
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.

Web Driver IO-Tutorial mit einer Live-Website und Arbeitsbeispielen
Letzte Aktualisierung: 26.07.2015
(Schauen Sie oft zurück, wenn ich diese Anleitungen mit weiteren Details und Beispielen aktualisiere)
Hintergrund
Vor kurzem wurde mir eine interessante Herausforderung geboten. Ich musste automatisierte Tests in einer Q/A-Abteilung mit sehr wenig technischer Erfahrung und ohne Programmierkenntnisse einführen.
Das waren wirklich zwei (2) separate Herausforderungen. Die erste bestand darin, die Technologien zur Durchführung der automatisierten Tests zu identifizieren. Die zweite war, die Q/A-Abteilung zu schulen.
Der Artikel wird nur auf die verwendeten Technologien eingehen und das, was ich dabei gelernt habe.
Die Technologien funktionierten gut, aber ich musste wirklich nach Informationen suchen und verbrachte viele Stunden damit, Probleme herauszufinden.
Es fiel mir schwer, im Internet Informationen über die Zusammenarbeit dieser Technologien zu finden.
Ich wollte diese Informationen teilen und habe daher diesen Artikel zusammen mit funktionierenden Beispieltestskripten und einer Testwebsite zum Ausführen der Skripte geschrieben.
Alle Testskripte finden Sie auf github und die funktionierende Testseite befindet sich auf der Web Driver IO Tutorial Test Site
Ich hoffe, Sie finden es nützlich. Wenn Sie dies tun, lassen Sie es mich bitte wissen.
ZieleVerwenden Sie Technologien, um:
- Website-Funktionalität testen
- JavaScript-Funktionalität testen
- Kann manuell ausgeführt werden
- Kann automatisch ausgeführt werden
-
Leicht zu erlernende Sprache für Nicht-Programmierer
Q/A-Personal mit Grundkenntnissen in HTML und JavaScript
- Verwenden Sie nur Open-Source-Software
Technologien
Liste der von mir gewählten Technologien:
- mocha - Testrunner - führt die Testskripte aus
- shouldjs - Assertionsbibliothek
- webdriverio - Browser-Steuerungsbindungen (Sprachbindungen)
- Selen - Browserabstraktion und laufende Fabrik
-
Browser/Mobile-Treiber + Browser
- Firefox (nur Browser)
- Chrome (Browser und Treiber)
- IE (Browser und Treiber)
- Safari (Browser- und Treiber-Plug-in)
Schritt 1: Softwareinstallation
Um loszulegen, müssen Sie den Standalone-Server Node JS, Web Driver IO, Mocha, Should und Selenium installiert haben.
Hier finden Sie Installationsanweisungen für Windows 7.
(Ich bin ein Mac/Linux-Benutzer, musste aber alles auf Windows 7-Rechnern installieren, deshalb habe ich es als Referenz beigefügt. Das Verfahren zur Installation auf einem Mac/Linux ist ähnlich. Bitte konsultieren Sie die Online-Referenzen für mehr Information.)
Von einem Browser:
- Node installieren, der NPM (Node Package Manager) enthält
-
gehe zu
- Klicken Sie auf Installieren
- Datei speichern und ausführen
- Legen Sie den Pfad und die Variable fest (NODE_PATH)
-
Gehen Sie zu Systemsteuerung->System und Sicherheit->System
- Erweiterte Systemeinstellungen
-
Umgebungseinstellung (Benutzervariablen)
-
Zu PFAD hinzufügen
C:\Benutzer\{BENUTZERNAME}\AppData\Roaming\npm;
-
NODE_PATH (Systemvariablen) hinzufügen
C:\Benutzer\{BENUTZERNAME}\AppData\Roaming\npm\node_modules
-
Hinweis: Ich habe die gesamte untenstehende Software mit der globalen Option npm (-g) installiert. Dies wird normalerweise nicht empfohlen, aber für diese Installation musste ich global installieren, da sie in mehreren Projekten verwendet würde.
Eingabeaufforderung öffnen (cmd):
(lokaler Benutzeradministrator)
-
Selen "Webtreiber IO" installieren
-
npm install webdriverio -g
Dadurch wird der Webtreiber IO global auf Ihrem Computer installiert
-
-
Testläufer-Software „mocha“installieren
-
npm install Mokka -g
Dadurch wird Mokka global auf Ihrem Computer installiert
-
-
Installieren Sie die „sollte“-Assertion-Bibliothek
-
npm install sollte -g
Dadurch wird „sollte“global auf Ihrem Computer installiert
-
-
Selenium Standalone-Server installieren
- Gehen Sie zu
- Laden Sie die JAR-Datei herunter und wechseln Sie in das Verzeichnis „selenium“.
-
Installieren Sie Browser und Browsertreiber zum Testen
-
Von der cmd-Eingabeaufforderung:
- „Selen“-Verzeichnis erstellen
- C:\Benutzer\{BENUTZERNAME}\selen
-
Befehle:
- cd C:\Benutzer\{BENUTZERNAME}
- mkdir Selen
-
Feuerfuchs
- Installieren Sie den Firefox-Browser, falls nicht bereits installiert.
- Der Pfad muss festgelegt werden, um Firefox von der Eingabeaufforderung (cmd) aus zu starten.
-
Systemsteuerung->System und Sicherheit->System
- Erweiterte Systemeinstellungen
- Umgebungseinstellungen
- Hinzufügen (mit Semikolon anhängen) zur Pfadvariablen
- C:\Programme (x86)\Mozilla Firefox
- Für Firefox ist kein spezieller Webtreiber erforderlich.
-
Chrom
- Chrome-Browser installieren, falls nicht bereits installiert.
- Der Pfad KANN festgelegt werden, um Chrome über die Eingabeaufforderung (cmd) zu starten.
- Zuerst testen: chrome.exe von der Eingabeaufforderung (cmd)
- Wenn Chrome nicht startet, dann:
-
Systemsteuerung->System und Sicherheit->System
- Erweiterte Systemeinstellungen
- Umgebungseinstellungen
- Hinzufügen (mit Semikolon anhängen) zu Pfadvariable
- C:\Programme (x86)\Google\Chrome\Application\chrome.exe
-
Für Chrome wird ein spezieller Webtreiber benötigt.
Gehen Sie zu chromium.org und entpacken Sie den 32-Bit-Treiber in das Verzeichnis „selenium“
-
Internet Explorer (nur für Windows - funktioniert nicht auf anderen Plattformen)
-
Für den IE wird ein spezieller Webtreiber benötigt.
- Gehen Sie zu
- Laden Sie den 64-Bit-Treiber herunter und entpacken Sie ihn in das Verzeichnis „selenium“.
-
-
Schritt 2: Grundlegendes Testskript
Beginnen wir mit einigen Grundlagen.
Hier ist ein einfaches Mokka-Skript, das eine Website öffnet und den Titel überprüft.
// Tutorial1.js
// // Dies ist ein einfaches Testskript zum Öffnen einer Website und // Validieren des Titels. // erforderliche Bibliotheken var webdriverio = require('webdriverio'), should = require('should'); // ein Testskriptblock oder eine Testsuite describe('Title Test for Web Driver IO - Tutorial Test Page Website', function() { // setze das Timeout auf 10 Sekunden this.timeout(10000); var driver = {}; // Hook zum Ausführen vor Tests before(function (done) { // Treiber für Browser laden driver = webdriverio.remote({ selectedCapabilities: {browserName: 'firefox'} }); driver.init(done); }); // eine Testspezifikation - "Spezifikation" it('sollte die richtige Seite und den richtigen Titel laden', function() { // Lade die Seite, dann rufe function() auf.html') // Titel abrufen, dann Titel an function() übergeben.getTitle().then(function (title) { // Titel überprüfen (title).should.be.equal("Web Driver IO - Tutorial Test Page "); // Kommentar für Konsolen-Debug entfernen // console.log('Aktueller Seitentitel: ' + Titel); }); }); // ein "Hook" der nach allen Tests in diesem Block ausgeführt wird after(function(done) {Treiber. Ende(erledigt);});});
Beobachtungen:
- Sie sollten zuerst bemerken, dass das Testskript in JAVASCRIPT geschrieben ist (endet in der Erweiterung.js).
-
Der Grundaufbau ist bei allen Testskripten nahezu identisch.
- Kopfzeilenkommentare (//)
- Erforderliche Bibliotheken
- Optionen einstellen (optional)
- Hook: Browsertreiber laden
- Testsuite (beschreiben)
- Testspezifikationen (können viele Spezifikationen in einer Suite sein)
- Haken: Aufräumen
-
Die Testsuite beginnt mit einer Beschreibungsfunktion, die zwei Parameter benötigt:
-
String - Beschreibung der Testsuite
- „Überprüfen Sie die Seite auf korrekte Wortwahl“
- „Überprüfen Sie die Radiobutton-Operationen“
-
Funktion - auszuführender Codeblock
describe('Beschreibung der Testsuite', function() { });
-
- Die Testsuite enthält eine oder mehrere Testspezifikationen (Spezifikation)
-
Spezifikationen beginnen mit dieser Funktion, die zwei Parameter benötigt:
-
String - Beschreibung der Testspezifikation
- "Sollte der Linktext und die Link-URL korrekt sein"
- „Sollte korrekte Wortwahl enthalten (Deck kopieren)
- Funktion - auszuführender Codeblock
- it('Beschreibung der Testspezifikation', function() { });
-
- Eine Spezifikation enthält eine oder mehrere Erwartungen, die den Status des Codes testen
-
Diese werden Behauptungen genannt
Die Bibliothek „sollte“liefert die Behauptungen
-
In fast allen Fällen müssen Sie ein oder mehrere Elemente mithilfe eines Selektors suchen und dann eine Operation an den Elementen ausführen.
-
Beispiele:
- Suchen Sie nach Text auf einer Seite und überprüfen Sie den Text
- Formular ausfüllen und absenden
- CSS eines Elements überprüfen
-
Schauen wir uns das Beispiel mit Kommentaren genauer an
Laden Sie die erforderlichen Bibliotheken: Webtreiber IO und sollten.
// erforderliche Bibliotheken
var webdriverio = require('webdriverio'), should = require('sollte');
Definieren Sie die Testsuite. Diese Suite heißt: "Title Test for Web Driver IO - Tutorial Test Page Website"
// ein Testskriptblock oder eine Suite
describe('Titeltest für Web Driver IO - Tutorial Testseite Website', function() { … });
Stellen Sie das Timeout auf 10 Sekunden ein, damit das Skript beim Laden der Seite keine Timeouts unterschreitet.
// Timeout auf 10 Sekunden setzen
this.timeout(10000);
Haken Sie den Browsertreiber ein, bevor Sie die Spezifikationen "specs" ausführen. In diesem Beispiel wird der Firefox-Treiber geladen.
// Hook zum Ausführen vor Tests
before(function (done) { // Treiber für Browser laden driver = webdriverio.remote({ selectedCapabilities: {browserName: 'firefox'} }); driver.init(done); });
Definieren Sie die Testspezifikation.
// eine Testspezifikation - "Spezifikation"
it('sollte die richtige Seite und den richtigen Titel laden', function() { … });
Laden Sie die Website-Seite
.url('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Titel abrufen, dann Titel an function() übergeben
.getTitle().then(Funktion (Titel) {
… });
Überprüfen Sie den Titel mithilfe der Bibliothek für die Behauptungen von "soll".
(title).should.be.equal("Web Driver IO - Tutorial Test Page");
Haken Sie ein, um den Treiber zu beenden und zu bereinigen, wenn Sie fertig sind.
// ein "Hook", der nach allen Tests in diesem Block ausgeführt wird
after(function(done) {driver.end(done);});
Schritt 3: Führen Sie das Testskript aus


Sehen wir uns nun an, was das Testskript macht, wenn es ausgeführt wird.
Starten Sie zuerst den Selenium Stand Alone Server:
-
Verwenden Sie für Windows die Befehlszeile (cmd):
- java -jar
- # java -jar selenium-server-standalone-2.46.0.jar
-
Öffnen Sie für Mac oder Linux das Terminal:
- java -jar
- $ java -jar selenium-server-standalone-2.46.0.jar
- Siehe Screenshot oben
Führen Sie als nächstes das Testskript aus:
-
Verwenden Sie für Windows die Befehlszeile (cmd):
- Mokka
- # Mokka-Tutorial1.js
-
Öffnen Sie für Mac oder Linux das Terminal:
- Mokka
- $ Mokka-Tutorial.js
- Siehe Screenshot oben
Also was ist passiert?
Mocha ruft das Skript "tutorial1.js" auf. Der Treiber startete den Browser (Firefox), lud die Seite und überprüfte den Titel.
Schritt 4: Beispiel-Website

Alle Beispiele werden gegen diese Site ausgeführt.
Die Beispiel-Website befindet sich unter: Web Driver IO Tutorial Test Page
Alle Testskripte können von github heruntergeladen werden.
Schritt 5: Spezifische Beispiele
Der gesamte Code ist auf github verfügbar: Web Driver IO Tutorial auf github
-
Link und Linktext in einer ungeordneten Liste überprüfen - "linkTextURL1.js"
- Die ungeordnete Liste hat ein und der Link ist das 4. Listenelement.
- Die URL sollte "https://tlkeith.com/contact.html" lauten.
// Überprüfen Sie den Linktext des Kontakts
it('sollte Kontakt-Link-Text enthalten', function () { return driver.getText("//ul[@id='mylist']/li[4]/a").then(function (link) { console.log('Link gefunden: ' + link); (link).should.equal("Kontakt"); }); }); // Überprüfen Sie die Kontakt-URL it('sollte die Kontakt-URL enthalten', function () { return driver.getAttribute("//ul[@id='mylist']/li[4]/a", "href").then(function (link) { (link).should.equal("https://tlkeith.com/contact.html"); console.log('URL found: ' + link); }); });
-
Copyright-Text überprüfen - "Copyright1.js"
-
Das Copyright befindet sich in der Fußzeile Dieses Beispiel zeigt 2 verschiedene Möglichkeiten, den Copyright-Text zu finden:
- durch den als Elementselektor
- indem Sie xpath als Elementselektor verwenden
-
// Überprüfen Sie den Copyright-Text mit der ID als Elementauswahl
it('sollte Copyright-Text enthalten', function () { Rückgabetreiber.getText("#copyright").then(function (link) { console.log('Copyright found: ' + link); (link).should. equal("Tony Keith - tlkeith.com @ 2015 - Alle Rechte vorbehalten."); }); }); // Copyright-Text mit xpath als Elementauswahl überprüfen it('sollte Copyright-Text enthalten', function () { return driver.getText("//footer/center/p").then(function (link) { console.log('Copyright gefunden: ' + link); (link).should.equal("Tony Keith - tlkeith.com @ 2015 - Alle Rechte vorbehalten."); }); });
-
Formularfelder ausfüllen und absenden - "formFillSubmit1.js"
- Tragen Sie den Vornamen, den Nachnamen ein und senden Sie ihn ab, dann warten Sie auf die Ergebnisse.
-
Dieses Beispiel zeigt 3 Methoden zum Füllen des Vornamen-Eingabefeldes:
- von id
- von xpath von input
- von xpath aus form->eingabe
- Zeigt auch, wie ein Eingabefeld gelöscht wird
// Setze den Vornamen mit id auf: Tony
it('sollte den Vornamen auf Tony setzen', function () { return driver.setValue("#fname", "Tony").getValue("#fname").then(function (e) { (e).should.be.equal("Tony"); console.log("Vorname: " + e); }); }); // Löschen Sie den Vornamen mit id it('should clear first name', function () { return driver.clearElement("#fname").getValue("#fname").then(function (e) { (e).should.be.equal(""); console.log("Vorname: " + e); }); }); // Setze den Vornamen mit xpath from input auf: Tony it('should set first name to Tony', function () { return driver.setValue("//input[@name='fname']", "Tony").getValue("//input[@name='fname']").then(function (e) { (e).should.be.equal("Tony"); console.log("Vorname: " + e);});}); // Lösche den Vornamen mit xpath aus input it('sollte den Vornamen löschen', function () { return driver.clearElement("//input[@name='fname']").getValue("//input[@name='fname']").then(function (e) { (e).should.be.equal(""); console.log("Vorname: " + e); }); }); // Setze den Vornamen mit xpath from form to: Tony it('should set first name to Tony', function () { return driver.setValue("//form[@id='search-form']/input[1]", "Tony").getValue("//form[@id='search-form']/input[1]").then(function (e) { (e).should.be.equal("Tony"); console.log("Vorname: " + e); }); }); // Setze den Nachnamen mit id auf: Keith it('sollte den Nachnamen auf Keith setzen', function () { return driver.setValue("#lname", "Keith").getValue("#lname").then (Funktion (e) { (e).should.be.equal("Keith"); console.log("Nachname: " + e); }); }); // Formular senden und auf Suchergebnisse warten it('sollte Formular senden und auf Ergebnisse warten', function () { return driver.submitForm("#search-form").then(function(e) { console.log(' Suchformular senden'); }).waitForVisible("#search-results", 10000).then(function (e) { console.log('Suchergebnisse gefunden'); }); });
-
Klicken Sie auf die Schaltfläche zum Anzeigen/Ausblenden und überprüfen Sie den Text - "showHideVerify1.js"
- Der Text befindet sich in einem Show/Hide-Element. Die Schaltfläche steuert den Zustand.
-
Dieses Beispiel zeigt:
- Klicken Sie auf die Schaltfläche zum Erweitern
- Warten Sie, bis das Element sichtbar ist (erweitert)
- Text überprüfen (Deck kopieren)
// Klicken Sie auf die Schaltfläche "Weitere Informationen" und überprüfen Sie den Text im erweiterten Element
it('sollte auf die Schaltfläche für weitere Informationen klicken und den Text überprüfen', function () { return driver.click("#moreinfo").then (function () { console.log('Clicked More Info button'); }).waitForVisible ("#collapseExample", 5000).getText("//div[@id='collapseExample']/div").then (function (e) { console.log('Text: ' + e); (e).should.be.equal("Alles Gute kommt hier hin!"); }); });
-
Formularfeldfehler validieren - "formFieldValidation.js"
- Verwenden Sie Testskripte, um zu überprüfen, ob die richtigen Fehlermeldungen ausgegeben werden.
-
Dieses Beispiel zeigt:
Überprüfen Sie die Fehlermeldungen und überprüfen Sie den Standort (ungeordnete Listenposition)
it('sollte 5 Fehler enthalten: first/last/address/city/state', function() {
return driver.getText("//ul[@class='alert alert-danger']/li[1]").then(function (e) { console.log('Fehler gefunden: ' + e); (e).should.be.equal('Bitte Vornamen eingeben'); }).getText("//ul[@class='alert alert-danger']/li[2]").then(function (e) { console.log('Fehler gefunden: ' + e); (e).should.be.equal('Bitte Nachnamen eingeben'); }).getText("//ul[@class='alert alert-danger ']/li[3]").then(function (e) { console.log('Fehler gefunden: ' + e); (e).should.be.equal('Bitte Adresse eingeben'); }). getText("//ul[@class='alert alert-danger']/li[4]").then(function (e) { console.log('Fehler gefunden: ' + e); (e).should.be.equal('Bitte Stadt eingeben'); }).getText("//ul[@class='alert alert-danger']/li[5]").then(function (e) { console.log ('Fehler gefunden: ' + e); (e).should.be.equal('Please enter state'); }); });
-
Schleifen von Daten zum Validieren von URL-Link/Text/Seite - "LoopDataExample1.js"
-
Dieses Beispiel zeigt: Verwenden Sie ein Array von JSON-Daten, um den Link und den Namen zu speichern, und iterieren Sie dann
- Überprüfen Sie jeden URL-Text und Link
- Link anklicken und Seite laden
-
// Linkdaten - Link und Text
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js", "name": "linkTextURL1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master/copyright1.js", "name": "copyright1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js", "name": " formFillSubmit1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js", "name": "showHideVerify1.js"}, {"link": " https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js", "name": "dynamicBrowser.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/ blob/master/callbackPromise.js", "name": "callbackPromise.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js", "name": "debu gExample1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js", "name": "formFieldValidation.js"}, {"link": " https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js", "name": "commonLib.js"}, {"link": "https://github.com/onewithhammer/ WebDriverIOTutorial/blob/master/dataLoopExample1.js", "name": "dataLoopExample1.js"}]; … // jedes linkArray durchlaufen linkArray.forEach(function(d) { it('sollte Text/Link enthalten, dann zur Seite gehen - ' + d.name, function() { Treiber zurückgeben // Stellen Sie sicher, dass Sie sich auf der Startseite befinden.url('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle().then(function (title) { // Titel überprüfen (title).should.be.equal("Web Driver IO - Tutorial-Testseite"); }) // Finde die URL.getAttribute('a=' + d.name, "href").then(function (link) { (link).should.equal(d.link); console.log('URL found: ' + d.link); }) // Gehe zur URL-Seite und verifiziere, dass sie existiert.click('a=' + d.name).waitForVisible("#js-repo-pjax- container", 10000).then(function () { console.log('Github-Seite gefunden'); }); }); });
-
Schleifen statischer Daten zum Füllen von Formularfeldern - "loopDataExample2.js"
-
Dieses Beispiel zeigt:Verwenden Sie ein Array von JSON-Daten, um den Vor-/Nachnamen zu speichern
- Durchlaufen Sie die Daten, um Formularfelder auszufüllen, und senden Sie dann das Formular
- Auf Ergebnisseite warten
- Vor-/Nachname auf der Ergebnisseite verifizieren
-
// Datenarray - firstName und lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName ": "Jane", "lastName": "Doe"}, {"firstName": "Don", "lastName": "Johnson"}]; … // jedes dataArray durchlaufen dataArray.forEach(function(d) { it('should fields, sumbit page', function() { return driver // Stellen Sie sicher, dass Sie sich auf der Startseite befinden.url('http:/ /www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle().then(function (title) { // Titel überprüfen (title).should.be.equal("Web Driver IO - Tutorial Test Page"); }).setValue("#fname", d.firstName).getValue("#fname").then(function (e) { (e).should.be.equal(d.firstName); console.log("First Name: " + e); }).setValue("#lname", d.lastName).getValue("#lname").then(function (e) { (e).should.be.equal(d.lastName); console.log("Nachname: " + e); }).submitForm("#search-form").then(function() { console.log('Submit Search Form'); }).waitForVisible("#search-results", 10000).then(function () { console.log('Ergebnisseite gefunden'); }).getText("//h1").then(function (link) { console.log('Text gefunden: ' + Link); (link).should.equal("Willkommen" + d. Vorname + " " + d. Nachname + "."); }); }); });
-
CSS-Eigenschaften validieren - "cssValidation1.js"
-
Dieses Beispiel zeigt, wie Sie:
-
Überprüfen Sie die folgenden CSS-Eigenschaften:
- Farbe
- Polsterung (oben, unten, rechts, links)
- Hintergrundfarbe
-
-
it('sollte die korrekte Farbe des Fehlertextes enthalten', function() { return driver.getCssProperty("//ul[@class='alert alert-danger']/li[1]", "color").then(function (result) { console.log('Color found: ' + result.parsed.hex + " or " + result.value); (result.parsed.hex).should.be.equal('#a94442'); }); });
it('sollte die korrekte Auffüllung in der Tabellenzelle enthalten', function() {
Rückgabetreiber // Padding: oben rechts unten links.getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding-top").then(function (result) { console.log('padding-top found: ' + result.value); (result.value).should.be.equal('10px'); }).getCssProperty("//table[@id= 'filelist']/thead/tr[1]/td[1]", "padding-bottom").then(function (result) { console.log('padding-bottom found: ' + result.value); (result.value).should.be.equal('10px'); }).getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding- right").then(function (result) { console.log('padding-right found: ' + result.value); (result.value).should.be.equal('5px'); }).getCssProperty("//table[@id='filelist']/thead/tr[1]/td[1]", "padding-left").then(function (result) { console.log('padding-left gefunden: ' + result.value); (result.value).sollte.gleich sein('5px'); }); });
it('sollte die richtige Hintergrundfarbe im Tabellenkopf enthalten', function() {
return driver.getCssProperty("//table[@id='filelist']/thead", "background-color").then(function (result) { console.log('background color found: ' + result.parsed. hex); (result.parsed.hex).should.be.equal('#eeeeee'); }); });
Schritt 6: Tipps und Tricks

-
Debuggen:
-
Aktivieren Sie die Protokollierung auf Treiberebene, um weitere Fehler zu beheben und Protokolle zu erstellen.
- LogLevel auf "ausführlich" setzen
- LogOutput auf Verzeichnisnamen setzen ('logs')
-
driver = webdriverio.remote(loglevel: 'verbose', logOutput: 'logs', {desiredCapabilities: {browserName: 'firefox'} });
-
Verwenden Sie zum Debuggen console.log(), debug(), getText().
- console.log() - Wird verwendet, um Informationen anzuzeigen, um den Status zu bestimmen.
- debug() - Verwenden Sie den Browser/das Skript anhalten, bis die Eingabetaste in der Befehlszeile gedrückt wird.
-
getText() - Wird verwendet, um zu überprüfen, ob Sie mit dem richtigen Element interagieren.
Besonders hilfreich bei xpath-Ausdrücken
// Klicken Sie auf den Punkt 3 aus der Liste
it('sollte auf Element 3 aus der Liste klicken', function() { // Verwenden Sie getText(), um zu überprüfen, ob der xpath für das Element korrekt ist Rückgabetreiber.getText("//ul[@id='mylist']/li [3]/div/div/a").then(function (link) { // benutze console.log() um Informationen auszugeben console.log('Link found: ' + link); (link).should.equal ("Item 3"); }) // Verwenden Sie debug(), um die Aktion zu stoppen, um zu sehen, was im Browser passiert.debug().click("//ul[@id='mylist']/li[3] /div/div/a").then (function () { console.log('Link angeklickt'); }) // warten bis das Google-Suchformular erscheint.waitForVisible("#tsf", 20000).then(function (e) { console.log('Suchergebnisse gefunden'); }); });
-
Verwenden Sie die Umgebungsvariable, um den Browser dynamisch zu ändern:
- Verwenden Sie die Umgebungsvariable SELENIUM_BROWSER, um einen anderen Browser aufzurufen, ohne das Testskript jedes Mal zu ändern.
- Erfordert eine geringfügige Änderung der Codierung zur Unterstützung.
Codeänderungen:
// Treiber für Browser laden
driver = webdriverio.remote({ selectedCapabilities: {browserName: process.env. SELENIUM_BROWSER || 'chrome'} });
Unterstützte Browser:
-
Internet Explorer - IE 8+ (nur Windows)
SELENIUM_BROWSER=dh Mokka
-
Firefox 10+ (Windows/Max/Linux)
SELENIUM_BROWSER=Firefox Mokka
-
Chrome 12+ (Windows/Max/Linux)
SELENIUM_BROWSER=Chrom-Mokka
-
Oper 12+
SELENIUM_BROWSER=Oper Mokka
-
Safari
SELENIUM_BROWSER=Safari-Mokka
Testen:
-
Verwenden Sie für Windows die git-bash-Shell:
- SELENIUM_BROWSER=Chrom-Mokka
- $ SELENIUM_BROWSER=Chrome Mokka DynamicBrowser.js
-
Öffnen Sie für Mac oder Linux das Terminal:
- SELENIUM_BROWSER=Chrom-Mokka
- $ SELENIUM_BROWSER=Chrome Mokka DynamicBrowser.js
-
Reaktionsschnelles Testen:
- Bestimmen Sie Breakpoints basierend auf Projekt oder Framework (zB Bootstrap).
-
Definieren Sie Umgebungsvariablen für jeden Haltepunkt:
- DESKTOP - 1200 Pixel
- TABLETT - 992 px
- HANDY - 768 px
-
Entwickeln Sie einen wiederverwendbaren Befehl, um die Umgebungsvariable zu lesen und die Browsergröße festzulegen.
Siehe Beispiel unten
- Rufen Sie den wiederverwendbaren Befehl in Ihrem Testskript auf.
// wiederverwendbarer Code - Bibliothek // Code-Schnipsel if(bp == "DESKTOP") { obj.width = 1200; Objekthöhe = 600; obj.name = bp; aufrechtzuerhalten. Sonst if(bp == "TABLET") {obj.width = 992; Objekthöhe = 600; obj.name = bp; aufrechtzuerhalten. Sonst if (bp == "MOBILE") {obj.width = 768; Objekthöhe = 400; obj.name = bp; }
// Skript testen
before(function(done) { winsize = common.getWindowSizeParams(); … driver.addCommand('setWindowSize', common.setWindowSize.bind(driver)); } // setze die Fenstergröße it('should set window size', function (done) { // nur die Breite zählt driver.setWindowSize(winsize.width, winsize.height, function () {}).call(done); });
-
Wiederverwendbare Befehle (benutzerdefinierte Befehle):
- Web Driver IO ist leicht erweiterbar.
- Ich mag es, alle wiederverwendbaren Befehle in eine Bibliothek zu legen. (Vielleicht ist das Old School, aber es funktioniert!)
common/commonLib.js
// verifizierenLastNameCheckError()
// // Beschreibung: // Prüft die Fehlermeldung bei der Validierung des Nachnamenformulars // // Eingabe: // Nummer - Fehlerindex (1-5) // Ausgabe: // keine // var verifyLastNameCheckError = function () { var idx = arguments[0], callback = arguments[arguments.length - 1]; this.getText("//ul[@class='alert alert-danger']/li[" + idx + "]", function(err, e) { console.log('Fehler gefunden: ' + e); (e).should.be.equal('Bitte Nachnamen eingeben'); }).call(callback); }; // exportiere die Funktion module.exports.verifyLastNameCheckError = verifyLastNameCheckError;
Hier sind die spezifischen Änderungen, die zum Aufrufen einer wiederverwendbaren Funktion erforderlich sind
Siehe formFieldValidation.js für ein vollständiges Arbeitsbeispiel
// benötige den wiederverwendbaren Befehl - CommonLib
common = require('./Common/CommonLib'); … // die Befehle binden driver.addCommand('verifyFirstNameError', common.verifyFirstNameCheckError.bind(driver)); driver.addCommand('verifyLastNameError', common.verifyLastNameCheckError.bind(Treiber)); it('sollte 2 Fehler enthalten: Vor-/Nachname', function() { // Aufruf des wiederverwendbaren Funktionstreibers.verifyFirstNameError(1);.verifyLastNameError(2); });
-
Projektdatei-/Verzeichnisstruktur:
-
Hier ist eine typische Projektstruktur:
-
"Projekt" - Hauptprojektverzeichnis
- README.md - Readme für globales Projekt
-
"Common" - Verzeichnis für globale Funktionen, die allen Projekten gemeinsam sind
- common-lib.js - globale Funktionsbibliothek
- README.md - Readme für globale Funktionen
-
"Produkt1" - Verzeichnis für Produkt 1
- test-script1.js
- test-script2.js
-
"Common" - Verzeichnis für lokale Funktionen zu Projekt 1
- prod1-lib.js - lokale Funktionsbibliothek für Projekt 1
- README.md - Readme für lokale Funktionen zu Projekt 1
-
"Product2" - Verzeichnis für Produkt 2test-script1.jstest-script2.js
-
"Common" - Verzeichnis für lokale Funktionen zum Projekt 2
- prod2-lib.js - lokale Funktionsbibliothek für Projekt 2
- README.md - Readme für lokale Funktionen zum Projekt 2
-
-
-
-
Teilen Sie Testskripte in mehrere Dateien auf:
-
Hier ist ein Beispiel für die Verwendung mehrerer Dateien:
- Sanity Check - grundlegendes Testskript, um zu überprüfen, ob alles funktioniert
- Statische Element- und Textvalidierung - Überprüfen Sie alle Elemente und Texte
- Formular-/Seitenfehlervalidierung - Fehlervalidierung
- Suchergebnisse - dynamische Inhalte testen
-
-
Rückrufe VS. Versprechen:
-
Version 3 von Web Driver IO unterstützt sowohl Rückrufe als auch Zusagen.
Promises sind die bevorzugte Methode, da sie den Fehlerbehandlungscode reduzieren. Unten sehen Sie das gleiche Beispiel, das unter Verwendung von Rückrufen und Zusagen geschrieben wurde.
-
Rückrufe
// Vor-/Nachnamen mit Callback setzen/verifizieren
it('sollte den Vor-/Nachnamen mit Rückrufen setzen/überprüfen', function (done) { driver.setValue("#fname", "Tony", function (e) { driver.getValue("#fname", function (err, e) { (e).should.be.equal("Tony"); console.log("Vorname: " + e); driver.setValue("#lname", "Keith", Funktion (e) { driver.getValue("#lname", function (err, e) { (e).should.be.equal("Keith"); console.log("Nachname: " + e); done(); }); }); }); }); });
Versprechen
// Vor-/Nachname mit Promises festlegen/verifizieren
it('sollte den Vor-/Nachnamen mit Versprechen setzen/überprüfen', function () { return driver.setValue("#fname", "Tony").getValue("#fname").then(function (e) { (e).should.be.equal("Tony"); console.log("Vorname: " + e); }).setValue("#lname", "Keith").getValue("#lname"). then(function (e) { (e).should.be.equal("Keith"); console.log("Nachname: " + e); }); });
Schritt 7: Mehr Ressourcen
Hier sind einige zusätzliche Ressourcen für Ihre Referenz:
-
Diskussionsgruppen (Gitter)
- Web Driver IO-Diskussionsgruppe
- Mokka-Diskussionsgruppe
-
Weitere interessante Projekte
- Supertest -
- Chai - Behauptungen
Schritt 8: Fazit
Ich habe einige Zeit damit verbracht, die Technologien zu recherchieren, die ich für mein Projekt verwenden sollte. Ich habe ursprünglich mit Selenium Web Driver angefangen, bin aber auf Web Driver IO umgestiegen. Web Driver IO schien einfacher zu bedienen und viel einfacher zu erweitern (zumindest die Dokumentation zum Erweitern - wiederverwendbare Befehle waren besser).
Als ich anfing, mich mit den Technologien zu befassen, war es schwer, gute Beispiele zu finden, die relativ zu dem waren, was ich zu tun versuchte. Aus diesem Grund möchte ich diese Informationen und dieses Wissen mit Ihnen teilen.
Die Technologien funktionierten viel besser als ich erwartet hatte, aber es gab eine Lernkurve. Nachdem ich das Zusammenspiel aller Komponenten verstanden hatte, konnte ich in kürzester Zeit komplizierte Testskripte schreiben. Die schwierigsten Skripte waren JavaScript-basierte Komponenten wie ein Datumswähler und modale Selektoren.
Ich habe mich nie als JavaScript-Entwickler bezeichnet und wollte auch kein JavaScript-Experte sein, aber die Verwendung dieser Technologien hat mich definitiv motiviert, meine JS-Kenntnisse zu verbessern.
Ich hoffe, dieser Artikel ist nützlich und die Beispiele sind klar und informativ.
Bitte lassen Sie es mich wissen, wenn Sie Fragen oder Anmerkungen haben.
Dankeschön, Tony Keith
Empfohlen:
Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007 – wikiHow

Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007: Hatten Sie schon einmal viele Daten, mit denen Sie arbeiten, und dachten Sie sich … dieser Daten besser und verständlicher aussehen?" Wenn ja, dann könnte eine Tabelle in Microsoft Office Word 2007 Ihre Antwort sein
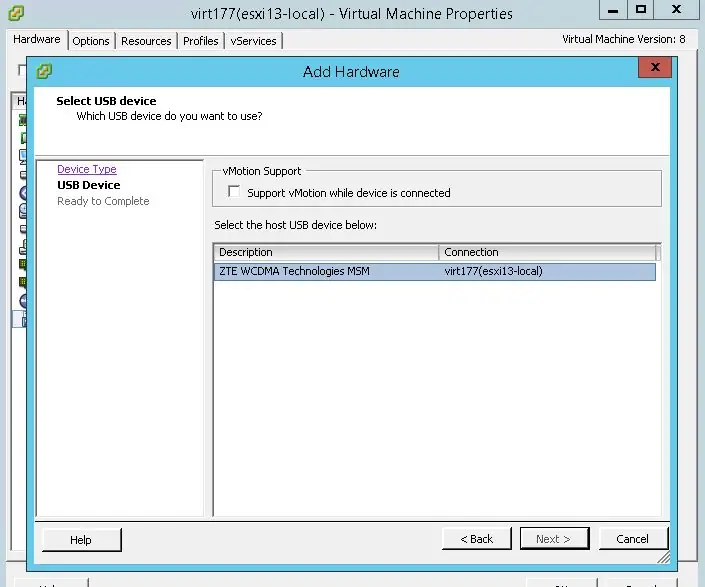
So leiten Sie ein USB-Modem zu einer virtuellen VMware ESXi-Maschine um – wikiHow

So leiten Sie ein USB-Modem zu einer virtuellen VMware ESXi-Maschine um: Hallo zusammen! Heute erkläre ich Ihnen, wie Sie ein USB-Modem auf eine virtuelle VMware ESXi-Maschine umleiten. Auf die gleiche Weise können Sie einen Speicherstick und einige andere USB-Geräte umleiten. Diese altbewährte VMware-Funktion hat ihre Vor- und Nachteile, daher haben wir
Live-Streaming mit Raspberry Pi durchführen – wikiHow

Live-Streaming mit Raspberry Pi: In diesem Tutorial erfahren Sie, wie Sie mit Raspberry Pi unsere eigene Überwachungskamera erstellen. Sie können mit jedem Gerät auf diesen Stream zugreifen, solange es mit demselben Netzwerk wie das RPi verbunden ist
Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte]
![Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte] Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte]](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD-Live-Videostreaming von DJI-Drohne mit geringer Latenz [3 Schritte]: Die folgende Anleitung hilft Ihnen, Live-Videostreams in HD-Qualität von fast jeder DJI-Drohne zu erhalten. Mit Hilfe der FlytOS Mobile App und der FlytNow Web Application können Sie Videos von der Drohne streamen
Exportieren einer SVG-Datei in Fusion 360: 5 Schritte (mit Bildern)

Exportieren einer SVG-Datei in Fusion 360: Ein Freund hat kürzlich einen neuen Laserschneider gekauft und mich gefragt, wie man mit Fusion 360 SVG-Dateien exportiert. Ich schlug vor, stattdessen einfach DXF-Dateien zu exportieren, aber es stellte sich heraus, dass die von ihm gekaufte Lasermarke nur SVG-Dateien akzeptiert. Das war das gleiche Problem wie ich
