
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Anschließen Ihres Displays
- Schritt 2: Laden Sie die mitgelieferte Software herunter
- Schritt 3: Ausführen der Demo
- Schritt 4: Verwenden der erweiterten Bibliothek
- Schritt 5: Selbst programmieren
- Schritt 6: Text schreiben
- Schritt 7: Zeichnen von Linien und Rechtecken
- Schritt 8: Kreise zeichnen
- Schritt 9: UNFARBIG auf einem FARBIGEN Hintergrund
- Schritt 10: Drehung
- Schritt 11: Zeichnen von Bitmaps
- Schritt 12: Anzeigen Ihrer Bitmap
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umweltdaten, wobei oft ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen, aber auch dort anzeigen, wo sie gemessen werden. Oder Sie könnten an einem bequemeren Ort ein immer eingeschaltetes, remote verbundenes Display haben.
Es gibt mittlerweile mehrere Arten von Displays, die alle recht günstig sind, aber unterschiedliche Vor- und Nachteile haben:
- Ein alphanumerisches LCD-Display ist das billigste, aber auch das am wenigsten begrenzte.
- Ein OLED-Display kann Grafiken anzeigen, aber die billigen sind sehr klein. Das zweite Foto zeigt ein 128x64 Pixel großes OLED-Display neben einem E-Ink-Display.
- Ein E-Ink (oder E-Paper) Display ist etwas größer und damit besser lesbar und hat den Vorteil, dass das Display auch im ausgeschalteten Zustand erhalten bleibt! Es dauert jedoch mehrere Sekunden, um die Anzeige neu zu zeichnen.
Das E-Ink-Display schien ideal für meine Anwendung zu sein, da ich den Arduino so programmieren konnte, dass er nur alle paar Stunden aufwachte, eine Messung machte und ihn anzeigte, bevor ich wieder einschlief. Es spielt dann keine Rolle, dass es mehrere Sekunden dauert, die Anzeige neu zu zeichnen.
Bei einer solchen Anwendung kann die durchschnittliche Stromaufnahme so gering angesetzt werden, dass eine 9V Lithium-Rauchmelderbatterie 10 Jahre hält! Darüber hinaus zeigen einige dieser Displays drei Farben an: Weiß, Schwarz und Rot (oder Gelb). Ideal, wenn Sie eine Warnung oder Warnung in Rot anzeigen möchten.
Lieferungen
Die günstigsten E-Ink-Displays, die ich gefunden habe, werden von BuyDisplay verkauft, die auch bei vielen eBay-Verkäufern erhältlich sind. Leider lässt die Dokumentation sehr zu wünschen übrig, also habe ich es mir zur Aufgabe gemacht, ein Tutorial zu schreiben - lies weiter!
Je nach Ihren Anforderungen und Ihrem Budget haben Sie die Wahl zwischen verschiedenen Größen:
- 1,54" (152 x 152 = 23, 104 Pixel)
- 2,13" (212 x 104 = 22.048 Pixel)
- 2,6" (296 x 152 = 44, 992 Pixel)
- 2,7" (176 x 264 = 46, 464 Pixel)
- 2,9" (296 x 128 = 37, 888 Pixel)
- 4,2" (400x300 = 120.000 Pixel)
- 5,83" (640x480 = 307, 200 Pixel)
- 7,5" (880x528 = 464, 640 Pixel)
(Das Angebot hat sich seit dem letzten Mal erweitert, so dass es sich möglicherweise noch erweitert hat, wenn Sie dies lesen.)
Sie sind entweder 2-farbig (schwarz/weiß) oder 3-farbig (schwarz/rot/weiß oder schwarz/gelb/weiß) erhältlich. Dieses Instructable geht davon aus, dass Sie das rote verwenden, aber wenn Sie die gelbe Version gewählt haben, lesen Sie einfach "gelb" für "rot".
Wählen Sie eine SPI (4-Draht)-Version. Ich habe das 1,54-Zoll-Modell verwendet, was eine sehr schöne Größe ist.
Schritt 1: Anschließen Ihres Displays

Diese Displays werden mit einem 2x4-Pin-Header geliefert. Die Pinnummern sind deutlich beschriftet, Pins 7, 5, 3 und 1 (von links nach rechts) entlang der oberen Reihe und 8, 6, 4, 2 entlang der unteren Reihe.
Ihr Display wird möglicherweise mit einem 8-Wege-Patchkabel geliefert, das den Anschluss vereinfacht. (Mein Patchkabel hat 2 rote Adern und 2 braune. Sie sind nicht austauschbar!
In der folgenden Tabelle sind die Anschlüsse aufgeführt, die für die meisten Arduino-Typen gelten (einschließlich Uno, Pro Mini, Pro Micro und Nano).
| E-Ink-Modul | Arduino | ||
| Stift | Name | Stift | Name |
| 1 | VDD | Vcc | 3,3/5V |
| 2 | VSS | Gnd | Gnd |
| 3 | Serielle Dateneingang | 11 | MOSI |
| 4 | Serieller Takteingang | 13 | SCK |
| 5 | /Chipauswahl | 10 | |
| 6 | Daten/Anweisungen | 9 | |
| 7 | Zurücksetzen | 8 | |
| 8 | Gerät beschäftigt | 7 | |
Schritt 2: Laden Sie die mitgelieferte Software herunter
Sie können die bereitgestellte Software wie in diesem Schritt beschrieben verwenden oder im übernächsten Schritt meine erweiterte Bibliothek verwenden.
Finden Sie Ihr Gerät unter BuyDisplay.com. Unten auf der Seite finden Sie eine Download-ZIP-Datei "Arduino Library and Example for 4-wire SPI". Klicken Sie darauf, um es herunterzuladen und im Windows Explorer zu öffnen.
Windows Explorer zeigt dies als einen einzelnen Ordner der obersten Ebene "Libraries-Examples_ER-EPM0154-1R" an. (Der Name wird etwas anders sein, wenn es sich bei Ihrem nicht um das 1,54-Zoll-Modell handelt.)
Kopieren Sie diesen Ordner der obersten Ebene in Ihren Arduino-Bibliotheksordner. Klicken Sie mit der rechten Maustaste, um den Ordner umzubenennen, und löschen Sie "Libraries-Examples_" aus dem Namen.
(Um Ihren Arduino-Bibliotheksordner zu finden, klicken Sie in der Arduino IDE auf Datei… Voreinstellungen und notieren Sie sich den Sketchbook-Speicherort. Navigieren Sie zu diesem und Sie finden den Arduino-Ordner "Bibliotheken" unter Ihren Skizzenordnern.)
Öffnen Sie diesen Ordner und öffnen Sie darin den Ordner "Bibliotheken". Ziehen Sie alle Dateien in diesem Ordner per Drag & Drop in den übergeordneten Ordner eine Ebene höher ("ER-EPM0154-1R"). Löschen Sie den (jetzt leeren) Ordner "Bibliotheken".
Sie haben nun die Dateien und eine Beispielskizze als Arduino-Bibliothek installiert. Beachten Sie, dass, wenn Ihr Display nicht das 1,54-Zoll-Display ist, der einzige Unterschied darin zu bestehen scheint, dass zwei Zeilen in ER-ERM*-1.h WIDTH und HEIGHT definieren.
Klicken Sie in der Arduino IDE auf File… Exampes und scrollen Sie nach unten zu ER-EPM0154-1R für die Demo-Skizze, die Sie kompilieren und ausführen können sollten, sobald Sie Ihr Display mit Ihrem Arduino verbunden haben.
Schritt 3: Ausführen der Demo


Klicken Sie in der Arduino-IDE auf Datei… Beispiele… ER-EPM0154-1R.
Verbinden Sie Ihr Arduino mit einem USB-Kabel mit Ihrem Computer, oder wie Sie es normalerweise tun.
Stellen Sie unter Tools das Board, den Prozessor und den Port ein.
Klicken Sie unter Skizze auf Hochladen.
Nach Abschluss des Hochladens kommt es zu einer leichten Verzögerung, und die Verzögerung blinkt mehrmals, während das erste Bild gezeichnet wird. Sehen Sie zu, während die Demo durchläuft.
Schritt 4: Verwenden der erweiterten Bibliothek
Sie können meine erweiterte Bibliothek von github herunterladen unter
Hinweis Ich bin sehr zuversichtlich, dass meine Bibliothek mit jedem kompatiblen Display funktioniert, aber ich habe es nur mit dem 1,54 -Modell getestet. Wenn Sie ein anderes verwenden, lassen Sie es mich bitte in den Kommentaren am Ende wissen von diesem Instructable, um zu bestätigen, dass es funktioniert. Aber wenn nicht, werde ich mein Bestes tun, um Sie zum Laufen zu bringen.
Laden Sie die ZIP-Datei herunter und speichern Sie sie. Klicken Sie in der Arduino IDE auf Sketch… Include Library… Add. ZIP Library und wählen Sie die gespeicherte ZIP-Datei aus.
Meine Bibliothek enthält mehrere kleinere Verbesserungen:
- Es ermöglicht die Verwendung verschiedener Arduino-Pin-Nummern (außer MOSI).
- Dieselbe Bibliothek kann für Geräte jeder Größe verwendet werden.
- Eine neue 50 % schattierte Füllung und eine gesprenkelte Füllung (zufälliger Pixelsatz) werden bereitgestellt.
Die Bibliothek wird als standardisierte Arduino-komprimierte (zip) Datei geliefert. Laden Sie es in Ihren Downloads-Ordner (oder wo Sie es bevorzugen) herunter und klicken Sie in der Arduino IDE auf Sketch… Include Library … Add ZIP Library.
Unter Beispiele finden Sie nun E-ink_ER-EPM. Es gibt 3 Beispielskizzen:
- ER_EPM154-1R-Test: Die vom Hersteller bereitgestellte Originaldemonstration
- E-ink_demo: Der in den nächsten Schritten entwickelte Sketch
- E-ink_rotate: Eine Demonstration der Bilddrehung.
Schritt 5: Selbst programmieren
Leider gibt es keine Dokumentation mit dem vom Hersteller bereitgestellten Code, noch ist der Beispielcode ausreichend kommentiert. Dies macht es schwieriger, als es sein sollte, und der Hauptzweck dieses Instructable besteht darin, dies zu korrigieren.
Grundlegendes Konzept
Da der verfügbare RAM eines Arduino begrenzt ist, können Sie mit der Bibliothek in kleinen Abschnitten des Bildschirms gleichzeitig zeichnen oder schreiben und diese einzeln in den internen Speicher des Geräts hochladen. Erst wenn Sie alle benötigten Portionen hochgeladen haben, weisen Sie es an, anzuzeigen, was es im Speicher hat.
Diese Bildschirmabschnitte werden als "Paint"-Objekte bezeichnet. Sie brauchen nur einen, und für jeden Bildschirmbereich legen Sie dessen Höhe, Breite und Drehung fest. Wenn Sie fertig sind, laden Sie es hoch und definieren die Position auf dem Bildschirm, an die es geladen werden soll, und ob es schwarzweiß oder rotweiß sein soll.
Die obere linke Ecke des Bildschirms hat horizontale (x) und vertikale (y) Koordinaten (0, 0), die untere linke ist (0, 151) und die obere rechte ist (151, 0).
Initialisierung
Öffnen Sie die E-ink_demo-Skizze in der Arduino IDE und folgen Sie ihr, während ich beschreibe, wie die Bibliothek verwendet wird.
Oben in der Skizze sehen Sie die folgenden Zeilen, die immer benötigt werden:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define FARBIG 0 #define UNFARBIG 1 Epd epd;
Die #include-Zeilen ziehen die erforderlichen Bibliotheken. SPI.h ist eine Standard-Arduino-Bibliothek, aber die anderen sind Teil der E-Ink-Bibliothek.
Wir definieren Namen für UNCOLORED (weiße) Pixel und COLORED (schwarze oder rote). (Hinweis an meine Miteuropäer: Es wird die amerikanische Schreibweise von COLOR verwendet.)
Die EPD-EPD; line erstellt das elektronische Papiergeräteobjekt, auf dem wir anzeigen werden. Dies muss hier am Anfang der Skizze stehen, um es für die Funktionen setup () und loop () verfügbar zu machen.
Wenn Sie eine andere Anzeigegröße haben, können Sie die EPD-Zeile ersetzen durch:
EPD EPD(BREITE, HÖHE);
(nachdem zuvor WIDTH und HEIGHT in #define-Anweisungen definiert wurden.)
Auf die gleiche Weise können Sie nicht standardmäßige PIN-Nummern angeben mit:
EPD epd(BREITE, HÖHE, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Innerhalb von setup() müssen wir das Gerät wie folgt initialisieren:
Serial.begin(9600)
if (epd. Init () ! = 0) { Serial.print ("e-Paper-Init fehlgeschlagen"); Rückkehr; }
(Tatsächlich gibt epd. Init() nie einen Fehler zurück, aber eine zukünftige Erweiterung könnte das Fehlen einer Anzeige oder eine nicht funktionierende erkennen.)
Schritt 6: Text schreiben

Wenden Sie in der E-ink_demo Ihre Aufmerksamkeit auf loop(). Lassen Sie uns zuerst die Anzeige löschen:
epd. ClearFrame()
(Dies ist nicht unbedingt erforderlich, wenn Sie Ihr eigenes Bild anzeigen möchten.)
Bevor wir etwas zeichnen können (ob Text oder Grafiken), müssen wir ein Paint-Objekt zum Zeichnen erstellen:
unsigniertes Zeichenbild[1024]
Farbe malen (Bild, 152, 18); // Breite sollte das Vielfache von 8 sein
Dies reserviert etwas Speicherplatz (1024 Byte) und weist ihn dem Paint-Objekt zu, das durch die zweite Zeile gebildet wird. Dieser ist vorläufig als 152 Pixel breit und 18 Pixel tief konfiguriert. Wir können es später bei Bedarf zur Wiederverwendung neu konfigurieren, aber beachten Sie: Die Breite muss ein Vielfaches von 8 sein, da 8 Pixel pro Byte gespeichert werden und wir Bytes nicht teilen können. (Es wird tatsächlich bei Bedarf aufgerundet, aber es kann dann rätselhaft sein, wenn Ihr Display nicht so aussieht, wie es sollte.
Jetzt müssen wir das Paint-Objekt auf UNCOLORED (weiß) löschen, dann schreiben wir an Position (x, y) = (22, 2) "e-ink Demo" mit einer 16-Pixel-hohen Schriftart und COLORED (um gegen die UNFARBIGER Hintergrund.
lack. Klar(UNFARBIG)
paint. DrawStringAt(12, 2, "E-Paper-Demo", &Font16, COLORED);
Beachten Sie, dass die Koordinaten (22, 2) die obere linke Ecke des ersten Zeichens der Zeichenfolge sind und sich 22 Pixel nach innen und 2 Pixel nach unten relativ zur oberen linken Ecke des Malobjekts befinden, nicht die gesamte Anzeige. Text sieht am besten mindestens ein Pixel unterhalb des oberen Rands des Malobjekts aus.
Folgende Schriftarten stehen zur Verfügung:
Font8 - 5x8 PixelFont12 - 7x12 PixelFont16 - 11x16 PixelFont20 - 14x20 PixelFont24 - 17x24 Pixel
Wir müssen jetzt nur noch das Paint-Objekt ("paint") an das Gerät ("epd") senden:
epd. SetPartialWindowBlack(paint. GetImage(), 0, 3, paint. GetWidth(), paint. GetHeight());
SetPartialWindowBlack ist eine Methode, die wir auf das epd-Objekt anwenden, indem wir das Bild und seine Breiten- und Tiefeneigenschaften des Paint-Objekts verwenden. Wir weisen es an, dieses Bild bei (x, y) = (0, 3) auf das Gerät zu schreiben. Und wir sagen, dass die FARBIGEN Pixel schwarz sein sollen.
Das war nicht allzu schwer, oder? Versuchen wir es mit einem anderen.
Farbe. Klar (FARBIG);
paint. DrawStringAt(20, 2, "(Weiß auf Farbe)", &Font12, UNCOLORED); epd. SetPartialWindowRed(paint. GetImage(), 0, 24, paint. GetWidth(), paint. GetHeight());
Wir verwenden dasselbe Paint-Objekt mit derselben Breite und Höhe wieder, aber dieses Mal löschen wir es in COLORED und schreiben eine UNCOLORED-Zeichenfolge darauf. Und zur Abwechslung machen wir die FARBIGEN Pixel rot und schreiben sie bei (0, 24), direkt unter dem ersten, auf das Gerät.
Wir haben die beiden Paint-Objekte in den Speicher des Geräts geschrieben, aber noch nicht angewiesen, sie anzuzeigen. Dies tun wir mit folgender Aussage:
epd. DisplayFrame();
(In der E-ink_demo-Skizze belassen wir dies tatsächlich bis zum Ende, nachdem wir noch einiges mehr gezeichnet haben, aber Sie können es hier einfügen, wenn Sie möchten, mybe gefolgt von delay(10000); um Ihnen Zeit zu geben, Ihre Handarbeit zu bewundern.
Schritt 7: Zeichnen von Linien und Rechtecken

Sehen wir uns an, wie man Linien und Rechtecke zeichnet. Wir verwenden dasselbe Paint-Objekt, müssen es jedoch auf 40 Pixel Breite und 36 Pixel Höhe neu konfigurieren. Wir löschen es zu UNCOLORED.
Farbe. SetWidth(40);
Farbe. SetHeight(36); malen. Klar (UNFARBIG);
Wir werden wie üblich ein (FARBIGEs) Rechteck mit der oberen linken Ecke (5, 3) und der unteren rechten Ecke (35, 33) relativ zum Malobjekt zeichnen. Wir zeichnen auch seine Diagonalen als Linien von (5, 3) nach (35, 33) und von (35, 3) nach (5, 33). Schließlich schreiben wir das gesamte Paint-Objekt (rot) bei (32, 42) auf den Bildschirm.
//OBERSTE REIHE:
// Rechteckfarbe. Clear (UNCOLORED); paint. DrawRectangle(5, 3, 35, 33, FARBIG;) paint. DrawLine(5, 3, 35, 33, FARBIG); malen. DrawLine(35, 3, 5, 33, FARBIG); epd. SetPartialWindowRed(paint. GetImage(), 32, 42, paint. GetWidth(), paint. GetHeight());
Die Bibliothek, wie sie kam, bot auch ein gefülltes Rechteck, aber hey, ich wollte ein schattiertes, also fügte ich eine neue Methode hinzu. Wir erstellen zwei weitere Rechtecke, eines schattiert und eines gefüllt, und platzieren sie rechts neben dem ersten, abwechselnd schwarz und rot.
// Schattiertes Rechteck malen. Clear (UNCOLORED); Farbe. DrawShadedRectangle(5, 3, 35, 33); epd. SetPartialWindowBlack(paint. GetImage(), 72, 42, paint. GetWidth(), paint. GetHeight()); // Gefülltes Rechteck paint. Clear(UNCOLORED); Farbe. DrawFilledRectangle(5, 3, 35, 33, COLORED); epd. SetPartialWindowRed(paint. GetImage(), 112, 42, paint. GetWidth(), paint. GetHeight());
Schritt 8: Kreise zeichnen

Kreise sind genauso einfach zu zeichnen. Anstelle der Koordinaten zweier Ecken müssen wir die Koordinaten des Zentrums und den Radius angeben. Wir löschen das Farbobjekt und setzen dann einen Kreis bei (20, 15) (relativ zum Farbobjekt) und Radius 15. Und wiederholen Sie den Vorgang für einen schattierten und einen gefüllten Kreis.
//ZWEITE REIHE
// Kreisfarbe. Clear(UNCOLORED); malen. DrawCircle(20, 18, 15, FARBIG); epd. SetPartialWindowBlack(paint. GetImage(), 32, 78, paint. GetWidth(), paint. GetHeight()); // Schattierter Kreis paint. Clear (UNCOLORED); Farbe. DrawShadedCircle(20, 18, 15); epd. SetPartialWindowRed(paint. GetImage(), 72, 78, paint. GetWidth(), paint. GetHeight()); // Gefüllte Kreisfarbe. Clear (UNCOLORED); Farbe. DrawFilledCircle(20, 18, 15, FARBIG); epd. SetPartialWindowBlack(paint. GetImage(), 112, 78, paint. GetWidth(), paint. GetHeight());
Schritt 9: UNFARBIG auf einem FARBIGEN Hintergrund

Wir kommen hier berühmt voran! Also, während wir gerade eine Rolle spielen, lassen Sie uns 3 weitere Kreise in einer Reihe unten machen, diesmal UNCOLORED auf einem COLORED-Malobjekt, wie wir es mit der zweiten Textzeile gemacht haben.
//DRITTE ZEILE
// Kreisfarbe. Clear(COLORED); malen. DrawCircle(20, 18, 15, UNFARBIG); epd. SetPartialWindowRed(paint. GetImage(), 32, 114, paint. GetWidth(), paint. GetHeight()); // Schattierter Kreis paint. Clear(COLORED) paint. DrawShadedCircle(20, 18, 15); epd. SetPartialWindowBlack(paint. GetImage(), 72, 114, paint. GetWidth(), paint. GetHeight()); // Gefüllte Kreisfarbe. Clear (COLORED); Farbe. DrawFilledCircle(20, 18, 15, UNCOLORED); epd. SetPartialWindowRed(paint. GetImage(), 112, 114, paint. GetWidth(), paint. GetHeight());
Neben der schattierten Füllung gibt es auch eine gesprenkelte Füllung, die zufällige Pixel einfärbt. Anstelle des schattierten Kreises oben hätten wir also setzen können
Farbe. DrawSpeckledCircle(20, 18, 15, 25);
Der letzte Parameter (25) ist die Dichte, d. h. der Prozentsatz der Pixel, die eingefärbt werden sollen. Wenn es weggelassen wird, werden 50% angenommen.
Es gibt auch ein DrawSpeckledRectangle mit einem optionalen zusätzlichen Parameter, der die Dichte angibt.
Schritt 10: Drehung


Alles, was wir zeichnen können, können wir um 90, 180 oder 270 Grad drehen. (Wir zählen Drehungen im Uhrzeigersinn.)
Wir können eine ROTATE-Eigenschaft auf ein Paint-Objekt anwenden, aber es ist wichtig zu verstehen, dass nicht das Paint-Objekt gedreht wird, sondern alles, was Sie darauf schreiben. Wenn Sie also vertikalen Text wünschen, müssen Sie Ihr Malobjekt in vertikaler Richtung und nicht in horizontaler Richtung so lang und dünn konfigurieren.
Wenn Sie also möchten, dass Ihr Text um 90 Grad im Uhrzeigersinn gedreht wird, sodass er von oben nach unten (statt von links nach rechts) gelesen wird, ist die obere rechte Ecke des Malobjekts (0, 0) für alles, was Sie schreiben oder zeichnen Sie es ein, wobei x von dieser Ecke nach unten und y von dieser Ecke nach links gemessen wird.
Sie haben wahrscheinlich bemerkt, dass wir auf der linken Seite des Displays ein Leerzeichen gelassen haben. Schreiben wir also dort einen Text um 270 Grad gedreht, d.h. von unten nach oben lesend. Dadurch wird (0, 0) in die untere linke Ecke eingefügt.
Beachten Sie, dass Sie beim Drehen eines Malobjekts jedoch nur dann gedreht werden, wenn Sie Pixel darauf zeichnen. Wenn Sie es auf das Gerät schreiben, sind es immer noch die Koordinaten der oberen linken Ecke, die Sie SetPartialWindow übergeben müssen.
Um es noch einmal zusammenzufassen, lassen Sie uns unser Paint-Objekt so konfigurieren, dass es Breite 32 und Höhe 110 hat, und wir geben ihm eine ROTATE_270-Eigenschaft. Nicht, dass wir all dies tun müssen, bevor wir etwas dazu schreiben oder zeichnen.
Farbe. SetWidth(32);
Farbe. SetHeight(110); Farbe. SetRotate(ROTATE_270);
Wir löschen es in COLORED und schreiben eine UNCOLORED-Zeichenfolge hinein und platzieren sie dann bei (0, 42). (Das ist die obere linke Ecke, denken Sie daran. Vergessen Sie jede Drehung der Pixel darin.)
Farbe. Klar (FARBIG); paint. DrawStringAt(8, 8, "Seitwärts!", &Font16, UNCOLORED); epd. SetPartialWindowBlack(paint. GetImage(), 0, 42, paint. GetWidth(), paint. GetHeight());
Schließlich müssen wir das Gerät anweisen, alle Pixel anzuzeigen, die wir ihm gegeben haben. Und wenn wir es für eine Weile nicht ändern und Batteriestrom sparen möchten, können wir es in den Ruhezustand versetzen, und warum nicht auch den Arduino in den Ruhezustand versetzen, um geweckt zu werden, wenn es Zeit ist, einen anderen zu nehmen und anzuzeigen? Messung.
epd. DisplayFrame();
epd. Schlaf();
Eine zweite Beispielskizze zeigt eine Drehung um 90, 180 und 270 Grad. Inzwischen sollten Sie es selbst verfolgen können.
Schritt 11: Zeichnen von Bitmaps

Die Demo des Anbieters beinhaltet die Anzeige einiger Bitmap-Bilder. Diese sind einfach mit einem Tool zu erstellen, das heruntergeladen werden kann von
www.buydisplay.com/image2lcd
Es wird als ZIP-Datei mit einer.exe-Installationsdatei und einer Textdatei mit einem Lizenzschlüssel geliefert. Erweitern Sie es und doppelklicken Sie dann auf die.exe-Datei, um sie zu installieren.
Offensichtlich gibt es ziemlich strenge Einschränkungen für das, was Sie anzeigen können, da E-Ink-Pixel nur entweder ein- oder ausgeschaltet sein können und daher keine Graustufen darstellen können. Es ist jedoch möglich, ein rechteckiges Malobjekt über ein Bild zu legen. Vielleicht möchten Sie ein Logo, Symbole oder festen Text in einer ausgefallenen Schriftart anzeigen, auf die Sie variable Texte oder Grafiken wie ein Balken- oder Tortendiagramm legen können, die möglicherweise so etwas wie einen Flüssigkeitsstand anzeigen.
Sie können Ihr Bild mit einer beliebigen Zeichensoftware erstellen, mit der Sie vertraut sind, oder Sie können eine Skizze oder Zeichnung einscannen, aber in jedem Fall müssen Sie in der Lage sein, es auf nur 2 Ebenen zu reduzieren. Speichern Sie es als.gif,-j.webp
Starten Sie Image2Lcd. Unten sehen Sie eine Registerkarte Registrieren. Klicken Sie darauf und geben Sie den Registrierungscode ein, der in einer Textdatei in der heruntergeladenen ZIP-Datei enthalten ist. Dadurch wird eine Überlagerung aus dem Bild entfernt.
Öffnen Sie in Image2Lcd Ihre Bilddatei. Stellen Sie im linken Bereich sicher, dass Sie
- Ausgabedateityp: C-Array
- Scanmodus: Horizontaler Scan
- BitsPixel: Monochrom
- Max. Breite und Höhe: die Größe Ihres Displays und
- Kopfdaten einbeziehen muss deaktiviert sein.
Klicken Sie auf die Schaltfläche neben Max. Breite und Höhe zur Verarbeitung. Das Ergebnis der Verarbeitung wird angezeigt. Möglicherweise müssen Sie die Schieberegler für Helligkeit und Kontrast anpassen, um die besten Ergebnisse zu erzielen.
Klicken Sie auf das Kontrollkästchen Farbe umkehren über dem Schieberegler Helligkeit, um ein negatives Bild zu erstellen, was aus irgendeinem Grund erforderlich ist, und klicken Sie dann auf Speichern, um es als imagedata.cpp im Ordner mit Ihrer Arduino-Skizze zu speichern. Wenn Sie die Skizze das nächste Mal mit der Arduino IDE öffnen, sollten Sie sie als neue Registerkarte sehen.
Schritt 12: Anzeigen Ihrer Bitmap

Fügen Sie in die Hauptdatei Ihrer Arduino-Skizze direkt nach den #include-Zeilen oben ein:
#include "imagedata.h"
Erstellen Sie eine neue Registerkarte (klicken Sie auf den Abwärtspfeil am Ende der Registerkartenzeile) und nennen Sie sie imagedata.h. Fügen Sie die folgenden 2 Zeilen ein:
extern const unsigned char IMAGE_BLACK;
extern const unsigned char IMAGE_RED;
In Ihrer Datei imagedata.cpp beginnt die erste Zeile mit
const unsigned char gImage_image[2888] = {
(Die Zahl in eckigen Klammern unterscheidet sich, wenn Sie nicht das 1,54-Zoll-Display verwenden.) Ersetzen Sie dies durch
const unsigned char IMAGE_BLACK PROGMEM = {
Dies ist für ein Schwarz-Weiß-Bild. Wenn Sie es rot und weiß haben möchten, ändern Sie es in
const unsigned char IMAGE_RED PROGMEM = {
Fügen Sie kurz vor dieser Zeile hinzu
#enthalten
#include "imagedata.h"
Jetzt können Sie Ihr Bild anzeigen. Fügen Sie in loop() in Ihrer Hauptdatei hinzu
epd. ClearFrame();
epd. DisplayFrame(IMAGE_BLACK, NULL);
Oder, wenn es sich um ein rotes Bild handelt, das Sie erstellt haben, sollte die zweite Zeile sein
epd. DisplayFrame(NULL, IMAGE_RED);
Tatsächlich können Sie ein kombiniertes Rot- und Schwarzbild erstellen, indem Sie die roten und schwarzen Teile separat mit Image2Lcd konvertieren und beide mit anzeigen
epd. DisplayFrame(IMAGE_BLACK, IMAGE_RED);
Alle Pixel, die sowohl im Schwarzweißbild als auch als Rot im Rotweißbild angegeben sind, werden jedoch rot angezeigt.
Schließlich können Sie Ihr Bild mit allen Text- oder Grafikfunktionen überlagern, die wir zuvor kennengelernt haben. Ich wollte meinen Twitter-Handle hinzufügen, also habe ich hinzugefügt
Farbe malen (Bild, 20, 152); // Breite sollte das Vielfache von 8 sein
Farbe. SetRotate(ROTATE_270); malen. Klar (UNFARBIG); paint. DrawStringAt(20, 2, "@pleriche", &Font16, COLORED); epd. SetPartialWindowRed(paint. GetImage(), 0, 0, paint. GetWidth(), paint. GetHeight()); epd. SetPartialWindowRed(paint. GetImage(), 0, 0, paint. GetWidth(), paint. GetHeight()); epd. DisplayFrame();
Empfohlen:
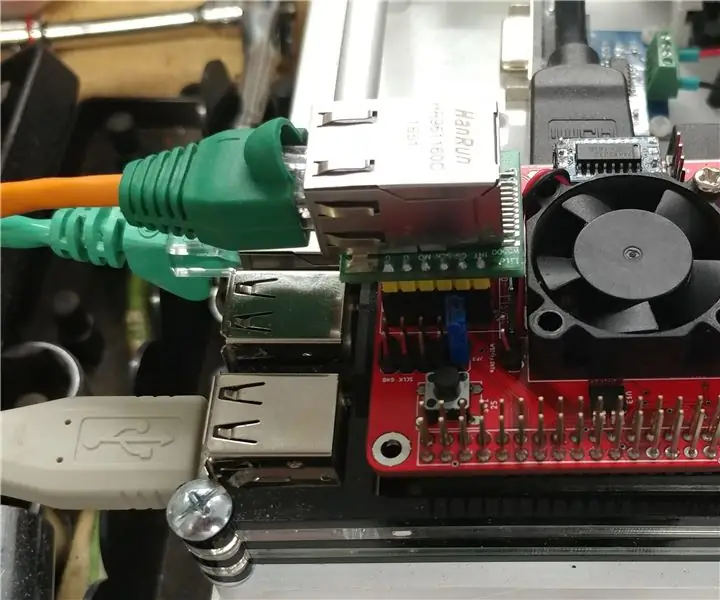
Fügen Sie Ihrem Raspberry Pi einen WIZ820io / USR-ES1 - Wiznet W5500-Netzwerkport hinzu. - Gunook

Fügen Sie Ihrem Raspberry Pi einen WIZ820io / USR-ES1 - Wiznet W5500-Netzwerkport hinzu Versuchen Sie, einen zweiten Netzwerkschnittstellenanschluss mit einem Raspberry Pi zu verbinden. Während ich andere Projekte machte, habe ich Biene
So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu -- ESP32-Anfängerleitfaden: 5 Schritte

So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu || ESP32-Anfängerhandbuch: In diesem Projekt zeige ich Ihnen, wie einfach / schwierig es ist, einen ESP32 mit der Arduino IDE zu verwenden, um jedem Elektronikprojekt eine WiFi-Steuerung hinzuzufügen. Unterwegs zeige ich Ihnen, wie Sie mit dem ESP32 einen einfachen WLAN-Server erstellen und wie Sie
So fügen Sie Ihrem Schreibtisch ein Neonlicht hinzu für die Tastatur - Gunook

So fügen Sie Ihrem Schreibtisch ein Neonlicht hinzu … für die Tastatur: Zuerst muss ich sagen, dass ich gerne Spiele spiele … in der Nacht … also hatte ich ein Problem, die Tastatur zu sehen … also wann ich habe das neonlicht im PC-shop gesehen… ich hatte eine idee…das ist einfach… man muss die kabel vom neonlicht in ein
Benennen Sie Ihr Thumbdrive um und fügen Sie ein Symbol hinzu - Gunook

Umbenennen und Hinzufügen eines Symbols zu Ihrem Thumbdrive: Schreiben Sie eine einfache Autorun-Datei für Ihren Thumbdrive, um ein neues Symbol und einen neuen Namen zuzuweisen
Fügen Sie Ihrem Mikrocontroller-Projekt Video und Audio hinzu - Gunook

Fügen Sie Ihrem Mikrocontroller-Projekt Video und Audio hinzu: 7-Segment-LED-Anzeigen sind nützlich für die Anzeige von Zahlen und Bitmap-LCDs können einfache Grafiken darstellen, aber manchmal ist eine echte Farbvideoausgabe der einfachste Weg: Composite-Video (auch bekannt als Cinch-Buchse) ist allgegenwärtig und arbeitet mit 3" - 60&q
