
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


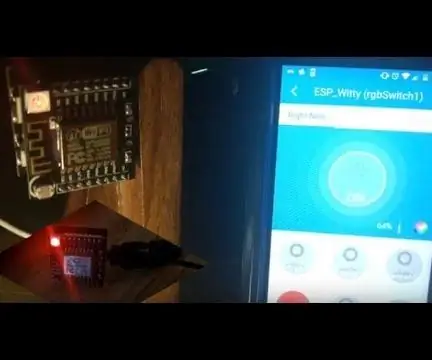
RGBs RGBs RGBs überall! Wer mag heutzutage nicht gerne eine cool aussehende farbige Beleuchtung in seinem Zuhause? Dieses kleine Projekt zeigt den ESP8266 gemischt mit SmartThings-Steuerung und endet als echter ordentlicher RGB-Controller für LED-Streifen und dergleichen. Ein Gizwits ESP8266 Witty Cloud-Controller wird dank seiner integrierten RGB-LED aus Gründen der Bequemlichkeit verwendet, aber die meisten ESP8266 ESP12 / ESP32 sollten funktionieren. Ich bin sicher, Sie haben ein paar … ODER 10 herumliegen, um das auszuprobieren. Bauen Sie eins und HABEN SIE SPASS!
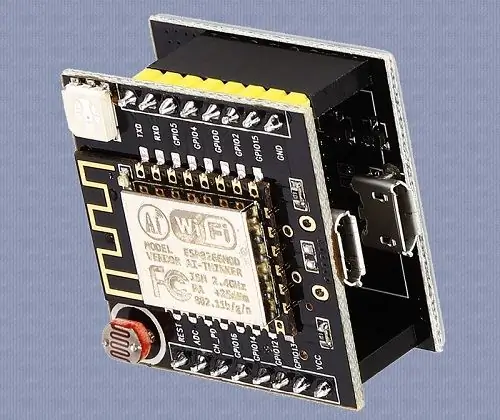
Schritt 1: Hardware - Was Sie brauchen - Diesmal EINFACH

Ich befürworte, vertrete oder erhalte nichts für die folgenden Beispiele. Vorbehalt Emptor.
Ersetzen Sie nach Bedarf Ihre individuellen Anforderungen/Parameter. Links zu Produkten dienen nur als Beispiel und nicht als Werbung. 1. ESP8266 GizWits Witty Cloud MC2. Samsung SmartThings 2.0 Hub
Schritt 2: Software - Was Sie brauchen




ANNAHMEN: Komfortables Arbeiten mit Arduino IDE, Libraries, SmartThings IDE und GITHub.
- Arduino-IDE
- SmartThings-IDE
- SmartThings Android-App
- GITHub
Schritt 3: Hardware-Setup

- Positionieren Sie Ihr USB-Kabel sorgfältig so, dass seine Abschlussform der des Anschlusses an Ihrem ESP8266 entspricht. Ein bisschen wie ein 1-teiliges Puzzle.
- Setzen Sie den Stecker des Kabels mit sanfter Kraft langsam in den Stecker des ESP ein.
- Stecken Sie das andere Ende des USB-Kabels in den USB-Port des Geräts, mit dem Sie Ihren ESP programmieren/mit Strom versorgen.
- Ja … diese Schritte klingen absichtlich sarkastisch. Ich hoffe, es hat Ihnen gefallen und Sie sind nicht genervt!
Schritt 4: Software-Setup



ANNAHMEN: Komfortables Arbeiten mit Arduino IDE, Libraries, SmartThings IDE und GITHub.
- Melden Sie sich bei Ihren jeweiligen SmartThings IDE- und GITHub-Konten an.
- Befolgen Sie ALLE hier von Daniel Ogorchock gezeigten Schritte. AKA Ogiewon.
Ich weiß, dass es viele anfängliche Informationen und Konfigurationen gibt, wenn Sie die ST_Anything-Konfigurationen zum ersten Mal einrichten, aber es lohnt sich. Fühlen Sie sich frei, alle Fragen zu stellen, die Sie auf dem Weg haben. Darüber hinaus ist dieses SmartThings-Forum für dieses Projekt ein GROSSER Ort für Tipps und Ratschläge.
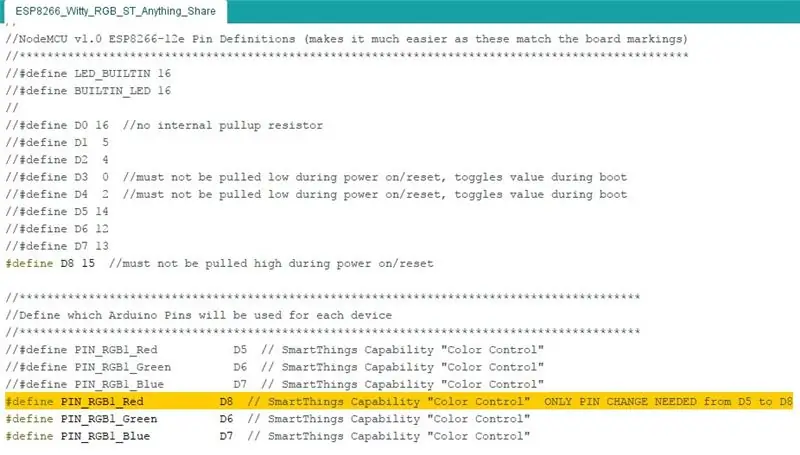
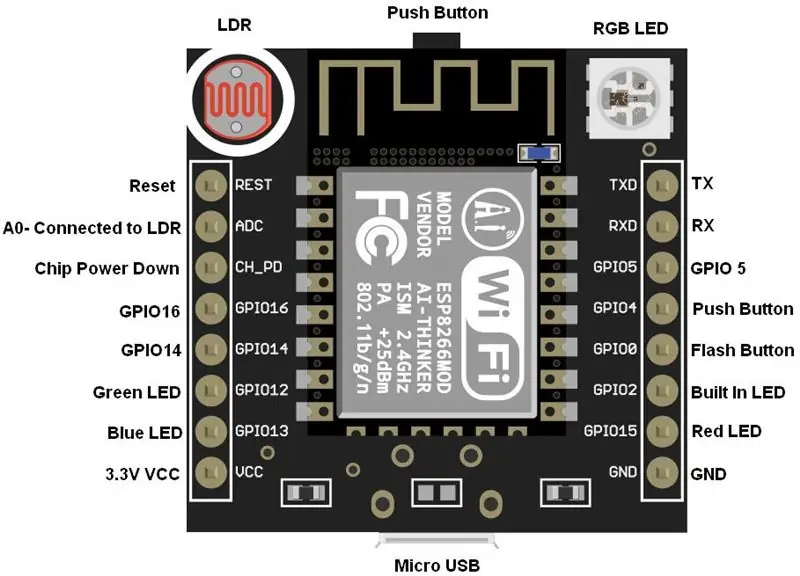
Ändern Sie die angehängte Arduino-Skizze und fügen Sie die Besonderheiten Ihrer WiFi / SmartThings-Umgebung hinzu. Die Skizze gibt an, wo die Änderungen vorgenommen werden müssen, ebenso wie die Schritte auf der GITHub-Seite. HINWEIS: Die in der Skizze im Repo verwendeten Standardpins sind spezifisch für den Standard ESP8266 ESP12. Um an dem Witty ESP8266 zu arbeiten, wie in diesem Instructable beschrieben, ändern Sie bitte den PIN_RGB1_Red-Pin von D5 auf D8 und kommentieren Sie auch die Pin-Definition #define D8 15. Siehe Screenshot.
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): 5 Schritte

ESP8266 - Tür- und Fenstersensoren - ESP8266. Hilfe für ältere Menschen (Vergesslichkeit): ESP8266 - Tür- / Fenstersensoren mit GPIO 0 und GPIO 2 (IOT). Es kann im Web oder im lokalen Netzwerk mit Browsern angezeigt werden. Auch sichtbar über die "HelpIdoso Vxapp" Anwendung. Verwendet eine 110/220 VAC-Versorgung für 5 VDC, 1 Relais / Spannung
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
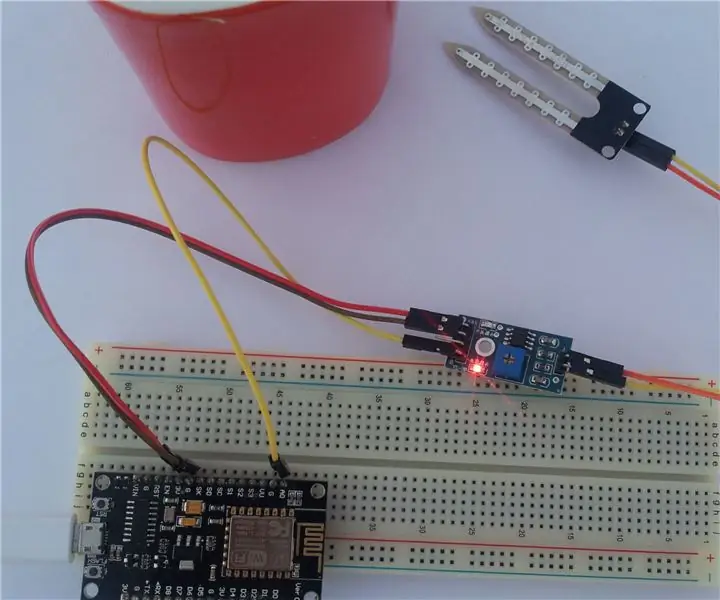
Bodenfeuchtesensor und ESP8266 mit der AskSensors IoT Cloud verbinden – wikiHow

So verbinden Sie Bodenfeuchtigkeitssensor und ESP8266 mit der AskSensors IoT Cloud: Diese Anleitung zeigt Ihnen, wie Sie Ihren Bodenfeuchtigkeitssensor und ESP8266 mit der IoT-Cloud verbinden. Für dieses Projekt verwenden wir ein Knoten MCU ESP8266 WiFi-Modul und einen Bodenfeuchtigkeitssensor das misst den volumetrischen Inhalt des Wassers in der so
