
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses verfügt über gen4-uLCD-35DT, das als sekundäres Display für ein Raspberry Pi-Projekt, den Kitchen Timer, verwendet wird. Es ist eine nützliche Anwendung für die meisten Mütter und Kochbegeisterten da draußen.
Dies kann verwendet werden, um die Zeit beim Kochen Ihres Lieblingsgerichts zu überwachen.
In dieser Demo fungiert der Raspberry Pi als Host, der das gen4-uLCD-35DT steuert. Das gen4 HMI-Modul wurde mit unterschiedlichen Formularen und Widgets programmiert, die dann abhängig von den vom Raspberry Pi Host gesendeten Befehlen gesteuert werden und umgekehrt.
Dieses Programm wird auf Raspberry Pi 2 mit Pixelbild getestet. Es kann auch auf anderen Raspberry Pi-Varianten laufen. Wenn Sie jedoch Raspberry Pi 3 verwenden, stellen Sie sicher, dass Sie zuerst diesen Link besuchen:
www.raspberrypi.org/forums/viewtopic.php?… um den UART des Raspberry Pi 3 zu konfigurieren.
Diese Demo wurde auf einem Raspberry Pi 2 mit Raspbian mit PIXEL getestet. Es kann auch auf anderen Raspberry Pi-Varianten laufen. Wenn Sie jedoch den Raspberry Pi 3 verwenden, besuchen Sie zuerst diesen Link, um den UART-Port richtig zu konfigurieren:
www.raspberrypi.org/forums/viewtopic.php?…
Schritt 1: Erstellen

Komponenten
- gen4-uLCD-35DT
- uSD-Karte
- 30-poliges FFC-Kabel
- gen4-PA oder gen4-IB
- Raspberry Pi 2 Modell B
- Raspberry Pi-Adapter
- 5-Wege-Buchse auf Buchse
- 5 Volt Netzteil
Klärung der Komponenten
- Verwenden Sie die Gen4-Schnittstellenkarte und den uUSB PA-5, um das Display wie im ersten Bild oben gezeigt an den PC anzuschließen.
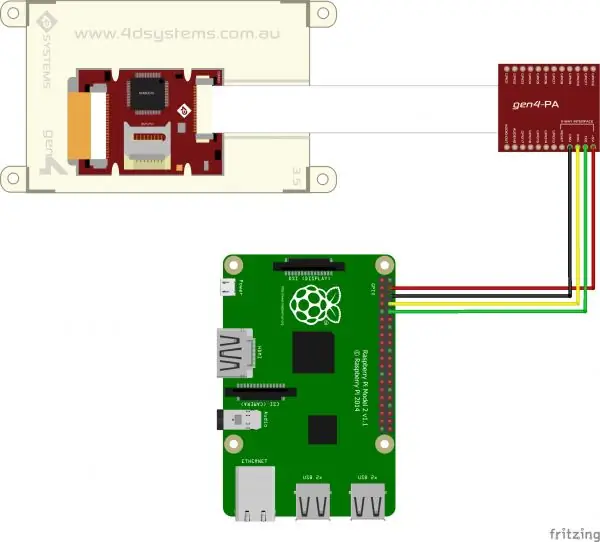
- Oder wenn Sie über ein gen4-PA-Board verfügen, verbinden Sie das Display wie im zweiten Bild oben gezeigt mit dem PC. Sie können auch das gen4-PA-Board verwenden, wenn Sie seine GPIO-Pins verwenden möchten.
Schritt 2: Programm



Laden Sie das Projekt hier herunter.
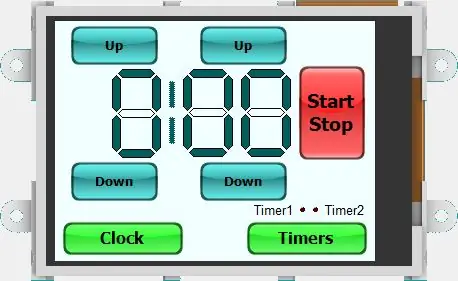
- Entpacken Sie die angehängte Zip-Datei in einen Ordner und öffnen Sie dann das ViSi-Genie-Projekt „demo1“
- Sie können die Widgets in jedem Formular mit dem Objektinspektor bearbeiten.
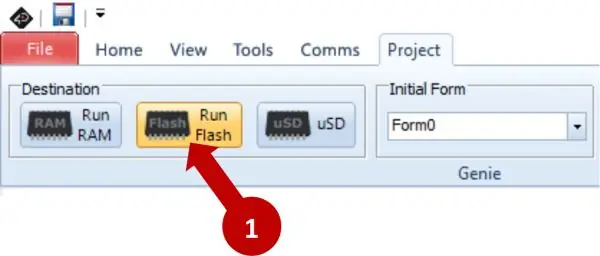
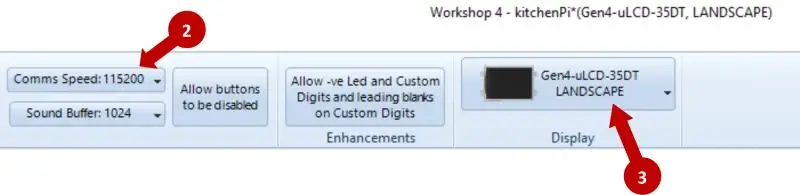
- Gehen Sie nach dem Öffnen der Projektdatei zum Projektmenü und stellen Sie sicher, dass die Parameter Kommunikationsgeschwindigkeit und Anzeige korrekt sind, wie in den ersten beiden Bildern oben gezeigt.
- Verbinden Sie gen4-uLCD-35DT mit dem PC
- Gehen Sie nun zum Comms-Menü und wählen Sie den richtigen COM-Port für den uUSB-PA5 aus und klicken Sie dann auf die rote Schaltfläche, wie unten gezeigt.
- Wenn das uLCD-220RD richtig mit dem PC verbunden ist, sollte der rote Knopf jetzt blau werden und der Name des Anzeigemoduls sollte angezeigt werden.
- Montieren Sie an dieser Stelle die uSD-Karte mit einem uSD-Kartenleser oder -adapter am PC. Gehen Sie zum Home-Menü und klicken Sie auf die Schaltfläche (Build) Copy/Load.
- Das Projekt sollte nun den Build- und Kompilierprozess starten.
- Worshop4 fragt nach dem richtigen Laufwerk für die uSD-Karte. Wählen Sie das entsprechende Laufwerk aus dem Dropdown-Menü aus.
- Workshop4 kompiliert dann den Quellcode und lädt das Programm in den Flash-Speicher des Anzeigemoduls.
Trennen Sie nun die uSD-Karte vom PC und stecken Sie sie in den uSD-Kartensteckplatz des gen4-uLCD-35DT. Das Winbutton-Widget sollte jetzt auf dem Display erscheinen. Es ist jetzt bereit, Befehle von einem Host zu empfangen. Gezeigt im dritten Bild
Laden Sie die ViSi-Genie-RaspPi-Bibliothek herunter
Der Raspberry Pi muss nun ein Programm ausführen, das mit dem uLCD-220RD kommuniziert. Der Quellcode für das Programm ist beigefügt. Um den Quellcode auf dem Raspberry Pi kompilieren zu können, müssen Sie zunächst die ViSi-Genie-RaspPi-Library installieren, die unter diesem Link heruntergeladen werden kann: https://github.com/4dsystems/ViSi-Genie-RaspPi -Lib…
Folgen Sie den Anweisungen zum Installieren der Bibliothek unter diesem Link.
Schritt 3: Verbinden Sie den Raspberry Pi mit dem ULCD-220RD

Verbinden Sie den 4D-Serial-Pi-Adapter mit dem Raspberry Pi und verbinden Sie dann das 5-Wege-Kabel mit dem 4D-Serial-Pi-Adapter. Schließen Sie zuletzt das andere Ende des 5-Wege-Kabels an die gen4-IB des gen4-Moduls an.
Oder Sie können das gen4-Modul und den Raspberry Pi mit dem gen4-PA verbinden, indem Sie das obige Bild verwenden.
Schritt 4: Einrichten des Raspberry Pi Hosts

Nachdem Sie die Bibliothek installiert und die Hardware angeschlossen haben, können Sie nun den Quellcode kompilieren und das Programm auf dem Raspberry Pi ausführen. Befolgen Sie das nachstehende Verfahren.
- Öffnen Sie nach dem Herunterladen der Datei das Terminal und gehen Sie in den Ordner, der diese Datei enthält: Kitchen-Timer-Code
- Entpacken Sie die Datei mit diesem Befehl: pi@raspberry: ~ $ sudo unzip Kitchen-Timer-Code.zip
- Navigieren Sie zu dem Ordner, in den der Inhalt von „Kitchen-Timer-Code.zip“extrahiert wurde. pi@raspberry: ~ $ cd Kitchen-Timer-Codepi@raspberry: ~ $ cd kitchenPi
- Geben Sie im LX-Terminal den Befehl zum Kompilieren ein: pi@raspberry: ~$ sudo make
- Führen Sie das Programm mit diesem Befehl aus: pi@raspberry: ~$./kitchenPi
Das Anzeigemodul gen4 sollte nun beginnen, die verschiedenen Widgets anzuzeigen, entsprechend den seriellen Befehlen, die vom Raspberry Pi-Host empfangen werden.
Weitere Informationen finden Sie im Anwendungshinweis:ViSi-Genie Anschließen eines 4D-Displays an den Raspberry Pi
