
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo allerseits!!!!! Dies ist mein erstes anweisbares und ich werde Ihnen beibringen, wie man einen virtuellen Würfel auf Ihrem PC oder Smartphone codiert. Ich verwende HTML, JavaScript und CSS, ich hoffe, es gefällt euch allen und vergesst nicht, im folgenden Kontext für mich zu stimmen.
Lieferungen
1. Ein guter Texteditor auf Ihrem Smartphone oder PC
Schritt 1: Holen Sie sich Ihren Texteditor
Hier verwende ich mein Smartphone als Texteditor hier (AnWriter). Sie können auch den Notizblock Ihres PCs verwenden oder einen guten Texteditor online besorgen
Schritt 2: Laden Sie Die Faces herunter



Ich habe einige Würfelgesichter von 1 bis 6 heruntergeladen, die ich diesem Schritt beifüge. Sie können also Ihre bevorzugte herunterladen oder meine verwenden (Sie sind kostenlos).
Ich habe meine nach den Würfelgesichtern benannt. Das ist:
Die_face_1.png, Die_face_2-p.webp
Schritt 3: Codierung starten
Speichern Sie den Code als.html-Datei
Beginnen Sie mit der Einführung der gewünschten Standard-Matrizenfläche, indem Sie die img src verwenden
Schritt 4:
Als nächstes benötigen wir einen Knopf, um die Würfel zu würfeln, indem wir eine Knopffunktion hinzufügen
WÜRFELN
Schritt 5: Verwenden Sie die Var- und Math-Funktion

WÜRFEL SCHÜTTELN
Funktion getRand(){
var vu=Math.floor(Math.zufällig()*6)+1;
var vu2=Math.floor(Math.random()*6)+1;
var di =["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById("Würfel").src= di[vu-1];
document.getElementById("dicl").src= di[vu2-1];
}
Dies ist der vollständige Code, studieren Sie ihn und testen Sie ihn und stellen Sie sicher, dass Sie das Foto erhalten, um den Effekt zu erzielen
Und wenn Sie meine Hilfe zu diesem Code benötigen, erwähnen Sie es im Kommentarbereich
Sie können das Design ändern, wenn es Ihnen nicht gefällt, aber ich bevorzuge es für den Zweck, für den ich es verwenden möchte
Schritt 6: Ausführen

Führen Sie den Code in Ihrem Browser aus, damit er funktioniert
Empfohlen:
Wie erstelle ich einen LED-Würfel - LED-Würfel 4x4x4 - Gunook

Wie erstelle ich einen LED-Würfel | LED Cube 4x4x4: Ein LED Cube kann man sich als LED-Bildschirm vorstellen, bei dem einfache 5mm LEDs die Rolle digitaler Pixel spielen. Ein LED-Würfel ermöglicht es uns, Bilder und Muster zu erstellen, indem wir das Konzept eines optischen Phänomens verwenden, das als Persistenz des Sehens (POV) bekannt ist. So
E-Würfel - Arduino Würfel/Würfel 1 bis 6 Würfel + D4, D5, D8, D10, D12, D20, D24 und D30 - Gunook

E-Würfel - Arduino Würfel / Würfel 1 bis 6 Würfel + D4, D5, D8, D10, D12, D20, D24 und D30: Dies ist ein einfaches Arduino-Projekt zur Herstellung eines elektronischen Würfels. Es kann zwischen 1 bis 6 Würfeln oder 1 von 8 Spezialwürfeln gewählt werden. Die Auswahl erfolgt durch einfaches Drehen eines Drehgebers. Dies sind die Funktionen: 1 Würfel: große Punkte zeigen 2-6 Würfel: Punkte zeigen
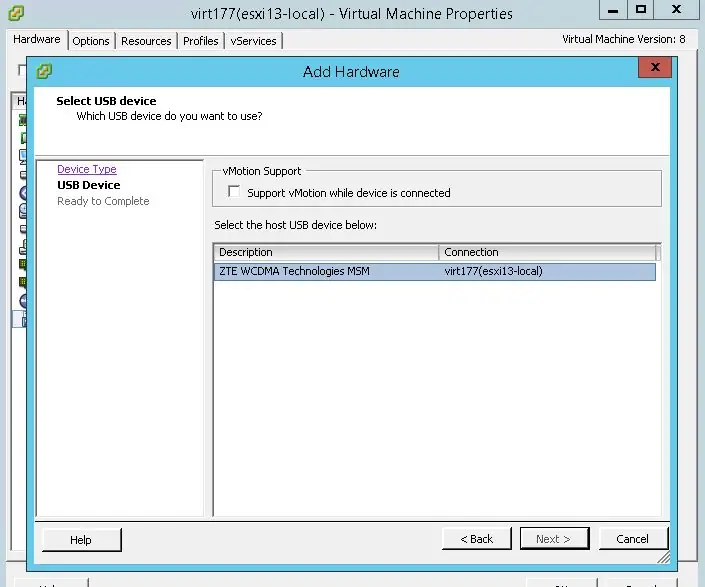
So leiten Sie ein USB-Modem zu einer virtuellen VMware ESXi-Maschine um – wikiHow

So leiten Sie ein USB-Modem zu einer virtuellen VMware ESXi-Maschine um: Hallo zusammen! Heute erkläre ich Ihnen, wie Sie ein USB-Modem auf eine virtuelle VMware ESXi-Maschine umleiten. Auf die gleiche Weise können Sie einen Speicherstick und einige andere USB-Geräte umleiten. Diese altbewährte VMware-Funktion hat ihre Vor- und Nachteile, daher haben wir
Gewusst wie: Erstellen eines zufälligen Passwortgenerators mit Python – wikiHow

Gewusst wie: Erstellen eines zufälligen Passwortgenerators mit Python: In diesem Tutorial erfahren Sie, wie Sie in wenigen einfachen Schritten einen zufälligen Passwortgenerator mit Python erstellen
Erstellen Sie einen zufälligen Musik- und Lichtgenerator und sehen Sie GOTT-Beweise - Gunook

Bauen Sie einen zufälligen Musik- und Lichtgenerator und blicken Sie auf GOTTES Beweise: Es scheint unmöglich, wirklich zufällige Zahlen zu generieren. Es ist jedoch ziemlich einfach, einen Mikrocontroller zu verwenden, um Pseudo-Zufallszahlen zu generieren und sie dann zu verwenden, um Töne und verschiedenfarbige Lichter anzuzeigen. Während die erzeugte Musik n
