
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

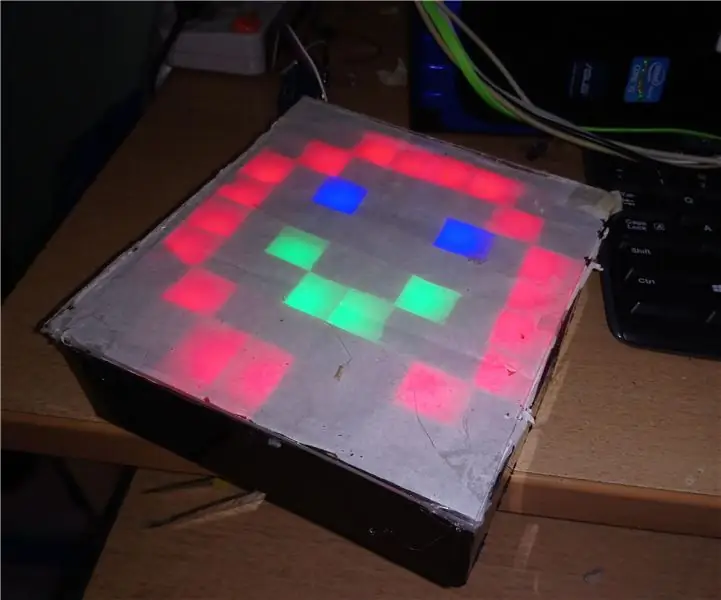
Dies ist eine 8x8 LED-Matrix, die mit WS2812-LEDs und einem ESP8266-Mikrocontroller hergestellt wird
Dieses Projekt wurde inspiriert von:
Schritt 1: WS2812 LEDs verdrahten



Kurz gesagt, die LEDs wurden in einem langen Streifen verkettet, der oben gezeigt wurde. (Reihe für Reihe und das Ende einer Reihe mit dem Anfang der nächsten Reihe verbunden)
(Ignoriere die fehlenden 4 LEDs, mir sind die LEDs ausgegangen. Sie machen sowieso keinen großen Unterschied)
Danach wurde der LED-Streifen mit einem Mikrocontroller (ESP8266) verbunden
Schritt 2: Acryl (und Holz) Fall




2 Stücke schwarzes Acryl wurden geschnitten (mit einem Messer), gebogen (mit einem Lötkolben) und heiß zusammengeklebt (mit einem Holzstab als Unterstützung), um die Seiten der Matrix zu bilden
Als Frontscheibe wurde ein klares Stück Acryl und Transparentpapier dahinter verwendet, das vor die Matrix gelegt wurde, um die LEDs zu diffundieren und die Elektronik zu schützen.
Holzstäbchen wurden so geschnitten, dass sie zusammenpassen und Trennwände zwischen den LEDs bilden. Dadurch wird verhindert, dass die Farben der LEDs ineinander diffundieren, kann die Klarheit ruinieren
Setzen Sie danach die LED-Matrix, den Teiler und das klare Acryl in das schwarze Acryl-Seitenteil ein
Schritt 3: Software

Ich habe die Adafruit NeoMatrix Library, die NeoMatrix GFX Demo verwendet.
Sie können andere Software codieren, um den ESP8266 mit dem WLAN zu verbinden und Daten zu sammeln.
Schritt 4: Die Raspberry Pi LED-Matrix

(Dies ist in Arbeit)
Am Ende habe ich einen Raspberry Pi (1B) in die LED-Matrix gesteckt. Ich habe es auch programmiert und konfiguriert, um Pixel Art (und vielleicht Animationen) über Wifi anzuzeigen.
Ich habe den Datenpin der LEDs mit Pin 18 des Raspberry Pi verbunden. Darüber hinaus wurden die 5V- und Masse-Pins der LEDs mit einem externen Netzteil (wie einem anderen USB-Ladegerät) getrennt vom Raspberry Pi verbunden. Dadurch wird sichergestellt, dass die LEDs genügend Leistung zum Aufleuchten haben.
Die clientseitige WebApp ist vollständig in Pure Vanilla HTML, CSS und Javascript geschrieben. Das Serverprogramm ist eine Flask-Anwendung und verwendet die Adafruit Neopixel Library. Da es die Adafruit Library verwendet, kann die Aktualisierung der LEDs länger dauern (und Animationen nicht richtig anzeigen usw.). Der Code ist hier auf GitHub verfügbar und das Programm ist so eingestellt, dass es beim Booten ausgeführt wird (mit /etc/rc.local wie angegeben auf GitHub)
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
