
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.


Als Geigenspieler wollte ich schon immer eine App oder ein Tool, das mir die Position meiner Finger auf der Geige sehr genau anzeigen kann. Mit diesem Projekt habe ich versucht, dies zu bauen. Obwohl dies ein Prototyp ist und Sie noch viele Funktionen hinzufügen könnten.
Ich habe auch versucht, den ESP32 und den rPI zu trennen und so habe ich den ESP32 dazu gebracht, Daten drahtlos an den rPi zu senden. Was wahrscheinlich das Schwierigste an diesem Projekt ist.
Es ist auch sehr wichtig, dass am Ende dieses Projekts nichts auf Ihrem Computer gespeichert wird, sondern entweder auf dem rPI oder ESP32.
Schritt 1: Materialien und Werkzeuge

Bevor wir uns mit den Einzelheiten des Baus dieses Projekts befassen, benötigen wir ein paar Dinge.
- 4x Linear Softpot: Lineare Potentiometer zum Messen der Position eines Fingers (eine Geige hat 4 Saiten)
- ESP32: Ein ESP32-Modul zum Lesen der Daten aus den linearen Softpots.
- eine 4/4-Geige: eine Geige, um die linearen Softpots darüber zu platzieren.
- ein Raspberry Pi mit einer SD-Karte: ein Raspberry Pi, der unsere Datenbank und unsere Website speichert.
- 10k Potentiometer: ein Potentiometer für die Helligkeit des LCD
- LCD-Bildschirm: ein LCD-Bildschirm zur Anzeige der IP-Adresse des rPi
- Lötkit: Zum Löten aller Elemente zusammen
- Stecker-zu-Stecker-Kabel und Stecker-zu-Buchse-Kabel: Kabel zum Verbinden aller Elemente
- Micro-USB-Kabel: Zur Stromversorgung des ESP32
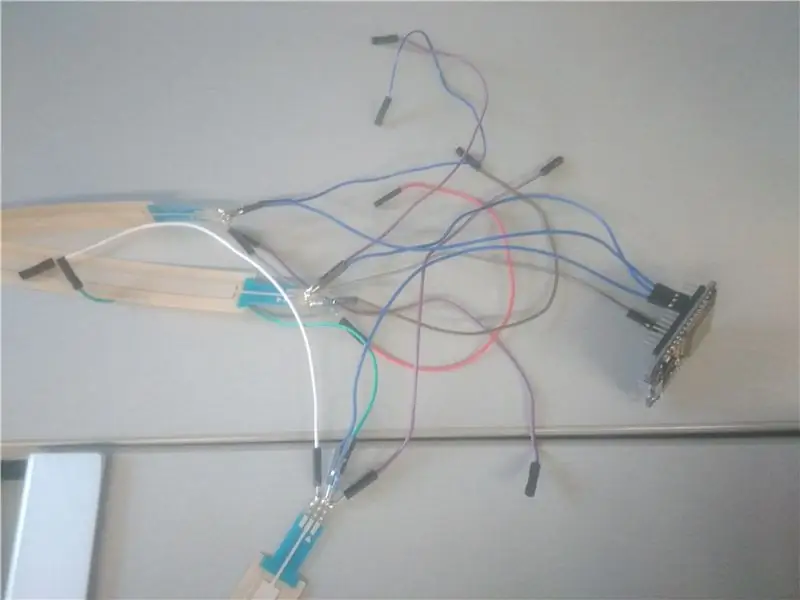
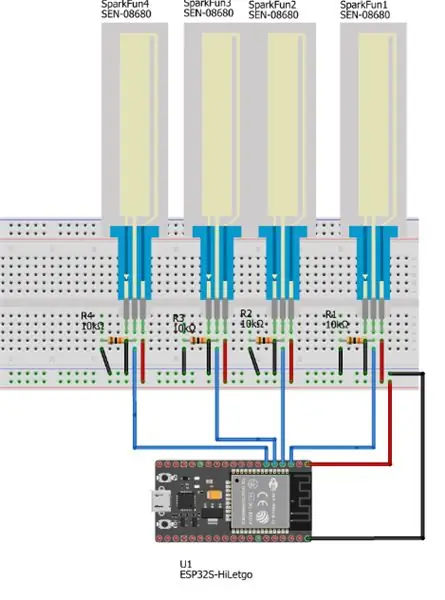
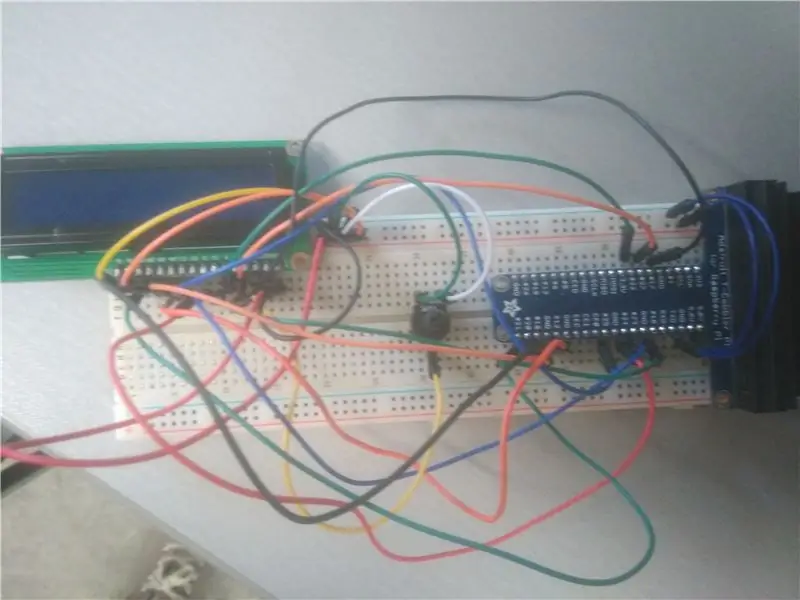
Schritt 2: Anschließen der Softpots an den ESP32

Als erstes müssen wir unsere Softpots mit dem esp32 verbinden. Wir verbinden den linken und rechten Pin mit 5V bzw. GND. Wir verbinden den mittleren Pin mit einem analogen Pin am ESP32. Wir müssen auch den mittleren Pin mit einem Widerstand von 10k Ohm verbinden und diesen mit GND verbinden. Dies ist so, dass unsere Ausgabe der Softpots keinen Zufallswert zurückgibt.
Dann verbinden wir den ESP32 mit dem Micro-USB-Kabel mit unserem PC, damit wir Code darauf hochladen können. Wir werden die Arduino IDE zum Programmieren des ESP32 verwenden. Aber zuerst müssen wir den Arduino-Kern für den ESP32 installieren, damit wir ihn hochladen können. Dies ist hier möglich.
Dann können wir anfangen, Code zu schreiben.
Zuerst müssen wir unsere Pins zuweisen, mit denen wir unseren mittleren Pin der Softpots verbunden haben.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
unsigned long onTime;
vorzeichenlose lange softPotTime;
Dann können wir unsere Pins aufstellen. Und wir müssen unseren seriellen Monitor und unsere Zeit starten.
Leere Einrichtung () {
onTime = millis();
Serial.begin(115200);
Serial.println ("Programmstart");
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT); }
void getdata(byte pdata) {
// ADC-Wert des Soft Pots einlesen
Dann müssen wir unsere Pins lesen, damit wir unsere Daten empfangen können.
int softPotADC1 = analogRead(SOFT_POT_PIN1);
nt softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Dann legen wir die Werte in eine Liste, damit wir sie später einfach ausgeben können.
für (int i=0; i < 4; i++){
int Names = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int Softpot = Namen;
wenn (Softpot > 10){
pdata[0] = i;
pdata[1] = Softpot;
pdata[2] = millis();
} } }
}
Schritt 3: ESP32 und RPI drahtlos verbinden
Um ESP32 und RPI drahtlos zu verbinden, verwenden wir eine Bibliothek namens websocket. Um diese Bibliothek zu installieren, können wir die Dateien hier herunterladen. Wir müssen etwas Code in den Dateien selbst ändern, um diese Bibliothek für den ESP32 zu verwenden.
Wir müssen MD5.c und MD5.h ändern.
- MD5Init zu MD5InitXXX
- MD5Update auf MD5UpdateXXX
- MD5Final bis MD5FinalXXX
Außerdem müssen wir die Zeilen avr/io.h in den sha1-Dateien löschen.
Dann können wir die Bibliothek zu unserer Arduino-IDE hinzufügen, indem wir skizzieren> Bibliothek einschließen>. ZIP-Bibliothek hinzufügen und dann können wir Ihre Bibliothek in einer ZIP-Datei auswählen.
Danach können wir mit dem Schreiben unseres Codes beginnen.
Zuerst für den ESP32:
Inklusive unserer Bibliothek
#einschließen #einschließen
Wir weisen unsere Pins erneut zu.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Zuweisung unseres WLAN-Servers
WiFiServer-Server (80);
Starten unseres Websocket-Servers
WebSocketServer webSocketServer;
Zuweisung unserer SSID und des Passworts Ihres WLANs
const char* ssid = "Ihre WLAN-SSID";
const char* password = "Ihr WLAN-Passwort";
Leere Einrichtung () {
Einrichten Ihres seriellen Monitors
Serial.begin(115200);
Einrichten Ihrer Softpots
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT);
Starten Sie unser WLAN und verbinden Sie sich damit
WiFi.begin(ssid, Passwort);
while (WiFi.status() != WL_CONNECTED) {
Verzögerung (1000);
Serial.println("Verbindung mit WLAN herstellen.."); }
Serial.println ("Mit dem WiFi-Netzwerk verbunden");
Serial.println (WiFi.localIP());
server.begin(); Verzögerung (100); }
void getdata(char *pdata) {
Auslesen Ihrer Daten
// ADC-Wert des Soft Pots einlesen
int softPotADC1 = analogRead(SOFT_POT_PIN1);
int softPotADC2 = analogRead(SOFT_POT_PIN2);
int softPotADC3 = analogRead(SOFT_POT_PIN3);
int softPotADC4 = analogRead(SOFT_POT_PIN4);
Platzieren der Daten in einer Liste und Konvertieren in hexadezimal.
sprintf(pdata, "%x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis());
}
Leere Schleife () {
Verbinden Ihres Clients (der rPI)
WiFiClient-Client = server.available();
if (client.connected()) {
Verzögerung(10);
if (webSocketServer.handshake(client)) {
Serial.println ("Client verbunden");
Senden und Empfangen von Daten.
while (client.connected()) {
Zeichendaten[30];
Getdata(Daten);
Serial.println (Daten);
webSocketServer.sendData(Daten);
Verzögerung(10); // Verzögerung für den korrekten Empfang der Daten erforderlich }
Serial.println ("Der Client hat die Verbindung getrennt");
Verzögerung (100); }
anders {
Serial.println ("shitsfuckedyo");
} } }
Dann für den rPI in Python:
Importieren unserer Bibliotheken
Import WebsocketImportzeit
Zuweisen einer globalen Variablen i
ich = 0
Festlegen von maximal 200 Nachrichten, die wir empfangen können
nrOfMessages = 200
Klasse Websocket():
def _init_(selbst):
Initialisieren unseres Websockets und Verbinden mit unserem ESP32
self.ws = websocket. WebSocket()
self.ws.connect("ws://172.30.248.48/")
Empfang unserer Daten
Def Arbeit (selbst):
self.ws.send("Nachricht Nr: 0")
Ergebnis = self.ws.recv() time.sleep(0.5) Ergebnis zurückgeben
Schließen Sie den Websocket, nachdem Sie alles erhalten haben
def schließen(selbst):
self.ws.close()
Schritt 4: Verbinden Ihrer Website und Datenbank
Um unsere Datenbank und unsere Website zu verbinden, müssen Sie zunächst Ihre Datenbank auf dem Pi erstellen, indem Sie mariadb installieren: sudo apt install mariadb.
Dann können Sie darauf zugreifen, indem Sie Folgendes tun: sudo mariadb.
Dann müssen Sie auch Ihre Website erstellen. Sie können dies tun, wie Sie möchten, aber Sie müssen Flask verwenden und Sie benötigen ein Formular in Ihrem HTML, um Ihre Daten zu stoppen und zu starten.
Dann können Sie diesen Code einfügen, um Ihre Datenbank und Ihre Website zu verbinden (sowohl Ihre Website als auch Ihre Datenbank müssen sich auf Ihrem Pi befinden, dies kann über die Registerkarte Bereitstellung in den Einstellungen von pycharm erfolgen).
aus kolbenext.mysql importieren MySQL
app.config["MYSQL_DATABASE_HOST"] = "localhost"
app.config["MYSQL_DATABASE_DB"] = "Ihr Datenbankname"
app.config["MYSQL_DATABASE_USER"] = "Ihr Datenbankbenutzer"
app.config["MYSQL_DATABASE_PASSWORD"] = "Ihr Datenbankpasswort"
Funktion zum Abrufen von Daten aus unserer Datenbank.
def get_data(sql, params=None):
conn = mysql.connect()
Cursor = conn.cursor()
print("Daten abrufen")
Versuchen:
Drucken (sql)
Cursor.execute(sql, Parameter)
außer Ausnahme wie e:
drucken(e)
falsch zurückgeben
Ergebnis = Cursor.fetchall()
Daten =
für Zeile im Ergebnis:
data.append(Liste(Zeile))
Cursor.close()
conn.close()
Daten zurückgeben
Funktion zum Einfügen von Daten in unsere Datenbank
def set_data(sql, params=None):
conn = mysql.connect()
Cursor = conn.cursor()
Versuchen:
log.debug(sql)
cursor.execute(sql, params) conn.commit()
log.debug("SQL uitgevoerd")
außer Ausnahme wie e:
log. Exception("Fout bij uitvoeren van sql: {0})".format(e))
falsch zurückgeben
Cursor.close()
conn.close()
true zurückgeben
Wir müssen auch unsere Anwendung einfädeln, damit Sie während der Aufnahme andere Dinge tun können.
Klasse ThreadedTask(threading. Thread):
def _init_(selbst,):
Thread einrichten
threading. Thread._init_(self)
Erstellen einer Liste für alle Ihre empfangenen Daten
self.data_all =
def run(selbst):
Zeit. Schlaf(5)
Importieren Sie Ihren eigenen Python-Code, wo Sie die Daten erhalten
empfange_websocket importieren
Erhalten Sie Ihre Daten
w = receive_websocket. Websocket()
Fügen Sie Ihre Daten in Ihre Liste ein und drucken Sie sie aus.
für i im Bereich (0, 200):
self.data_all.append(w.work().split(", "))
print(self.data_all)
Aufgabe = ThreadedTask()
Dann können Sie task.run() ausführen, um Ihren Thread zu starten und Daten zu empfangen.
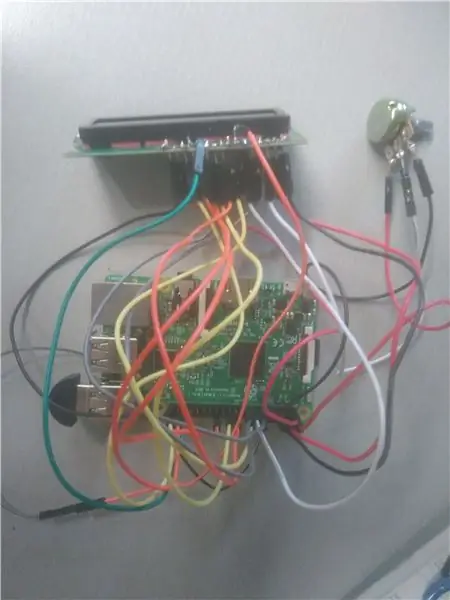
Schritt 5: Alles miteinander verbinden

Um Ihre Website von Ihrem Pi aus zu betreiben, müssen Sie einen Dienst verwenden:
[Unit]Description=uWSGI-Instanz zur Bereitstellung der Webschnittstelle von Projekt1
After=network.target
BindsTo=mysqld.service
After=mysqld.service
[Service]
Wechseln Sie zu Ihrem Benutzer
Benutzer=pi
Gruppe=www-daten
Hier müssen Sie Ihr Verzeichnis Ihrer Flask-Datei eingeben
WorkingDirectory=/home/pi/project1/web
Verzeichnis Ihrer ini-Datei, das später gefunden werden kann.
ExecStart=/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Installieren]
WantedBy=multi-user.target
uwsgi-flask.ini, die Sie in dem Verzeichnis ablegen müssen, das Sie oben in ExecStart angegeben haben
[uwsgi]module = web:app virtualenv = /home/pi/project1/env
Meister = wahre Prozesse = 5
Plugins = python3
socket = project1.sock chmod-socket = 660 vakuum = true
sterben-on-term = wahr
Jetzt können Sie Ihre Daten auslesen und auf Ihrer Website anzeigen.
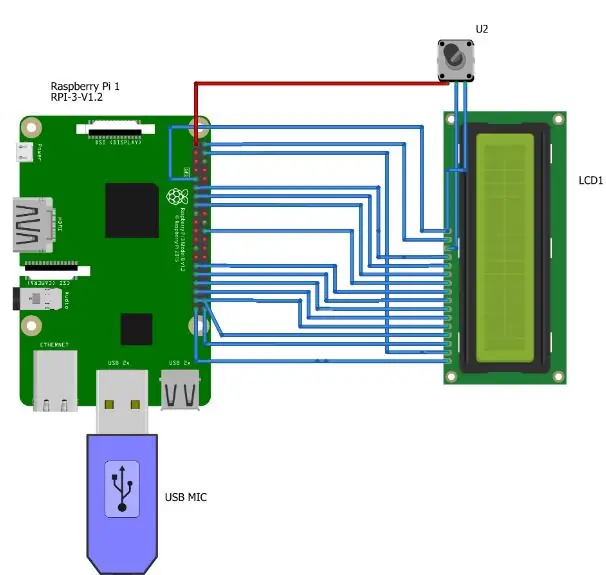
Schritt 6: Extra: LCD-Bildschirm anschließen



Wir können einen LCD-Bildschirm anschließen, damit wir die IP-Adresse unseres Pi für unsere Website anzeigen können.
RPi. GPIO als GPIOimport-Zeit importieren
Befehle importieren
GPIO.cleanup()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
Liste = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
Klasse Bildschirm:
def _init_(selbst):
GPIO.setmode(GPIO. BCM)
self.setup()
#Funktionssatz self.stuur_instructie(0x3f) #Display self.stuur_instructie(0x0c) #On + Cursor self.stuur_instructie(0x01) @staticmethod def setup(): GPIO.setup(list, GPIO. OUT) GPIO.setup([E, RS], GPIO. OUT)
def stuur_instructie(self, byte):
GPIO. Ausgabe (E, GPIO. HIGH)
GPIO. Ausgang (RS, GPIO. LOW)
self.set_GPIO_bits(Byte)
Zeit. Schlaf(0.005)
GPIO. Ausgabe (E, GPIO. LOW)
def stuur_teken(self, char):
temp = ord(char)
GPIO. Ausgabe (E, GPIO. HIGH)
GPIO. Ausgang (RS, GPIO. HIGH)
self.set_GPIO_bits(temp)
Zeit. Schlaf(0.005)
GPIO. Ausgabe (E, GPIO. LOW)
def set_GPIO_bits(self, byte):
für i im Bereich (0, 8):
if (Byte & (2**i)) == 0:
GPIO.output(list, GPIO. LOW)
anders:
GPIO.output(list, GPIO. HIGH)
def main():
s = Bildschirm()
teken = "Lokale IP-Adresse:"
für Brief in Teken:
stuur_teken(Brief)
teken2 = commands.getoutput("ip addr show wlan0 | grep -Po 'inet \K[d.]+'")
drucken (teken2)
stuur_instructie(0xc0)
für brief2 in teken2:
stuur_teken(Buchstabe2)
if _name_ == '_main_': #Programm ab hier
Versuchen:
hauptsächlich()
außer KeyboardInterrupt:
passieren
Dann können wir einen Dienst erstellen, um das LCD beim Start zu starten.
Empfohlen:
Bodenfeuchtigkeit mit Raspberry Pi messen 4: 4 Schritte

Bodenfeuchte messen mit Raspberry Pi 4: Wissen Sie, wie oft Pflanzen gegossen werden müssen? Oder Pflanzen ausgegossen und verloren. Um dies zu lösen, dachte ich, es wäre umständlicher, wenn wir den Wert des Wassergehalts im Boden ermitteln können, um eine Entscheidung für die richtige Bewässerung der Pflanzen zu treffen
Wie man einen CubeSat herstellt, der die Temperatur messen kann – wikiHow

Wie man einen CubeSat herstellt, der die Temperatur messen kann: Kommen Sie mit und Sie werden einen 11x11x11x11-Würfel der reinen Fantasie sehen, nehmen Sie meine Hand und Sie werden die Temperatur des Mars sehen! (zur Melodie von Willy Wonkas „Imagination“) Heute zeige ich dir, dass du deinen ganz eigenen CubeSat bauen musst! Ich und meine Partner Alyssa und
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Messen Sie den Innenwiderstand der Batterie in 4 Schritten: 4 Schritte

4 Schritte zum Messen des Innenwiderstands des Akkus: Hier sind die 4 einfachen Schritte, die Ihnen helfen können, den Innenwiderstand des Akkus zu messen
Nitratkonzentration in Wasser mit EOS messen 1: 13 Schritte

Nitratkonzentration in Wasser messen mit EOS 1: Dies ist eine kurze Schritt-für-Schritt-Anleitung zur Verwendung der EOS1 zur Messung der Nitratkonzentration in Wasser. Ähnliche Schritte können für die Messung von Phosphat verwendet werden (ein anderes Testkind ist erforderlich)
