
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Die IoT Guru Cloud bietet eine Reihe von Backend-Diensten über die REST-API und Sie können diese REST-Aufrufe einfach in Ihre Webseite integrieren. Mit Highcharts können Sie Diagramme Ihrer Messung einfach mit einem AJAX-Aufruf anzeigen.
Schritt 1: Erstellen Sie eine HTML-Seite
Sie müssen mit Ihrem bevorzugten Editor eine leere HTML-Datei erstellen:
IoT Guru Cloud - Einfaches Diagrammbeispiel
Speichern Sie es: simple-chart.html IoT Guru Cloud - Einfaches Diagrammbeispiel
Schritt 2: AJAX-Laden von Diagrammdaten
Sie müssen der HTML-Datei JQuery und einen AJAX-Aufruf hinzufügen, es wird die Datenreihe des angegebenen Knotens und Feldnamens geladen: IoT Guru Cloud - Einfaches Diagrammbeispiel
IoT Guru Cloud - Einfache Diagrammbeispielfunktion loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/ Measurement/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granulation, dataType: "json", success: function (data) { displayChart(target, titleText, xAxisText, yAxisText, granulation, data); } }); } function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { } $(document).ready(function () { loadData('graphAverage', 'Durchschnittliche Verspätung der Züge (24 Stunden)', 'Datum und Uhrzeit ', 'min', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'durchschnittlich', 'TAG/288'); }
Schritt 3: Richten Sie das Diagramm ein
Fügen Sie die Highcharts-JavaScript-Datei zur HTML-Datei nach der JQuery-Datei hinzu:
Füllen Sie den Hauptteil der displayChart-Funktion zum Einrichten des Diagramms:
function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', title: { text: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { title: { text: yAxisText } }, series: [{}] }; for (var i = 0; i < data.length; i++) { options.series = {data: {}, name: {}}; options.series.name = data["name"]; options.series.data = data["data"]; } var chart = new Highcharts. Chart(Optionen); }
Schritt 4: Das war's! Fertig
Sie sind fertig, laden Sie Ihren HTML-Code in Ihren Browser und überprüfen Sie das Diagramm!
Wenn Sie Messungen senden möchten, besuchen Sie bitte unsere Tutorials-Seite oder unser Community-Forum!:)
Vollständiges Beispiel: GitHub - einfaches Diagramm
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
Unifi Controller auf der Google Cloud Platform (GCP): 6 Schritte

Unifi Controller auf der Google Cloud Platform (GCP): Der Unifi Controller von Ubiquity ermöglicht die Webverwaltung ihrer Unifi-Produkte, einschließlich drahtloser Zugangspunkte, Router und Switches. Sie haben eine ausgezeichnete Anleitung zum Einrichten des Controllers auf Amazon AWS mit dem kostenlosen Kontingent, das eine kostenlose VM bietet
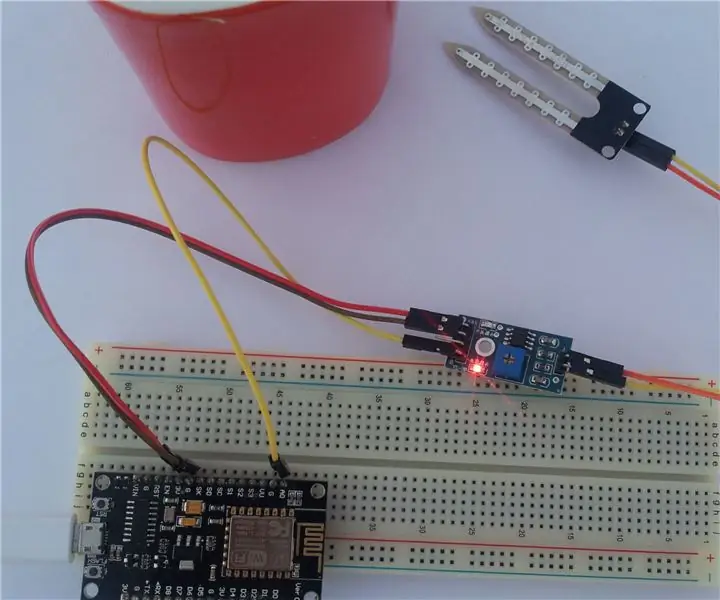
Bodenfeuchtesensor und ESP8266 mit der AskSensors IoT Cloud verbinden – wikiHow

So verbinden Sie Bodenfeuchtigkeitssensor und ESP8266 mit der AskSensors IoT Cloud: Diese Anleitung zeigt Ihnen, wie Sie Ihren Bodenfeuchtigkeitssensor und ESP8266 mit der IoT-Cloud verbinden. Für dieses Projekt verwenden wir ein Knoten MCU ESP8266 WiFi-Modul und einen Bodenfeuchtigkeitssensor das misst den volumetrischen Inhalt des Wassers in der so
