
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hier ist nur eine einfache Anleitung zum Erstellen einer Telesketch mit einem Arduino. Dieses Design verwendet einen Arduino, zwei LED-Matrix von 8x32, einen Summer, zwei Drehgeber und einige Tasten. Wir hoffen, dass Sie lernen, wie man Drehgeber und LED-Matrix verwendet. Außerdem wünscht er dir viel Spaß beim Befolgen der Schritte und beim Bau deiner eigenen Retro-Teleskizze!!
Schritt 1: Komponenten auswählen

Benötigte Materialien:
Für die Kiste:
- DM 2 mm
- Acrylglas (weiß)
- Farbe (die gewünschte Farbe)
- 3D-gedruckte Abdeckung für Drehgeber (Dokument beigefügt)
Für die Elektronik:
- LED-Matrix 8 x 32 (2 Einheiten)
- Drehgeber (2 Einheiten)
- Druckknopf (3 Einheiten)
- Summer
- 220 Ohm Widerstände (2 Einheiten)
- Überbrückungsdrähte (28 Einheiten)
- 9V Batterie
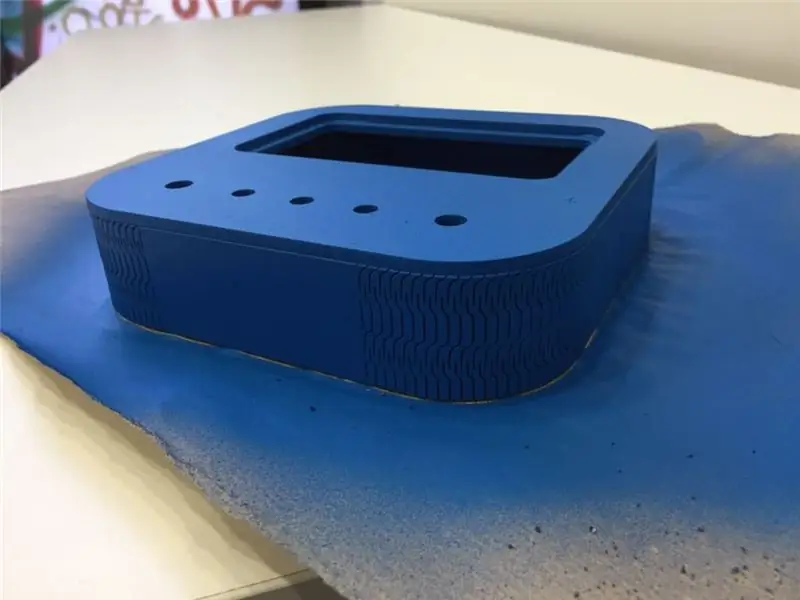
Schritt 2: Herstellung der Box



Um die Box herzustellen, haben Sie möglicherweise Zugriff auf einen Laserschneider.
Wir haben die Box so entworfen, dass sie einen Retro-Look und eine attraktive Form ohne Ecken hat. Die Box ist aus DM eine billigere Holzart und perfekt für das Laserschneiden.
Um die Schachtel zu schneiden, müssen Sie das beigefügte Dokument herunterladen, es enthält alle Formen, die zum Laserschneiden bereit sind.
Zur Montage der Teile empfehlen wir Schmelzkleber, der stark und schnell ist.
- Tannen müssen Sie 2 Rippen verbinden, um 1 stärker zu machen, am Ende haben Sie 2 Rippen aus je 2 Rippen.
- Dann die Wand an den Rippen montieren.
- Nehmen Sie die Frontklappe und haken Sie den Bildschirmrahmen von hinten ein.
- Malen Sie alle Holzteile mit der Farbe, die Sie mehr mögen !! (wir haben uns für Electric Blue entschieden)
- Platzieren Sie die Acrylglasscheibe.
- Verbinden Sie den Frontdeckel und die Wand mit den Rippen.
- Verbinden Sie die hintere Abdeckung erst, wenn die Elektronik angebracht ist.
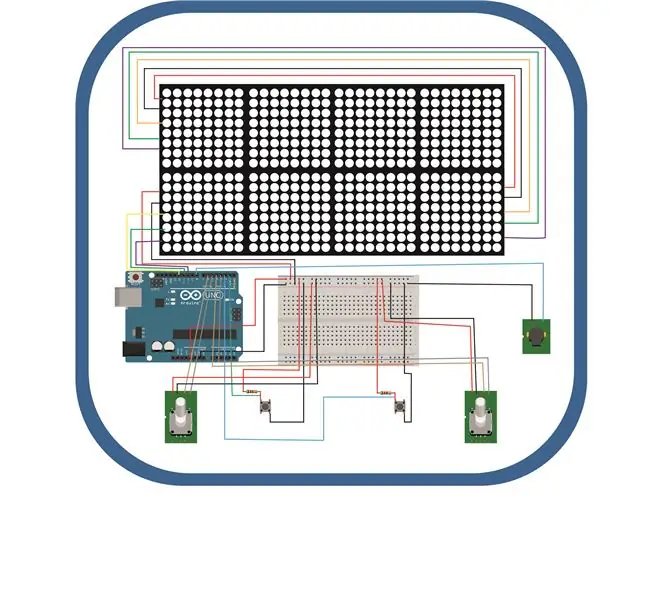
Schritt 3: Elektronik montieren

Das obige Foto zeigt den Aufbau des Projekts. Die Schaltung sollte wie folgt aufgebaut sein:
- Verbinden Sie ein rotes Kabel vom 5V-Pin des Arduino mit dem positiven Kanal des Steckbretts.
- Verbinden Sie ein schwarzes Kabel vom GND-Pin des Arduino mit dem negativen Kanal des Steckbretts
- Summer = Pin 8
-
LED-Matrix
- VCC
- Masse
- DIn = Stift 12
- CS = Stift 11
- CLK = Stift 10
-
Drehgeber (1)
- VCC
- Masse
- DT = Stift 3
- CLK = Stift 4
-
Drehgeber (2)
- VCC
- Masse
- CS = Stift 5
- CLK = Stift 6
- Taster (Reset) = Pin 1
- Taster (Play) = Pin 2
Schritt 4: Der Code
Nachdem Sie die Einrichtung abgeschlossen haben, ist es an der Zeit,. Sie können den folgenden Code kopieren und ändern, um die Telesketch zu aktualisieren.
//Die Bibliotheken müssen wir immer mit einbeziehen
#include "LedControl.h" #include "Pitches.h" LedControl lc = LedControl(12, 11, 10, 8); int-Wert; int Encoder0PinA = 3; int Encoder0PinB = 4; int Encoder0Pos = 0; int Encoder0PinALast = LOW; int n = NIEDRIG; int valo; int Encoder1PinA = 5; int Encoder1PinB = 6; int Encoder1Pos = 0; int Encoder1PinALast = LOW; int o = NIEDRIG; int-Adresse = 3; int Geräte = lc.getDeviceCount(); int Melodie = NOTE_D5; int Melodie1 = NOTE_C5; int-Dauer = 50; boolesches Spiel = false; boolesches Menü = false; lange Verzögerungszeit ohne Vorzeichen = 500; Void setup () { PinMode (2, INPUT); pinMode (1, EINGANG); pinMode (7, EINGANG); pinMode (Encoder0PinA, INPUT); pinMode (Encoder0PinB, INPUT); pinMode (Encoder1PinA, INPUT); pinMode (Encoder1PinB, INPUT); Serieller Anfang (9600); int Geräte = lc.getDeviceCount(); for (int address = 0; address = 0) { if (encoder1Pos 4) { if (encoder1Pos > 7) { Adresse--; Encoder1Pos = 0; }} if (Adresse < 3) { if (encoder1Pos 3 && Adresse < 7) { if (encoder1Pos 7) { Adresse += 4; Encoder0Pos = 0; aufrechtzuerhalten. Wenn (encoder0Pos <0) { Adresse -= 4; Encoder0Pos = 7; aufrechtzuerhalten. aufrechtzuerhalten. Void Bewegung () { n = digitalRead (encoder0PinA); if ((encoder0PinALast == LOW) && (n == HIGH)) { if (digitalRead(encoder0PinB) == LOW) { Encoder0Pos--; Ton (8, Melodie1, 50); aufrechtzuerhalten. Sonst { Encoder0Pos++; Ton (8, Melodie, 50); } } Encoder0PinALast = n; o = digitalRead (Encoder1PinA); if ((encoder1PinALast == LOW) && (o == HIGH)) { if (digitalRead(encoder1PinB) == LOW) { Encoder1Pos--; Ton (8, Melodie1, 50); aufrechtzuerhalten. Sonst { Encoder1Pos++; Ton (8, Melodie, 50); } } Encoder1PinALast = o; int Geräte = lc.getDeviceCount(); aufrechtzuerhalten. Void omple () { int devices = lc.getDeviceCount (); for (int row = 0; row < 8; row++) { for (int address = 0; address < devices; address++) { lc.setLed(address, row, 7, true); lc.setLed(Adresse, Zeile, 6, wahr); lc.setLed(Adresse, Zeile, 5, wahr); lc.setLed(Adresse, Zeile, 4, wahr); lc.setLed(Adresse, Zeile, 3, wahr); lc.setLed(Adresse, Zeile, 2, wahr); lc.setLed(Adresse, Zeile, 1, wahr); lc.setLed(Adresse, Zeile, 0, wahr); Verzögerung (50); } } } Void neteja () { Int Geräte = lc.getDeviceCount (); for (int row = 0; row < 8; row++) { for (int address = 0; address < devices; address++) { lc.setLed(address, row, 7, false); lc.setLed (Adresse, Zeile, 6, falsch); lc.setLed (Adresse, Zeile, 5, falsch); lc.setLed (Adresse, Zeile, 4, falsch); lc.setLed (Adresse, Zeile, 3, falsch); lc.setLed (Adresse, Zeile, 2, falsch); lc.setLed (Adresse, Zeile, 1, falsch); lc.setLed (Adresse, Zeile, 0, falsch); } } play = !play; }
Schritt 5: Finishing Touch

An dieser Stelle können Sie das Design des Gehäuses verbessern, indem Sie einige Vinyls und 3D-gedruckte Teile für die Drehgeber hinzufügen.
Die Datei für das 3D-Modell befindet sich im Style-Format am Ende des Dokuments.
Schritt 6: Spielen & Genießen


Dies ist ein wirklich lustiges Projekt, wir hatten viel Spaß beim Erstellen. Jetzt ist es Zeit zu spielen und Erinnerungen an die Kindheit wieder aufleben zu lassen!!
Wir hinterlassen Ihnen ein paar Zeichnungen zum Ausprobieren !!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
