
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Machen Sie eine Playdoh-Form
- Schritt 2: Erste Schritte in P5.js
- Schritt 3: Codieren Sie Ihre Form in P5.js
- Schritt 4: Lassen Sie Ihre Form mit einem Tastendruck erscheinen
- Schritt 5: Makey Makey einrichten
- Schritt 6: Berühren Sie die Playdoh-Form
- Schritt 7: Verschiedene Formen
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Makey Makey-Projekte »
Dies ist ein Physical-Computing-Projekt, das es Ihnen ermöglicht, eine Form mit Playdoh zu erstellen, diese Form mit p5.js zu codieren und diese Form auf dem Computerbildschirm anzuzeigen, indem Sie die Playdoh-Form mit einem Makey Makey berühren.
p5.js ist eine Open-Source-, webbasierte, kreative Codierungsumgebung in Javascript. Erfahren Sie hier mehr:
Sie benötigen keine Programmiererfahrung, um dieses Projekt durchzuführen. Dies könnte als Einführung in die textbasierte Codierung verwendet werden (im Gegensatz zu blockbasierten Sprachen wie Scratch). Sie müssen nur 4 Zeilen Code schreiben, um dieses Projekt abzuschließen. Es gibt mehrere Möglichkeiten, diese Grundidee zu ändern und zu erweitern.
Lieferungen
Makey Makey Kit (mit 2 Krokodilklemmen)
Playdoh (jede Farbe)
Laptop mit Internetverbindung
Schritt 1: Machen Sie eine Playdoh-Form

Machen Sie eine Form aus dem Playdoh. Dies kann ein Kreis, ein Oval, ein Quadrat, ein Rechteck oder ein Dreieck sein. Beachten Sie, dass Sie diese Form später codieren müssen. Je einfacher die Form, desto einfacher wird der Codierungsteil. p5.js kann jedoch viele verschiedene Formen codieren, sogar benutzerdefinierte, sodass Sie den Schwierigkeitsgrad auswählen können, den Sie ausprobieren möchten.
Schritt 2: Erste Schritte in P5.js

Wenn Sie p5.js noch nicht verwendet haben, empfehle ich Ihnen, die Einstiegsseite auf der Website zu besuchen:
Ich empfehle auch dringend, den YouTube-Kanal von The Coding Train zu besuchen, um hervorragende Tutorials zur Verwendung von p5.js zu erhalten. Hier ist ein Link zu einer Playlist, die alle Grundlagen durchläuft:
Da p5.js webbasiert ist, können Sie Ihre gesamte Programmierung im Web mit dem p5 Web Editor durchführen. Sie benötigen kein Konto, um dieses Projekt durchzuführen, aber wenn Sie Ihre Arbeit speichern möchten, müssen Sie sich für ein Konto anmelden.
Web-Editor:
Der p5.js-Webeditor hat links einen Bereich zum Schreiben des Codes und rechts den Canvas, der die Ergebnisse des Codes anzeigt.
Jede p5.js-Skizze enthält eine setup()-Funktion und eine draw()-Funktion. Die Funktion setup () wird einmal ausgeführt, wenn die Skizze zum ersten Mal gestartet wird. In der setup()-Funktion befindet sich die createCanvas-Funktion, die einen Raum erstellt, in dem Ihre Form gezeichnet wird. Die Zahlen in Klammern der Funktion createCanvas legen die X-Achse (von links nach rechts) und die Y-Achse (von oben nach unten) der Leinwand fest. Die Standardwerte sind 400, 400, was bedeutet, dass Ihre Leinwand 400 Pixel von links nach rechts und 400 Pixel von oben nach unten hat (Sie können diese jederzeit an Ihre Bedürfnisse anpassen). Beachten Sie, dass die obere linke Ecke der Leinwand der Punkt 0, 0 ist. Dies ist wichtig zu wissen, wenn Sie Ihre Form codieren.
Die Funktion draw() läuft als Schleife, was bedeutet, dass sie ständig aktualisiert wird, ca. 60 mal pro Sekunde. Auf diese Weise können wir Animationen in unseren Skizzen erstellen. Innerhalb der Funktion draw() befindet sich die Hintergrundfunktion, die unserer Leinwand eine Farbe hinzufügt. Der Standardwert ist 220, was ein Graustufenwert ist. 0 = Schwarz, 255 = Weiß und eine Zahl dazwischen werden unterschiedliche Grautöne aufweisen. Die Hintergrundfunktion kann auch RGB-Werte annehmen, mit denen wir Farbe hinzufügen können. Mehr dazu im nächsten Schritt.
Schritt 3: Codieren Sie Ihre Form in P5.js


Um Ihre Form zu codieren, müssen Sie nur Codezeilen innerhalb der Funktion draw() hinzufügen.
Jede Form hat ihre eigene Funktion, um sie auf der Leinwand erscheinen zu lassen. Hier ist die Referenzseite für alle Formen in p5.js:
Um einen Kreis zu erstellen, verwenden wir die Ellipsenfunktion. Diese Funktion benötigt 3 Argumente (die Zahlen, die in Klammern stehen). Die erste Zahl ist die X-Position des Kreismittelpunkts auf der Leinwand und die zweite Zahl ist die Y-Position auf der Leinwand. Denken Sie daran, dass die obere linke Ecke 0, 0 ist und die Leinwand 400 x 400 Pixel groß ist. Wenn ich also möchte, dass der Kreis in der Mitte der Leinwand erscheint, setze ich ihn auf 200 auf der X-Achse und 200 auf der Y-Achse. Sie können mit diesen Zahlen experimentieren, um ein Gefühl dafür zu bekommen, wie Sie Dinge auf der Leinwand platzieren.
Die dritte Zahl legt die Größe des Kreises fest. In diesem Beispiel ist der Durchmesser auf 100 Pixel eingestellt. Die Ellipse-Funktion kann auch ein viertes Argument annehmen, das das dritte Argument ändern würde, um den X-Durchmesser zu beeinflussen, und das vierte Argument wäre der Y-Durchmesser. Dies kann verwendet werden, um ovale Formen anstelle von perfekt runden Kreisen zu erstellen.
Um die Farbe unserer Form festzulegen, verwenden wir die Füllfunktion. Dies verwendet 3 Argumente, die die RGB-Werte sind (R = Rot, G = Grün, B = Blau). Jeder Wert kann eine Zahl zwischen 0 und 255 sein. Um beispielsweise rot zu machen, würden wir 255, 0, 0 eingeben, was ganz rot ohne Grün oder Blau wäre. Verschiedene Kombinationen dieser Zahlen erzeugen verschiedene Farben.
Es gibt mehrere Websites, die RGB-Werte für viele verschiedene Farben bereitstellen, wie diese hier:
Sobald Sie den RGB-Wert gefunden haben, der Ihrer Farbe von PlayDoh entspricht, schreiben Sie die Füllfunktion über die Formfunktion.
Sie können dann im Webeditor auf die Wiedergabeschaltfläche klicken und Ihre Form sollte auf dem Bildschirm erscheinen.
Schritt 4: Lassen Sie Ihre Form mit einem Tastendruck erscheinen



Da wir möchten, dass unsere p5.js-Skizze mit dem Makey Makey interaktiv ist, müssen wir etwas Code hinzufügen, damit etwas passiert, wenn wir eine Taste auf der Tastatur drücken. In diesem Fall möchten wir, dass die Form nur erscheint, wenn wir eine Taste drücken. Dazu benötigen wir eine bedingte Anweisung. Das bedeutet, dass etwas in unserem Code nur passiert, wenn eine bestimmte Bedingung erfüllt ist, in diesem Fall eine Taste gedrückt wird.
Um diese bedingte Anweisung bedingt zu machen, beginnen wir mit dem Wort if gefolgt von Klammern. In Klammern steht die Bedingung, die wir erfüllen wollen. In p5.js gibt es eine eingebaute Variable namens keyIsPressed (stellen Sie sicher, dass Sie die Großbuchstaben genauso verwenden wie hier). keyIsPressed ist eine boolesche Variable. Dies bedeutet, dass es entweder den Wert true oder false haben kann. Wenn die Taste gedrückt wird, ist ihr Wert wahr und wenn sie nicht gedrückt wird, ist ihr Wert falsch.
Schließlich fügen wir eine Reihe von geschweiften Klammern { } hinzu. Innerhalb der geschweiften Klammern befindet sich der Code, den wir ausführen möchten, wenn unsere Bedingung erfüllt ist. Also werden wir einfach unseren Code einfügen, um die Form zwischen diesen geschweiften Klammern zu machen.
Wenn wir nun unsere Skizze ausführen, sehen wir die Form erst, wenn wir eine Taste auf der Tastatur drücken.
WICHTIGER HINWEIS: Beim Hinzufügen von Tastendrücken zu unserem Code muss der Webeditor wissen, ob wir eine Taste drücken, um Code im Texteditor zu schreiben, oder ob wir die Taste drücken, um das zu tun, wofür wir einen Tastendruck codiert haben. Wenn Sie auf die Wiedergabeschaltfläche klicken, bewegen Sie die Maus über die Leinwand und klicken Sie auf die Leinwand. Dadurch wird der Fokus des Editors auf die Skizze gelenkt und das Drücken einer Taste löst den gewünschten Tastendruckcode aus
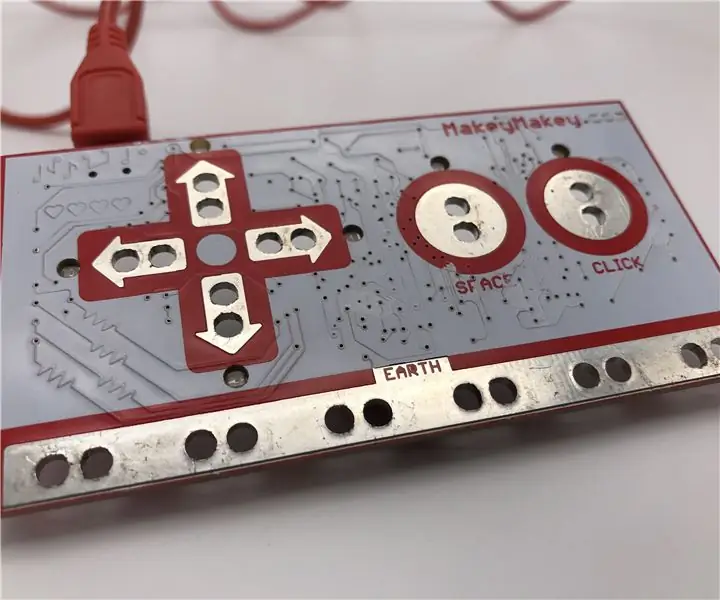
Schritt 5: Makey Makey einrichten



Holen Sie sich das Makey Makey-Board, das USB-Kabel und zwei Krokodilklemmen heraus. Befestigen Sie eine Krokodilklemme an der Erde und eine an der Leertaste (da wir in unserem Code keinen Schlüssel angegeben haben, wird jede Taste, die wir drücken, das Erscheinen der Form auslösen).
Nehmen Sie die Krokodilklemme, die an der Leertaste befestigt ist, und drücken Sie das andere Ende in die Playdoh-Form.
Stecken Sie das USB-Kabel in den Laptop.
Schritt 6: Berühren Sie die Playdoh-Form



Halten Sie das Metallende der Krokodilklemme, die an der Erde des Makey Makey befestigt ist, und berühren Sie die Playdoh-Form. Wenn Sie die Playdoh-Form berühren, sollte die codierte Form auf der Leinwand Ihrer Skizze erscheinen.
Hier ist ein Link zur p5.js-Skizze für dieses Projekt:
Wenn die Form nicht angezeigt wird:
1. Stellen Sie sicher, dass Sie mit der Maus auf die Leinwand der p5.js-Skizze geklickt haben, bevor Sie das Playdoh berühren.
2. Stellen Sie sicher, dass Sie den Metallclip des Erdungskabels halten.
Schritt 7: Verschiedene Formen




Gelbes Dreieck:
Blaues Quadrat:
Empfohlen:
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
Einen einfachen zufälligen virtuellen Würfel codieren – wikiHow

So codieren Sie einen einfachen virtuellen Zufallswürfel: Hallo zusammen!!!!! Dies ist mein erstes anweisbares und ich werde Ihnen beibringen, wie man einen virtuellen Würfel auf Ihrem PC oder Smartphone codiert. Ich verwende HTML,JavaScript und CSS, ich hoffe, es gefällt euch allen und vergesst nicht, im folgenden Kontext für mich zu stimmen
Kein Makey Makey? Keine Probleme ! So machen Sie Ihren Makey Makey zu Hause: 3 Schritte

Kein Makey Makey? Keine Probleme ! So machen Sie Ihr Makey Makey zu Hause!: Wollten Sie schon immer am Makey Makey-Wettbewerb für Instructables teilnehmen, aber Sie hatten noch nie einen Makey Makey?! JETZT können Sie! Mit der folgenden Anleitung möchte ich Ihnen zeigen, wie Sie mit einigen einfachen Komponenten, die Sie b
Scratch mit Makey Makey Click kontrollieren – wikiHow

3 Möglichkeiten zur Steuerung von Kratzern mit Makey Makey Click: In dieser Anleitung lernen Sie DREI Möglichkeiten kennen, den "Klick" Eingabe mit Scratch. Wir zeigen Ihnen auch, wie Sie auf die Rückseite Ihres Makey Makey klicken
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
