
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo Leute in diesem Instructables, wir werden lernen, wie man Neopixel ws2812 LEDs oder LED-Streifen oder LED-Matrix oder LED-Ring mit m5stack m5stick-C-Entwicklungsboard mit Arduino IDE verwendet und wir werden ein Regenbogenmuster damit machen.
Schritt 1: Dinge, die Sie brauchen



Für diese instructables benötigen wir folgende Dinge: m5stack m5stick-C-EntwicklungsplatineTyp C-USB-KabelWs2812 Neopixel-LED-Streifen / LED-Matrix / LED-Ring / paar LEDs
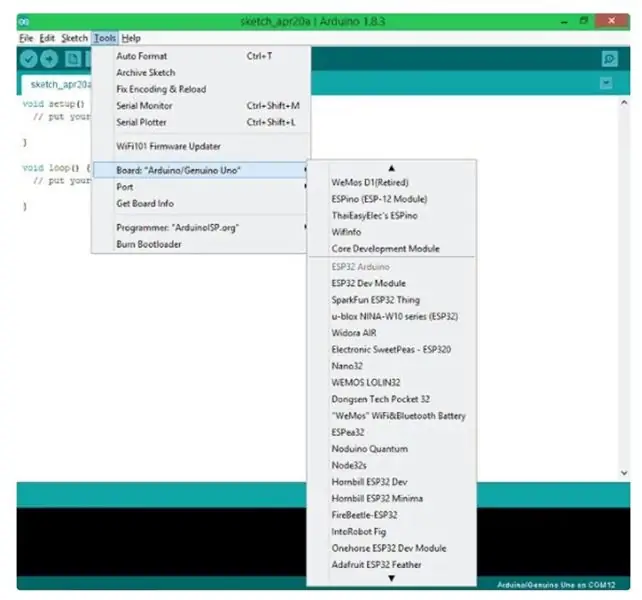
Schritt 2: Installieren Sie ESP32-Boards in Ihrer Arduino-IDE

Stellen Sie sicher, dass Sie ESP32-Boards in Ihrer Arduino IDE installiert haben, und wenn dies nicht der Fall ist, befolgen Sie bitte die folgenden Anweisungen, um dies zu tun: ESP32 BOARDS INSTALL:
Schritt 3: Schaltung



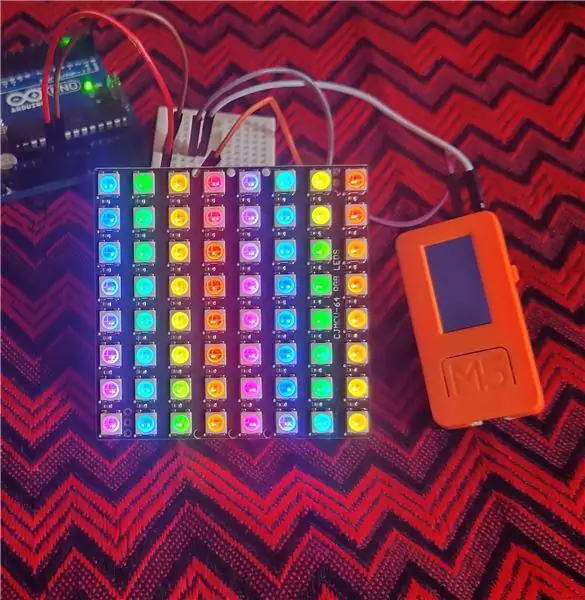
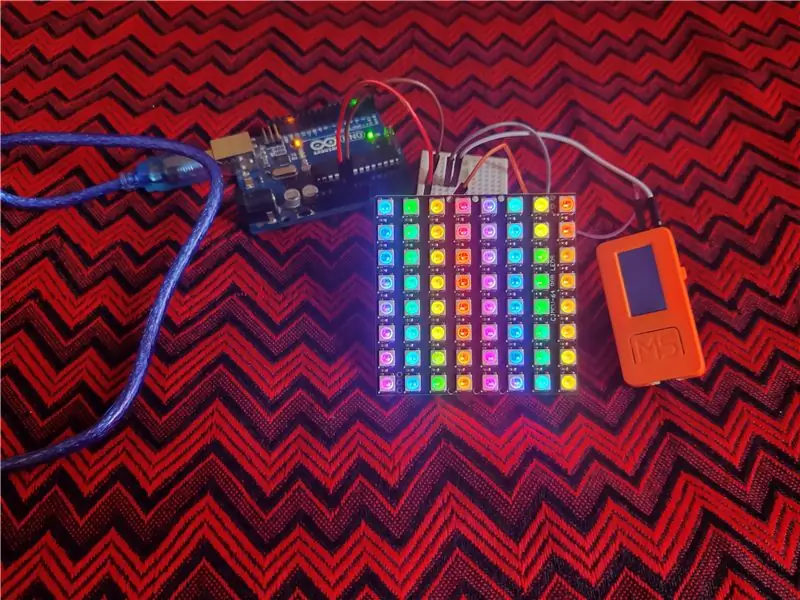
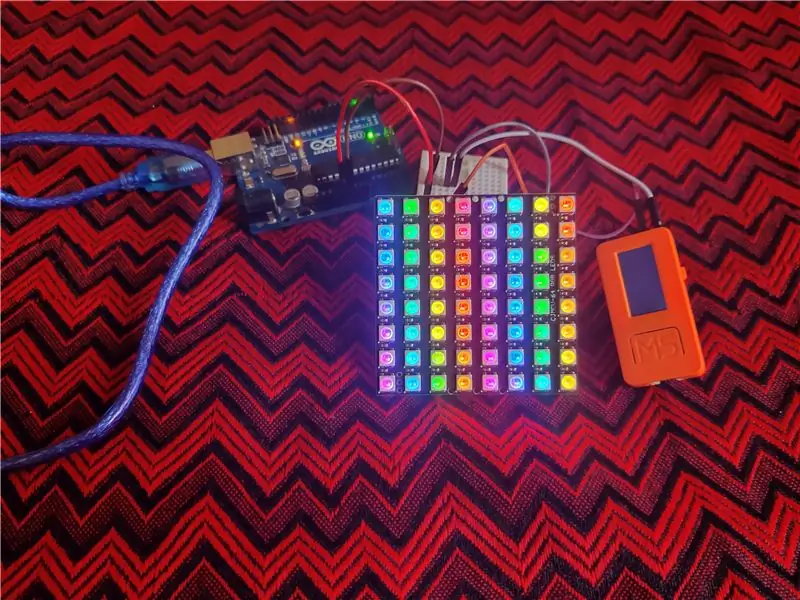
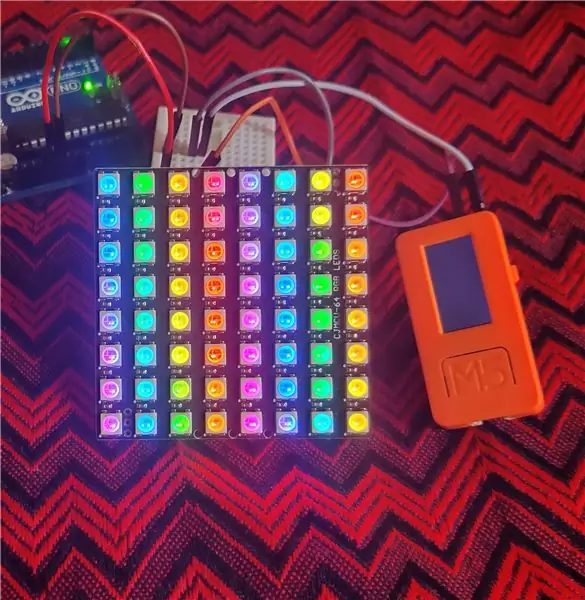
Der aktuelle Teil ist sehr einfach: Der Din-Pin von Neopixel wird auf Pin G26 auf m5stick-C gehen 5V-Strom Und der Gnd-Pin von Neopixel wird auch mit dem Gnd-Pin von m5stick-C verbunden, um eine gemeinsame Masse bereitzustellen. Der andere Weg ist auch für den Stromkreis da (sagen wir, wenn Ihr m5stick-C-Akku entladen ist): 5V-Netzteil 5V/Vcc-Pin an Vcc/Vin-Pin von Neopixel & 5V-Pin von m5stick-C auchGnd-Pin dieses Netzteils wird mit Masse von Neopixel sowie Masse von m5stick-C-Platine verbunden. Und Din-Pin von Neopixel wird zu G26 des m5stick-C-Entwicklungsboards gehen. Bitte beziehen Sie sich auf verdrahtete Verbindungsbilder als Referenz, wenn Sie auf ein Problem stoßen ist an eine Powerbank angeschlossen. Hinweis: Wenn Sie Arduino verwenden und es mit mehr als 5 V betreiben, tun Sie es Verwenden Sie nicht den Vin-Pin, verwenden Sie den Vin-Pin nur, wenn das Arduino von einer 5-V-Quelle mit Strom versorgt wird. Andernfalls verwenden Sie den Vcc-Pin anstelle des Vin-Pins.
Schritt 4: Code hochladen


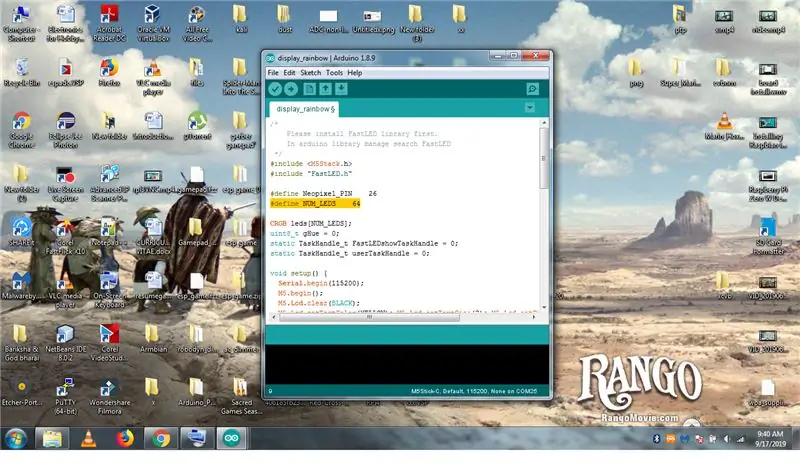
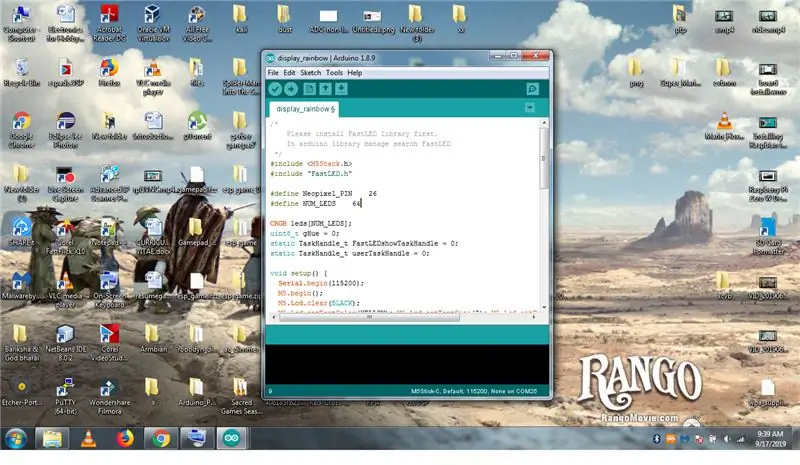
Stellen Sie vor dem Hochladen des Codes sicher, dass Sie die FastLED-Bibliothek in Ihrer Arduino IDE installiert haben. Wenn nicht, tun Sie dies bitte zuerst. Bitte kopieren Sie den folgenden Code und laden Sie ihn mit der Arduino IDE auf Ihr m5stick-c-Entwicklungsboard hoch.: Bevor Sie den Code hochladen, stellen Sie sicher, dass Sie die Anzahl der LEDs eingegeben haben, die Ihr Neopixel im Code hat, da ich 64 LEDs eingegeben habe, da ich 64 LEDs in meiner Neopixel-Matrix habe./* Bitte installieren Sie zuerst die FastLED-Bibliothek. In der Arduino-Bibliothek die Suche verwalten FastLED */#include "M5Stack.h"#include "FastLED.h"#define Neopixel_PIN 26 //Nr. von LEDs hat Ihr Neopixel #define NUM_LEDS 64CRGB LEDs[NUM_LEDS];uint8_t gHue = 0;statisches TaskHandle_t FastLEDshowTaskHandle = 0;statisches TaskHandle_t userTaskHandle = 0;void setup() { Serial.begin(115200); M5.begin(); M5. Lcd.clear (SCHWARZ); M5. Lcd.setTextColor(GELB); M5. Lcd.setTextSize(2); M5. Lcd.setCursor(40, 0); M5. Lcd.println("Neopixel-Beispiel"); M5. Lcd.setTextColor (WEISS); M5. Lcd.setCursor(0, 25); M5. Lcd.println("Regenbogeneffekt anzeigen"); // Neopixel-Initialisierung FastLED.addLeds(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); FastLED.setHelligkeit(10); xTaskCreatePinnedToCore(FastLEDshowTask, "FastLEDshowTask", 2048, NULL, 2, NULL, 1);}void loop(){}void FastLEDshowESP32(){ if (userTaskHandle == 0) { userTaskHandle = xTaskGetCurrentTaskHandle(); xTaskNotifyGive(FastLEDshowTaskHandle); const TickType_t xMaxBlockTime = pdMS_TO_TICKS(200); ulTaskNotifyTake(pdTRUE, xMaxBlockTime); userTaskHandle = 0; }}void FastLEDshowTask(void *pvParameters){ for(;;) { fill_rainbow(leds, NUM_LEDS, gHue, 7);// Regenbogeneffekt FastLED.show();// muss ausgeführt werden, damit Neopixel wirksam werden EVERY_N_MILLISECONDS(20) { gHue++; } }}
Schritt 5: Regenbogen auf Neopixel-LED





Nachdem Sie den Code hochgeladen haben, können Sie sehen, dass das Regenbogenmuster auf meiner Neopixel-LED-Matrix angezeigt wird und es erscheint Ihnen zuliebe Neopixel-LED-Streifen / Matrix / Ring. Bitte sehen Sie sich das Video an, um zu sehen, wie es in Bewegung funktioniert.
Empfohlen:
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
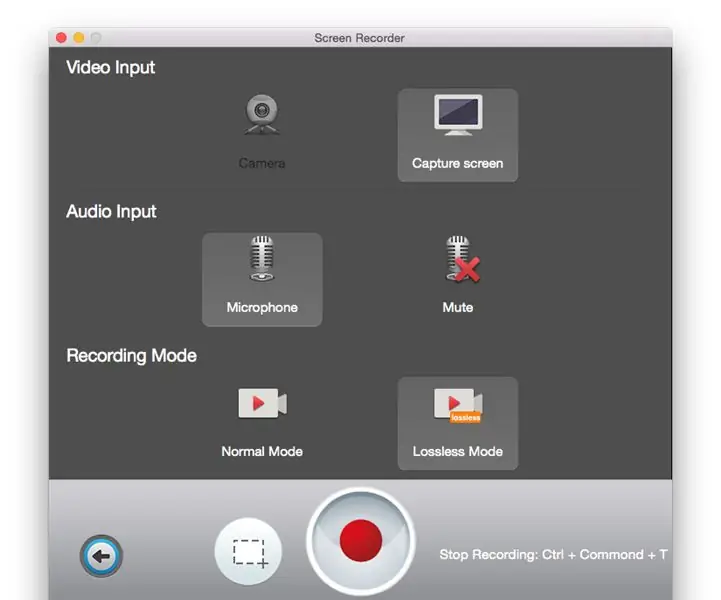
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
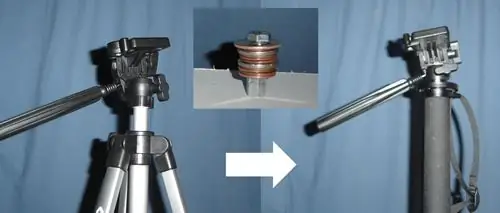
Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: 6 Schritte

Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: Kurze Version meiner Geschichte: Ich habe eine Kamera gekauft, sie kam mit einem Bündel an Zubehör, darunter ein Samsonite 1100 Stativ. Ich habe ein Einbeinstativ. Ich möchte sehr bald Fotos mit einem Schwenkkopf auf dem Einbeinstativ machen und hatte keine 40 $, um ein L
Animation auf Gimp ausführen: 4 Schritte

Wie man Animation auf Gimp durchführt: Dies lehrt den Prozess der Animation auf Gimp. Es ist ein bisschen kompliziert, aber wenn du genau liest, denke ich, dass jeder es tun kann
