
Inhaltsverzeichnis:
- Schritt 1: Teile und Komponenten
- Schritt 2: Planen Sie Ihren Fortschritt
- Schritt 3: So verwenden Sie Potentiometer
- Schritt 4: Schaltplan für (3x) Potentiometer
- Schritt 5: Verwenden von AnalogRead() und Variablen
- Schritt 6: Verwenden des seriellen Monitors mit 1 Knopf
- Schritt 7: Verwenden der RGB-LED
- Schritt 8: Verwenden von Potentiometern zur Steuerung der RGB-LED (mit einem Fehler)
- Schritt 9: BONUS: Map() Funktion und Cleaner Code
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


Von tliguori330Folgen Sie mehr vom Autor:





Über: Immer lernen….. Mehr über tliguori330 »
Ein Farbmischer ist ein großartiges Projekt für alle, die mit Arduino arbeiten und wachsen. Am Ende dieser Anleitung können Sie fast jede erdenkliche Farbe mischen und anpassen, indem Sie 3 Knöpfe drehen. Das Fähigkeitsniveau ist niedrig genug, dass sogar ein kompletter Rookie es erfolgreich abschließen kann, aber auch interessant genug, um einem erfahrenen Tierarzt Spaß zu machen. Die Kosten für dieses Projekt sind so gut wie nichts und die meisten Arduino-Kits werden mit den benötigten Materialien geliefert. Der Kern dieses Codes sind einige grundlegende Arduino-Funktionen, die jeder, der Arduino verwendet, verstehen möchte. Wir werden auf die Funktionen analogRead() und analogWrite() wie eine andere übliche Funktion namens map() eingehen. Diese Links führen Sie zu den Arduino-Referenzseiten für diese Funktionen.
Schritt 1: Teile und Komponenten




Arduino Uno
Potentiometer (x3)
RGB-LED
220 Ohm Widerstand (x3)
Überbrückungsdrähte (x12)
Brotbrett
Schritt 2: Planen Sie Ihren Fortschritt

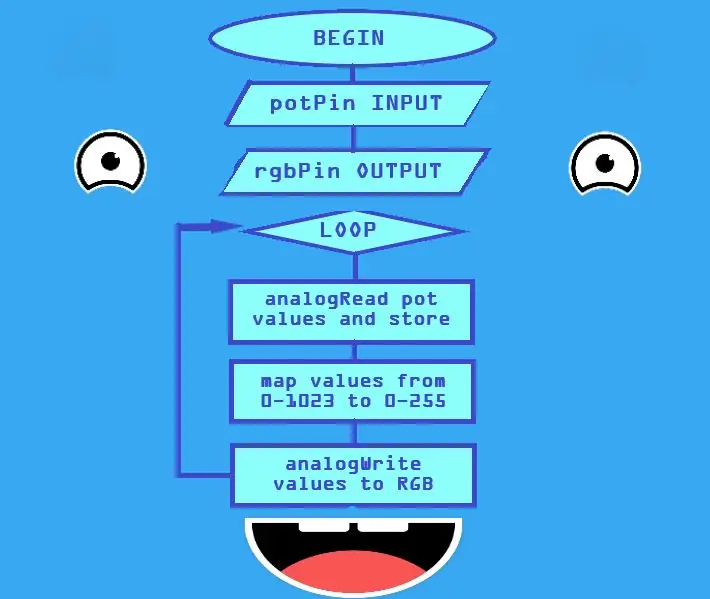
Es kann sehr hilfreich sein, zu planen, wie Sie Ihr Projekt abschließen werden. Beim Codieren dreht sich alles um die logische Weiterentwicklung von einem Schritt zum nächsten. Ich habe ein Flussdiagramm erstellt, das beschreibt, wie meine Skizze ausgeführt werden soll. Das übergeordnete Ziel besteht darin, dass 3 Knöpfe (Potentiometer) jede der drei Farben einer RGB-LED steuern. Um dies zu erreichen, müssen wir eine Skizze erstellen, die dem Flussdiagramm entspricht. Wir wollen….
1) Lesen Sie 3 verschiedene Potentiometer aus und speichern Sie ihre Werte in Variablen.
2) Wir konvertieren diese Werte so, dass sie dem Bereich der RGB-LED entsprechen.
3) Schließlich werden wir diese konvertierten Werte in jede der Farben des RGB schreiben.
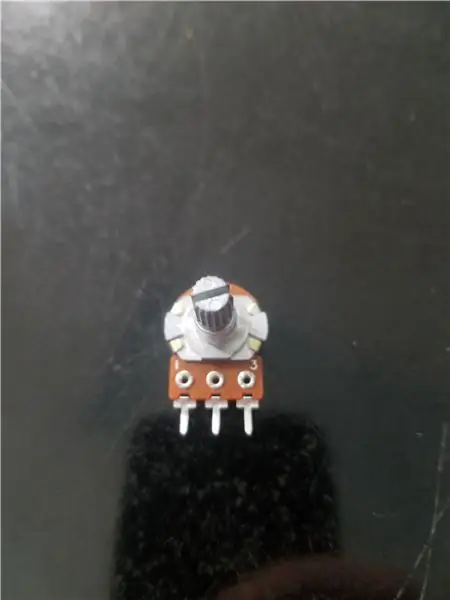
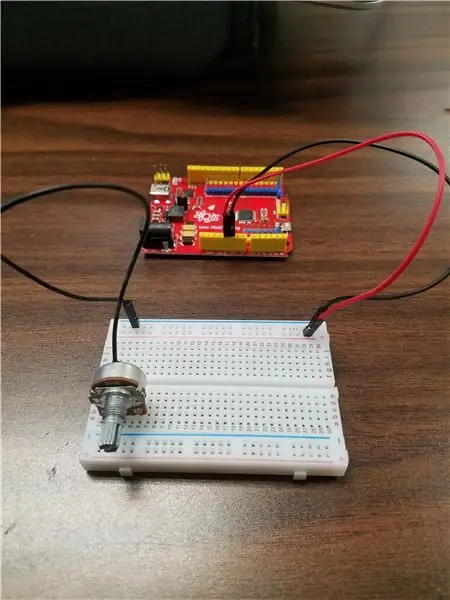
Schritt 3: So verwenden Sie Potentiometer


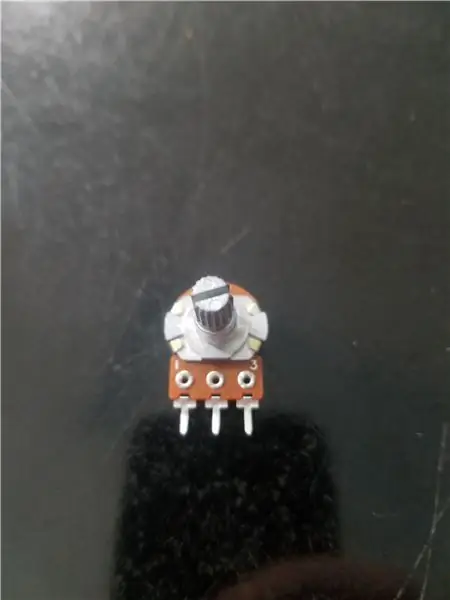
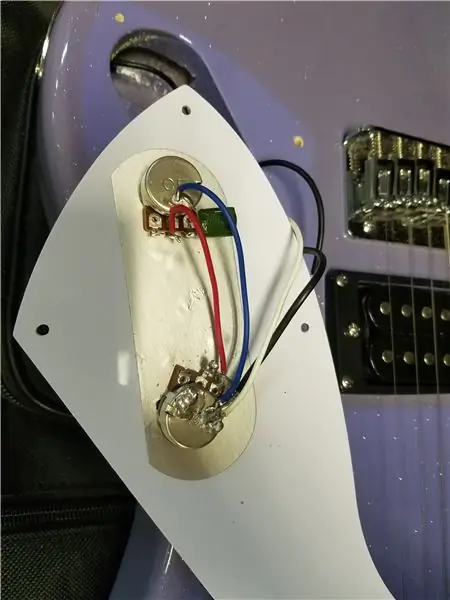
Als eine der grundlegendsten Komponenten in einem Elektronikbausatz kann das Potentiometer in vielen verschiedenen Projekten verwendet werden. Potentiometer funktionieren, indem sie es dem Benutzer ermöglichen, den Widerstand des Stromkreises physisch zu ändern. Das bekannteste Beispiel für ein Potentiometer ist ein Lichtdimmer. Durch Verschieben oder Drehen eines Knopfes ändert sich die Länge der Schaltung. ein längerer Weg führt zu mehr Widerstand. Der erhöhte Widerstand senkt umgekehrt den Strom und das Licht wird gedimmt. Diese können in allen Formen und Größen erhältlich sein, aber die meisten haben die gleiche Grundeinstellung. Ein Student bat um Hilfe beim Reparieren seiner Gitarre und wir fanden heraus, dass die Knöpfe genau die gleichen wie Potentiometer waren. Im Allgemeinen waren die äußeren Beine an 5 Volt und Masse angeschlossen und das mittlere Bein geht an einen analogen Pin wie A0
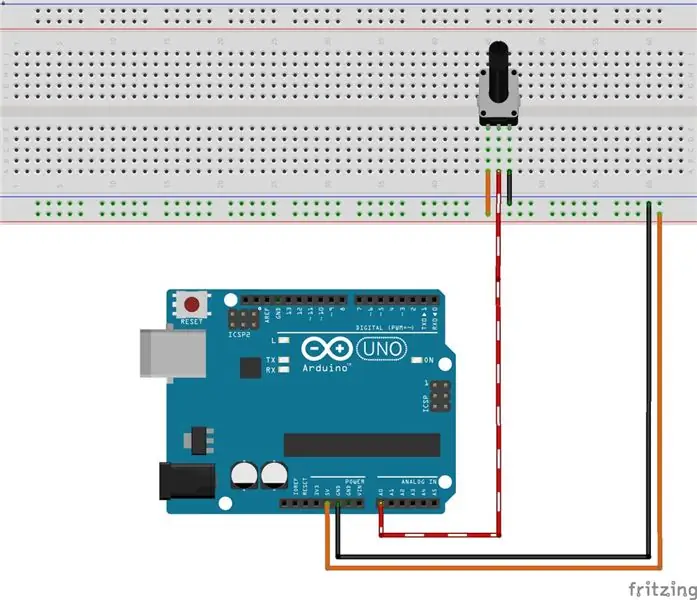
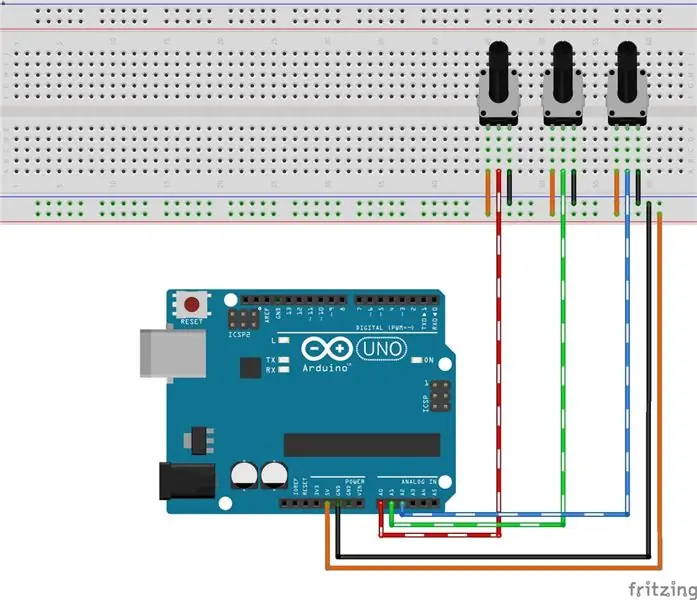
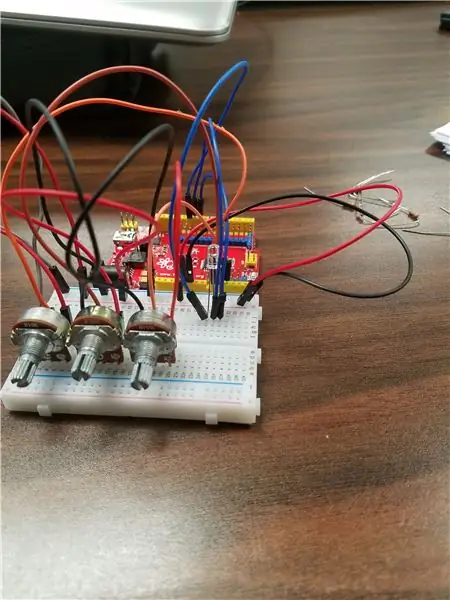
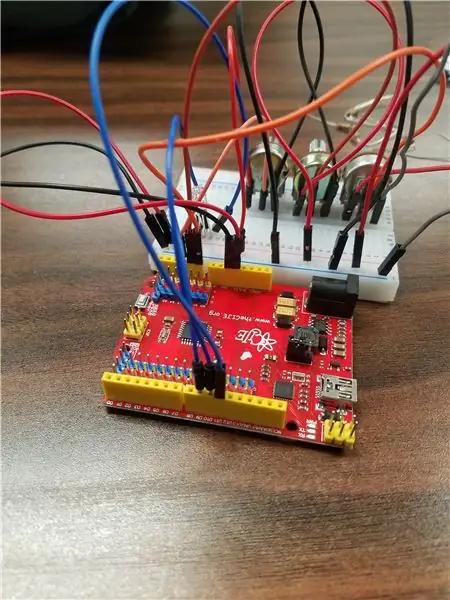
Schritt 4: Schaltplan für (3x) Potentiometer



Das linke Bein wird an 5V angeschlossen und das rechte Bein wird an GND angeschlossen. Sie können diese beiden Schritte tatsächlich umkehren und es wird dem Projekt nicht sehr schaden. Alles, was sich ändern würde, ist, den Regler ganz nach links zu drehen, um die volle Helligkeit zu erhalten, anstatt sie ganz auszuschalten. Das mittlere Bein wird mit einem der analogen Pins des Arduino verbunden. Da wir drei Knöpfe haben werden, wollen wir die Arbeit, die wir gerade gemacht haben, verdreifachen. Jeder Knopf benötigt 5 V und GND, damit diese mit einem Steckbrett geteilt werden können. Der rote Streifen auf dem Steckbrett ist mit 5 Volt verbunden und der blaue Streifen ist mit Masse verbunden. Jeder Regler benötigt einen eigenen analogen Pin, damit er mit A0, A1, A2 verbunden ist.
Schritt 5: Verwenden von AnalogRead() und Variablen
Wenn Ihr Potentiometer richtig eingestellt ist, sind wir bereit, diese Werte abzulesen. Wenn wir dies tun möchten, verwenden wir die Funktion analogRead(). Die korrekte Syntax ist analogRead(pin#); Um unser mittleres Potentiometer zu lesen, würden wir analogRead (A1); Um mit den Zahlen zu arbeiten, die vom Drehknopf an den Arduino gesendet werden, möchten wir diese Zahlen auch in einer Variablen speichern. Die Codezeile wird diese Aufgabe erfüllen, während wir das Potentiometer lesen und seine aktuelle Nummer in der Integer-Variablen "val" speichern.
int val = analogRead (A0);
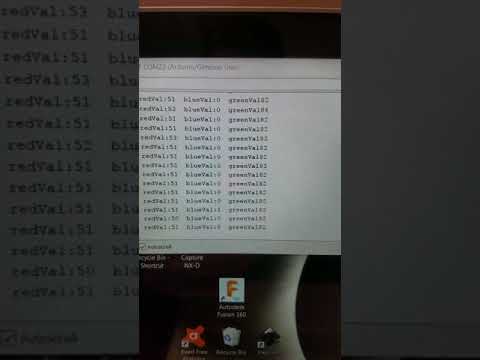
Schritt 6: Verwenden des seriellen Monitors mit 1 Knopf


Derzeit können wir Werte von den Drehreglern abrufen und in einer Variablen speichern, aber es wäre hilfreich, wenn wir diese Werte sehen könnten. Dazu müssen wir den eingebauten seriellen Monitor verwenden. Der folgende Code ist die erste Skizze, die wir tatsächlich in der Arduino-IDE ausführen werden, die auf ihrer Website heruntergeladen werden kann. Im void setup () aktivieren wir die mit jedem mittleren Bein verbundenen analogen Pins als EINGANG und aktivieren den seriellen Monitor mit Serial.begin (9600); Als nächstes lesen wir nur einen der Knöpfe und speichern ihn wie zuvor in einer Variablen. Die Änderung ist jetzt, dass wir eine Zeile hinzugefügt haben, die ausgibt, welche Zahl in der Variablen gespeichert ist. Wenn Sie die Skizze kompilieren und ausführen, können Sie dann Ihren seriellen Monitor öffnen und Zahlen auf dem Bildschirm scrollen sehen. Jedes Mal, wenn sich der Code wiederholt, lesen und drucken wir eine andere Zahl. Wenn Sie den an A0 angeschlossenen Knopf drehen, sollten Sie Werte von 0-1023 sehen. später wird das Ziel sein, alle 3 Potntiometer zu lesen, was 2 weitere analogReads und 2 verschiedene Variablen zum Speichern und Drucken erfordern würde.
Void-Setup () {
PinMode (A0, EINGANG); PinMode (A1, EINGANG); PinMode (A2, EINGANG); Serial.begin (9600); aufrechtzuerhalten. Void Schleife () {int val = analogRead (A0); Serial.println (val); }
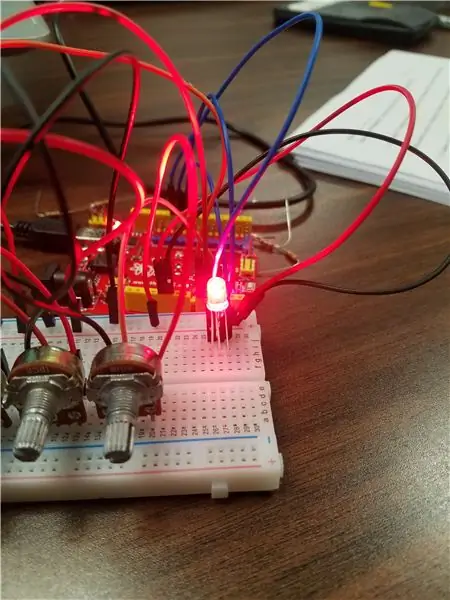
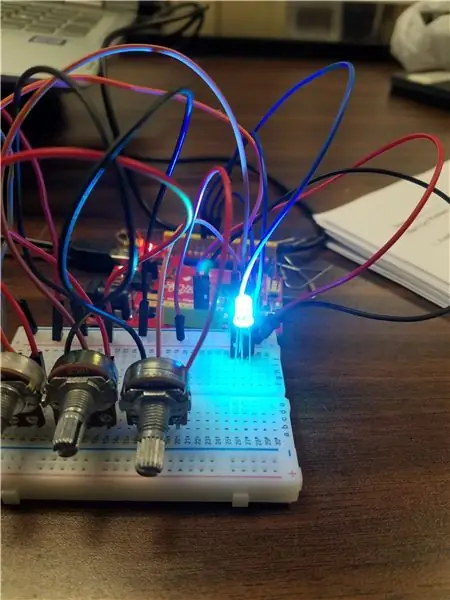
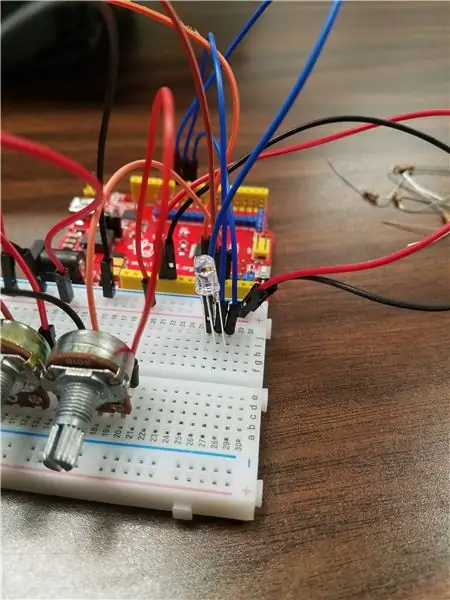
Schritt 7: Verwenden der RGB-LED



Die 4-beinige RGB-LED ist eine meiner Lieblingskomponenten für Arduino. Faszinierend finde ich, wie es ist, aus Mischungen von 3 Grundfarben endlose Farben zu kreieren. Der Aufbau ist ähnlich wie bei jeder normalen LED, aber hier haben wir im Grunde eine rote, blaue und grüne LED kombiniert. Die kurzen Beine werden jeweils von einem der PWM-Pins des Arduino gesteuert. Das längste Bein wird mit 5 Volt oder Masse verbunden, je nachdem, ob es sich um eine gemeinsame Anoden- oder gemeinsame Kathoden-LED handelt. Sie müssen beide Möglichkeiten ausprobieren, um dieses Problem zu lösen. Wir werden bereits 5V und GND mit dem Steckbrett verbunden haben, damit es leicht zu ändern sein sollte. Das obige Diagramm zeigt auch die Verwendung von 3 Widerständen. Ich überspringe diesen Schritt tatsächlich oft, da ich noch keine LED hatte.
Um Farben zu erstellen, verwenden wir die Funktion analogWrite(), um zu steuern, wie viel Rot, Blau oder Grün hinzugefügt werden soll. Um diese Funktion zu verwenden, müssen Sie angeben, mit welcher PIN-Nummer wir sprechen und einer Zahl zwischen 0-255. 0 ist komplett aus und 255 ist die höchste Menge einer Farbe. Verbinden wir das rote Bein mit Pin 9, das grüne mit Pin 10 und das blaue mit Pin 11. Dies kann einige Versuche erfordern, um herauszufinden, welches Bein welche Farbe hat. Wenn ich einen violetten Farbton machen wollte, könnte ich viel Rot machen, kein Grün und vielleicht die halbe Stärke von Blau. Ich ermutige Sie, an diesen Zahlen herumzubasteln, es ist wirklich aufregend. Einige gängige Beispiele sind in den Bildern oben
Void-Setup () {
pinMode(9, AUSGANG); pinMode(10, AUSGANG); pinMode(11, AUSGANG); aufrechtzuerhalten. Void Schleife () { AnalogWrite (9, 255); analogWrite (10, 0); analogWrite(11, 125) }
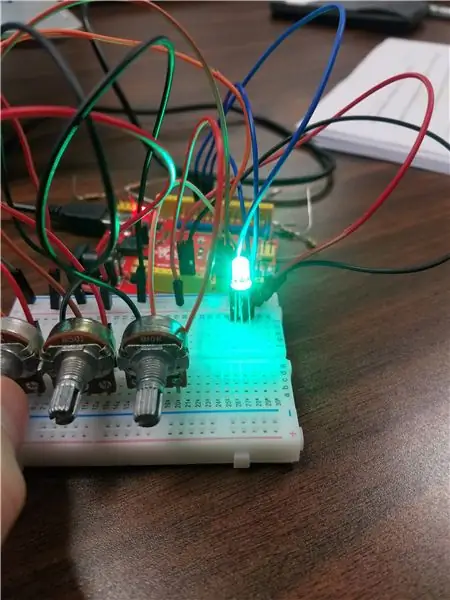
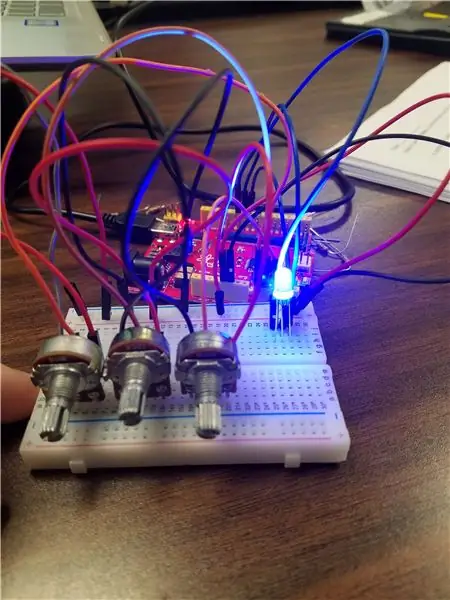
Schritt 8: Verwenden von Potentiometern zur Steuerung der RGB-LED (mit einem Fehler)



Es ist an der Zeit, unsere beiden Codes miteinander zu verschmelzen. Sie sollten gerade genug Platz auf einem Standard-Steckbrett haben, um alle 3 Knöpfe und die RGB-LED zu passen. Die Idee ist, anstatt die Werte für Rot, Blau und Grün einzugeben, verwenden wir die von jedem Poteniometer gespeicherten Werte, um die Farben ständig zu ändern. In diesem Fall benötigen wir 3 Variablen. das redval, greenval, blueval sind alle verschiedene Variablen. Denken Sie daran, dass Sie diese Variablen beliebig benennen können. Wenn Sie den "grünen" Knopf drehen und sich der rote Betrag ändert, können Sie die Namen entsprechend umschalten. Sie können jetzt jeden Knopf drehen und die Farben steuern !!
Void-Setup () {
PinMode (A0, EINGANG); PinMode (A1, EINGANG); PinMode (A2, EINGANG); pinMode(9, AUSGANG); pinMode(10, AUSGANG); pinMode(11, AUSGANG); aufrechtzuerhalten. Void setup () {int redVal = analogRead (A0); int greenVal = analogRead(A1); int blueVal = analogRead (A2); analogWrite(9, redVal); analogWrite(10, greenVal); analogWrite(11, blueVal); }
Schritt 9: BONUS: Map() Funktion und Cleaner Code
Sie werden vielleicht feststellen, dass, wenn Sie beginnen, den Knopf für eine Farbe nach oben zu drehen, er größer wird und dann plötzlich auf Aus fällt. Dieses Muster des Wachsens und dann des schnellen Abschaltens wiederholt sich viermal, wenn Sie den Knopf ganz nach oben drehen. Wenn Sie sich erinnern, sagten wir, dass die Potentiometer Werte zwischen 0 und 1023 lesen können. Die analogWrite()-Funktion akzeptiert nur Werte zwischen 0 und 255. Sobald das Potentiometer über 255 geht, beginnt es im Grunde wieder bei 0. Es gibt eine nette Funktion, die bei der Fehler namens map(). Sie können einen Zahlenbereich in einem Schritt in einen anderen Zahlenbereich umwandeln. Wir konvertieren Zahlen von 0-1023 in Zahlen von 0-255. Zum Beispiel, wenn der Knopf auf die Hälfte eingestellt war, sollte er ungefähr 512 anzeigen. Diese Zahl würde auf 126 geändert, was der halben Stärke der LED entspricht. In dieser letzten Skizze habe ich die Pins mit variablen Namen für meine Bequemlichkeit benannt. Sie haben jetzt einen fertigen Farbmischer zum Experimentieren !!!
// Variablennamen für Potentiometer-Pins
int redPot = A0; int greenPot = A1; int bluePot = A2 // Variablennamen für RGB-Pins int redLED = 9; int grüne LED = 10; int blueLED = 11; Void setup () { PinMode (redPot, INPUT); pinMode (grünPOT, INPUT); pinMode (bluePot, INPUT); PinMode (rote LED, AUSGANG); PinMode (grüne LED, AUSGANG); PinMode (blaue LED, AUSGANG); Seriell, beginnen (9600); aufrechtzuerhalten. Void loop () {// Werte von Potentiometern lesen und speichern Int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead(bluePot); // die Werte von 0-1023 in 0-255 für die RGB-LED umwandeln redVal = map (redVal, 0, 1023, 0, 255); greenVal = map(greenVal, 0, 1023, 0, 255); blueVal = map(blueVal, 0, 1023, 0, 255); // diese konvertierten Werte in jede Farbe der RGB-LED schreiben analogWrite (redLED, redVal); anaogWrite (grünLED, grünVal); analogWrite (blueLED, blueVal); // die Werte auf dem seriellen Monitor anzeigen Serial.print ("rot:"); Serial.print (redVal); Serial.print ("grün:"); Serial.print (greenVal); Serial.print ("blau:"); Serial.println (blueVal); }
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
