
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

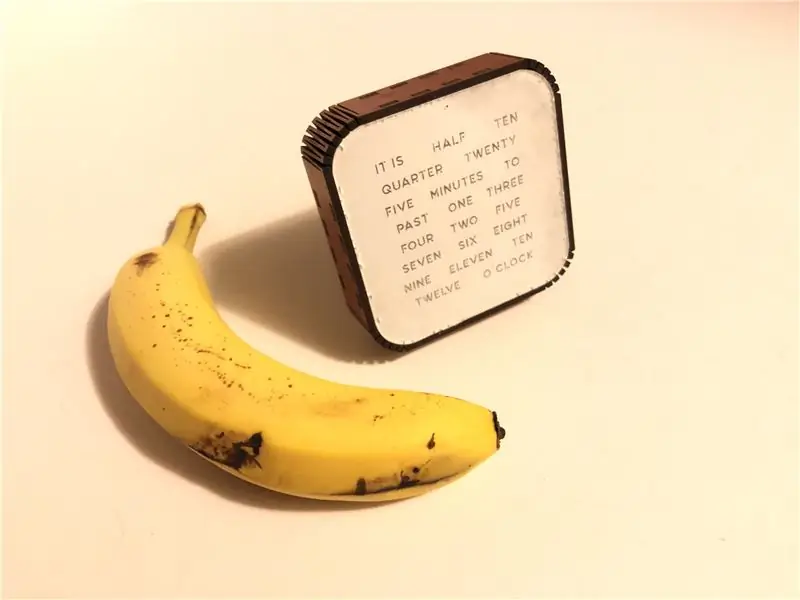
Vergessen Sie Zahlen, die RGB-LED-Worduhr zeigt die Zeit als Text an! Anstelle von zwei Zeigern oder einer digitalen Anzeige zeigt die Word Clock die aktuelle Uhrzeit als Worte in hellem LED-Licht mit einer Standard 8x8 LED-Matrix an. Wenn es zum Beispiel 10:50 Uhr wäre, würde die LED-Uhr sagen, ES IST ZEHN MINUTEN BIS 11. Um 10:30 Uhr würde es sagen, es ist halb zehn.
Lieferungen
Hardware-Komponenten:
WS2812 LED 5050 RGB 8x8 64 LED Matrix für Arduino
Wemos D1 Mini Pro
M3 x 12mm Innensechskantschrauben Schrauben
Software-Apps und Online-Dienste: Arduino IDE
Handwerkzeuge und Fertigungsmaschinen:
Glowforge - Laserschneider oder Laserschneidservice.
Schritt 1: Nicht der Erste


Ich habe diese Art von Word Clock und ESP8622-Uhren schon einmal gesehen, aber keine war so einfach. Ich fand ein anweisbares von Neotrace. Es war sehr nah an dem, was ich brauchte. Tatsächlich wollte ich es schaffen, bis ich diese 8x8-Matrixraster auf aliexpress fand. Ich habe den Code verwendet und ein wenig modifiziert, um mit meinem Layout zu arbeiten.
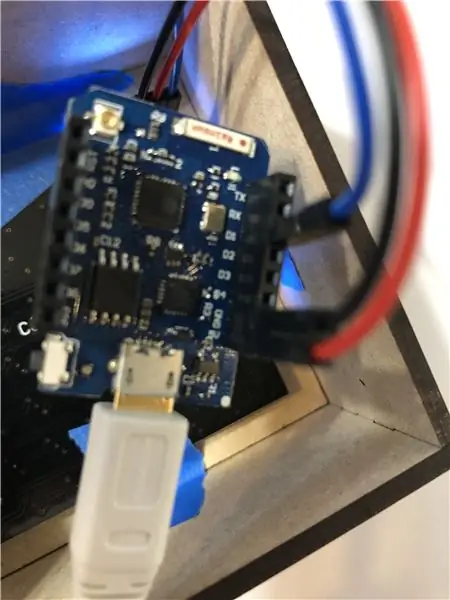
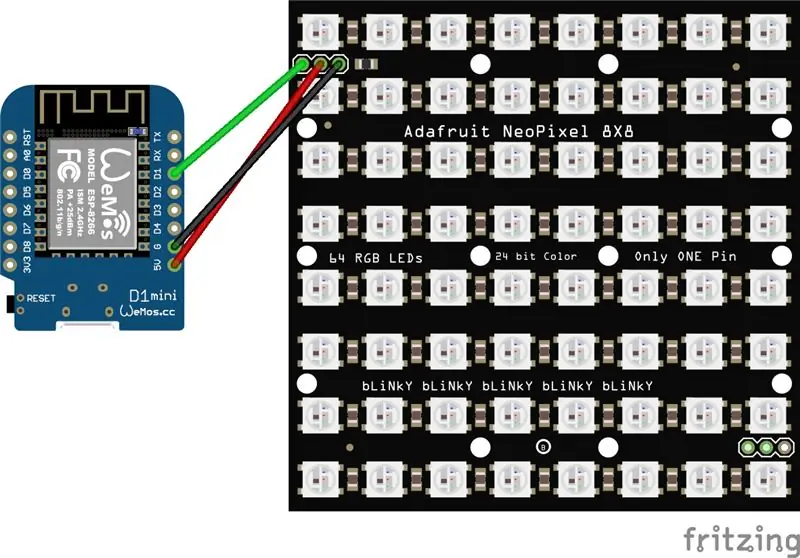
Schritt 2: Anschließen der RGB-LED-Matrix

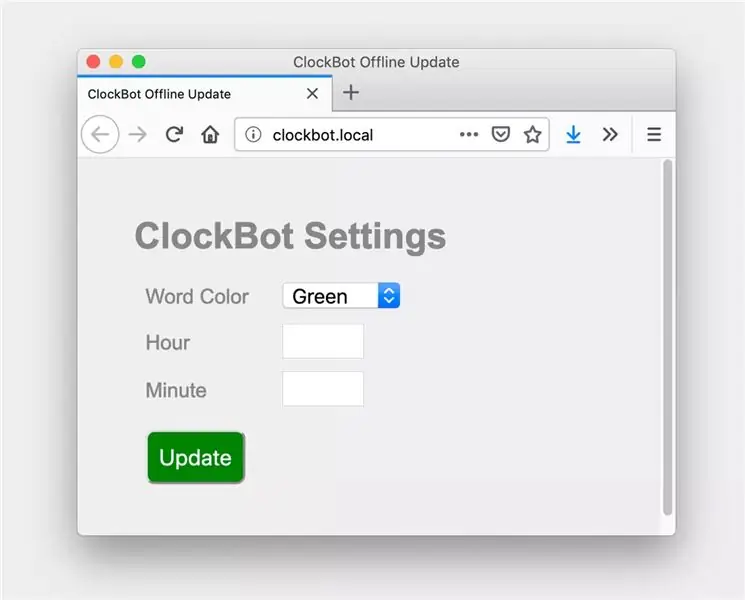
Die Schaltung ist der einfachste Teil. Verbinden Sie einfach +5V, Masse und die Daten. Laden Sie den Code in Ihrem Fertig. Ich hatte ein Problem mit IOS und WLAN, so dass bei einer Zeitüberschreitung ein Zugangspunkt eingerichtet und eine eigene Seite bereitgestellt wird, um die Einstellungen zu aktualisieren. Ohne RTC wird es nicht so genau sein, aber es ist mehr Kunst als eine Uhr.
Schritt 3: Entwerfen des Gehäuses


Ich habe das Glück, einen Laser zur Verfügung zu haben, der das Erstellen des Gehäuses erleichtert hat. Ich habe den wunderbaren SVG-Box-Generator Boxes.py verwendet, um die Ausgangsstruktur zu erstellen. Ich drehte den Deckel um, um das "Gesicht" größer zu machen. Dies bietet einen besseren Blickwinkel für die Uhr.
Schritt 4: Aufbau des Gehäuses

Ich würde vorschlagen, dass Sie Ihre eigene Datei für Ihr Gehäuse erstellen. Es hängt von der Dicke Ihres Materials ab. Ich habe die SVG-Schnittdatei als Referenz beigefügt. Ich habe ein dünnes Stück klares Acryl aufgesprüht und dann die Farbe mit dem Laser graviert und ausgeschnitten.
Schritt 5: Der Code

Ich habe Code aus verschiedenen Teilen ausgeschnitten und eingefügt, bin mir nicht sicher, wie effizient oder elegant er ist, aber er funktioniert. Es ist ziemlich einfach, es durchzulesen. Aber ich würde mich über Ergänzungen oder Codekorrekturen freuen.
Ich werde weiter an diesem Projekt arbeiten. Was den Code angeht, ist er für mich gut genug. Wenn jemand dazu beitragen möchte, füge ihn bitte zum Github-Projekt hinzu.
Schritt 6: Alternatives Gehäuse


Ich habe ein anderes Gehäuse gemacht, dieses ist noch kleiner. Wie Sie sehen, gibt es viele Möglichkeiten, die Uhr zu präsentieren.
Empfohlen:
So programmieren und veröffentlichen Sie Matlab 2016b in Word (Anleitung für Anfänger): 4 Schritte

So codieren und veröffentlichen Sie Matlab 2016b in Word (Einsteigerhandbuch): Matlab ist ein leistungsstarkes Sprachprogramm, das zum Berechnen technischer Ergebnisse verwendet wird. Es hat die Fähigkeit, Visualisierungen, Berechnungen und Programmierung auf benutzerfreundliche Weise zu integrieren. Mit diesem Programm kann der Benutzer Probleme und Lösungen veröffentlichen
Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007 – wikiHow

Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007: Hatten Sie schon einmal viele Daten, mit denen Sie arbeiten, und dachten Sie sich … dieser Daten besser und verständlicher aussehen?" Wenn ja, dann könnte eine Tabelle in Microsoft Office Word 2007 Ihre Antwort sein
‘Runde’ Word Clock (auf Niederländisch & Englisch!): 8 Schritte (mit Bildern)

‘Runde’ Word Clock (auf Niederländisch & Englisch!): Vor einigen Jahren habe ich zum ersten Mal eine Word Clock im Internet gesehen. Seitdem wollte ich immer selbst einen machen. Es gibt viele Instructables, aber ich wollte etwas Originelles machen. Ich weiß nicht viel über Elektronik, also habe ich ein
MATRIX Voice und MATRIX Creator mit Alexa (C++-Version): 7 Schritte

MATRIX Voice und MATRIX Creator mit Alexa (C++-Version): Erforderliche HardwareBevor Sie beginnen, sehen wir uns an, was Sie benötigen. Raspberry Pi 3 (empfohlen) oder Pi 2 Model B (unterstützt). MATRIX Voice oder MATRIX Creator - Raspberry Pi hat kein eingebautes Mikrofon, der MATRIX Voice/Creator hat ein
Microsoft Word: 10 Schritte

Microsoft Word: Hier erfahren Sie, wie Sie eine Gliederung zu Microsoft Word erstellen
