE:
- Arduino-IDE v1.6.9
- E-Ink-Bibliothek
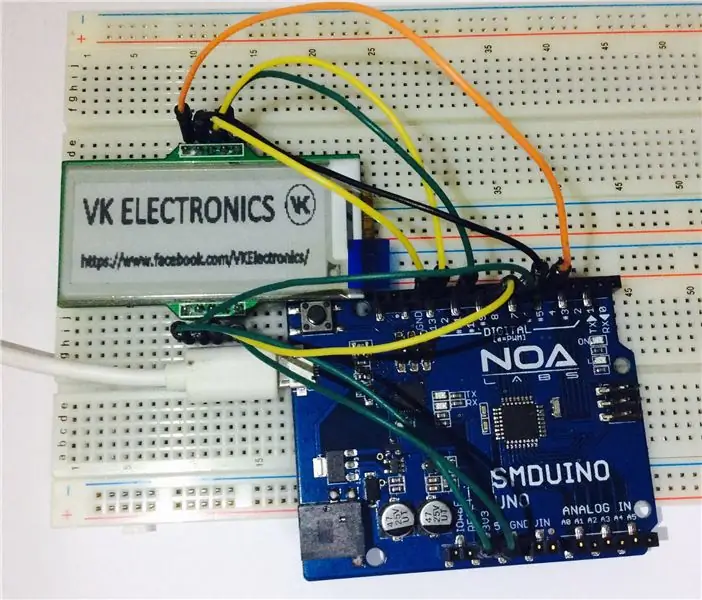
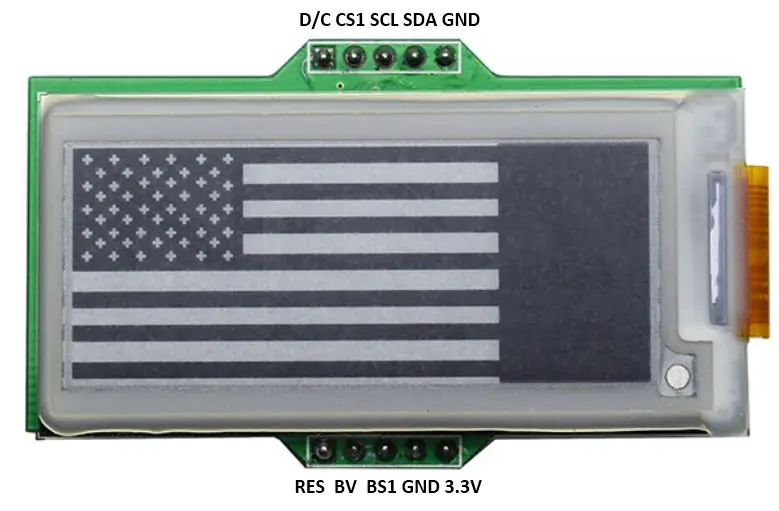
Schritt 2: Hardwareverbindung


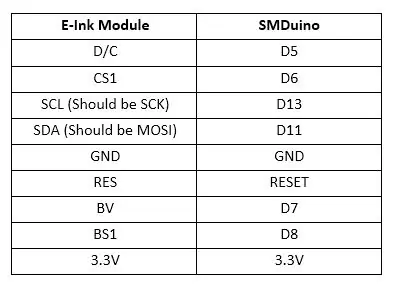
Da auf den Pins keine Siebdrucke aufgedruckt sind, ist es manchmal ziemlich schwierig, das Modul mit dem Arduino zu verbinden, wenn das Modul auf dem Steckbrett montiert ist. Daher unten ist das Pin-Layout des E-Ink-Moduls als Referenz.
Verbinden Sie das Anzeigemodul wie im Bild gezeigt mit dem SMDuino.
Schritt 3: Installation der Arduino-Bibliothek

Laden Sie die E-Ink-Bibliothek als ZIP-Datei herunter.
- Öffnen Sie Ihre Arduino IDE 1.6.9 und importieren Sie die E-Ink Library in die Arduino IDE.
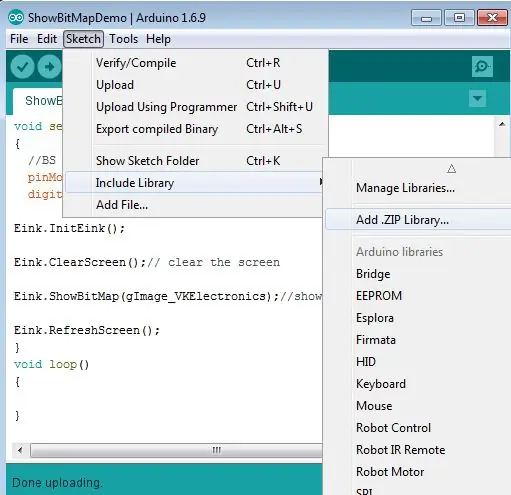
- Gehen Sie in der Arduino IDE zu Sketch> Include Library> Add.zip library
- Wählen Sie die Datei SmartEink_Arduino_Library.zip, die Sie gerade heruntergeladen haben.
- Sie sollten sehen, dass die Bibliothek erfolgreich hinzugefügt wurde.
Schritt 4: Öffnen Sie die Beispielskizze

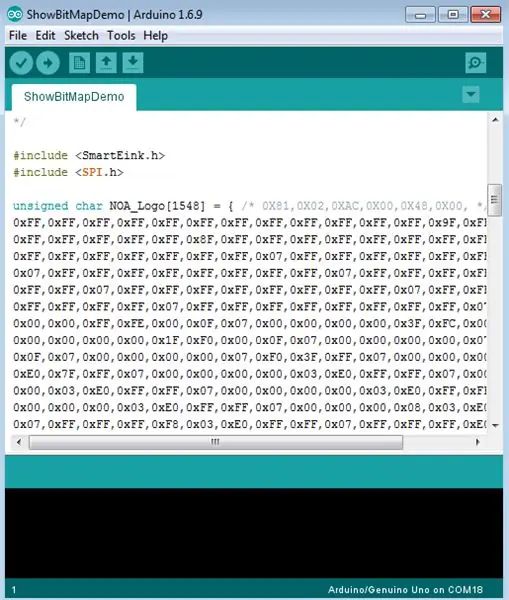
Navigieren Sie in der Arduino IDE zu Datei > Beispiele > SmartEink > ShowBitMapDemo. Laden Sie die Beispielskizze hoch.
Standardmäßig sollten Sie so etwas wie das Bild in einem neuen Fenster sehen.
Schritt 5: Laden Sie Ihren Code hoch

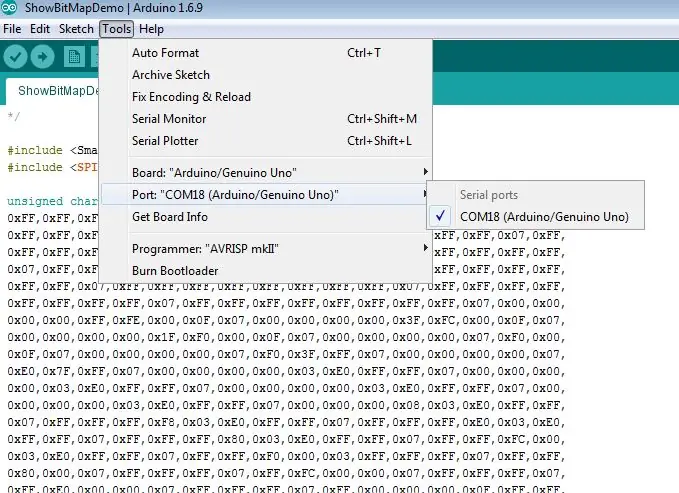
Bevor Sie den Code in SMDuino hochladen, stellen Sie sicher, dass die beiden folgenden Punkte korrekt ausgeführt wurden:
1. Wählen Sie als Boardtyp Arduino/Genuino UNO und
2. Wählen Sie den richtigen COM-Port Ihres Geräts aus.
Schritt 6: Das Ergebnis

Nach dem Hochladen sollten Sie sehen, dass das Anzeigemodul etwas anzeigt, wie im Video gezeigt.
Dies ist das erwartete Ergebnis. Herzliche Glückwünsche!!!
Sie haben das Tutorial erfolgreich abgeschlossen, in dem das Bild auf dem E-Ink-Anzeigemodul angezeigt wird.
In Teil 2 meines Tutorials werde ich Ihnen beibringen, wie Sie Ihr eigenes Bild mit Software anzeigen können. Bleiben Sie dran für Teil 2 meines Tutorials zum E-Ink Display Module.
Vielen Dank für das Lesen meines Tutorials.
Einen schönen Tag noch.
FB-Seite:
Vincent
Empfohlen:
Drei Lautsprecherkreise -- Schritt-für-Schritt-Anleitung: 3 Schritte

Drei Lautsprecherkreise || Schritt-für-Schritt-Anleitung: Lautsprecherschaltung verstärkt die von der Umgebung empfangenen Audiosignale auf das MIC und sendet sie an den Lautsprecher, von dem aus verstärktes Audio erzeugt wird. Hier zeige ich Ihnen drei verschiedene Möglichkeiten, diese Lautsprecherschaltung zu erstellen:
Anleitung zur nutzlosen Maschine: 21 Schritte (mit Bildern)

Anleitung zur nutzlosen Maschine: Die nutzlose Maschine ist eine Variation von Marvin Minskys "Ultimate Machine", die im Grunde eine Maschine ist, deren ultimatives Ziel es ist, sich selbst auszuschalten. Nach dem Aufbau werden Sie erstaunt sein, wie eine Maschine aus zwei Schaltern und einem Motor besteht und nicht
Anleitung für Raspberry Pi Gaming Emulator: 7 Schritte

Raspberry Pi Gaming Emulator Anleitung: Jeder liebt es zu spielen. Auch wenn wir ernsthafte Arbeit leisten. Und das ist natürlich, denn jeder verdient Ruhe, Freizeit oder Freizeit. Und natürlich können wir uns kaum weigern, unser Lieblingsspiel gespielt zu haben. Ich erinnere mich an die Zeit, als ein Typ
Raspberry Pi B+ Erste-Schritte-Anleitung: 6 Schritte

Raspberry Pi B+ Erste Schritte: Dies ist ein Tutorial zum Einstieg in das Raspberry Pi B+ Modell
DIY-Prototypen (Roboter oder Art Design), mit selbstgemachten Stücken (Recycling-Anleitung) Teil 1 - Gunook

DIY-Prototypen (Roboter oder Kunstdesign), mit hausgemachten Stücken (Recycling-Anleitung) Teil eins: Dieses Instructable erklärt nicht, wie man einige Roboter oder Kunstdesigns baut, erklärt nicht, wie man sie entwirft, aber es ist eine Anleitung, wie man sie findet Materialien, die für den Bau (mechanisch) von Prototyprobotern geeignet sind (die überwiegende Mehrheit davon ein
