
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dies ist offiziell mein erster Instructables-Artikel, also werde ich zugeben, dass ich diese Gelegenheit gerade nutze, um es auszuprobieren. Verschaffen Sie sich ein Gefühl dafür, wie die Plattform funktioniert, die gesamte Benutzererfahrung. Aber während ich das tue, habe ich mir gedacht, dass ich auch die Gelegenheit nutzen kann, über ein einfaches Projekt zu berichten, an dem ich heute arbeite (mit den Produkten von XinaBox, die übrigens als "X-in-a- Kasten").
In diesem einfachen 5-Schritte-Anleitung werde ich die folgenden Themen behandeln:
- Benötigte Komponenten
- Verbinden der verschiedenen xChips miteinander.
- Einrichten der Arduino IDE-Umgebung.
- Code schreiben
- Und zum Schluss die Idee testen
Was ich in diesem anweisbaren nicht teilen werde:
- So sehr ich es liebe, zu erklären, was jeder dieser xChips tun kann und wie Sie sie manipulieren können, um bestimmte Funktionen auszuführen, das wäre nicht das Ziel dieser Anleitung. Ich plane, in naher Zukunft andere Instructables zu veröffentlichen, die in jeden der verschiedenen xChips eintauchen werden, die über den Produktkatalog von XinaBox erhältlich sind.
- Ich werde nicht auf die Grundlagen des Arduino-Codes eingehen, da ich davon ausgehe, dass Sie bereits Erfahrung mit der Verwendung der Arduino-IDE sowie ein grundlegendes Verständnis der C/C++-Programmierung haben.
Schritt 1: Was Sie brauchen…



Technisch gesehen beginnen die meisten grundlegenden Produkt-Tutorials normalerweise mit einem "Hello World!" oder sogar ein "Blink"-Beispiel, das Sie vielleicht schon sehr gut kennen, da Sie schon einmal mit Arduino oder Raspberry Pi gearbeitet haben. Aber damit möchte ich nicht anfangen, weil alle schon das Gleiche machen, was es wirklich ein bisschen langweilig macht.
Stattdessen wollte ich mit einer praktischen Projektidee beginnen. Etwas, das sowohl einfach genug ist als auch zu einer komplexeren Projektidee skalierbar ist, wenn Sie möchten.
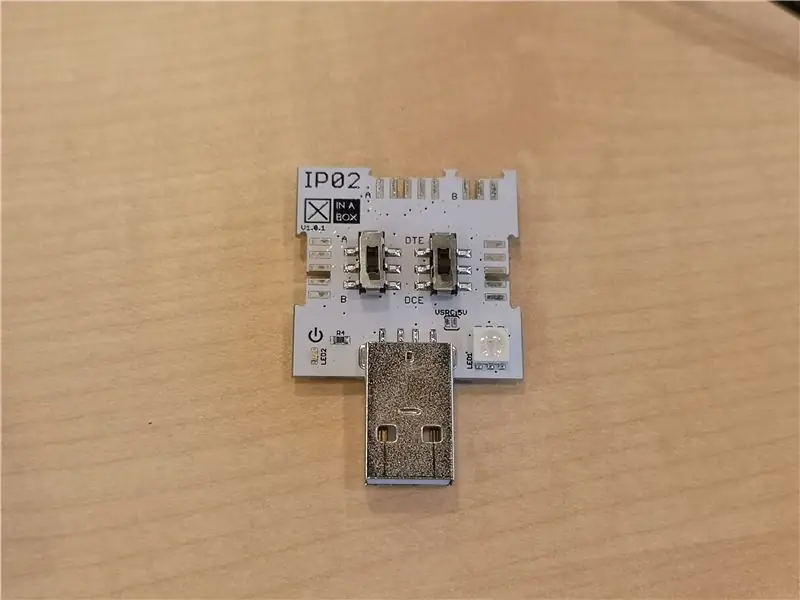
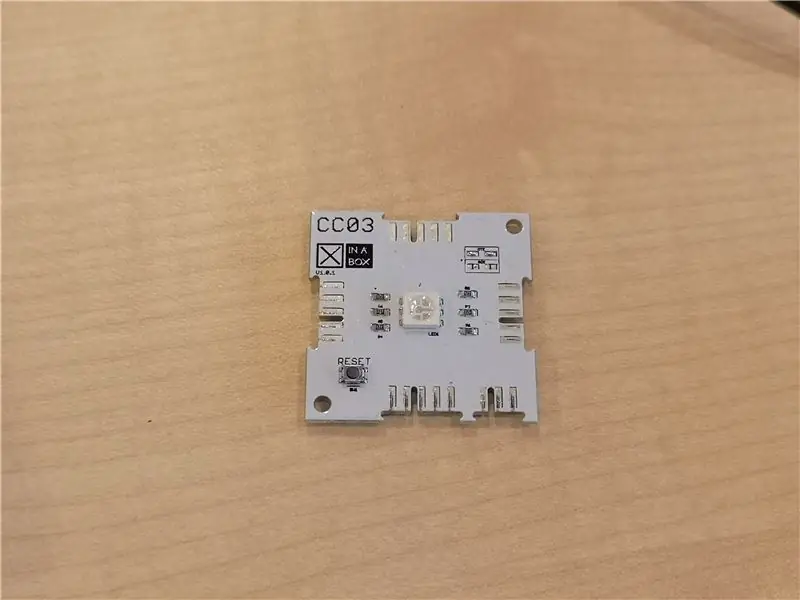
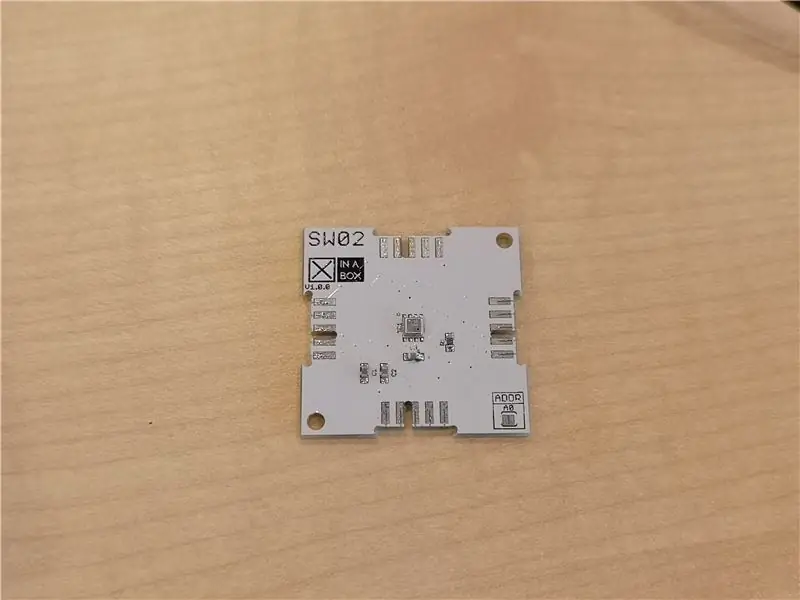
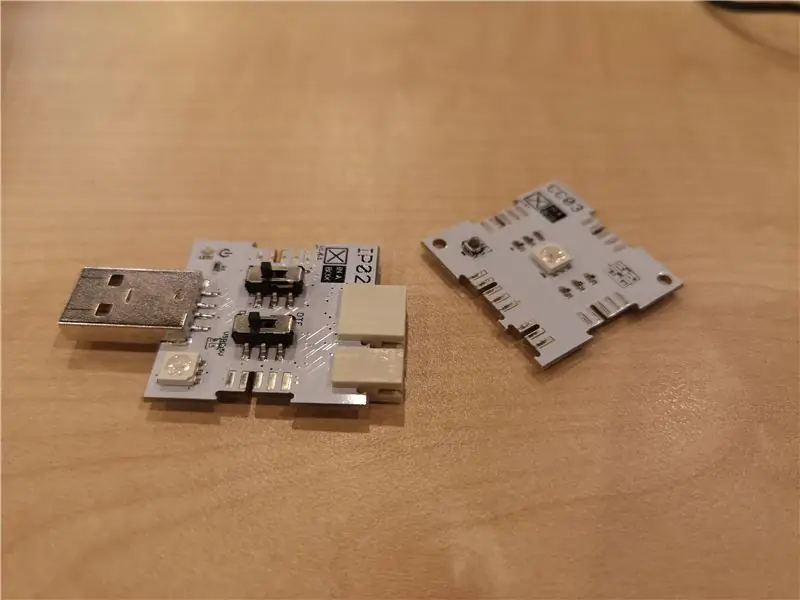
Hier sind die Artikel, die wir benötigen (siehe die Fotos für diesen Abschnitt des Instructable):
- IP02 - Erweiterte USB-Programmierschnittstelle
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC- und Wettersensor (der den BME680-Sensor von BOSCH verwendet)
- xBUS-Anschlüsse - um die I2C-Kommunikation zwischen den verschiedenen xChips (x2) zu ermöglichen
- xPDI-Anschluss - um Programmierung und Debugging zu ermöglichen (x1)
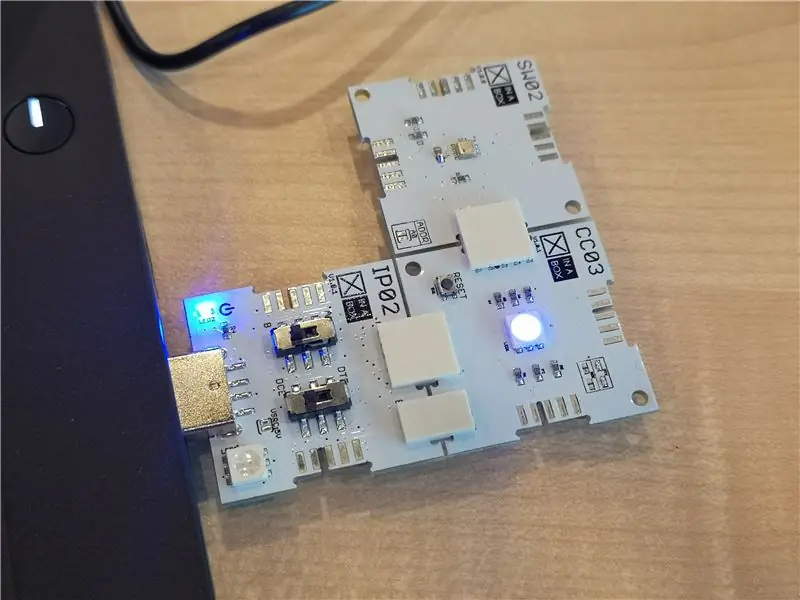
Schritt 2: Verbinden der Teile



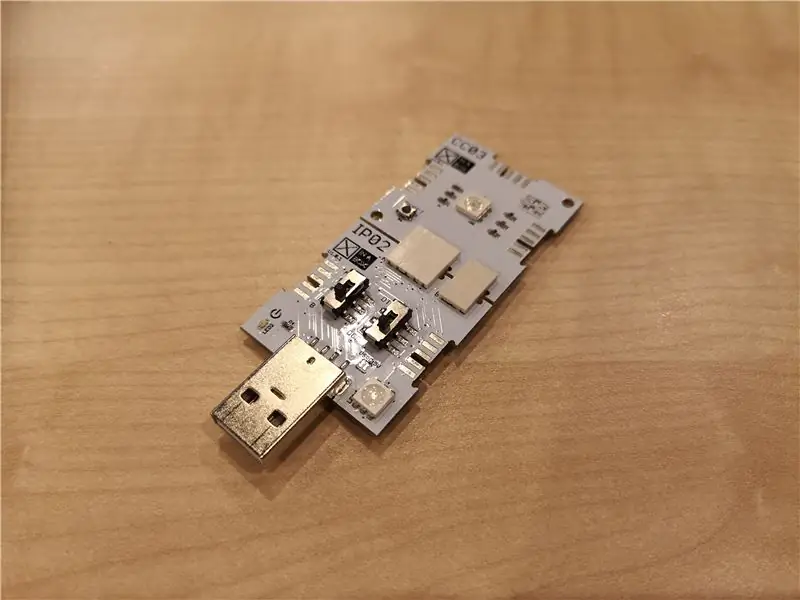
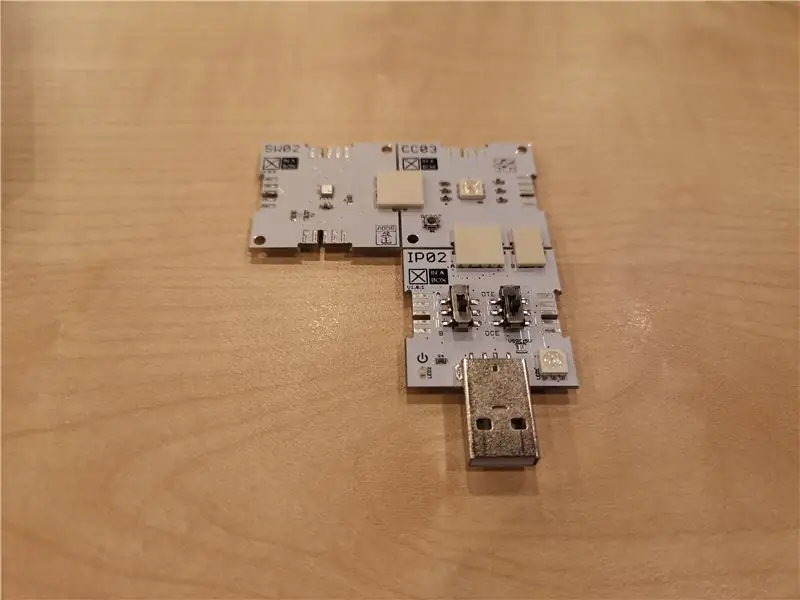
Um alle Teile miteinander zu verbinden, beginnen wir zuerst mit 1 Stück des xBUS-Steckers und des xPDI-Steckers.
Befolgen Sie die von mir bereitgestellten Bilder, und beachten Sie die Ausrichtung der xChips und die Position der Anschlüsse.
Zwischen den IP02- und CC03-xChips ist es recht einfach, die Verbindungspunkte zu identifizieren.
Für CC03 wird es die Südseite sein. Für IP02 ist es die Nordseite des xChips.
Sobald dies erledigt ist, fügen wir der Westseite des CC03 xChip einen weiteren xBUS-Anschluss hinzu.
Fertig?
Verbinden Sie nun einfach den SW02 xChip mit der Westseite von CC03.
Bevor wir IP02 in unseren Laptop einfügen, stellen Sie sicher, dass die folgenden Optionen für die beiden Schalter ausgewählt sind:
- B ist ausgewählt (linker Schalter)
- DCE ist ausgewählt (rechter Schalter)
Schließlich sind wir nun bereit, das IP02 in unseren Laptop einzufügen und mit der Einrichtung der Arduino IDE zu beginnen.
Schritt 3: Arduino-IDE einrichten


Auch in diesem anweisbaren habe ich davon ausgegangen, dass Sie bereits mit der Arduino IDE-Umgebung vertraut sind und wie man Bibliotheken innerhalb der Entwicklungsumgebung verwaltet.
Für dieses Projekt benötigen wir zwei Hauptbibliotheken:
- arduino-CORE -
- SW02-Bibliothek -
Laden Sie beide Bibliotheken an einen Speicherort auf Ihrem Desktop herunter.
Starten Sie als Nächstes Ihre Arduino-IDE.
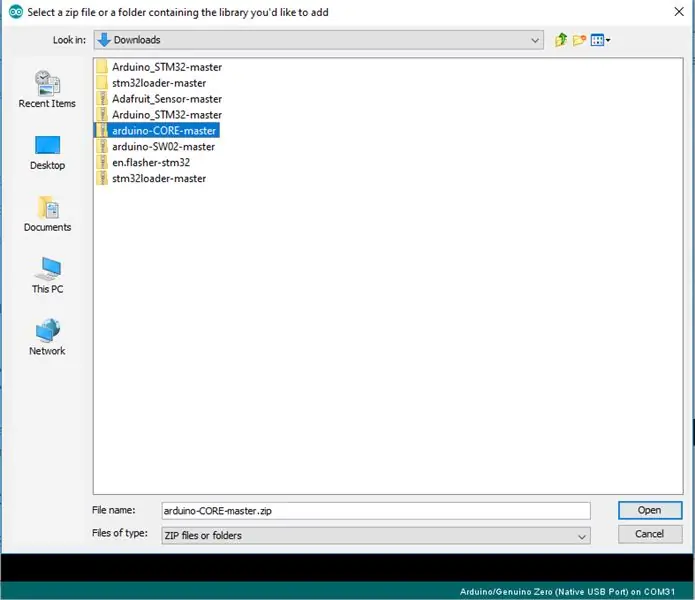
Wählen Sie im Hauptmenü „Skizze“> „Bibliothek einschließen“> „ZIP-Bibliothek hinzufügen…“
Wiederholen Sie den gleichen Vorgang für beide Bibliotheksdateien.
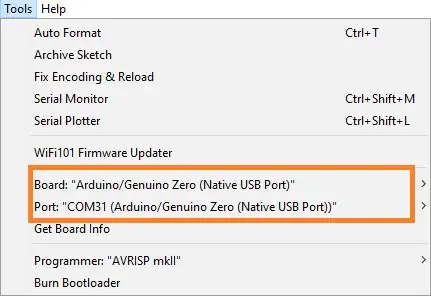
Als nächstes müssen wir das entsprechende "Board" sowie "Port" auswählen. (Beachten Sie, dass ich die erforderlichen Auswahlen auch mit einem orangefarbenen Feld hervorgehoben habe.
- Platine: "Arduino/Genuino Zero (Nativer USB-Port)"
- Port: "COMXX" (dies sollte dem COM-Port entsprechen, der auf Ihrem Computer angezeigt wird. Meiner verwendet COM31)
In Ordung! Ich weiß, dass Sie begierig darauf waren, in die Codierung einzusteigen, also werden wir uns im nächsten Schritt darauf konzentrieren.
Schritt 4: Zeit zum Codieren
In diesem Abschnitt beginne ich mit der Freigabe von Code-Snippets aus dem abgeschlossenen Projektcode. Und am Ende werde ich den vollständigen Quellcode veröffentlichen, sodass Sie den Code einfach kopieren und in Ihre Arduino IDE-Quelldatei einfügen können.
Header-Dateien:
#include /* Dies ist die Bibliothek für die wichtigsten XinaBox-Kernfunktionen. */
#include /* Dies ist die Bibliothek für den VOC & Weather Sensor xChip. */
Definieren einiger Konstanten zur Steuerung der RGB-LED-Signale:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Als nächstes müssen wir einen Funktionsprototyp zum Übergeben der RGB-Werte deklarieren
void setRGBColor(int redValue, int greenValue, int blueValue);
Deklarieren des SW02-Objekts:
xSW02 SW02;
Die setup()-Methode:
Leere Einrichtung () {
// Starten Sie die I2C-Kommunikation Wire.begin(); // Starten Sie den SW02-Sensor SW02.begin (); // Verzögerung für den Sensor, um die Verzögerung (5000) zu normalisieren; }
Nun zur Hauptschleife ():
Leere Schleife () {
SchwimmertempC; }
Als nächstes müssen wir mit dem SW02-Objekt, das wir zuvor im Programm erstellt haben, eine Abfrage durchführen, um unsere Kommunikation mit dem Sensorchip zu starten:
// Daten von SW02 lesen und berechnen sensorSW02.poll ();
Jetzt lesen wir, um den Temperaturmesswert des Sensors zu erhalten
tempC = SW02.getTempC();
Sobald wir das Lesen haben, verwenden wir als letztes eine Reihe von if…else…-Steueranweisungen, um den Temperaturbereich zu bestimmen, und rufen dann die Funktion setRGBColor() auf
// Sie können den Temperaturbereich an Ihr Klima anpassen. Für mich lebe ich in Singapur, // die das ganze Jahr über tropisch ist und die Temperaturspanne hier recht eng sein kann. wenn (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor (255, 0, 0); }
Hinweis: Wenn Sie wissen möchten, welche RGB-Werte für eine bestimmte Farbe relevant sind, empfehle ich Ihnen, eine Google-Suche nach "RGB-Farbwerten" durchzuführen. Es gibt viele Websites, auf denen Sie eine Farbauswahl verwenden können, um die gewünschte Farbe auszuwählen
// Wenn Sie möchten und optional sind, können Sie auch eine Verzögerung zwischen den Abfragen der Messwerte des Sensors hinzufügen.
Verzögerung(DELAY_TIME);
Sie können die Konstante DELAY_TIME natürlich auch zu Beginn des Programms deklarieren, so dass Sie ihren Wert nur einmal ändern müssen und nicht an mehreren Stellen im gesamten Programm. Schließlich brauchen wir noch die Funktion, um unsere RGB-LED zu steuern:
void setRGBColor(int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Abschlussprogramm
#enthalten
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; Void setup () {// Starten Sie die I2C-Kommunikation Wire.begin (); // Starten Sie den SW02-Sensor SW02.begin (); // Verzögerung für den Sensor, um die Verzögerung (5000) zu normalisieren; aufrechtzuerhalten. Void Schleife () { // Erstellen Sie eine Variable zum Speichern der von SW02 gelesenen Daten float tempC; tempC = 0; // Daten vom SW02-Sensor lesen und berechnen SW02.poll (); // SW02 anfordern, um die Temperaturmessung zu erhalten und in der // Temperaturvariable zu speichern tempC = SW02.getTempC(); wenn (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor (255, 0, 0); } // Kleine Verzögerung zwischen Sensorleseverzögerung (DELAY_TIME); aufrechtzuerhalten. Void setRGBColor (int redValue, int greenValue, int blueValue) { analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Jetzt, da unser Programm fertig ist, programmieren wir den xChip! Der Upload-Prozess ist genau derselbe, wie Sie ein Programm auf Ihre Arduino-Boards hochladen würden.
Wenn Sie fertig sind, ziehen Sie den Stecker heraus und bringen Sie ihn für einen Testlauf heraus.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
