
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-31 10:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo allerseits
In dieser Ausbildung werde ich die Bibliothek LCD5110_GRAPH und die Funktionen der Bitmap-Grafik vorstellen. Ich habe mich dafür entschieden, weil ich Ihnen nicht gezeigt habe, wie Sie eine Bitmap-Grafik erstellen können, wenn Sie das Space Race Game-Projekt auf meiner Seite sehen. Lass uns anfangen…
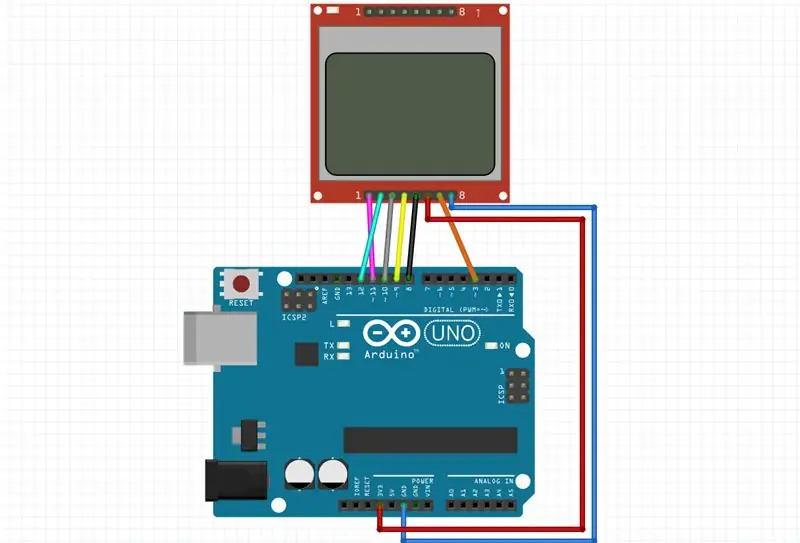
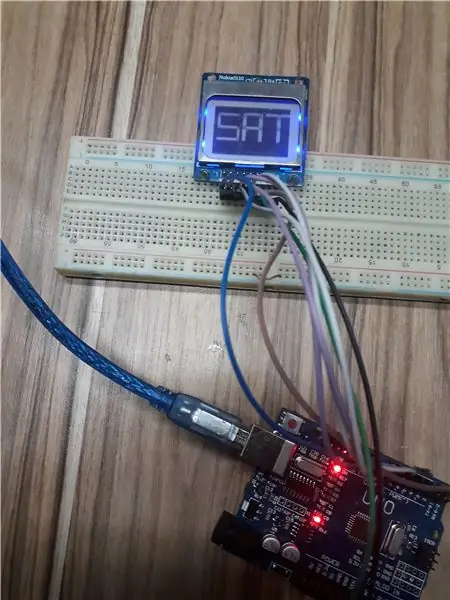
Schritt 1: Funktionen und Anschluss des 5110LCD-Displays

Merkmale:
- 84 × 48 Pixel
- 3.3V. liefern
Verbindung:
- VCC -> Arduino 3.3V (oder 5V)
- BL -> Arduino-Pin 3 (Pwm-Pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino-Pin 8
- DIN (MOSI) -> Arduino-Pin 9
- DC -> Arduino-Pin 10
- CE oder CS -> Arduino-Pin 12
- RST (RESET) -> Arduino-Pin 11
Schritt 2: BMP-DATEI




Ich zeige Ihnen Schritt für Schritt, wie wir eine bmp-Datei erstellen.
1-Erstellen Sie einige Grafiken. Dafür verwende ich Photo Editor:
- Betreten Sie den Fotoeditor
- Geben Sie die Schaltfläche "Neu erstellen" ein
- Wählen Sie Breite = 84 und Höhe = 48
- Zeichne was du willst
- Als-j.webp" />
2-Konvertieren Sie eine.jpg-Datei in eine.bmp-Datei. Dafür verwende ich Convertio:
- Laden Sie Ihre.jpg-Datei hoch
- Konvertieren
- Speichern
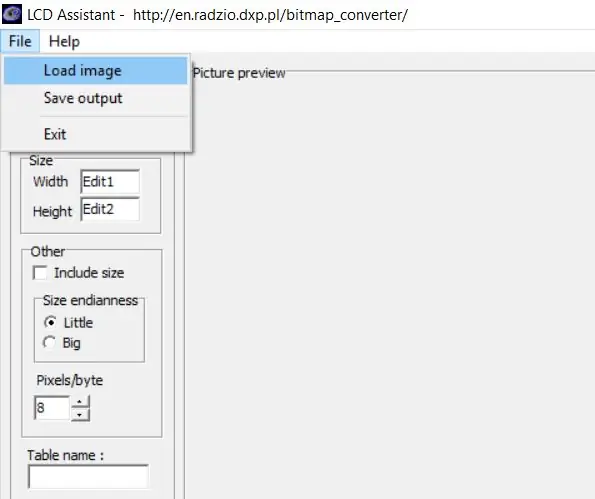
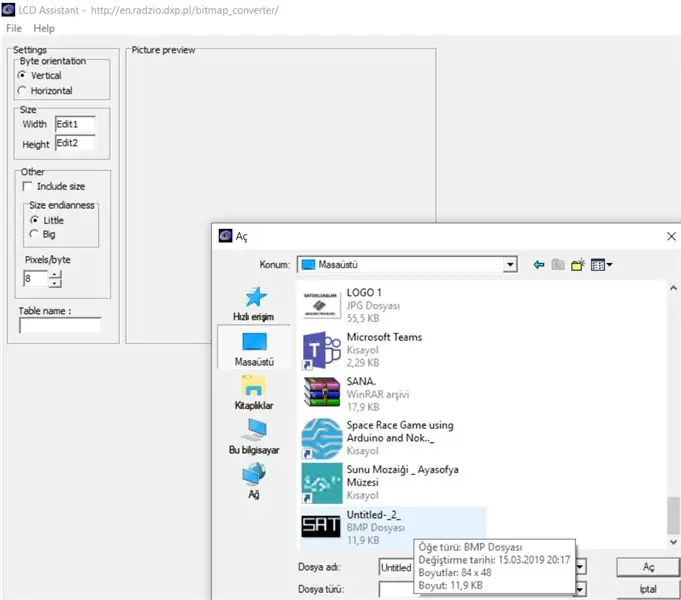
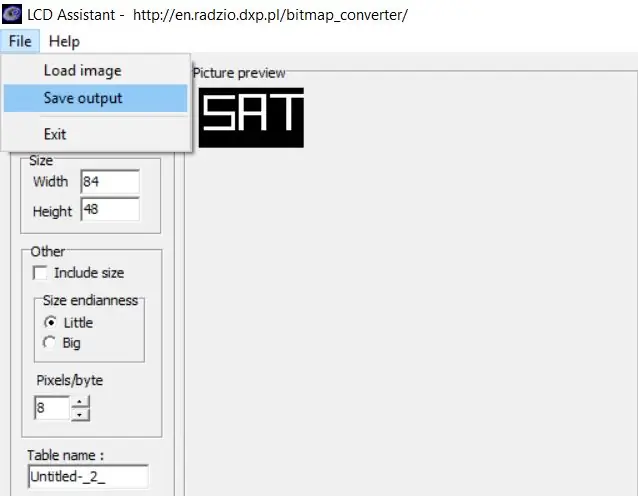
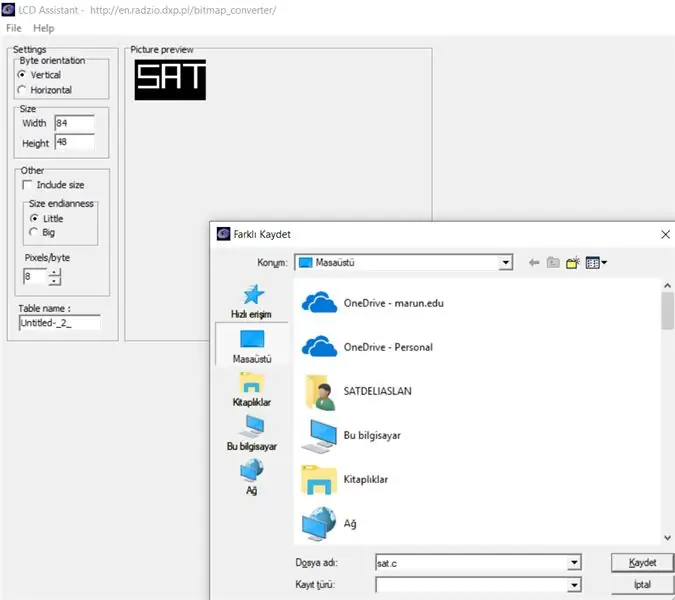
3-Erstellen Sie eine.c-Datei. Dafür verwende ich den LCD-Assistenten:
- Dowland es
- Geben Sie die Schaltfläche "Datei" ein und dann "Bild laden"
- Geben Sie "Ausgabe speichern" ein
- Achten Sie darauf, das.c-Format zu speichern
4-Fügen Sie die.c-Datei in den Codeordner ein, den Sie verwenden.
Schritt 3: CODE

Ich verwende 5110LCD_Graph und zeige Ihnen einige Funktionen. Wenn Sie alle Funktionen kennenlernen möchten, laden Sie die PDF-Datei herunter.
#include //Bibliothek einschließen
extern uint8_t SAT; //.c-Datei beschreiben
int BL = 3; // Rücklicht beschreiben
LCD5110 LCD (8, 9, 10, 11, 12); // LCD5110-Name (clk, din, dc, rst, ce);
Leere Einrichtung () {
PinMode (BL, AUSGANG); lcd. InitLCD(); //name. InitLCD(); den Bildschirm initialisieren lcd.setContrast(55); //name.setKontrast(); Kontrast einstellen (ungefähr 0 bis 127) }
Leere Schleife () {
analogWrite(BL, 330); lcd.clrScr(); //name.clrScr(); lösche den Bildschirm lcd.drawBitmap(0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name(.c), Breite(.c), Höhe(.c)); lcd.update(); //name.update(); aktualisiere den Bildschirm }
//--------------------- NEUEN TAB ERSTELLEN------------------------ ------------------------- // Vom LCD Assistant generierte Datei // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //include diese Bibliothek für die Verwendung von PROGMEM //PROGMEM hilft bei der Verwendung geringer RAM-Auslastung const unsigned char SAT PROGMEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x,F, 0x3F, 0x, 0x,F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x 0x1F, 0x1F, 0x1F, 0x 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7 0x.7C, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0xC7x,00, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0x 0x, 0xFFxFF, 0x 0x, 0xFFxFF,, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0x0x, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Schritt 4: DANKE FÜR DAS ANSEHEN

Vielen Dank fürs Lesen! Bei Fragen kontaktieren Sie mich bitte oder schreiben Sie einen Kommentar…
