
Inhaltsverzeichnis:
- Schritt 1: Teile
- Schritt 2: Leiterplatten für Ihr Projekt herstellen lassen
- Schritt 3: Laden Sie die Arduino-IDE herunter und richten Sie sie ein
- Schritt 4: Verbinden Sie das E-Paper-Display mit dem Firebeetle Micro Controller
- Schritt 5: Registrieren Sie sich auf OpenWeatherMap.org
- Schritt 6: Codieren des Moduls
- Schritt 7: Spielen mit dem Monitor
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Das E-Paper-Display zeigt die Wetterinformationen an, die mit der OpenWeatherMap-API (über WLAN) synchronisiert sind. Das Herzstück des Projekts ist ESP8266/32.
Hey, was ist los, Jungs? Akarsh hier von CETech. Heute werden wir ein Projekt machen, das einen Wettermonitor ist, der alle wetterbezogenen Informationen auf einem E-Paper-Display von DFRobot anzeigt.
Das Display ist mit einem esp8266 verbunden, Sie können auch ein esp32 mit diesem Display verwenden. Der esp8266 ist über WLAN mit dem Internet verbunden, dessen Details über den von mir auf GitHub bereitgestellten Code geändert werden können.
Also lasst uns anfangen! Ich habe auch ein Video über den Bau dieses Projekts im Detail gemacht. Ich empfehle, das für bessere Einblicke und Details anzusehen.
Schritt 1: Teile


Dazu benötigen Sie ein ESP8266-Board oder ein ESP32 und Sie können auch eine Batterie hinzufügen, wenn Sie möchten.
Für die Anzeige habe ich ein EPaper Firebeetle Modul verwendet.
Ich schlage vor, ein Board von DFRobot mit diesem Modul zu verwenden, da die Pinbelegung kompatibel ist und Sie nirgendwo Probleme haben werden. Ich habe das Firebeetle-Board von DFRobot verwendet, da es über eine integrierte Batterielade- und Überwachungslösung verfügt.
Schritt 2: Leiterplatten für Ihr Projekt herstellen lassen

Sie müssen sich JLCPCB ansehen, um PCBs günstig online zu bestellen!
Sie erhalten 10 hochwertige Leiterplatten, die für 2 $ und etwas Versand an Ihre Haustür geliefert und geliefert werden. Außerdem erhalten Sie bei Ihrer ersten Bestellung einen Rabatt auf den Versand. Um Ihre eigene Leiterplatte zu entwerfen, gehen Sie zu easyEDA, laden Sie anschließend Ihre Gerber-Dateien auf JLCPCB hoch, um sie mit guter Qualität und kurzer Durchlaufzeit herzustellen.
Schritt 3: Laden Sie die Arduino-IDE herunter und richten Sie sie ein

Laden Sie hier die Arduino-IDE herunter.
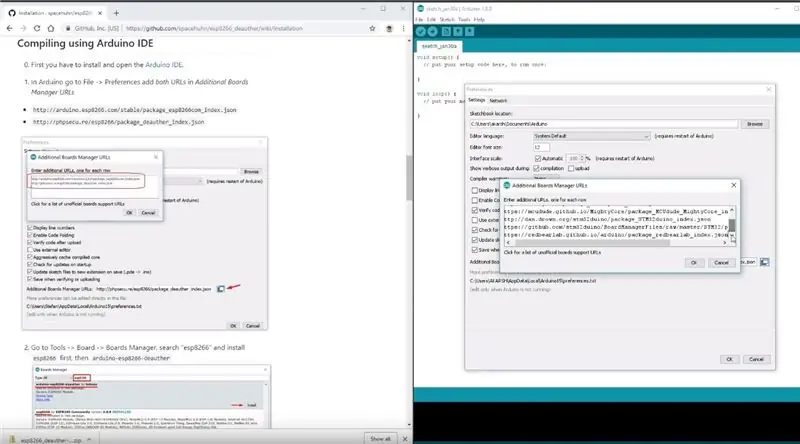
1. Installieren Sie die Arduino-IDE und öffnen Sie sie. 2. Gehen Sie zu Datei > Einstellungen
3. Fügen Sie https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json den Additional Boards Manager-URLs hinzu.
4. Gehen Sie zu Tools > Board > Boards-Manager
5. Suchen Sie nach ESP8266 und installieren Sie dann die Platine.
6. Starten Sie die IDE neu.
Schritt 4: Verbinden Sie das E-Paper-Display mit dem Firebeetle Micro Controller

1. Passen Sie einfach die weißen Ecken der beiden Module an und richten Sie sie aus und stapeln Sie die Module übereinander.
Schritt 5: Registrieren Sie sich auf OpenWeatherMap.org


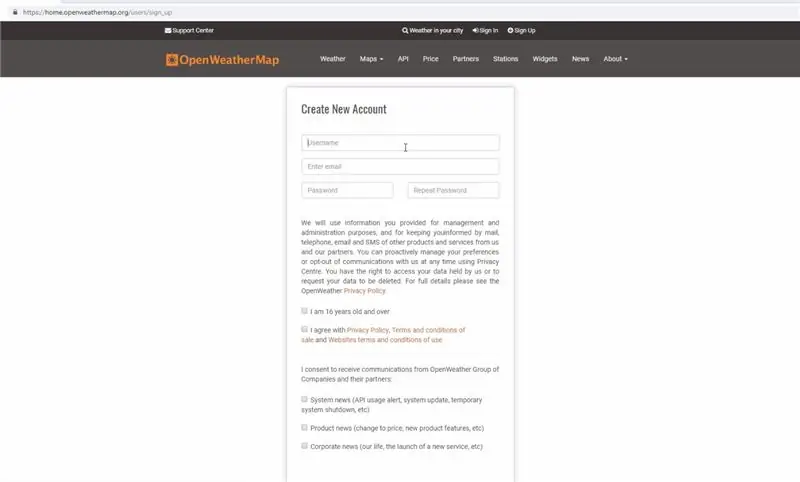
1. Rufen Sie die Website auf.
2. Melden Sie sich mit Ihrer E-Mail-ID und anderen Zugangsdaten an (KOSTENLOS).
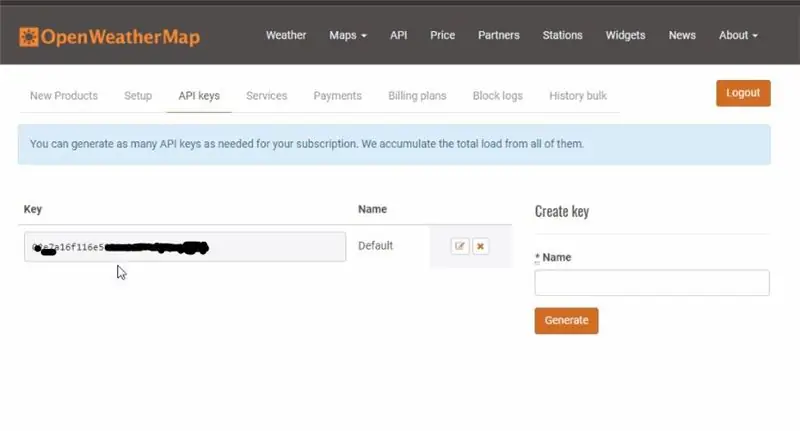
3. Sobald Sie sich angemeldet haben, gehen Sie zur Registerkarte API-Schlüssel und kopieren Sie Ihren eindeutigen API-Schlüssel, den wir im nächsten Schritt benötigen.
Schritt 6: Codieren des Moduls

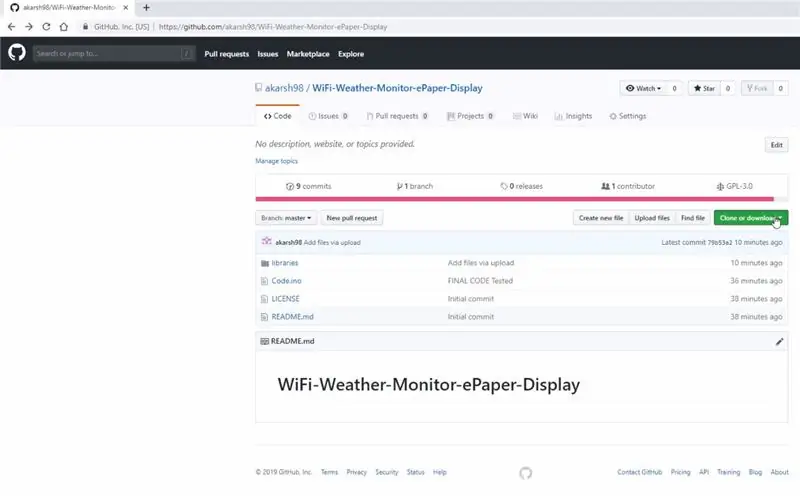
1. Laden Sie das GitHub-Repository herunter:
2. Extrahieren Sie das heruntergeladene Repository.
3. Kopieren Sie die Bibliotheken aus dem heruntergeladenen Repository in den Bibliotheksordner im Arduino-Skizzenordner.
4. Öffnen Sie die Code.ino-Skizze in der Arduino-IDE.
5. Ändern Sie die WLAN-SSID und das Passwort in der Skizze.
6. Fügen Sie anstelle der Hashtags den API-Schlüssel aus Schritt 4 in die Zeile 44 des Codes ein.
7. Navigieren Sie zu Tools > Board. Wählen Sie das entsprechende Board aus, das Sie verwenden, in meinem Fall Firebeetle ESP8266.
8. Wählen Sie die richtige Komm. port, indem Sie auf Tools > Port gehen.
9. Klicken Sie auf die Schaltfläche Hochladen.
10. Wenn auf der Registerkarte Hochladen fertig angezeigt wird, können Sie den Wettermonitor verwenden.
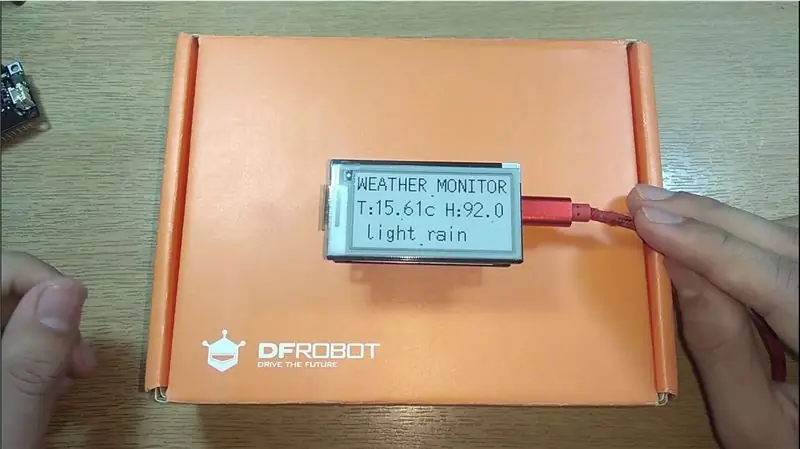
Schritt 7: Spielen mit dem Monitor

Sobald sich das Modul mit dem WiFi-Netzwerk verbindet, wird das Display aktualisiert und Sie sehen, wie das Projekt zum Leben erweckt wird.
Empfohlen:
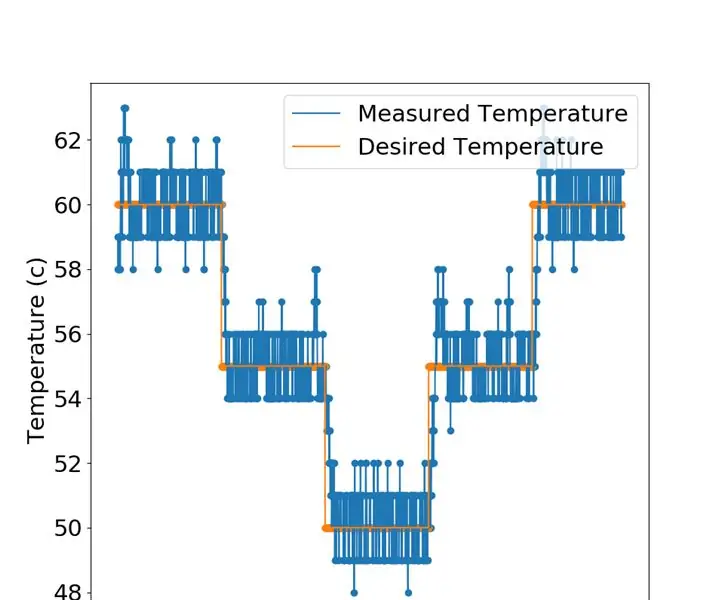
Präzise Temperaturkontrolle auf dem Raspberry Pi 4: 3 Schritte

Präzise Temperaturkontrolle auf dem Raspberry Pi 4: Das Pimoroni Fan Shim ist eine großartige Lösung, um die Temperatur Ihres Pi zu senken, wenn es heiß läuft. Die Hersteller liefern sogar eine Software, die den Lüfter auslöst, wenn die CPU-Temperatur über einen bestimmten Schwellenwert (z. B. 65 Grad) steigt. Die Temperatur q
Uhrzeit und Datum aus dem Internet abrufen - Tutorial: 9 Schritte

Abrufen von Uhrzeit und Datum aus dem Internet - Tutorial: In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen. Sehen Sie sich ein Demonstrationsvideo an
So nehmen Sie analoge Messwerte auf dem Raspberry Pi vor – wikiHow

So nehmen Sie analoge Messwerte auf dem Raspberry Pi vor: Hallo zusammen! In diesem Tutorial zeige ich Ihnen, wie wir mit dem Raspberry Pi direkt Analogwerte erfassen können. Wie wir alle wissen, ist der Raspberry Pi ein recht leistungsstarkes Mini-Computermodul, das bei Bastlern und Profis beliebt ist
E-Mail auf dem iPhone einrichten: 6 Schritte

So richten Sie E-Mail auf dem iPhone ein: Dies ist ein einfaches Tutorial zum Einrichten von geschäftlichen E-Mails auf Ihrem iPhone oder iOS-Gerät. Das Tutorial wurde auf einem iPhone 8 und iOS 11 erstellt. Wenn Sie ein älteres Gerät oder eine Softwareversion verwenden, können die Details etwas anders sein. Der Zweck dieses Videos
So zeichnen Sie Wav auf. Aus dem Fernseher: 3 Schritte

So zeichnen Sie Wav auf. Aus dem Fernsehen: Ich habe mich in das Lied "Yogi Bear" von Highschool Jim verliebt. Ich fand dieses Lied, als ich Bumerang sah, sie hatten das ganze Lied als Werbung. Ich bin dann schnell zu meinem winMX-Programm gegangen und habe etwas gesucht, um zu KEINEN Ergebnissen zu kommen, also habe ich dies am Ende getan
