
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

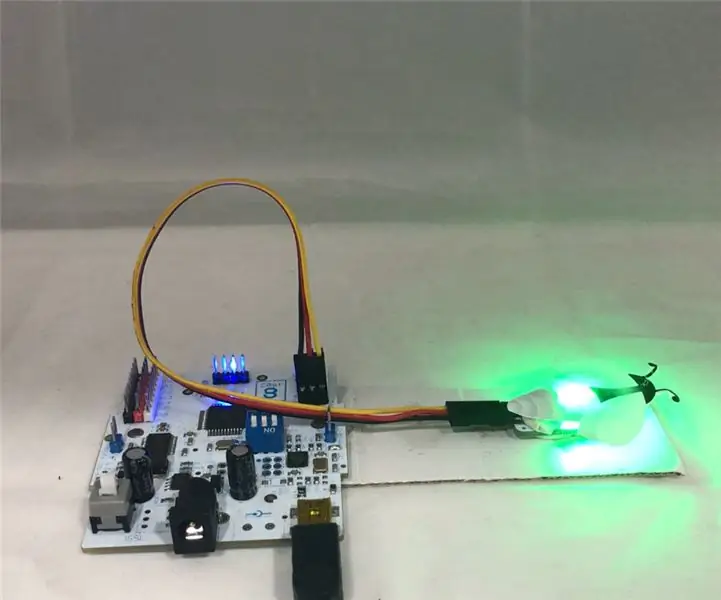
Das Einschalten einer LED mit variabler Helligkeit, das allmähliche Erhöhen und Verringern der Helligkeit einer LED kann ein Glühwürmchen nachahmen.
Ich habe den Ebot-Controller für dieses Glühwürmchen-Beispiel verwendet.
Schritt 1: Materialien




Die dafür benötigten Materialien sind.
1-Ebot-Controller.
2-Ebot-Programmier-USB-Kabel.
3-Ebot Grünes LED-Modul.
4-Brückenkabel.
5-Glühwürmchen-Clipart.
6- Ebot Blockly-Anwendung installierter PC für die Programmierung
Schritt 2: Programmieren des EBot


Ich habe die für die LED erforderlichen Blöcke erstellt, die den Firefly mit der Ebot-Blockly-Anwendung nachahmen. Entsprechender Arduino-äquivalenter Code wird in der Codepage der Anwendung generiert.
Es wurden zwei Schleifen erstellt, die 256 Mal ausgeführt werden konnten, eine zum Erhöhen der Helligkeit und eine zum Reduzieren der Helligkeit. Eine Verzögerung von 5 ms wird hinzugefügt.
Der Code wird in die Steuerung heruntergeladen.
Schritt 3: Video

Hier ist das Video, das zeigt, wie es aussieht
