
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

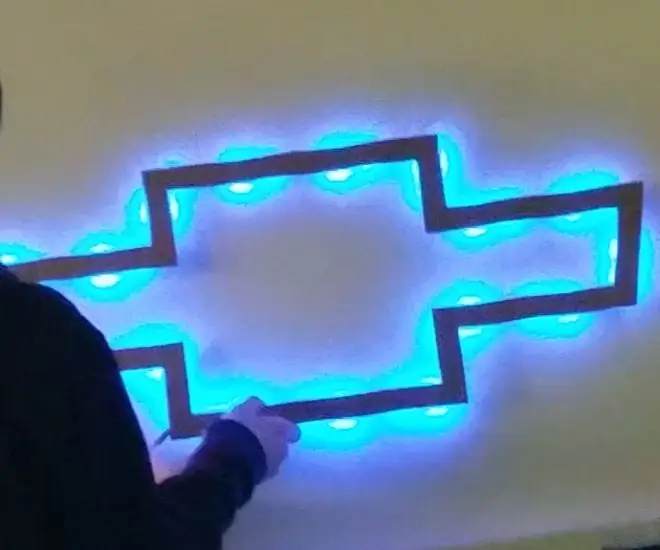
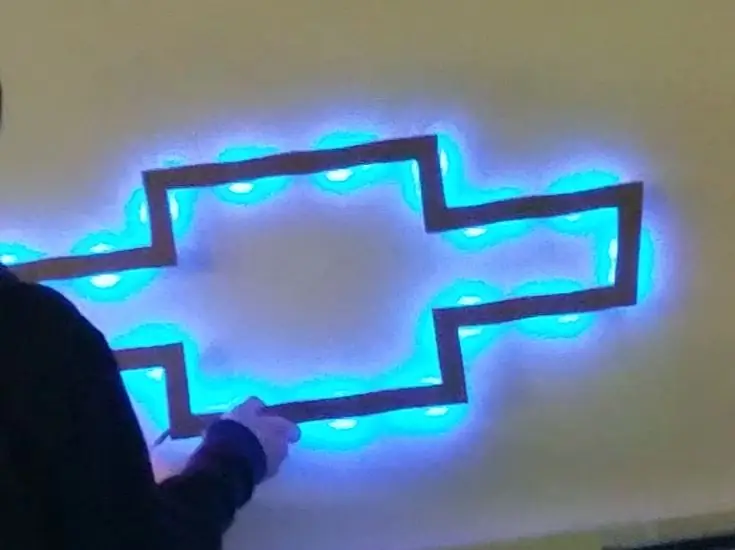
Mein letztes Projekt für digitale Elektronik ist das Chevy-Logo aus Aluminium mit farbwechselnden Neo-Pixeln, das an einer Wand hängen kann.
Schritt 1:

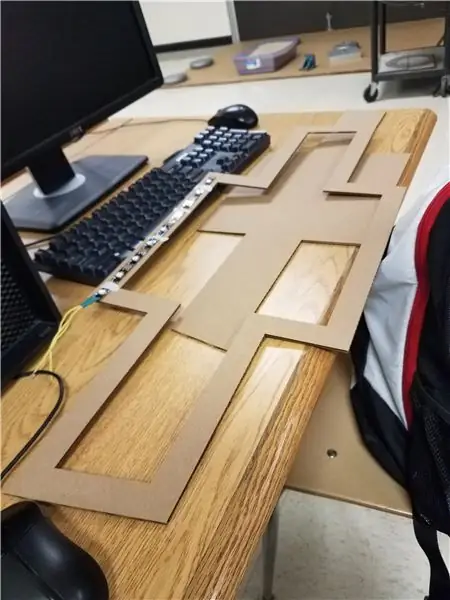
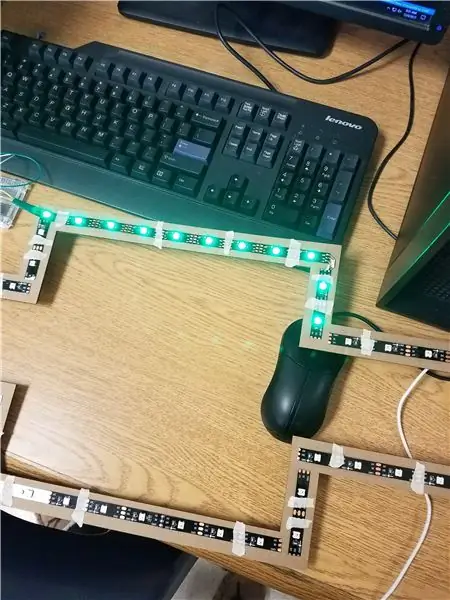
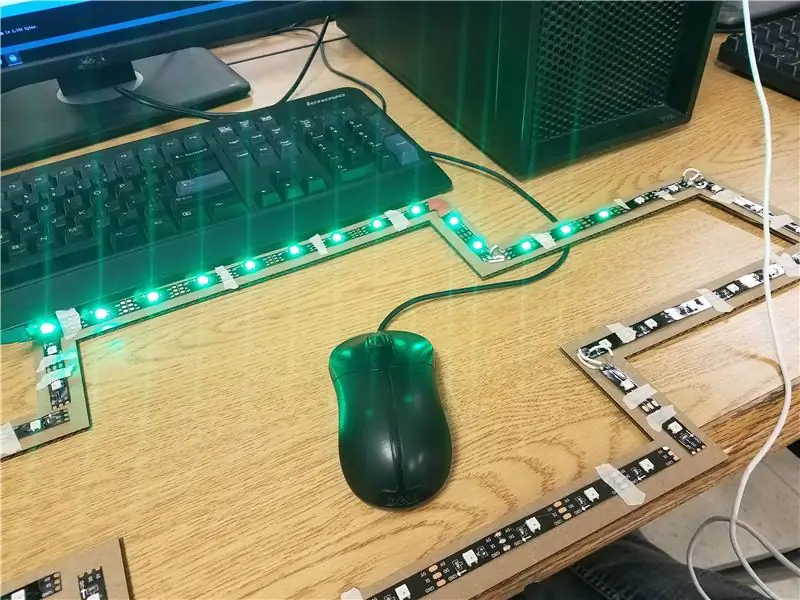
Holen Sie sich die Maße des Prototyps und machen Sie dann den Prototyp aus Pappe. Beginnen Sie dann, die Neopixel vorübergehend mit Klebeband auf der Rückseite des Prototyps zu befestigen.
Schritt 2:

Sobald die Neopixel vorübergehend angebracht sind, beginnen Sie, die Enden der Teile zusammenzulöten. Nachdem ich ein paar Stücke zusammengelötet hatte, steckte ich die Neo-Pixel in mein Arduino, um sicherzustellen, dass die Pixel aufleuchteten.
Schritt 3:

Zu diesem Zeitpunkt begann ich auch, den Strandtest zu manipulieren, um die Neopixel dazu zu bringen, das zu tun, was ich wollte.
Schritt 4:

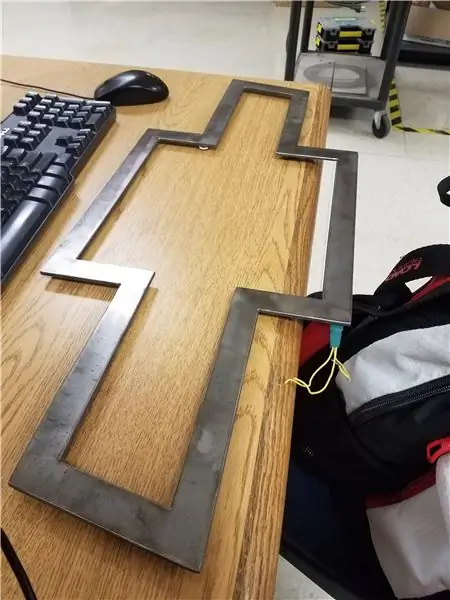
Dann schneide ich das Logo in Aluminium mit den gleichen Abmessungen aus dem Prototyp aus.
Schritt 5:

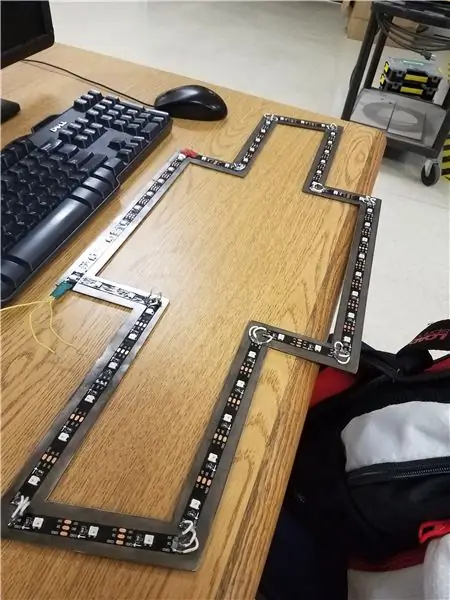
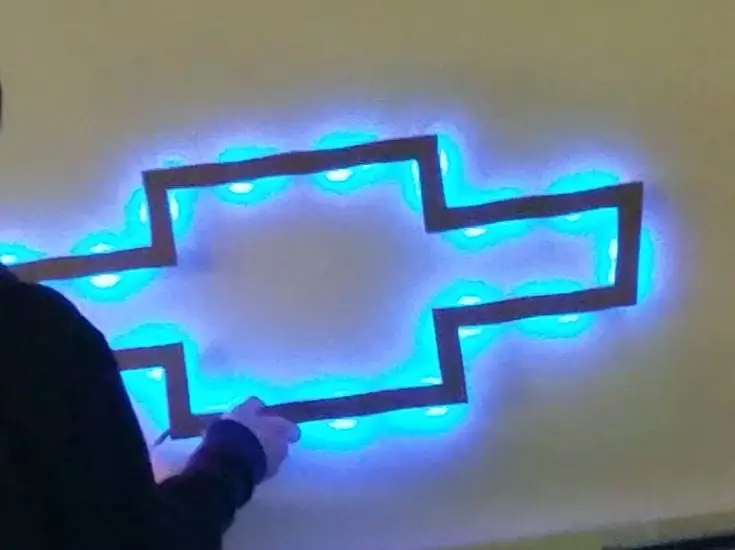
Bringen Sie die Neopixel dauerhaft auf der Rückseite des Aluminium-Logos an. Ich habe dann die Neo-Pixel in mein Arduino gesteckt, um zu sehen, wie das Ganze aufleuchtet. Dies war, als ich anfing, meinen eigenen Code zu schreiben
Schritt 6:

Ich versuche immer noch, meinen Code herauszufinden, aber bis das passiert, werde ich nur den Strandtest in meinem Arduino behalten, damit er immer noch gut aussehen kann.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
