
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



RGB-Leuchten im Vergleich zu drei LED-Leuchten Rot, Grün und Blau. Wir stellen die Helligkeit der LED ein, um eine neue Farbe zu erstellen. Also die LED-Helligkeitseinstellung mit Codes (0-255).
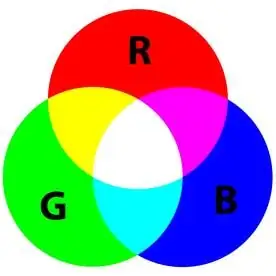
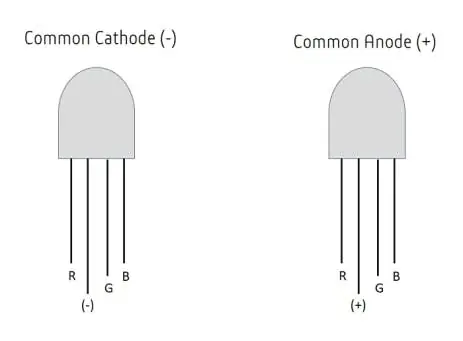
►Da die LEDs sehr nahe beieinander liegen, können wir nur das endgültige Farbergebnis und nicht die drei Farben einzeln sehen. ►Um eine Idee zu haben, wie man die Farben kombiniert, sehen Sie sich die folgende Tabelle an. Dies ist die einfachste Farbmischtabelle, es gibt komplexere Farbkarten im Internet. ►RGB-LEDs haben 4 Pins, die durch ihre Länge unterschieden werden können. Die längste ist die Masse (-) oder die Spannung (+), je nachdem, ob es sich um eine LED mit gemeinsamer Kathode oder gemeinsamer Anode handelt.
RGB-LED ist eine Kombination von 3 LEDs in nur einem Gehäuse· 1x rote LED
· 1x grüne LED
· 1x blaue LED
Die von der RGB-LED erzeugte Farbe ist eine Kombination der Farben jeder dieser drei LEDs.
Schritt 1: Farben mischen
Um andere Farben zu erzeugen, können Sie die drei Farben in unterschiedlichen Intensitäten kombinieren. Um verschiedene Farben zu erzeugen, können Sie PWM verwenden, um die Helligkeit jeder LED anzupassen. Da die LEDs sehr nahe beieinander liegen, können wir nur das endgültige Farbergebnis und nicht die drei Farben einzeln sehen.
R G B (255, 255, 255) = Weiße Farbe Die 255 ist die volle Helligkeit des LED-Lichts
Schritt 2: RGB-LED zwei Arten:

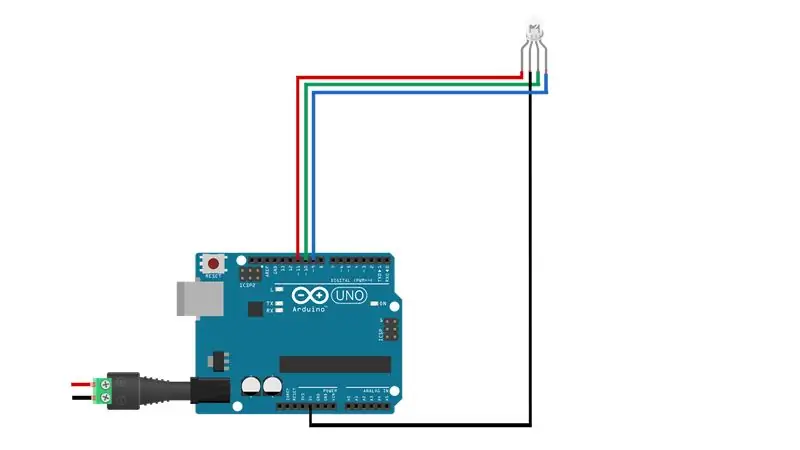
Schritt 3: RGB-LED BLINKEN:

int redPin = 11;int greenPin = 10; int bluePin = 9; Void setup () { PinMode (redPin, OUTPUT); PinMode (grünPin, AUSGANG); pinMode (bluePin, AUSGANG); aufrechtzuerhalten. Void Schleife () { setColor (255, 0, 0); // rote Verzögerung (1000); setColor (0, 255, 0); // grüne Verzögerung (1000); setColor (0, 0, 255); // blaue Verzögerung (1000); setColor(255, 255, 0); // gelbe Verzögerung (1000); setColor(80, 0, 80); // lila Verzögerung (1000); setColor (0, 255, 255); // Aqua-Verzögerung (1000); aufrechtzuerhalten. Void setColor (int rot, int grün, int blau) { #ifdef COMMON_ANODE rot = 255 - rot; grün = 255 - grün; blau = 255 - blau; #endif analogWrite (rotPin, rot); analogWrite (grünPin, grün); analogWrite (bluePin, blau); }
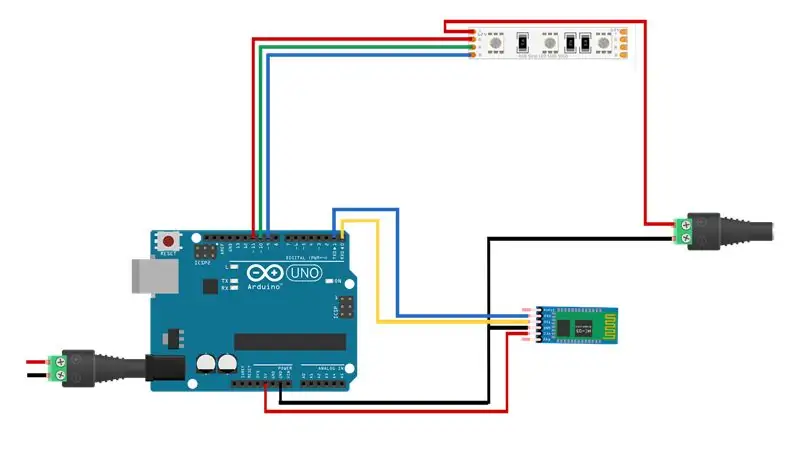
Schritt 4: ARDUINO UNO MIT BLUETOOTH RGB CONTROLLER:

Int-Farbe = 0;Int-Rot = 12; int grün = 11; int blau = 10;
char empfangen;
Leere Einrichtung () {
Serial.begin (9600); pinMode (rot, AUSGANG); PinMode (grün, AUSGANG); PinMode (blau, AUSGANG);
analogWrite (rot, 0);
analogWrite (grün, 0); analogWrite (blau, 0); }
Leere Schleife () {
if (Serial.available ()> 0) {color = Serial.read (); char Rec = char (Farbe); if (Rec! = '0') {Serial.println (Rec); } } // Schwarz wenn (Farbe == 'B') {analogWrite (rot, 0); analogWrite (grün, 0); analogWrite (blau, 0); }
//WEISS
Wenn (Farbe == 'W') {AnalogWrite (rot, 255); analogWrite (grün, 255); analogWrite (blau, 255); }
//ROT
Wenn (Farbe == 'R') {analogWrite (rot, 255); analogWrite (grün, 0); analogWrite (blau, 0); }
//LIMETTE
Wenn (Farbe == 'L') { analogWrite (rot, 0); analogWrite (grün, 255); analogWrite (blau, 0); }
//Blau
Wenn (Farbe == 'E') { AnalogWrite (rot, 0); analogWrite (grün, 0); analogWrite (blau, 255); }
//Gelb
Wenn (Farbe == 'Y') {AnalogWrite (rot, 255); analogWrite (grün, 255); analogWrite (blau, 0); }
//Cyan/Aqua
Wenn (Farbe == 'C') { AnalogWrite (rot, 0); analogWrite (grün, 255); analogWrite (blau, 255); }
//Magenta / Fuchsia
Wenn (Farbe == 'M') {AnalogWrite (rot, 255); analogWrite (grün, 0); analogWrite (blau, 255); }
// Kastanienbraun
Wenn (Farbe == 'F') {AnalogWrite (rot, 128); analogWrite (grün, 0); analogWrite (blau, 0); }
// Olive
Wenn (Farbe == 'O') {AnalogWrite (rot, 128); analogWrite (grün, 128); analogWrite (blau, 0); }
//Grün
Wenn (Farbe == 'G') { AnalogWrite (rot, 0); analogWrite (grün, 128); analogWrite (blau, 0); }
// Violett
Wenn (Farbe == 'P') {AnalogWrite (rot, 128); analogWrite (grün, 0); analogWrite (blau, 128); }
// Marine
Wenn (Farbe == 'N') { AnalogWrite (rot, 0); analogWrite (grün, 0); analogWrite (blau, 128); }
// helle Koralle
Wenn (Farbe == 'J') {AnalogWrite (rot, 240); analogWrite (grün, 128); analogWrite (blau, 128); }
//Orange Rot
Wenn (Farbe == 'X') {analogWrite (rot, 255); analogWrite (grün, 69); analogWrite (blau, 0); }
//Grün Gelb
Wenn (Farbe == 'G') {AnalogWrite (rot, 173); analogWrite (grün, 255); analogWrite (blau, 47); }
// Frühlingsgrün
wenn (Farbe == 'S') { analogWrite (rot, 0); analogWrite (grün, 255); analogWrite (blau, 127); }
// Aquamarin
Wenn (Farbe == 'A') {AnalogWrite (rot, 127); analogWrite (grün, 255); analogWrite (blau, 212); }
// Pink
Wenn (Farbe == 'H') {AnalogWrite (rot, 255); analogWrite (grün, 105); analogWrite (blau, 180); }
// Honigtau
Wenn (Farbe == 'D') {AnalogWrite (rot, 240); analogWrite (grün, 255); analogWrite (blau, 240); }
// hellgrau / hellgrau
wenn (Farbe == 'U') {analogWrite (rot, 211); analogWrite (grün, 211); analogWrite (blau, 211); } }
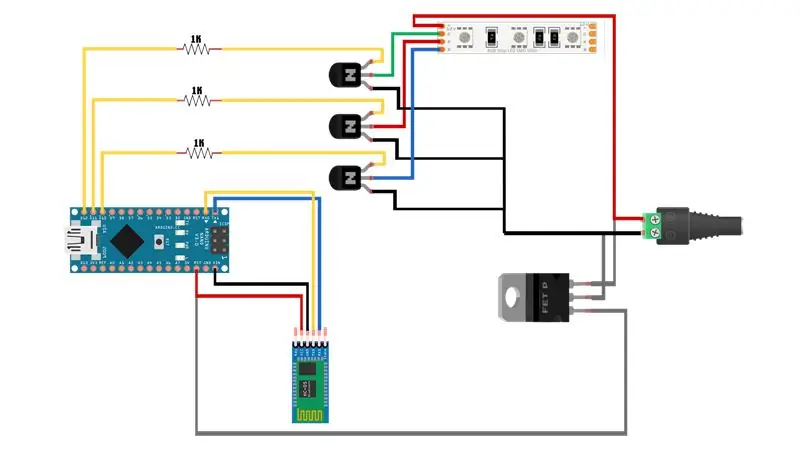
Schritt 5: ARDUINO NANO MIT BLUETOOTH-RGB-CONTROLLER:

Schritt 6: HERUNTERLADEN: Arduino-Code und Android-App
Klick mich
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
