
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.





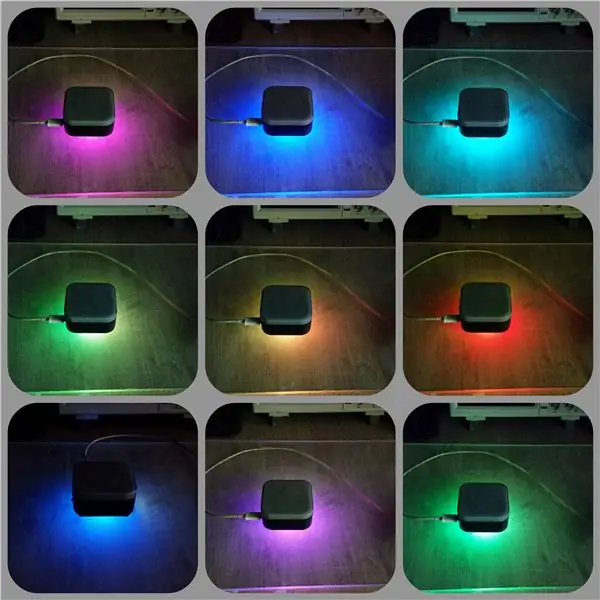
Ich wollte schon immer eine altmodische Desktop-Uhr haben, die aussieht wie aus den Filmen der 90er Jahre, mit ziemlich bescheidener Funktionalität: Echtzeituhr, Datum, wechselnde Hintergrundbeleuchtung, Piepser und eine Alarmoption. Also kam ich mit einer Idee, eines zu bauen: Ein digitales Gerät, basierend auf einem Mikrocontroller mit allen oben genannten Funktionen und mit USB-Stromversorgung - entweder PC oder ein mobiles USB-Ladegerät. Da ich es mit Menüs und Einstellungsanpassungen programmierbar machen wollte, war die Platzierung der MCU in diesem Projekt unvermeidlich. ATMEGA328P IC (aus dem jedes Arduino Uno-Board besteht) wurde als "Gehirn" der Schaltung ausgewählt (Apropos, ich hatte gerade viele davon). Die Kombination einiger elektronischer Teile wie RGB-LED, Erhaltungsladungs-Zeitnehmungschip und Drucktasten ermöglichte die Geburt des gesamten Projekts - Programmierbare kleine LED-Display-Desktop-Uhr.
Nachdem wir die Entität des Projekts behandelt haben, bauen wir es auf
Schritt 1: Die Idee

Wie bereits erwähnt, enthält unser Gerät einige gut aussehende LED-Matrix-Displays, eine farbwechselnde RGB-LED-Hintergrundbeleuchtung, einen Zeitmessungschip mit Erhaltungsladung, ein praktisches USB-Netzteil und ein kleines Gehäuse.
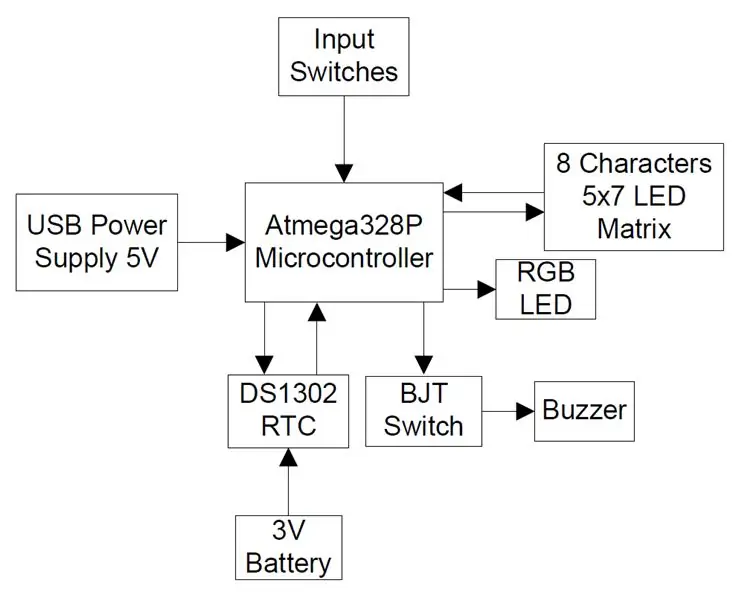
Lassen Sie uns das Blockdiagramm des Gerätebetriebs in Teilen beschreiben:
1. Netzteil:
Da das Gerät mit 5 Volt Gleichstrom betrieben wird, besteht die Stromversorgungskomponente aus zwei separaten Stromkreisen:
- Micro-USB-Eingang - Zur direkten Stromversorgung von Ladegerät und PC.
- 5V Lineare Spannungsreglerschaltung basierend auf LM7805 IC.
Die IC-Schaltung LM7805 ist optional, es sei denn, Sie möchten eine andere Verfügbarkeit der Stromversorgungseingänge implementieren. In unserem Gerät kommt ein Micro-USB-Netzteil zum Einsatz.
2. Mikrocontroller-Einheit:
Der Mikrocontroller ATMEGA328P fungiert als "Gehirn" des gesamten Geräts. Sein Zweck besteht darin, mit allen peripheren Schaltkreisen zu kommunizieren, die benötigten Daten bereitzustellen und die Benutzerschnittstelle des Geräts zu steuern. Da der gewählte Mikrocontroller ATMEGA328P ist, benötigen wir Atmel Studio und grundlegende C-Kenntnisse (Schaltpläne und Programmiersequenzen werden in den weiteren Schritten beschrieben).
3. Echtzeituhr-Schaltung:
Der zweitwichtigste Stromkreis im Gerät. Sein Zweck besteht darin, Datums- und Zeitdaten bereitzustellen, wobei diese gespeichert werden müssen, unabhängig von der Eingangsstromverbindung, d. h. die Zeitdaten werden im Echtzeitmodus aktualisiert. Damit die RTC-Komponente weiterhin Zeit-/Datumsdaten ändern kann, wird dem Schaltkreis eine 3-V-Knopfzellenbatterie hinzugefügt. Der IC ist DS1302, seine Funktionsweise wird in weiteren Schritten beschrieben.
4. Eingangsschnittstelle - Drucktastenschalter:
Eingabe-PB-Schalter bieten eine Eingabeschnittstelle für den Benutzer. Diese Schalter werden in der MCU und im vom Steuergerät definierten Programm verarbeitet.
5. LED-Matrix-Anzeige
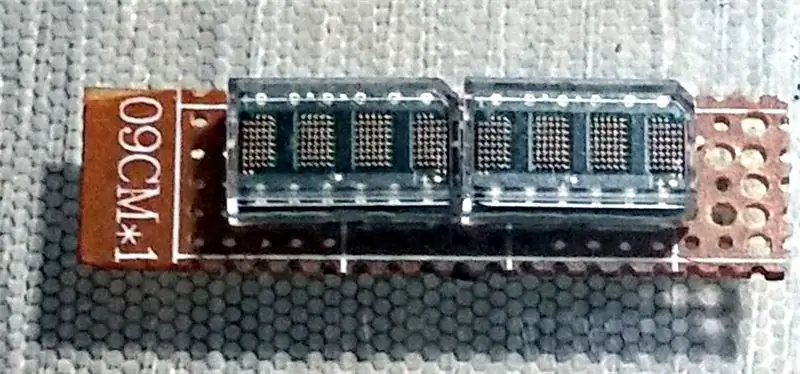
Die Geräteanzeige besteht aus zwei IC-umhüllten alphanumerischen LED-Matrizen HCMS-2902, jeder IC hat 4 Zeichen einer 5x7 winzigen LED-Matrix. Diese Displays sind einfach zu bedienen, unterstützen die 3-Draht-Kommunikation und sind klein - alles, was wir in diesem Projekt brauchen.
6. RGB-Hintergrundbeleuchtung:
Die farbwechselnde Hintergrundbeleuchtung basiert auf einer externen RGB-LED, die durch PWM-Signale von der MCU gesteuert wird. In diesem Projekt hat die RGB-LED insgesamt 4 Pins: R, G, B und Common, wobei die R, G, B-Farbpalette über PWM von der MCU gesteuert wird.
7. Summer:
Summerschaltung wird als Tonausgabe verwendet, hauptsächlich für Alarmzwecke. Der BJT-Schalter wird verwendet, um der Summerkomponente genügend Strom zuzuführen, sodass die Lautstärke laut genug ist, um eine lebende Person aufzuwecken.
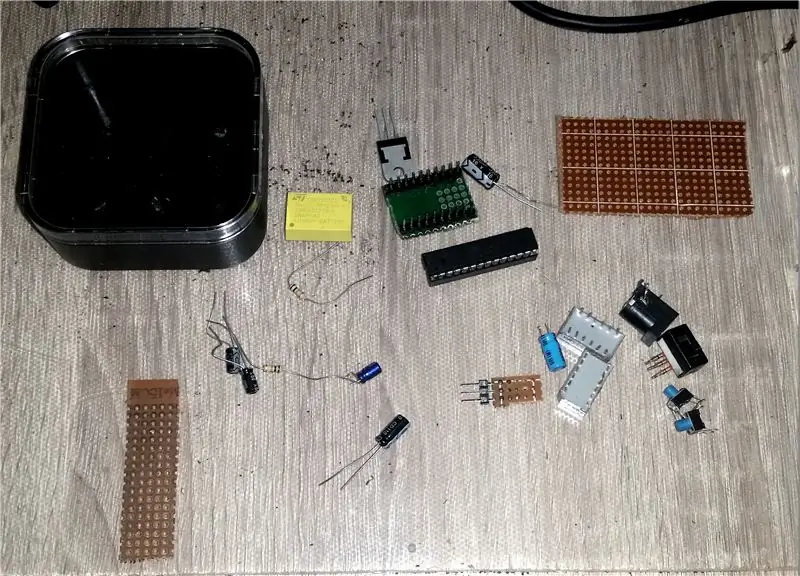
Schritt 2: Teile und Instrumente

I. Elektronik:
A. Integrierte und aktive Komponenten:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - AVAGO-Displays
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Passive Komponenten:
-
Widerstände:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Kondensatoren:
- 3 x 0,1uF
- 1 x 0,47 uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-polige RGB-LED
- 1 x Summer
- 1 x 32,768 kHz Quarz
C. Anschlüsse:
- 1 x Micro-USB-Anschluss
- 2 x 6-poliger Standard-Pitch-Stecker (100 mil).
- 2 x 4-poliger Standard-Pitch-Stecker (100 mil).
- 1 x Knopfzellenbatteriegehäuse.
D. Sonstiges:
- 3 x SPST-Drucktastenschalter
- 1 x 3V Knopfzellenbatterie.
E. Optionales Netzteil:
- 1 x LM7805 - Linearregler
- 2 x 0,1uF-Kappe
- 2 x 100uF-Kappe
II. Mechanisch:
- 1 x Kunststoffgehäuse
- 4 x Gummiaufsätze
- 1 x Prototyp-Lötplatte
- 1 x MCU-Header (bei Mikrocontroller-Ausfall)
- 2 x kleine 8mm Schrauben
- 2 x 8mm Unterlegscheiben
III. Instrumente und Materialien:
- Lötdrähte
- Schrumpfschläuche
- Lötzinn
- Lötkolben
- Cutter
- Zange
- Pinzette
- Bohrer
- Kleine Datei
- Verschiedene Schraubendreher
- Bremssattel
- Multimeter
- Steckbrett (optional)
- Micro-USB-Kabel
- Mittelgroße Datei
- Heißklebepistole
-
AVR ISP-Programmierer
NS. Programmierung:
- Atmel Studio 6.3 oder 7.0.
- ProgISP oder AVRDude
- Microsoft Excel (zur Erstellung von Anzeigezeichen)
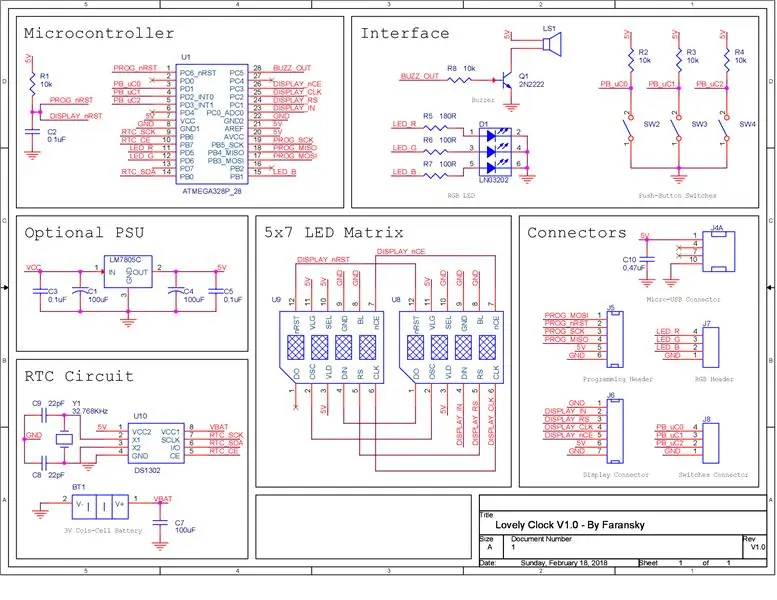
Schritt 3: Schemabeschreibung

Um es einfacher zu machen, die Funktionsweise der Schaltung zu verstehen, ist der Schaltplanschritt in sieben Untergruppen unterteilt. Beachten Sie, dass auf der Schaltplanseite Netznamen definiert sind, die auch Verbindungen zwischen separaten Teilkreisen des Geräts definieren.
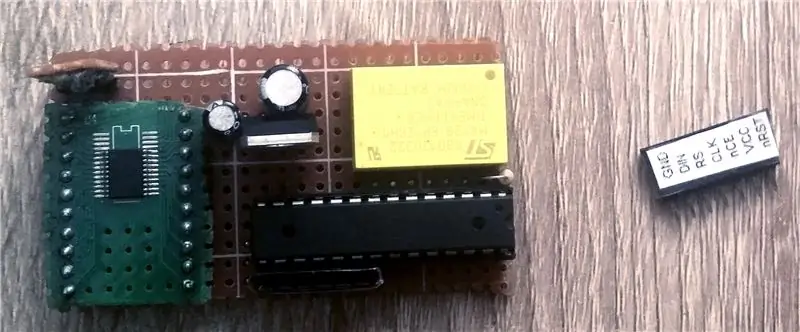
A. Hauptkomponentenplatine:
Wie bereits erwähnt, werden alle entsprechenden Teilschaltungen, die wir "im Inneren" des Geräts haben möchten, auf einer einzigen geschnittenen Prototypenplatine platziert. Fahren wir mit der Erläuterung des Betriebs der auf der Hauptplatine platzierten Schaltungen fort:
1. Mikrocontroller-Schaltung:
Die in diesem Projekt verwendete MCU ist ein ATMEGA328P. Die Stromversorgung erfolgt über ein externes 5V-Netzteil, in diesem Fall über den Micro-USB-Anschluss. Alle entsprechenden I/O-Pins werden gemäß den Designanforderungen verbunden. Das I/O-Mapping der Ports ist leicht verständlich, da alle Netznamen genau so definiert sind, wie sie im Programmierschritt verwendet werden. Die MCU verfügt über eine einfache RC-Reset-Schaltung, die entweder bei der Programmiersequenz und bei der Strominitialisierung verwendet wird.
Der entscheidende Teil der MCU ist die Programmierschaltung. Es gibt einen 6-poligen Programmieranschluss - J5. Stellen Sie sicher, dass die Netze VCC, GND und RESET für den externen ISP-Programmierer und die Hauptkomponentenplatine gemeinsam sind.
2. Echtzeituhr-Schaltung:
Die nächste Schaltung ist ein wichtiger peripherer Teil des Projekts. DS1302 ist ein Zeitmessungs-IC mit Erhaltungsladung, der verarbeitete Zeit- und Datumswerte an unsere Verarbeitungseinheit liefert. DS1302 kommuniziert mit der MCU über eine 3-Draht-Schnittstelle, ähnlich der 3-Draht-SPI-Kommunikation, auf den folgenden Leitungen:
- RTC_SCK (Output): Führt das Ansteuern und Abtasten von Daten durch, die auf der SDO-Leitung übertragen werden.
- RTC_SDO (I/O): Datentreiberleitung. Fungiert als Eingabe an die MCU, wenn Zeit-/Datumsdaten empfangen werden, und als Ausgabe, wenn Daten übertragen werden (weitere Erläuterungen finden Sie unter Programmiergrundlagen).
- RTC_CE:(Output): Datenübertragungsfreigabeleitung. Wenn von der MCU auf HIGH gesetzt wird, sind die Daten zum Senden/Empfangen bereit.
DS1302 erfordert einen externen 32,768KHz Quarzoszillator für das adäquate Schaltungsverhalten. Um eine große Drift des Schaltungszählsystems zu vermeiden (Driftphänomene sind bei dieser Art von integrierten Schaltungen einfach unvermeidlich), müssen zwei Kalibrierkondensatoren an jedem Quarzstift angebracht werden (siehe Teile X1, C8 und C9 in den Schaltplänen). 22pF war nach vielen Experimenten mit Zeitmessungsmaßnahmen in diesem Projekt ein optimaler Wert. Wenn Sie also die Schaltung vollständig verlöten, stellen Sie sicher, dass es eine Option gibt, diese Kondensatoren durch andere Werte zu ersetzen. Aber 22pF für kleine Boards funktionierten ziemlich gut für sehr kleine Drifts (7 Sekunden pro Monat).
Die letzte Komponente in dieser Schaltung - eine 3-V-Knopfzellenbatterie sollte auf der Platine platziert werden, um dem DS1302 IC genügend Energie zuzuführen, damit er seinen Zeitzählbetrieb fortsetzen kann.
4. 8 Zeichen LED-Matrix:
Die Geräteanzeige basiert auf 2 x 4 Zeichen LED-Matrix-Display-ICs, die über eine 3-Draht-Schnittstelle programmiert werden, ähnlich dem DS1302 der RTC-Schaltung, mit dem einzigen Unterschied, dass die Datenbereitstellungsleitung (SDI) als MCU-Ausgang definiert ist (es sei denn, Sie möchten hinzufügen) Statusüberprüfungsfähigkeit Ihres Anzeigekreises). Displays werden in einer seriellen 3-Draht-Erweiterung kombiniert, sodass beide ICs als ein einziges Display-Gerät fungieren, wo es die Möglichkeit gibt, es für alle Display-Zeichendefinitionen zu programmieren (siehe SPI-Serienkombination). Alle Netznamen der Schaltung stimmen mit den entsprechenden MCU-Verbindungen überein - beachten Sie, dass es gemeinsame Netze gibt, die die Kommunikation zwischen den Displays herstellen, und es ist nicht erforderlich, beide Display-Kommunikationsschnittstellen mit der MCU zu verbinden. Programmierung und Zeichenbildungssequenz werden in weiteren Schritten definiert.5. Benutzerschnittstellenschaltung:
Die Benutzeroberfläche ist in zwei Untergruppen unterteilt - Eingabe- und Ausgabesysteme: Eingabesystem: Das Gerät selbst verfügt über einen vom Benutzer bereitgestellten Eingang, der als drei SPST-Drucktastenschalter mit zusätzlichen Pull-up-Widerständen definiert ist, um eine definierte Logik entweder auf HIGH oder LOW auf. zu treiben die MCU. Diese Schalter bieten ein Steuerungssystem für den gesamten programmierten Algorithmus, da Zeit-/Datumswerte, Menüsteuerung usw. angepasst werden müssen.
6. Ausgabesystem:
A. Die Summerschaltung bietet eine Tonausgabe in beiden Zuständen, den Bestätigungston für die Menüumschaltung und den Alarmalgorithmus. Als Schalter wird ein NPN-Transistor verwendet, der dem Summer genügend Strom liefert, damit er in einer angemessenen Intensität ertönt. Der Summer wird direkt von der MCU-Software gesteuert. B. RGB-LED wird als Hintergrundbeleuchtung des Geräts verwendet. Es wird direkt von der MCU gesteuert, mit vier Optionen für die Auswahl der Hintergrundbeleuchtung: ROT, GRÜN, BLAU, PWM oder AUS. Beachten Sie, dass Widerstände, die in Reihe mit den R-, G- und B-Pins der LED geschaltet sind, unterschiedliche Werte haben, da jede Farbe bei konstantem Strom eine unterschiedliche Intensität hat. Für grüne und blaue LEDs gibt es die gleichen Eigenschaften, wenn Rot eine etwas größere Intensität hat. Somit ist die rote LED mit dem größeren Widerstandswert verbunden - in diesem Fall: 180Ohm (Siehe RGB-LED-Erklärung).7. Anschlüsse:
Auf der Hauptplatine befinden sich Anschlüsse, um die Kommunikation zwischen externen Schnittstellenkomponenten wie: Display, RGB-LED, Stromeingang und Drucktastenschaltern und der Hauptplatine zu ermöglichen. Jeder Steckverbinder ist einer anderen Schaltung zugeordnet, wodurch die Komplexität der Gerätemontage drastisch sinkt. Wie Sie in den Schaltplänen sehen können, ist jede Steckernetzreihenfolge optional und kann ausgetauscht werden, wenn dies die Verdrahtung erheblich vereinfacht. Nachdem wir alle Schaltplankonzepte behandelt haben, fahren wir mit dem nächsten Schritt fort.
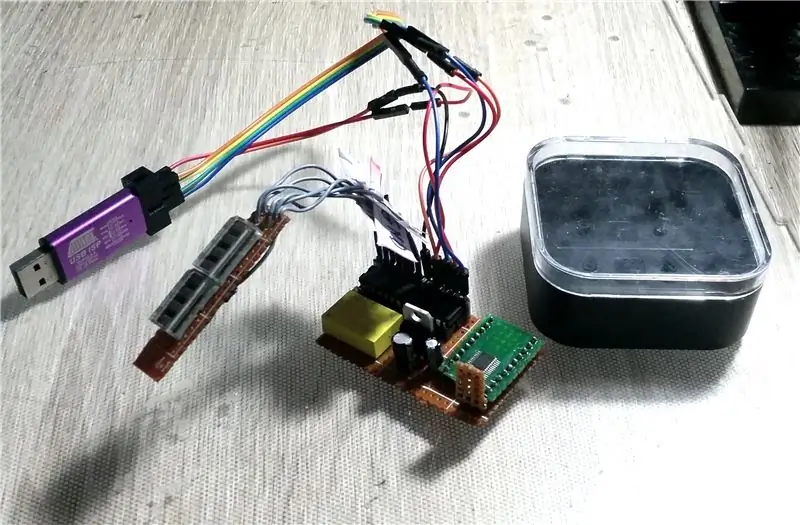
Schritt 4: Löten



Für einige von uns ist es wahrscheinlich der schwierigste Schritt im ganzen Projekt. Um die schnellstmögliche Inbetriebnahme des Geräts zu erleichtern, sollte der Lötvorgang in der folgenden Reihenfolge durchgeführt werden:
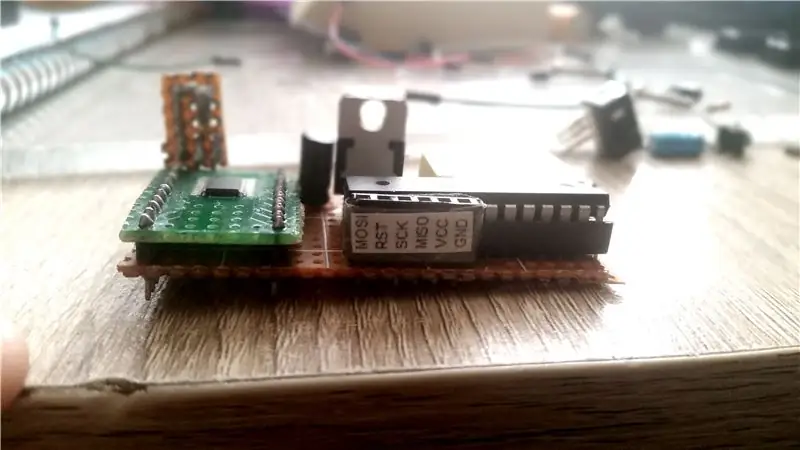
1. MCU- und Programmieranschluss: Es wird empfohlen, anstelle der MCU selbst einen 28-Pin-Header zu löten, um im Fehlerfall den MCU-IC ersetzen zu können. Stellen Sie sicher, dass das Gerät programmiert und eingeschaltet werden kann. Es wird empfohlen, einen Aufkleber mit der Pinbeschreibung auf dem Programmierstecker anzubringen (siehe drittes Bild).
2. RTC-Schaltung: Stellen Sie nach dem Löten aller benötigten Teile sicher, dass die Kalibrierkondensatoren leicht ausgetauscht werden können. Wenn Sie ein 3-V-Knopfzellenbatteriegehäuse verwenden möchten, stellen Sie sicher, dass es den Abmessungen des Gerätegehäuses entspricht.
3. Display: Zwei Display-ICs sollten auf die separate kleine Platine gelötet werden (Abb. 1). Nach dem Löten aller benötigten Netze müssen externe Drähte vorbereitet werden (Abb. 4): Diese Drähte sollten angelötet und an der Seite der Anzeigetafel geführt werden, beachten Sie, dass Spannungen und mechanische Belastungen auf die Drähte nicht auftreten würden die Lötstellen auf der Anzeigeplatine beeinträchtigen.
4. Auf den Drähten aus dem vorherigen Schritt sollten Etikettenaufkleber angebracht werden - das würde den Montageprozess im weiteren Schritt erheblich erleichtern. Optionaler Schritt: Fügen Sie jedem Kabel einen einpoligen Stecker hinzu (Arduino-Stil).
5. Löten Sie die restlichen Anschlüsse auf der Hauptplatine, einschließlich der Peripheriekomponenten. Auch hier wird empfohlen, für jeden Stecker Aufkleber mit einer Pin-Beschreibung anzubringen.
6. Summerschaltung: Der Summer befindet sich im Inneren des Geräts, daher sollte er auf der Hauptplatine verlötet werden, der Verbindungsstecker ist nicht erforderlich.
7. RGB-LED: Um Platz auf der Hauptplatine zu sparen, habe ich die Vorwiderstände auf die LED-Pins gelötet, wobei jeder Widerstand seiner eigenen abgestimmten Farbe und dem entsprechenden MCU-Pin entspricht (Abb. 5).
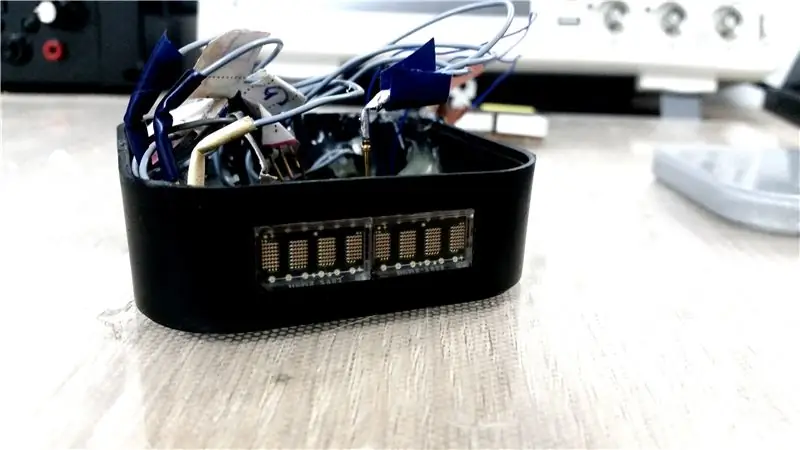
Schritt 5: Zusammenbauen



Dieser Schritt definiert das Erscheinungsbild des Projekts - elektrisch und mechanisch. Wenn alle empfohlenen Hinweise berücksichtigt wurden, wird der Montageprozess sehr einfach durchzuführen. Die folgende Schritt-für-Schritt-Abfolge liefert vollständige Prozessinformationen:
Teil A: Gehäuse
1. Bohren Sie drei Löcher entsprechend dem Durchmesser des Druckknopfes (in diesem Fall 3 mm).2. Bohren Sie ein für den Summer vorgesehenes Loch an der Seite des Gehäuses. Jeder gewünschte Bohrerdurchmesser kann verwendet werden.3. Bohren Sie ein kleines Loch als Grundlage zum Schleifen entsprechend dem USB-Anschluss, den Sie verwenden sollten (in diesem Fall Micro-USB). Führen Sie anschließend das Schleifen mit der kleinen Feile durch, um die Steckerabmessungen anzupassen.4. Bohren Sie ein relativ großes Loch als Grundlage zum Schleifen. Führen Sie das Schleifen mit einer mittelgroßen Feile gemäß den Anzeigemaßen durch. Stellen Sie sicher, dass an der Außenseite des Gehäuses Anzeige-ICs vorhanden sind.5. Bohren Sie ein mittelgroßes Loch in die Unterseite des Geräts, entsprechend dem RGB-LED-Durchmesser. Teil B - Zubehör:
1. Löten Sie zwei Drähte an jeden der drei Taster (GND und Signal). Etikettenaufkleber und einpolige Stecker an Drähten werden empfohlen.2. Befestigen Sie vier vorbereitete Drähte an den RGB-LED-Pins. Etikettenaufkleber und Schrumpfschläuche auf die Lötstellen kleben.3. Bringen Sie vier Gummifüße an der Unterseite des Geräts an. Teil C - Anschließen der Teile:
1. Platzieren Sie die RGB-LED auf der Unterseite des Gehäuses und verbinden Sie sie mit dem dafür vorgesehenen Anschluss auf der Hauptplatine. Befestigen Sie es mit dem Heißkleber.2. Platzieren Sie drei Drucktastenschalter, verbinden Sie sie mit dem dafür vorgesehenen Anschluss auf der Hauptplatine und befestigen Sie sie mit dem Heißkleber.3. Platzieren Sie den USB-Stecker und verbinden Sie ihn mit den Stromversorgungspins des Programmiersteckers (VCC und GND). Achten Sie darauf, dass die Polarität der Stromversorgungsleitungen mit den Lötteilen übereinstimmt. Befestigen Sie es mit Heißkleber.4. Platzieren Sie die Anzeigeplatine, verbinden Sie sie mit dem dafür vorgesehenen Anschluss. Befestigen Sie es mit dem Heißkleber. Hinweise:
1. Es wird empfohlen, dem Hauptplatinengehäuse und der oberen Abdeckung Schrauben-Mutter-Paare hinzuzufügen (wie in diesem Fall gezeigt).2. Um Kabelbruch zu vermeiden, befestigen Sie sie so, dass ihr Aussehen im Inneren des Gehäuses berücksichtigt wird.
Schritt 6: Kurze Einführung in die Programmierung



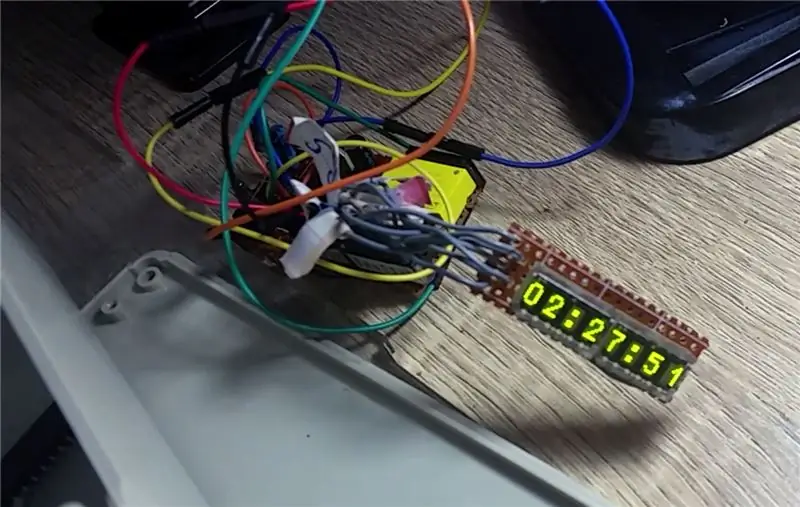
Nachdem alle Teile gelötet sind, wird empfohlen, einen ersten Gerätetest durchzuführen, bevor mit dem abschließenden Montageschritt fortgefahren wird. Der MCU-Code wird in C geschrieben und ATMEGA328P wird über einen beliebigen ISP-Programmierer programmiert (Es gibt verschiedene Arten von Atmel-Programmiergeräten: AVR MKII, AVR DRAGON usw. - Ich habe einen billigen USB ISP Programmer von eBay verwendet, der von ProgISP oder AVRDude Software gesteuert wird). Die Programmierumgebung muss Atmel Studio 4 oder höher sein (ich empfehle dringend die neuesten Softwareversionen). Wenn ein externer, nicht von Atmel Studio inhärenter Programmierer verwendet wird, muss der Programmiersoftware ein.hex-Dateipfad angegeben werden (normalerweise im Debug- oder Release-Ordner des Projekts). Stellen Sie sicher, dass das Gerät programmiert werden kann, bevor Sie mit dem Montageschritt fortfahren, und dass alle grundlegenden AVR-Projekterstellungs- und -kompilierungsprozesse auf dem ATMEGA328P-Mikrocontroller basieren (siehe Atmel Studio-Tutorial).
Schritt 7: Die Codebeschreibung


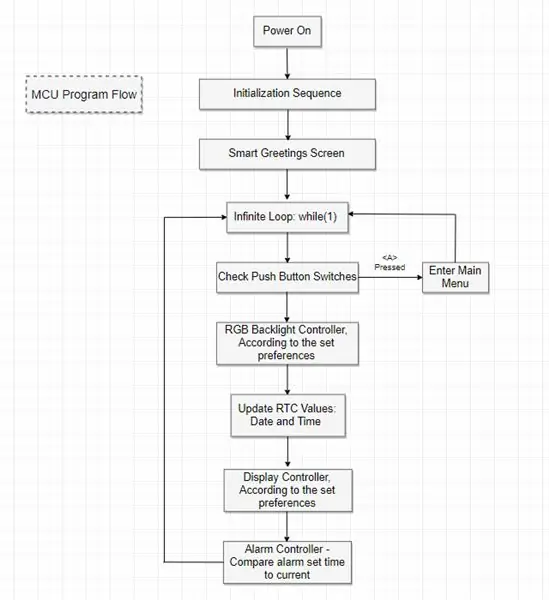
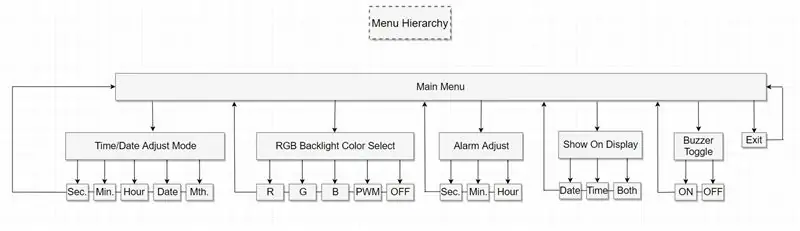
Der Decice-Code-Algorithmus ist in zwei halbseparate Schichten unterteilt: 1. Kernschicht: Kommunikation mit peripheren Schaltkreisen, Gerätebetriebsdefinition, Initialisierung und Komponentendeklarationen.2. Schnittstellenschicht: Benutzer-Gerät-Interaktion, Menüfunktionalität, Uhr/Summer/Farbe/Alarmeinstellung. Der Programmablauf ist in der Abbildung beschrieben. 1, wobei jeder Block dem MCU-Zustand entspricht. Das beschriebene Programm fungiert als grundlegendes "Betriebssystem", das eine Schnittstelle zwischen Hardware und Außenwelt bereitstellt. Die folgende Erläuterung beschreibt die wesentliche Programmbedienung in Teilen:Teil A: Kernschicht:
1. MCU-I/O-Initialisierung: Zunächst müssen die Hardwarekomponenten initialisiert werden: - Vom Code verwendete Konstanten. - Ports I/O - Schnittstelle. - Peripheriekommunikationsdeklarationen.
2. Grundlegende allgemeine Funktionen: Einige Funktionen werden von separaten Codeblöcken verwendet, die Operationen auf Pins definieren, die von der Software gesteuert werden: - Aktivieren/Deaktivieren der RTC- und Anzeigetafelkommunikation.- Summertonerzeugung ein/aus.- 3-Draht-Uhr Up/Clock-Down-Funktionen.- Funktionen zur Charaktererstellung anzeigen.3. Peripherie-Initialisierung: Nachdem die E/A-Ports konfiguriert sind, findet die Kommunikation zwischen der Definition der Schaltkreisfunktionen statt. Nach Abschluss beginnt die MCU mit der Initialisierung der RTC- und Anzeigeschaltungen unter Verwendung der oben definierten Funktionen.
4. Definition der Kernfunktionen: In diesem Stadium ist das Gerät eingestellt und bereit, mit einigen peripheren Schaltkreisen zu kommunizieren. Diese Funktionen definieren: - Schalter-Kippsteuerung - RGB-LED-Betrieb (insbesondere PWM) - Summer-Rechteckwellengenerator
5. Anzeigefunktionen: Ich habe im Internet nicht viel über die von mir verwendeten HSMS-ICs gefunden, also habe ich die Bibliothek selbst geschrieben. Anzeigefunktionen bieten eine vollständige Zeichenanzeigefunktionalität, einschließlich der Anzeige von ASCII-Zeichen und beliebigen ganzen Zahlen. Funktionen werden verallgemeinert geschrieben. Wenn also Anzeigefunktionen aus irgendeinem Teil des Codes aufgerufen werden müssen, ist es einfach, sie zu verwenden, da sie durch die Operation verallgemeinert werden (z. B. Zeichenfolgenanzeige, Einzelzeichenanzeige usw.).
6. RTC-Betriebsfunktionen: Alle RTC-Funktionen sind in verallgemeinerter Weise (ähnlich dem eingestellten Display-Funktionen) entsprechend dem Betrieb des DS1302 IC geschrieben. Code basiert auf geschriebenen Bibliotheken, die in vielen Variationen auf gitHub verfügbar sind. Wie Sie im endgültigen Code sehen werden, sind die Anzeige- und RTC-Funktionen in den separaten.c- und.h-Dateien enthalten. Teil B - Schnittstellenschicht:
1. Hauptfunktion: Im Abschnitt void main() werden alle Kerninitialisierungsfunktionen deklariert. Direkt nach der Initialisierung aller Komponenten tritt die MCU in eine Endlosschleife ein, in der die Gerätefunktionalität von einem Benutzer gesteuert wird.
2. Echtzeitschalter, Hintergrundbeleuchtung und Anzeigesteuerung: Während die MCU in einer Endlosschleife läuft, führt die MCU eine Aktualisierung an jedem Teil des Geräts durch. Es wählt aus, welche Daten angezeigt werden sollen, welche Taste gedrückt wurde und welcher Hintergrundbeleuchtungsmodus ausgewählt wurde.
3. Benutzermenüfunktionen: Diese Funktionen haben eine baumartige Form (siehe Abb. X), wobei das Menüsystem und die Hierarchie als Zustandsmaschine definiert sind. Jeder Zustandsautomat, der durch eine Benutzereingabe gesteuert wird - Druckknopf schaltet, wenn ein entsprechender Druckknopf gedrückt wurde - ändert der Zustandsautomat seinen Wert. Es ist so konzipiert, dass alle im Menü vorgenommenen Änderungen am Gerät sofort geändert werden.
4. Benutzermenüumschaltung: Wenn die Benutzereingabe erfolgt, muss der Menüstatus seinen Status ändern. Diese Funktionen bieten also eine benutzerabhängige Kontrolle über eine Zustandsmaschine. In diesem speziellen Fall: Weiter, Zurück und OK.
Schritt 8: Endgültiger Code und nützliche Dateien
Und das ist es! In diesem Schritt finden Sie alle Dateien, die Sie möglicherweise benötigen: - Elektrische Schaltpläne - Vollständiger Quellcode - Display Character BuilderOptionale Funktion: Es gibt eine Vielzahl von Zeichen, die in der Display-ICs-Bibliothek angezeigt werden können, aber einige sind nicht enthalten. Wenn Sie selbst Zeichen erstellen möchten, fügen Sie den Fallzustand mit einer ASCII-Referenz in der Funktion Print_Character(' ') hinzu (siehe Funktionen von display.c). Hoffe, Sie finden dieses Instructable nützlich:) Vielen Dank fürs Lesen!
Empfohlen:
Winzige H-Brücken-Treiber - Grundlagen: 6 Schritte (mit Bildern)

Winzige H-Brücken-Treiber | Grundlagen: Hallo und willkommen zurück zu einem anderen Instructable! Im vorherigen habe ich Ihnen gezeigt, wie ich mit einem Python-Skript Spulen in KiCad erstellt habe. Dann habe ich ein paar Variationen von Spulen erstellt und getestet, um zu sehen, welche am besten funktioniert. Mein Ziel ist es, die riesigen
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
