
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Schritt 1: Teile & Werkzeuge


Teile: ~ 2 x Servomotoren - Lokaler Elektronikladen ~ 4 x LDR's - Lokaler Elektronikladen ~ 4 x 10k Widerstände - Lokaler Elektronikladen ~ Arduino Uno - Sparkfun.com ~ 2 x 50k variabler Widerstand - Lokaler ElektronikladenTools: ~ Lötkolben - Sparkfun.com ~ Lötdraht - Sparkfun.com ~ Jumper Wires - Sparkfun.com ~ Protoboard - Lokaler Elektronikladen Alle Teile kosten weniger als 30 $ (ohne Arduino und alle Werkzeuge)
Schritt 2: Bauen Sie die Schaltung auf



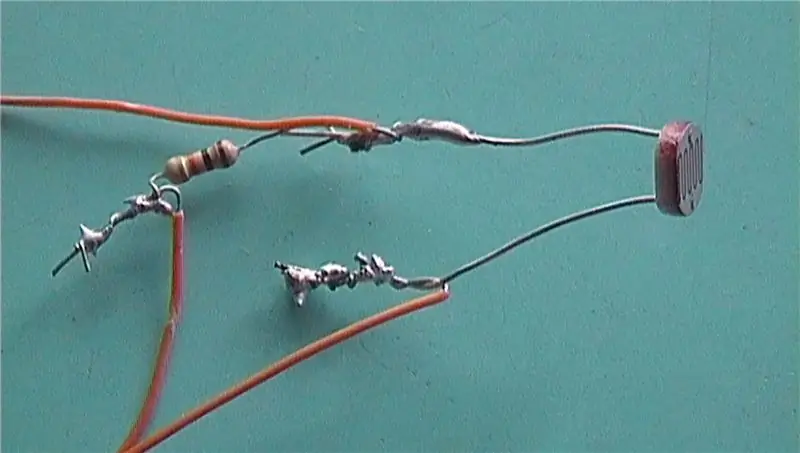
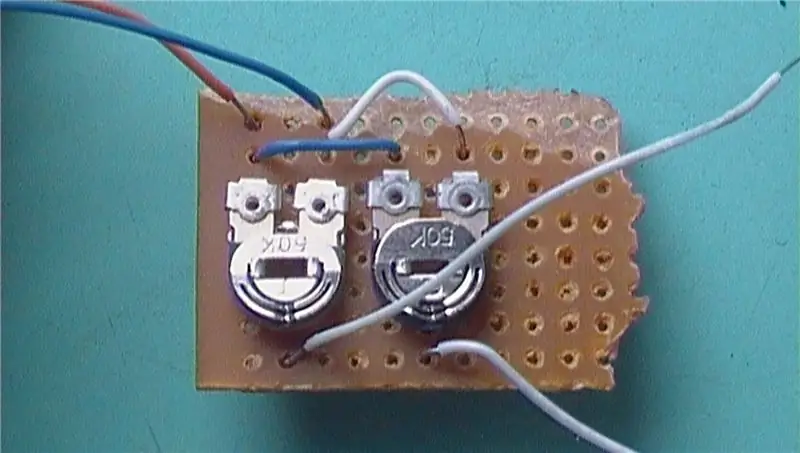
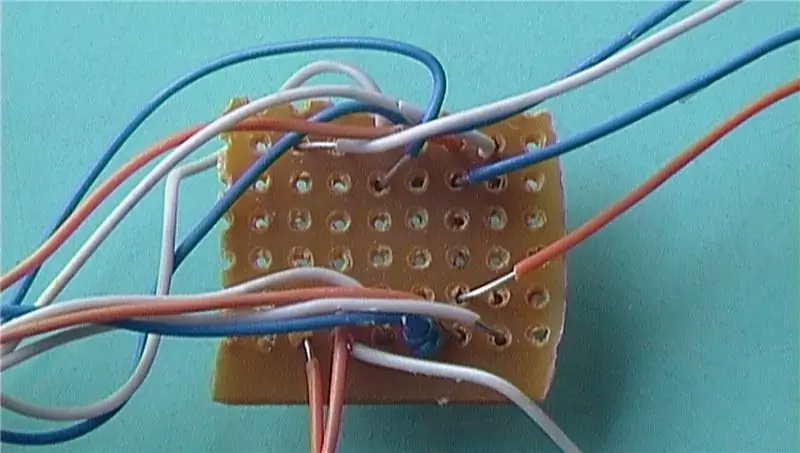
Die Schaltung ist ziemlich einfach. Verbinden Sie die vier LDRs über einen 10k-Widerstand mit den analogen Pins 0, 1, 2 und 3. Verbinden Sie die beiden Servos mit den digitalen Pins 9 bzw. 10. Verbinden Sie die beiden variablen Widerstände mit den analogen Pins 4 und 5. Nehmen Sie a Schauen Sie sich die Bilder an, sie helfen wirklich. Sehen Sie das letzte Bild für den Schaltplan (Es könnte das schlimmste sein, das Sie je gesehen haben).
Schritt 3: Bauen Sie die Sensorbaugruppe



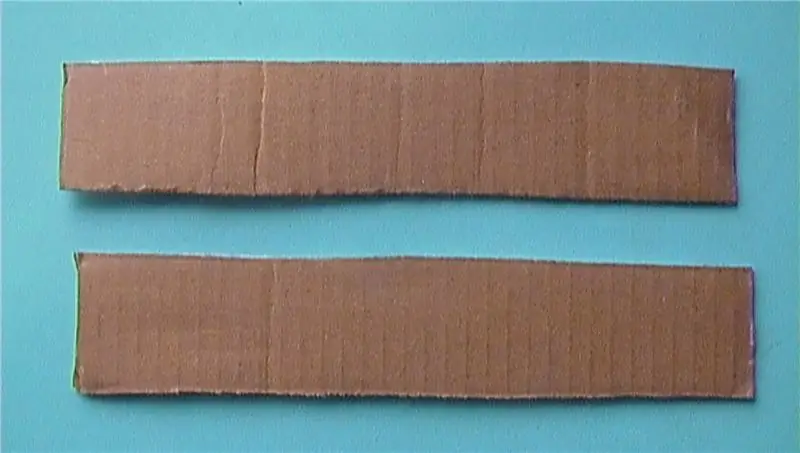
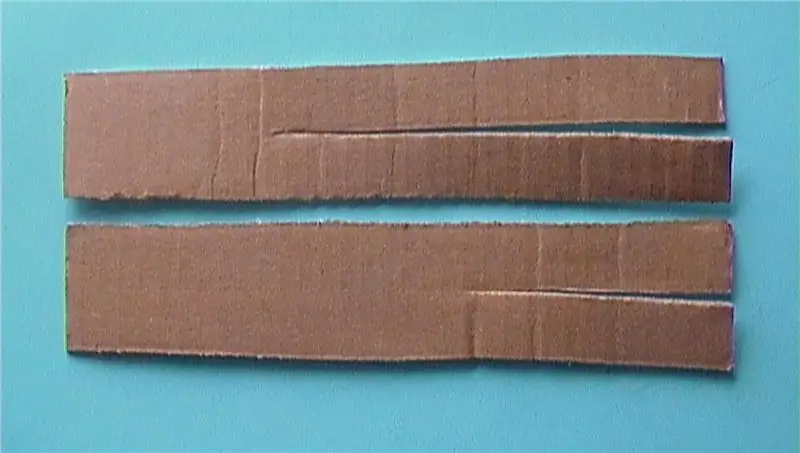
Um die Sensorbaugruppe zu bauen, nehmen Sie zwei rechteckige Pappstücke, schneiden Sie einen langen Schlitz durch die Mitte des ersten Pappstücks. Schneiden Sie einen kurzen Schlitz durch die Mitte des zweiten Pappstücks und schneiden Sie dann beide und befestigen Sie sie mit etwas Band. Es sollte wie ein 3D-Kreuz mit 4 Abschnitten aussehen. In diese vier Abschnitte des Kreuzes müssen wir unsere vier LDRs platzieren. Sehen Sie sich die Bilder an, die wirklich helfen.
Schritt 4: Richten Sie es ein

Suchen Sie eine Basis (in meinem Fall eine Nescafe-Flasche) und kleben Sie Ihr Faustservo darauf, dann schließen Sie das zweite Servo an den Rotor des ersten Servos an. Schließen Sie an den Rotor des zweiten Servos die Sensorbaugruppe an, die wir zuvor hergestellt haben Nehmen Sie es in die Sonne und es sollte sich automatisch auf die Sonne ausrichten. Wenn es drinnen ist, richtet es sich nach der hellsten Lichtquelle im Raum aus. Schauen Sie sich die Bilder an, sie helfen wirklich.
Schritt 5: Der Code
Hier ist der Code für Ihren Solar-Tracing-Roboter: #include // einschließen Servo-Bibliothek Servo horizontal; // horizontales Servo Int Servoh = 90; // stehen horizontaler Servo Servo vertikal; // vertikales Servo Int Servov = 90; // vertikales Servo stehen // LDR-Pin-Anschlüsse // Name = Analogpin; int ldrlt = 0; // LDR oben links int ldrrt = 1; // LDR oben rechts int ldrld = 2; // LDR unten links int ldrrd = 3; // ldr down rigt void setup () { Serial.begin (9600); // Servoanschlüsse // name.attacht (pin); horizontal.anhängen(9); vertikal.anhängen(10); aufrechtzuerhalten. Void Schleife () { Int lt = analogRead (ldrlt); // oben links int rt = analogRead (ldrrt); // oben rechts int ld = analogRead (ldrld); // unten links int rd = analogRead (ldrrd); // unten rechts int dtime = analogRead (4)/20; // Potentiometer lesen Int Tol = analogRead (5)/4; int avt = (lt + rt) / 2; // Durchschnittswert top int avd = (ld + rd) / 2; // Durchschnittswert nach unten int avl = (lt + ld) / 2; // Durchschnittswert links int avr = (rt + rd) / 2; // Mittelwert rechts int dvert = avt - avd; // Überprüfen Sie die Differenz von up und down int dhoriz = avl - avr; // Überprüfen Sie die Differenz von links und rechts if (-1*tol > dvert || dvert > tol) // Überprüfen Sie, ob die Differenz innerhalb der Toleranz liegt else vertikalen Winkel ändern { if (avt > avd) { servov = ++servov; Wenn (Servov > 180) {Servov = 180; } } else if (avt <avd) {servov = --servov; wenn (Servov < 0) { Servov = 0; } } vertikal.write(servov); aufrechtzuerhalten. If (-1 * tol > dhoriz || dhoriz > tol) // prüfen, ob die Differenz in der Toleranz liegt, sonst ändern Sie den horizontalen Winkel { if (avl > avr) { servoh = --servoh; Wenn (Servo < 0) { Servo = 0; aufrechtzuerhalten. aufrechtzuerhalten. Sonst if (avl < avr) { Servoh = ++ Servoh; Wenn (Servoh > 180) {Servoh = 180; } } else if (avl = avr) { // nichts} horizontal.write (servoh); } Verzögerung (dtime); }
Schritt 6: Fertig

Ich hoffe, dieses Projekt inspiriert zu weiteren Experimenten. Das Arduino-Board ist unglaublich vielseitig, günstig und für alle Bastler zugänglich. Dies ist nur eines von vielen einfachen Projekten, die mit dem Arduino erstellt werden können. Denken Sie weiter nach!. Vergessen Sie nicht, mehr zu folgen
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
