
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-06-01 06:08.



In diesem Tutorial für Teil 2 von How to - E-INK E-PAPER DISPLAY MODULE | Import Customize Image, ich werde mit Ihnen teilen, wie Sie das gewünschte Bild importieren und auf dem E-Ink Display Module anzeigen. Es ist sehr einfach mit Hilfe einiger Software.
In diesem Tutorial wird davon ausgegangen, dass Sie das How to - E-INK E-PAPER DISPLAY MODULE Teil 1 durchgesehen haben, in dem Sie erfahren, wie Sie die Hardware anschließen, die E-Ink-Bibliothek importieren, Beispielskizzen öffnen und Skizzen auf Ihr Gerät hochladen SMDuino.
Sie haben kein E-Ink-Anzeigemodul? Sie können eines hier von Smart Prototyping erhalten:
Lass uns anfangen.
Schritt 1: Bereiten Sie ein Bild mit einer Auflösung von 172 x 72 vor



1. Gehen Sie zu https://picresize.com/ - Einfaches Zuschneiden, Ändern der Größe und Bearbeiten Ihrer Bilder online und KOSTENLOS.
2. Klicken Sie auf Durchsuchen, wählen Sie Ihr bevorzugtes Bild aus und klicken Sie auf Weiter.
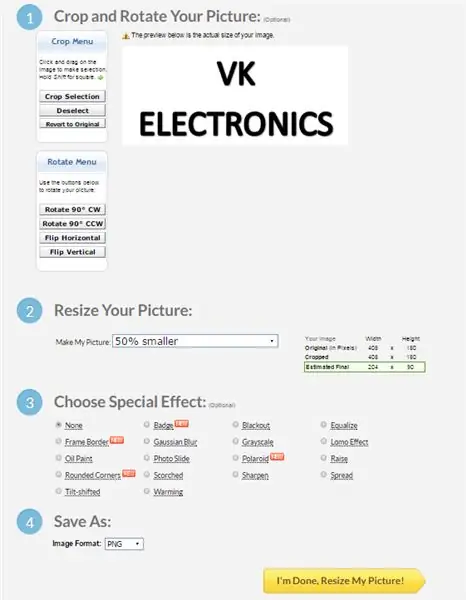
3. Jetzt können Sie Ihr Bild mit den 4 verfügbaren Optionen anpassen:
i) Beschneiden und drehen Sie Ihr Bild
ii) Ändern Sie die Größe Ihres Bildes
iii) Spezialeffekt auswählen
iv) Speichern unter
4. Für dieses Tutorial verwenden wir die Optionen ii) und iv).
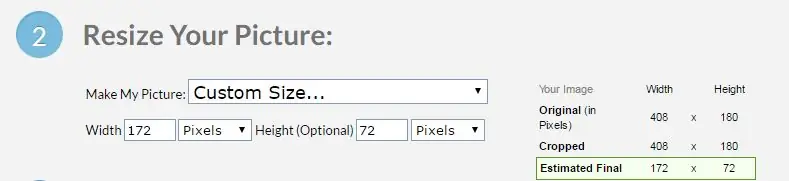
5. Für Optionen ii) können Sie die Größe Ihres Bildes in eine benutzerdefinierte Form ändern, die 172 x 72 beträgt.
6. Fahren Sie nun mit dem Speichern der Datei als BMP-Typ fort und klicken Sie auf Fertig, Größe meines Bildes ändern.
7. Sie können das geänderte Bild auf Ihrer Festplatte speichern.
Schritt 2: Konvertieren Sie das 24-Bit-BMP in Monochrom-BMP

1. Öffnen Sie das gerade heruntergeladene Bild in Paint.
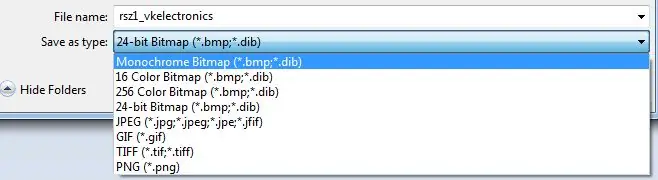
2. Nach dem Öffnen ist keine Änderung für das Bild erforderlich. Klicken Sie auf Speichern unter.
3. Ändern Sie den Dateityp in Monochrome BMP und fahren Sie mit Speichern fort.
4. Jetzt haben Sie ein monochromes BMP-Bild, das in den Quellcode umgewandelt werden kann.
Schritt 3: Konvertieren Sie das BMP-Bild in den C-Quellcode



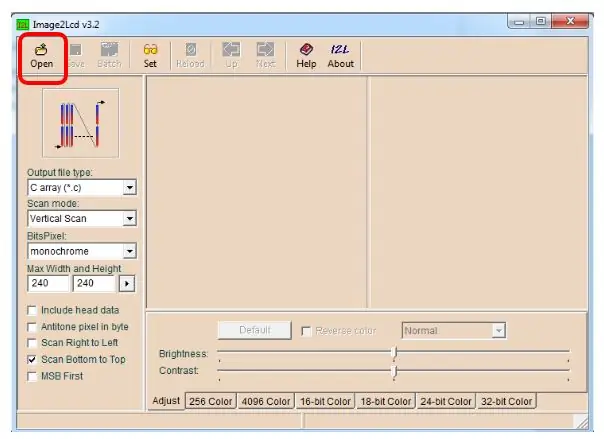
1. Laden Sie die Image2LCD-Software herunter:
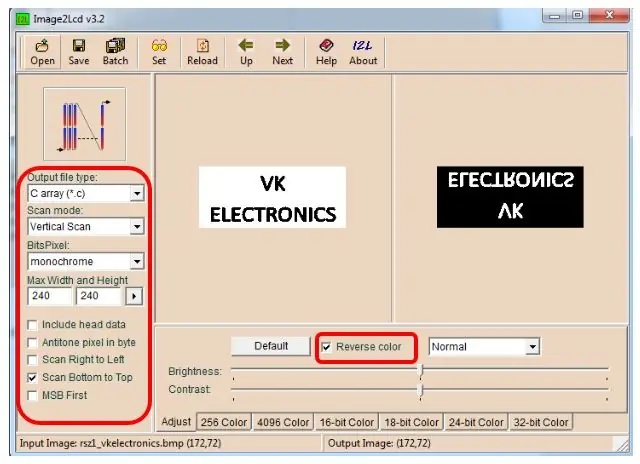
2. Starten Sie nach dem Herunterladen die Software und öffnen Sie die Bilddatei, deren Größe Sie gerade geändert haben (Auflösung 172 x 72).
3. Wählen Sie das richtige Modell aus.
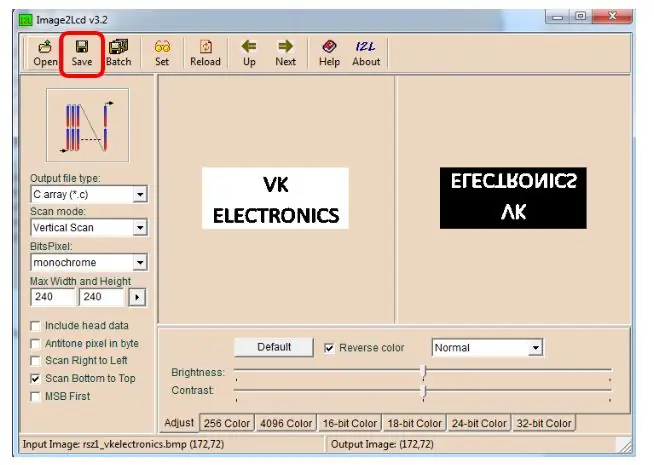
4. Speichern Sie die Datei.
5. Nach dem Speichern wird die.c-Quelldatei angezeigt.
6. Kopieren Sie das Array und ersetzen Sie das vorhandene Array in der ShowBitMapDemo, die im Tutorial zu Teil 1 geladen wurde.
(Entfernen Sie die Konstante)
7. Wählen Sie das anzuzeigende Array aus - Ändern Sie das NOA_Logo in den neuen Array-Namen.
8. Jetzt kannst du den Code auf dein Board hochladen und die Magie sehen!!!
Schritt 4: Das Ergebnis

Herzliche Glückwünsche!
Sie haben das Tutorial erfolgreich abgeschlossen, in dem IHR BENUTZERDEFINIERTES BILD auf dem E-Ink-Anzeigemodul angezeigt wird.
Vielen Dank für das Lesen meines Tutorials.
Einen schönen Tag noch.
FB-Seite:
Vincent
Empfohlen:
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
Drei Lautsprecherkreise -- Schritt-für-Schritt-Anleitung: 3 Schritte

Drei Lautsprecherkreise || Schritt-für-Schritt-Anleitung: Lautsprecherschaltung verstärkt die von der Umgebung empfangenen Audiosignale auf das MIC und sendet sie an den Lautsprecher, von dem aus verstärktes Audio erzeugt wird. Hier zeige ich Ihnen drei verschiedene Möglichkeiten, diese Lautsprecherschaltung zu erstellen:
So importieren Sie Java-Projekte in Eclipse für Anfänger – wikiHow

So importieren Sie Java-Projekte in Eclipse für Anfänger: EinführungDie folgende Anleitung führt Sie Schritt für Schritt durch die Installation von Java-Projekten auf der Computersoftware Eclipse. Java-Projekte enthalten alle Codes, Schnittstellen und Dateien, die zum Erstellen eines Java-Programms erforderlich sind. Diese Projekte sind pla
Fügen Sie ein Bild für Ihr Konto ein: 4 Schritte

Setzen Sie ein Bild für Ihr Konto: Ich werde einige von Ihnen zeigen, die Hilfe beim Hinzufügen eines Bildes als Avatar oder für Ihr anweisbares benötigen. Hier sind einige Schritt-für-Schritt-Anleitungen, wie Sie dies tun. Bitte zögern Sie nicht, Kommentare und einige Tipps für dieses instructable hinzuzufügen. Unter
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil eins): 16 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 1): Run! Lauf! Run!Programming ist gar nicht so schwer. Der Schlüsselpunkt ist, Ihren Rhythmus zu finden und ihn nacheinander zu tun. Bevor Sie dieses Kapitel lesen, waren Sie hoffentlich bereits mit der grundlegenden Methode des Funktionszeichnens vertraut, oder Sie werden sich schwindelig und verwirrt fühlen
