
Inhaltsverzeichnis:
- Schritt 1: Hardware anschließen
- Schritt 2: IoT-Plattform-Ressourcen erstellen
- Schritt 3: Gerätetyp und Gerät erstellen
- Schritt 4: Erstellen Sie Service-Anmeldeinformationen für Cloudant
- Schritt 5: Registrieren Sie sich für Twilio
- Schritt 6: Erforderliche Pakete auf dem Anlagenüberwachungsgerät installieren
- Schritt 7: Node Red-Anwendung für Anlagenüberwachungsgerät einrichten
- Schritt 8: Node Red-Anwendung für Server einrichten
- Schritt 9: Pi-Webserver einrichten
- Schritt 10: Code für Dateien im Webserver hinzufügen
- Schritt 11: Starten Sie es
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Überblick
Das Plant Monitoring System (PMS) ist eine Anwendung, die für Personen entwickelt wurde, die in der Arbeiterklasse mit einem grünen Daumen im Sinn sind.
Heute sind arbeitende Menschen beschäftigter als je zuvor; ihre Karriere voranzutreiben und ihre Finanzen zu verwalten. Die Arbeitszeiten werden immer länger, sodass diese Menschen weniger Zeit haben, Dinge zu tun, die ihnen Spaß machen.
Das ist ein Problem für Leute, die einen grünen Daumen haben, extra lange arbeiten und keine Haushaltshilfe zu Hause haben, die sich um ihre Pflanzen kümmert.
Daher wurde das PMS entwickelt, um solchen Personen zu helfen, eine bessere Pflege zu bieten und gleichzeitig ein optimales Wachstum ihrer Pflanzen zu Hause während der Arbeit zu gewährleisten.
Zusammenfassung der Schritte
Im Folgenden finden Sie eine Zusammenfassung der Schritte, die ausgeführt werden müssen
- Anschluss von Hardware
- Einrichten der IBM Bluemix IoT-Plattform
- Registrieren Sie sich für twilio
- Setup Raspberry Pi (Plant Monitoring Device) Knoten rot
- bluemix node redSetup Webserver einrichten
Schritt 1: Hardware anschließen


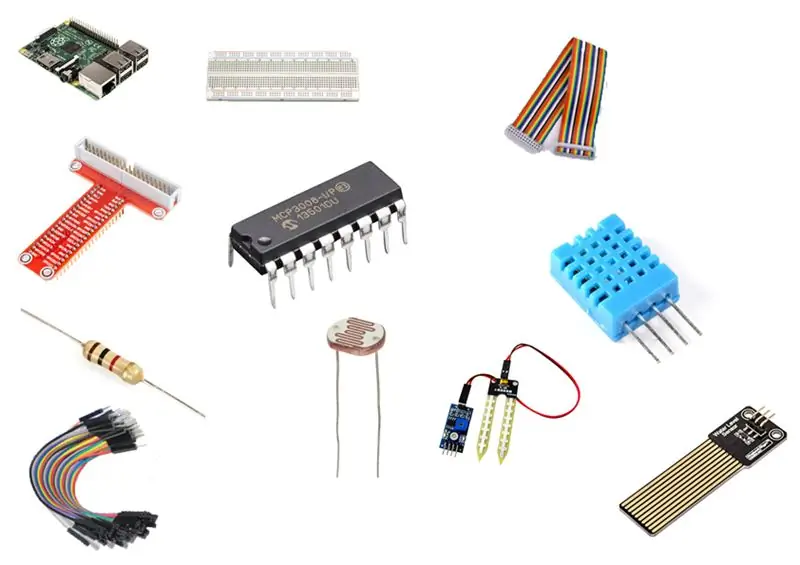
Hardware-Anforderungen
- 2 Himbeer-Pis
- 1 Steckbrett
- 1 GPIO-Flachbandkabel
- 1 GPIO-Erweiterungsboard (T-Cobbler-Kit)
- 1 MCP3008 ADC (Analog-Digital-Wandler)
- 1 DHT_11-Sensor
- 2 10k Ohm Widerstände
- 1 Lichtabhängiger Widerstand
- 1 Bodenfeuchtesensor (YL-69)
- 1 Wasserstandssensor
- 26 Kabel (16 Stecker auf Stecker, 10 Stecker auf Buchse)
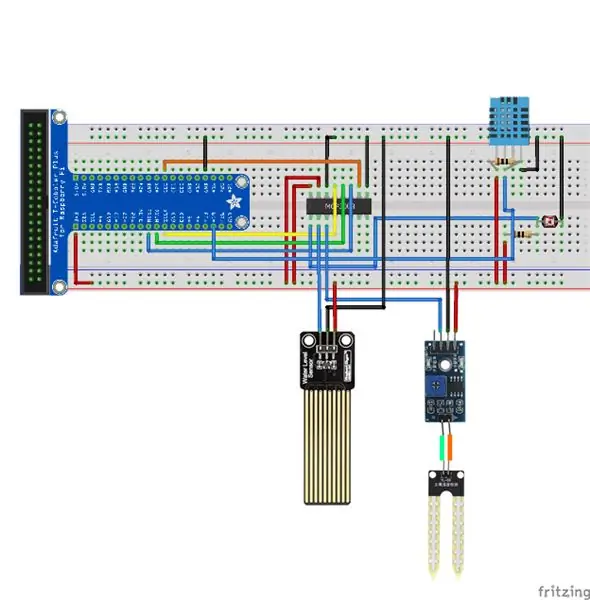
Verbinden Sie die Teile
Beziehen Sie sich auf das 2. Bild dieses Schrittes für das Fritzing-Diagramm und verbinden Sie die Teile entsprechend
Schritt 2: IoT-Plattform-Ressourcen erstellen

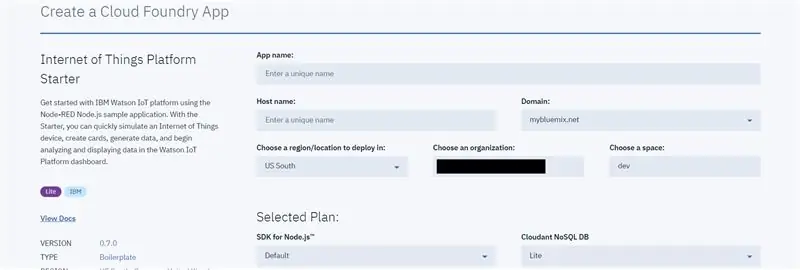
- Melden Sie sich bei Ihrem Bluemix-Konto an und gehen Sie zum Abschnitt der IoT BoilerPlates-Startseitehttps://new-console.ng.bluemix.net/catalog/starters/internet-of-things-platform-starter
- Geben Sie Ihren App-Namen und Hostnamen ein Warten Sie, bis Bluemix Ihre App eingerichtet hat und der Status „Ihre App läuft“anzeigt rechte Ecke
- Klicken Sie in der Seitenleiste auf „Verbindungen“Klicken Sie auf den iotf-Service-Link aus den aufgelisteten Verbindungen Sie werden zur IOT-Service-Konfiguration weitergeleitet Klicken Sie auf die Schaltfläche „Starten“, um zur iotf-Konsole umgeleitet zu werden
-
Beachten Sie den Link, zu dem Sie beispielsweise weitergeleitet werden: https://suwdek.internetofthings.ibmcloud.com/dashboard/ Die 6 Buchstaben vor „.internetofthings.ibmcloud.com/dashboard/“sind Ihre Organisations-ID. Beachten Sie es.
Schritt 3: Gerätetyp und Gerät erstellen


- Sie sollten sich in Ihrer IOT-Plattform-Konsole befinden.
- Klicken Sie in der linken Seitenleiste auf das Gerätesymbol
- Klicken Sie oben auf "Gerätetypen".
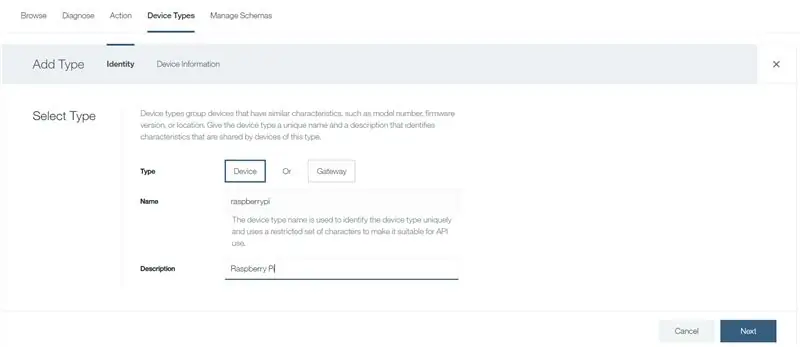
- Klicken Sie oben rechts auf "Gerätetyp hinzufügen".
-
Geben Sie die folgenden Informationen ein:
- Typ: Gerät
- Name: Himbeerpi
- Beschreibung: Raspberry Pi
- Klicken Sie auf Weiter und dann auf Fertig
- Klicken Sie oben auf „Durchsuchen“
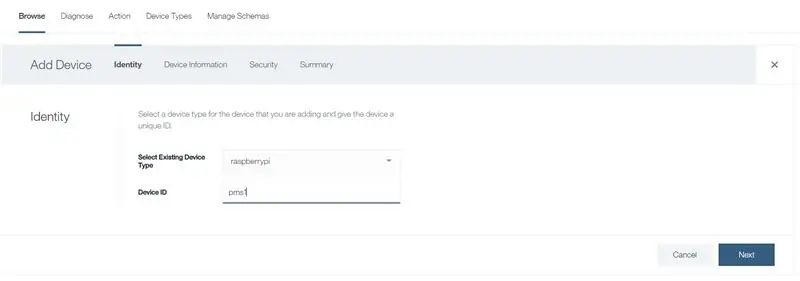
- Klicken Sie auf „Gerät hinzufügen“
-
Geben Sie die folgenden Informationen ein:
- Vorhandenen Gerätetyp auswählen: Himbeerpi
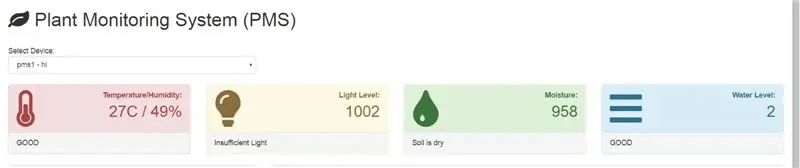
- Geräte-ID: pms1
- Klicken Sie auf Weiter, bis Sie zur Zusammenfassung gelangen
- Klicken Sie auf Fertig
- Sie werden zur Seite mit den Geräteanmeldeinformationen weitergeleitet. Bitte notieren Sie sich Ihre Gerätedaten. Dies ist wichtig, da das Authentifizierungstoken nicht wiederhergestellt werden kann
Schritt 4: Erstellen Sie Service-Anmeldeinformationen für Cloudant
- Gehen Sie zurück zu Ihrer bluemix-Konsole (https://console.bluemix.net/dashboard/apps)
- Klicken Sie unter den Cloud Foundry Services auf den cloudantNoSQLDB-Dienst
- Klicken Sie auf der Seite auf Service Credentials
- Klicken Sie auf die Schaltfläche Neue Anmeldeinformationen
- Klicken Sie auf Hinzufügen
- Klicken Sie in der Spalte Aktion Ihrer neu erstellten Dienstanmeldeinformationen auf Anmeldeinformationen anzeigen
- Notieren Sie sich diese Anmeldeinformationen. Sie benötigen sie später zum Ändern des app.py-Codes
Schritt 5: Registrieren Sie sich für Twilio
- Registrieren Sie sich für ein neues twilio-Konto unter
- Bei der Registrierung werden Sie aufgefordert, ein Projekt zu benennen. In meinem Fall habe ich es Plant Monitoring System genannt.
- Klicken Sie in der Seitenleiste auf alle Produkte und Dienstleistungen und klicken Sie auf programmierbare SMS.
- Klicken Sie auf „Get Started“Da Sie keine twilio-Nummer haben, klicken Sie auf „Get a number“
- Ein Popup mit einer Nummer wird angezeigt. Klicken Sie auf „Diese Nummer verwenden“
- Notieren Sie sich diese twilio-Nummer, Sie werden sie später benötigen.
- Gehe zum Konsolen-Dashboard
- Notieren Sie sich Ihre Konto-SID und Ihr Auth-Token
Schritt 6: Erforderliche Pakete auf dem Anlagenüberwachungsgerät installieren
- Install Node redsudo npm install -g --unsafe-perm node-red
- Installiere pahosudo pip installiere paho-mqtt
- Watson IoT-Knoten für Knoten installieren redsudo npm i -g node-red-contrib-ibm-watson-iot
-
BCM2835 installieren
- wget
- tar zxvf bcm2835-1.52.tar.gz
- cd bcm2835-1.48
- ./konfigurieren
- machen
- sudo machen check
- sudo make install installieren
- Node DHT-Sensorsudo npm install node-dht-sensor
- Node Contrib DHT-Sensor installierensudo npm install --unsafe-perm -g node-red-contrib-dht-sensor
- Starten Sie Ihren Pisudo-Neustart jetzt neu
Schritt 7: Node Red-Anwendung für Anlagenüberwachungsgerät einrichten


Starten Sie Ihren Knoten rot, indem Sie das Terminal öffnen und eingeben
Knotenroter Start
Willkommen bei Node-RED===================
20. Feb. 07:07:34 - [info] Node-RED-Version: v0.16.2
20.02.07:07:34 - [info] Node.js-Version: v7.8.0 20.02.07:07:34 - [info] Linux 4.4.50-v7+ arm LE 20.02.07:07:36 - [info] Loading Palettenknoten { MODE: { MODE_0: 0, MODE_1: 1, MODE_2: 2, MODE_3: 3 }, CS: { none: 64, high: 4, low: 0 }, ORDER: { msb: false, lsb: true }, Spi: [Funktion: Spi] } 20 Feb 07:07:42 - [info] Einstellungsdatei: /home/pi/.node-red/settings.js 20 Feb 07:07:42 - [info] Benutzerverzeichnis: /home/pi/.node-red 20 Feb 07:07:42 - [info] Flows-Datei: /home/pi/.node-red/start 20 Feb 07:07:42 - [info] Server läuft jetzt unter https://127.0.0.1:1880/ 20 Feb 07:07:42 - [info] Start-Flows 20. Feb 07:07:43 - [info] Start-Flows
Öffnen Sie Ihren Browser und verbinden Sie sich mit der Node Red-Anwendung
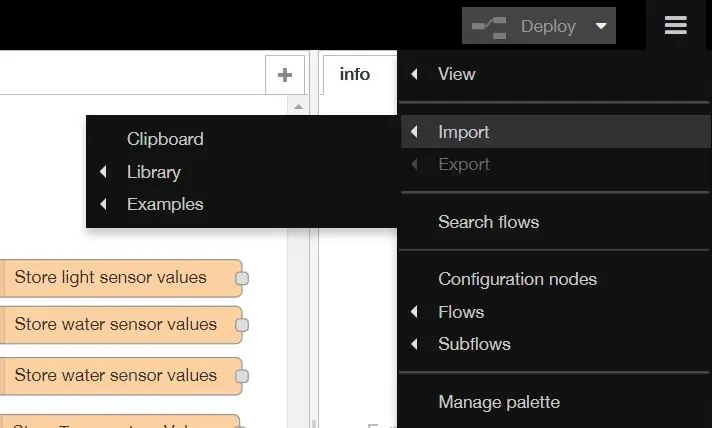
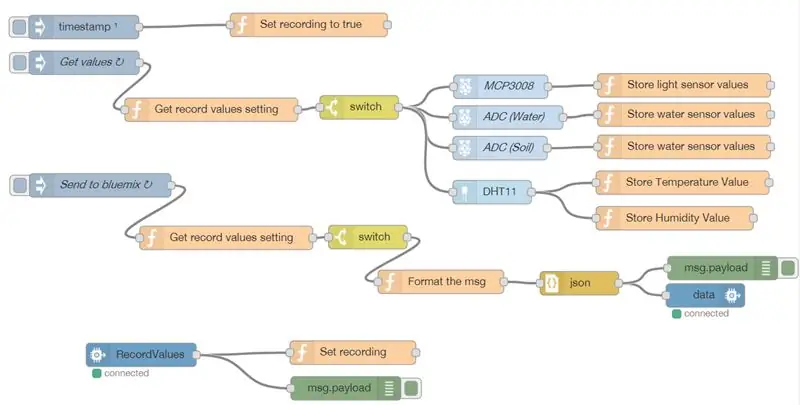
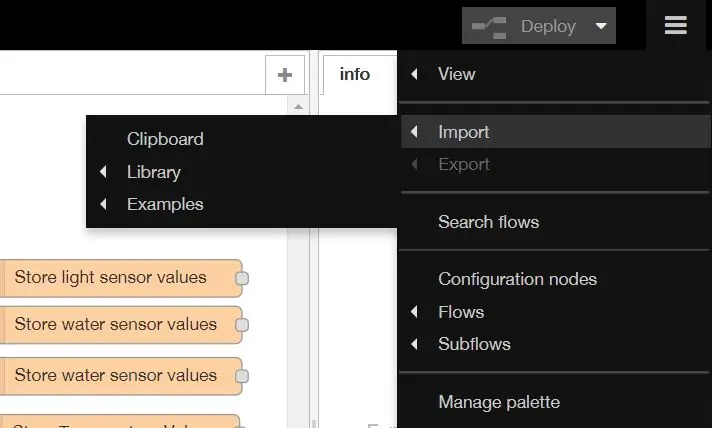
Klicken Sie auf das Hamburger-Symbol, fahren Sie mit der Maus über "Importieren" und klicken Sie auf "Zwischenablage" und fügen Sie den unten angegebenen Code in. ein
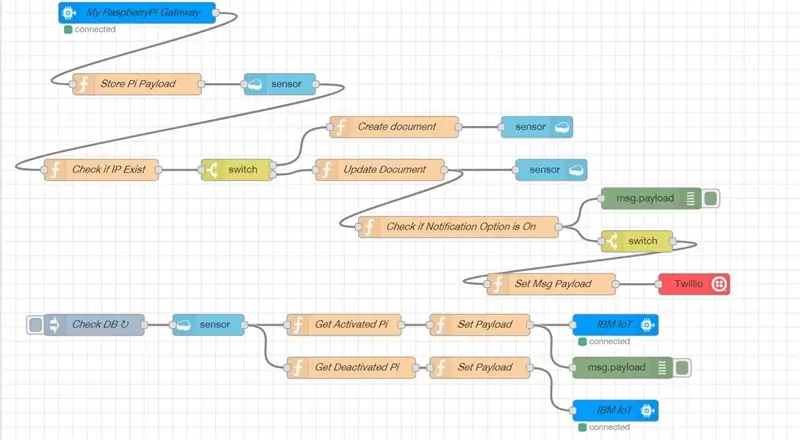
[{"id":"d9ac3f49.78dc1", "type":"tab", "label":"Flow 1"}, {"id":"9b23dde8.8ae15", "type":"pimcp3008", " z":"d9ac3f49.78dc1", "name":"MCP3008", "pin":0, "dnum":0, "x":636.996208190918, "y":148.48046493530273, "wires":
Stellen Sie sicher, dass Sie die IoT-Watson-Knoten "data" und "RecordValues" so ändern, dass eine Verbindung zu Ihrer Anwendung hergestellt werden kann.
Schritt 8: Node Red-Anwendung für Server einrichten


- Melden Sie sich bei Ihrem bluemix-Konto an und gehen Sie zum Dashboard (https://console.bluemix.net/dashboard/apps)
- Klicken Sie auf den Link zu Ihrer Anwendung, der sich in der Spalte "Route" der Liste Ihrer Cloud Foundry Apps befindet
- Sie werden auf eine andere Seite weitergeleitet, klicken Sie auf "Gehe zu Ihrem roten Knoteneditor"
Klicken Sie wie im vorherigen Schritt auf das Hamburger-Symbol, fahren Sie mit der Maus über "Importieren" und klicken Sie auf "Zwischenablage" und fügen Sie dann den unten bereitgestellten Code in. ein
[{"id":"5ef69739.4622e8", "type":"tab", "label":"Flow 4", "disabled":false, "info":""}, {"id":"ff6a8be6.47bb08", "type":"ibmiot in", "z":"5ef69739.4622e8", "authentication":"boundService", "apiKey":"", "inputType":"evt", "logicalInterfaceId": "", "ruleId":"", "deviceId":"", "applicationId":"", "deviceType":"", "eventType":"+", "commandType":"", "format": "json", "name":"My RaspberryPi Gateway", "service":"registered", "allDevices":true, "allApplications":"", "allDeviceTypes":true, "allEvents":true, "allCommands":"", "allFormats":"", "qos":0, "x":150, "y":60, "wires":
Stellen Sie sicher, dass Sie den twilio-Knoten ändern, damit Ihre twilio-Anmeldeinformationen und die twilio-Nummer im Knoten konfiguriert sind
Schritt 9: Pi-Webserver einrichten

IN DEINEM ZWEITEN HIMBEER-PI…
Erforderliche Pakete installieren
Öffnen Sie das Terminal und geben Sie die folgenden Befehle ein:
sudo pip install gpiozero
sudo pip install kolben
sudo pip install gevent
sudo pip install cloudant
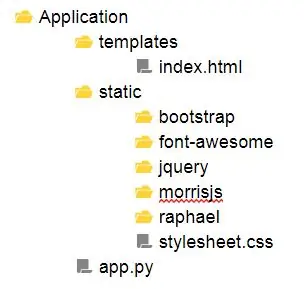
Dateistruktur
Die Dateistruktur finden Sie in der Abbildung dieses Schritts
Laden Sie zusätzliche statische Inhalte herunter und fügen Sie sie hinzu
Um sicherzustellen, dass unsere Webanwendungen wie beschrieben aussehen und funktionieren, müssen wir einige zusätzliche statische Inhalte herunterladen und hinzufügen, damit sie funktionieren.
- Bootstrap v3.3.7
- FontAwesome v5.0.1
- jQuery v3.1.0https://blog.jquery.com/2016/07/07/jquery-3-1-0-released-no-more-silent-errors/
- Morrisjs v0.5.0https://github.com/morrisjs/morris.js/archive/0.5.0.zip
- Raphael v2.2.0
Bootstrap
- Öffnen Sie die heruntergeladene Zip-Datei (bootstrap-3.3.7-dist.zip)
- Öffnen Sie den Bootstrap-3.3.7-dist-Ordner
- Extrahieren Sie alle Inhalte nach Application/static/bootstrap
SchriftartAwesome
- Öffnen Sie die heruntergeladene Zip-Datei (fontawesome-free-5.0.1.zip)
- Öffnen Sie den Ordner fontawesome-free-5.0.2
- Öffnen Sie den Ordner web-fonts-with-css
- Extrahieren Sie alle Inhalte nach Application/static/font-awesome
jQuery
- jquery-3.1.0.js und jquery-3.1.0.min.js herunterladen
- Legen Sie beide Javascript-Dateien in Application/static/jquery
Morrisjs
- Öffnen Sie die heruntergeladene ZIP-Datei (morris.js-0.5.0.zip)
- Öffnen Sie den Ordner morris.js-0.5.0
- Extrahieren Sie alle Inhalte nach Application/static/morrisjs
Raffael
- Öffnen Sie die heruntergeladene Zip-Datei (raphael-2.2.0.zip)
- Öffnen Sie den Ordner raphael-2.2.0
- Extrahieren Sie alle Inhalte nach Application/static/raphael
Schritt 10: Code für Dateien im Webserver hinzufügen
Laden Sie die folgenden Dateien herunter und fügen Sie sie ihren jeweiligen Verzeichnissen innerhalb des pi-Webservers hinzu
Denken Sie daran, die Service-Anmeldeinformationen in der Datei app.py in Ihre Cloudant-Service-Anmeldeinformationen zu ändern
HINWEIS: Aufgrund eines Problems beim Hochladen der Datei index.html habe ich sie als.txt-Datei hochgeladen. Bitte benennen Sie es in index.html um, nachdem Sie es heruntergeladen haben
Schritt 11: Starten Sie es


Führen Sie in Ihrem Webserver-Pi die folgenden Befehle aus:
CD-Anwendung
sudo python app.py
Empfohlen:
Erfassen und senden Sie Bilder mit der ESP32-Cam mit dem ESP8266 WeMos D1 R1 Wifi-Prozessor mit Uno - Gunook

Bilder mit ESP32-Cam aufnehmen und senden mit ESP8266 WeMos D1 R1 Wifi-Prozessor mit Uno: Bild mit ESP32-Cam (OV2640) mit ESP8266 WeMos D1 R1 WiFI-Prozessor mit Uno aufnehmen und per E-Mail senden, auf Google Drive speichern und an senden Whatsapp mit Twilio.Anforderungen: ESP8266 WeMos D1 R1 WiFI Prozessor mit Uno (https://protosupplies
Internetuhr: Datum und Uhrzeit mit einem OLED mit ESP8266 NodeMCU mit NTP-Protokoll anzeigen - Gunook

Internet-Uhr: Anzeige von Datum und Uhrzeit mit einem OLED mit ESP8266 NodeMCU mit NTP-Protokoll: Hallo Leute in diesem Instructables bauen wir eine Internet-Uhr, die Zeit aus dem Internet bekommt, so dass dieses Projekt keine RTC zum Laufen benötigt, es braucht nur a funktionierende Internetverbindung Und für dieses Projekt benötigen Sie einen esp8266, der eine
PWM mit ESP32 - LED mit PWM auf ESP 32 mit Arduino IDE dimmen - Gunook

PWM mit ESP32 | Dimmen der LED mit PWM auf ESP 32 mit Arduino IDE: In dieser Anleitung werden wir sehen, wie man PWM-Signale mit ESP32 mit Arduino IDE & PWM wird grundsätzlich verwendet, um einen analogen Ausgang von jeder MCU zu erzeugen, und dieser analoge Ausgang kann zwischen 0 V und 3,3 V (im Falle von esp32) & von
Neopixel Ws2812 Rainbow LED Glow mit M5stick-C - Rainbow auf Neopixel Ws2812 mit M5stack M5stick C mit Arduino IDE ausführen - Gunook

Neopixel Ws2812 Rainbow LED Glow mit M5stick-C | Ausführen von Rainbow auf Neopixel Ws2812 mit M5stack M5stick C mit Arduino IDE: Hallo Leute in dieser Anleitung werden wir lernen, wie man Neopixel ws2812 LEDs oder LED-Streifen oder LED-Matrix oder LED-Ring mit m5stack m5stick-C-Entwicklungsboard mit Arduino IDE verwendet und wir machen ein Regenbogenmuster dazu
IBM Watson mit ESP32 als Endpunkt – Gunook

IBM Watson mit ESP32 als Endpunkt: Ich poste hier heute das erste Video einer Serie zum Mounten eines Endpunktgeräts mit ESP32 und anschließendem Senden an einen Cloud-Dienst. In dieser speziellen Episode zeige ich Ihnen, wie Sie Informationen von einem DHT22-Sensor mit dem MQTT-Protokoll senden
