
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.




Dieses Projekt basiert auf der Steuerung, über die App Blynk, einer Matrix aus Neopixel, da eine einfache Lampe nicht ausreichte, habe ich eine Uhr und einen Temperatur- und Feuchtigkeitssensor hinzugefügt, aber wir sehen uns im Detail.
Schritt 1: Komponenten
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 mit I2C-Modul
1: RTC (Echtzeituhr) DS 1307
1: DHT 22 (Temperatur- und Feuchtigkeitssensor)
1: DC-DC-Wandler einstellbarer Abwärtsschritt
1: Linearregler LM1117
1: ESP5266-01
3: Tastenschalter
1: Umsteller
1: Diffusor für äußere opalweiße Kugellampe
1: Elektrischer Anschlusskasten
1: Widerstand 220 Ohm
1: Widerstand 510 Ohm
1: Widerstand 1K Ohm
1: Widerstand 470 Ohm
3: Diode 1N4007
Elektrischen Draht
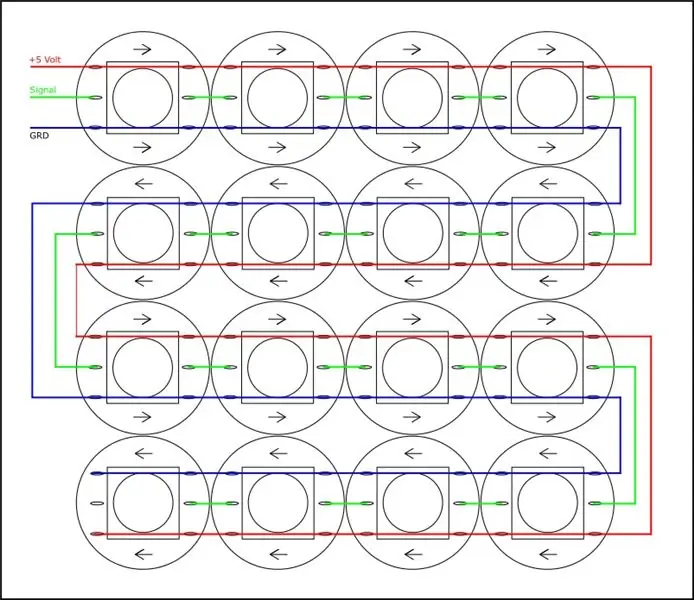
Schritt 2: LED-Matrix


Ich habe ein kleines Array von Nepixel wie im Diagramm unten gebaut, es wird von Arduino mit der Bibliothek "Adafruit_NeoPixel.h" gesteuert, es ist sehr hell und es ist ratsam, nicht hinzuschauen, wenn die LEDs eingeschaltet sind.
Schritt 3: Sensor DHT
Ich habe den DHT 22 Sensor verwendet, um die Umgebungsbedingungen zu überwachen, die LED-Farbvariation stellt die Temperatur in 12 Farbvariationen von blau (kalt) bis rot (heiß) dar.
Schritt 4: Uhr



Die Uhr wird von der RTC gesteuert, ich habe eine DS1307 verwendet, aber sie passt auch auf die DS3231, für Details siehe "Clock Set Date Time", im Gegensatz zu diesem Projekt habe ich die Pulldown-Widerstände an den Tasten P1, P2 und entfernt P3, die zum Einstellen der Uhrzeit verwendet werden, und ich habe eine kleine Änderung am Code vorgenommen.
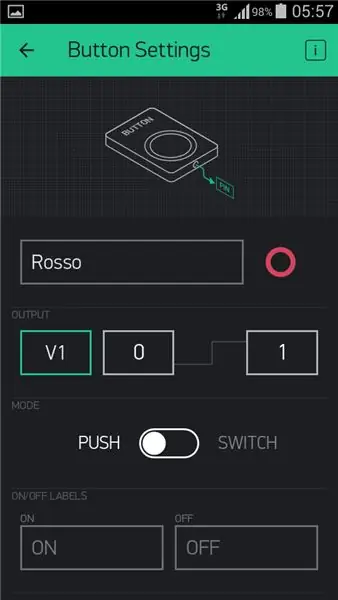
Schritt 5: IOT



Arduino ist über den ESP8266 mit dem Internet verbunden, der wiederum mit der App Blynk verbunden ist
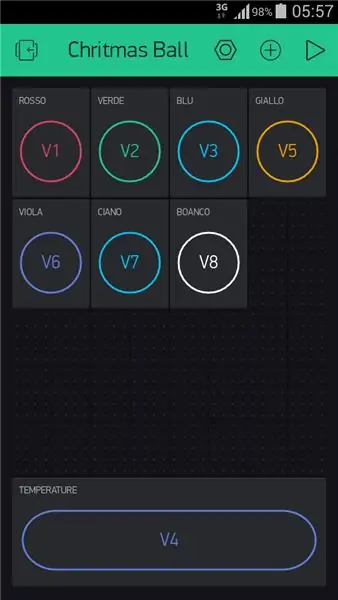
Über das Telefon können Sie die Farbe der Lampe je nach Stimmung ändern. Die Farben werden wie folgt eingestellt:
V1 = Rot
V2 = Grün
V3 = Blau
V5 = Gelb
V6 = Lila
V7 = Cyan
V8 = Weiß
V4 = Temperatur
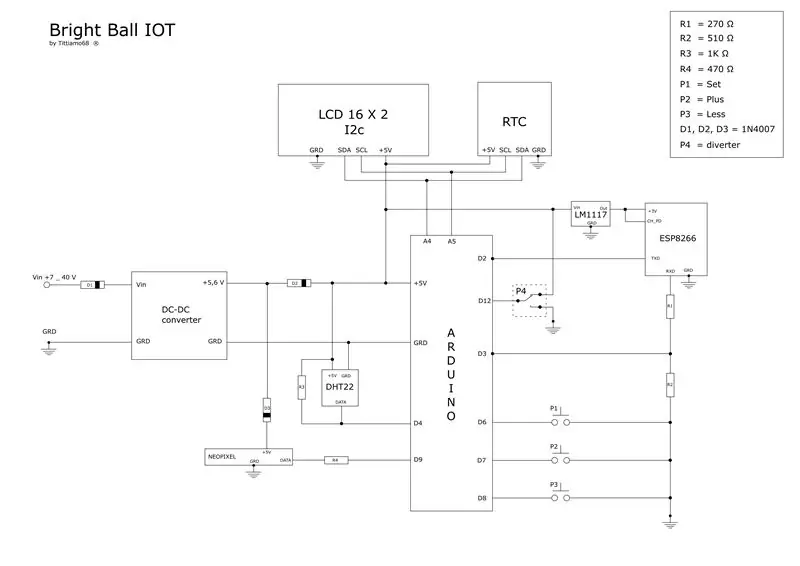
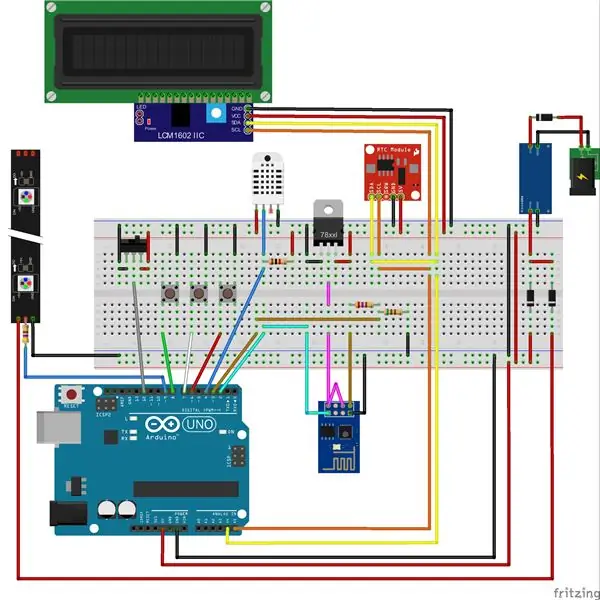
Schritt 6: Elektrisches Schema


Wie Sie dem Schaltplan entnehmen können, ist das Herz der Schaltung "Arduino", in meinem Fall habe ich "Arduino Nano" verwendet.
Dafür werden die Pins A4 und A5 mit dem jeweiligen SDA und SCL des I2C 16x2 Displays und der RTC verbunden.
Der Temperatur- und Feuchtigkeitssensor ist über einen Pull-Up-Widerstand mit Pin 4 verbunden.
Der an Pin 12 von Arduino angeschlossene Diverter schaltet vom IOT-Modus in ein schönes Lichtspiel, das als "Regenbogen" bezeichnet wird.
Zur Stromversorgung des ESP8266 habe ich einen LM1117-Regler verwendet, während ich zum Senken der Spannung bei RTX einen Widerstandsteiler (R1-R2) verwendet habe.
Die Gruppe D1, D2, D3 haben eine Schutzfunktion:
- D1 schützt gegen Verpolung.
- D2, falls wir den Arduino-Code ändern, verhindert das Einspeisen der Neopixel-Matrix.
- D3 senkt 5,6 Volt auf 5 Volt
Schritt 7: Arduino-Code
Code von create.arduino.cc:
Bibliotheken:
- Wire.h - Arduino-IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Im Code einzustellende Parameter:
- char auth = "IhrAuthToken"; Geben Sie den Token-Code der App Bynk. ein
- Blynk.begin(auth, wifi, "ssid", "password"); Geben Sie die SSID und das Passwort für Ihr WLAN-Router ein
Schritt 8: Nutzung


Da meine Katze den Weihnachtsbaum nicht mag, habe ich diese Lampe in den Ferien im "Regenbogenmodus" verwendet.
Empfohlen:
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
Mikrogravitations-Pflanzenzüchter "Disco Ball": 13 Schritte

Microgravity Plant Grower "Disco Ball": Hallo Leser, dieses Projekt ist eine professionelle Einreichung für den Growing Beyond Earth Maker Contest Wettbewerbsregeln, die ich aufgelistet habe
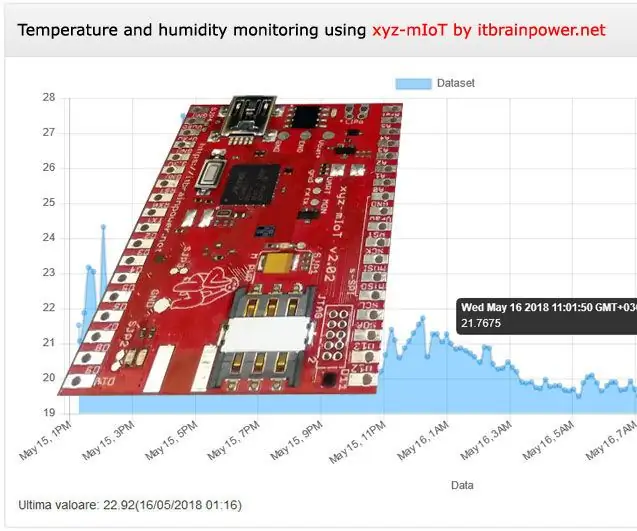
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
