
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen, bevor Sie was brauchen
- Schritt 2: Was Sie brauchen - die Hardware
- Schritt 3: Was Sie brauchen - die Software
- Schritt 4: Die SQL Server-Datenbank
- Schritt 5: Die ASP.NET SignalR Hub-Webanwendung
- Schritt 6: Der Python SignalR-Dienstclient
- Schritt 7: Die Arduino UNO IR-Übertragungsskizze und der Code
- Schritt 8: Anschließen und Testen des Systems
- Schritt 9: Das System in Aktion
- Schritt 10: Verbesserung des Automatisierungssystems und zugehörige Fixes
- Schritt 11: Bekannte Probleme und Sicherheitsbedenken
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.

Nach einigen meiner hier und hier veröffentlichten Auftakt-IBLEs macht dieses Projekt den ersten Schritt zum Aufbau einer Basisversion eines funktionsfähigen Home Automation Hub.
Ich habe verschiedene Technologien verwendet, um zu verstehen, wie ich all das, was ich in der Vergangenheit gelernt habe, und die neuen Dinge, die ich im Laufe des Tages lerne, anwenden kann.
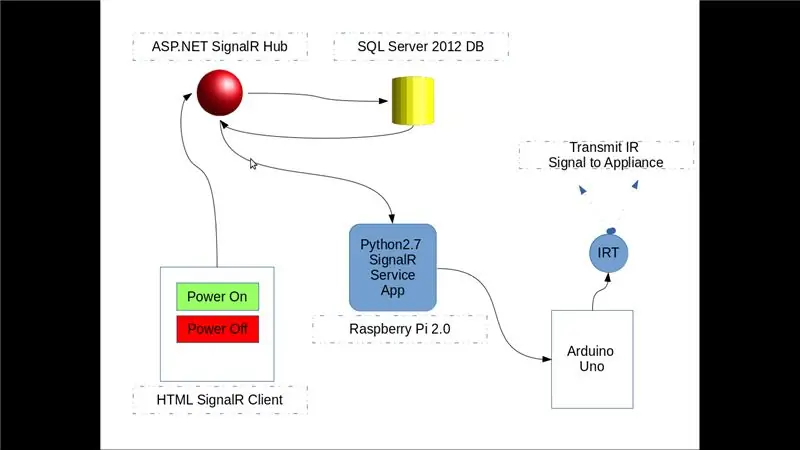
Daher besteht dieser Automation Hub aus den folgenden Komponenten:
Eine SQL Server 2012-Datenbank, die:
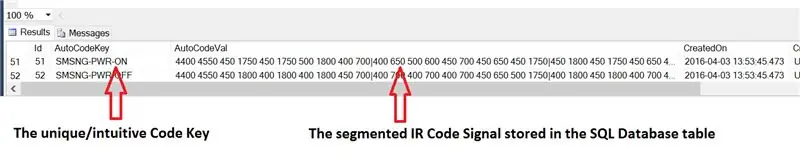
- speichert eine Liste vordefinierter Infrarot (IR)-Codes in einer Tabelle zusammen mit einem eindeutigen "Codeschlüssel"
- die Codeschlüssel werden (vom Benutzer) intuitiv benannt, um den Zweck der zugehörigen IR-Codes zu identifizieren
Eine Echtzeit-ASP. NET SignalR Hub-Webanwendung, die:
- erwartet und empfängt "Codeschlüssel" als Befehle von einem Benutzer mit HTML-Client
- stellt bei Empfang eine Verbindung zur SQL-Datenbank her und ruft einen IR-Code mit dem mitgelieferten Codeschlüssel ab
- leitet den abgerufenen IR-Code an einen Python SignalR-Client weiter
Ein benutzerorientierter HTML-SignalR-Dashboard-Client, der:
- übermittelt einen eindeutigen Codeschlüssel an den Hub über die jQuery SignalR Client APIs
- Jede Schaltfläche auf dem Dashboard stellt einen eindeutigen Codeschlüssel dar, der in der SQL-Datenbanktabelle aufgezeichnet ist
Eine Python SignalR-Hintergrunddienstanwendung, die auf dem Raspberry Pi 2.0 ausgeführt wird und die:
- empfängt IR-Codes als Befehle vom Hub
- sucht Trennzeichen im IR-Code und zerlegt den sehr langen Code in Segmente
- kommuniziert über den seriellen Port mit Arduino und schreibt jedes Segment nacheinander aus
Eine Arduino IR-Sender-Skizze, die:
- erwartet und empfängt jedes der IR-Codesegmente über den seriellen Port
- setzt die Codesegmente zu einem IR Code Buffer Array zusammen
- verpackt den Puffer in einen IR-Sendebefehl mit der IRLib Arduino-Bibliothek
Befindet sich das Zielgerät in der Nähe des IR-Senders, dann reagiert das Gerät (kann) auf das vom Arduino gesendete IR-Signal
HINWEIS
Obwohl das Zielgerät, das ich in dieser Demonstration verwende, auf IR-Signale reagiert, sollten Sie diesen Abschnitt meiner anderen IBLE aus Gründen lesen, warum ich sage, dass das Gerät auf das IR-Signal reagiert (kann).
Zeit zum Rollen.
Schritt 1: Was Sie brauchen, bevor Sie was brauchen



Dieses instructable startet mit einigen der zuvor durchgeführten Arbeiten, die auch zu meinem letzten IBLE führten.
Also, bevor wir in das einsteigen, was wir für dieses IBLE brauchen, wird empfohlen, dass Sie dieses instructable für einige Hintergrundinformationen lesen, wie:
- Die Arduino IRLib Infrarotbibliothek wurde eingerichtet
- Wie die in diesem IBLE verwendeten IR-Codes mit einem IR-Empfänger erfasst wurden
- Wie die erfassten IR-Codes verwendet wurden, um das Zielgerät über einen IR-Sender zu steuern
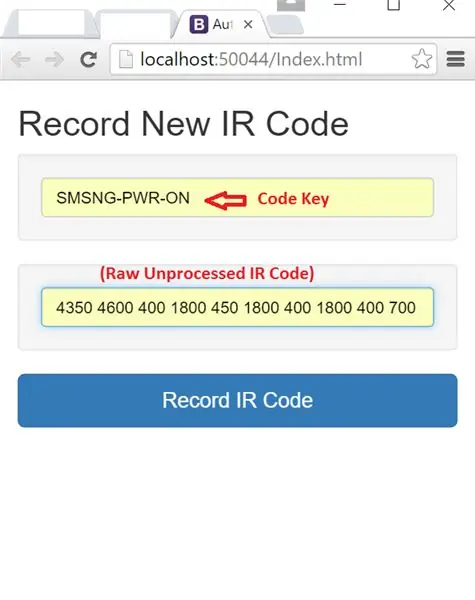
Nach Abschluss dieser IBLE habe ich eine ASP. NET IR Code Recorder-Webanwendung bereitgestellt, die:
- Akzeptieren Sie den erfassten IR-Code zusammen mit einem intuitiv benannten Codeschlüssel als Eingaben über ein Webformular
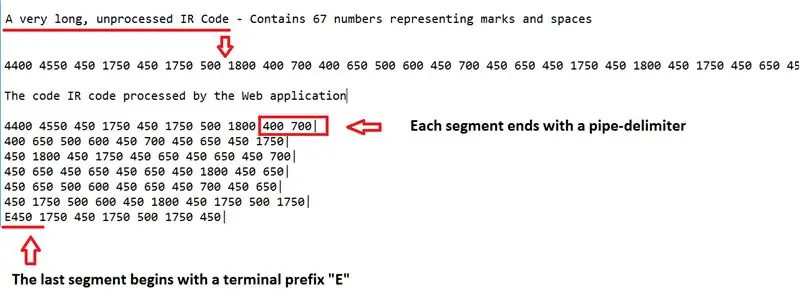
- Brechen Sie den sehr langen IR-Code in Segmente von weniger als 64 Zeichen auf, um unter der seriellen Puffergrenze des Arduino Uno zu bleiben
- Dem letzten Codesegment wird ein "E" vorangestellt, das dem Arduino anzeigt, dass es das letzte Codesegment erhalten hat
- Jedes Segment würde durch ein Rohrtrennzeichen getrennt, bevor es wieder zu einer langen Kette zusammengefügt wird
- Schließlich wurde der segmentierte IR-Code zusammen mit seinem Codeschlüssel in einer SQL Server 2012-Datenbank gespeichert
Diese SQL-Datenbank bildet eine der Komponenten des Home Automation Hubs, der in dieser IBLE ausgearbeitet wurde.
HINWEIS
Die Webanwendung IR Code Recorder wird hier aus folgenden Gründen nicht diskutiert:
- Sie können Codes mit Arduino Sketch manuell erfassen, in durch Pipes getrennte Abschnitte aufteilen und in der Datenbank speichern, ohne eine aufwendige Webanwendung erstellen zu müssen
- Im Gegensatz zu diesem IBLE konzentriert sich der IR-Recorder auf die umgekehrte Kommunikation von Arduino zu Raspberry Pi
Daher wären Details zu diesem Projekt ein Thema für ein weiteres IBLE
Schritt 2: Was Sie brauchen - die Hardware


Ein funktionierender Raspberry Pi 2.0 - Ich empfehle die Installation von Ubuntu Mate, da es über einen reichhaltigeren Satz an Funktionen verfügt, einschließlich OpenLibre Office, das übrigens bei der Dokumentation dieser Anleitung direkt auf dem Raspberry Pi unverzichtbar war.
Zusätzlich zum Pi benötigen Sie die folgenden Externals:
- Die Arduino Uno-Prototyping-Plattform oder ein Klon
- Eine IR-Sender-LED - Ich habe eine Marke namens Three Legs von Amazon.com verwendet
- 330 oder 220 Ohm Widerstände - ich habe die 220 (Farbcode Rot-Rot-Braun) verwendet, weil ich mehrere zur Hand hatte
- Das übliche Steckbrett, Anschlüsse und ein PC mit installierter Arduino-Umgebung
- Ein Testkandidat - wie der allgegenwärtige Samsung LED-Monitor mit Fernbedienung
Schritt 3: Was Sie brauchen - die Software
Um alle Teile zusammenzufügen, muss das folgende Software-Setup installiert und ausgeführt werden:
Auf dem Raspberry Pi müssen Sie Folgendes installieren:
- Die Arduino IDE - wird verwendet, um den Sketch zu erstellen und auf die UNO zu flashen
- Das Python-Modul für Arduino - für die serielle Kommunikation zwischen der UNO und dem Pi
- Die Python SignalR-Clientbibliothek - Sie können sich auf die hier angehängten Anweisungen beziehen
Ein Windows-Computer mit der folgenden installierten Entwicklungsumgebung:
- Kostenlose Edition von Microsoft Visual Studio Express 2013 zum Erstellen des SignalR Hub und der Webclientanwendung
- Kostenlose Edition von SQL Server 2012 Express zum Entwerfen und Erstellen der Back-End-Datenbank
Eine Windows Internet Information Server (IIS)-Hosting-Umgebung:
- Sobald der SignalR Hub und der Webclient erstellt und getestet wurden, müssen sie auf einem lokalen IIS-Server bereitgestellt werden
- In meinem Fall plane ich, einen alten Laptop mit Windows 7 mit IIS in meinem Heimnetzwerk zu verwenden
HINWEIS
Alle Anweisungen gelten für die Python 2.7.x-Version. Version 3.0 erfordert möglicherweise Überarbeitungen
Schritt 4: Die SQL Server-Datenbank

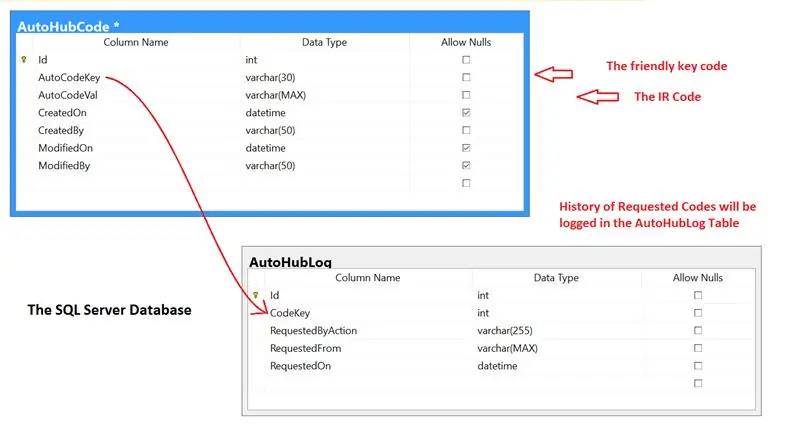
Das beigefügte Schema zeigt die Struktur einer grundlegenden SQL Server-Datenbank, die in dieser Anwendung verwendet wird, und enthält nur zwei Tabellen.
Tabelle AutoHubCode
Die zwei wichtigen Spalten in dieser Tabelle sind:
AutoCodeKey - speichert den benutzerfreundlichen Namen des Codeschlüssels
Jeder der Codeschlüssel wird von einem Automatisierungsclient übertragen - in unserem Fall ein HTML-Button von einer Webseite
AutoCodeVal - speichert die rohe IR-Codesequenz
Dies ist der eigentliche IR-Code, der als Antwort vom SignalR Hub an den Client zurückgesendet wird
In diesem Fall empfängt ein Python-Client in ständiger Kommunikation mit dem Hub die IR-Codesequenz und überträgt sie über den seriellen Port an das Arduino UNO
Tabelle AutoHubLog
- Protokolliert den vom Automatisierungsclient angeforderten Code.
- Dies ist eine Maßnahme, um zu verfolgen, wer und wann das System verwendet hat und welcher Code angefordert wurde
Wie bereits erwähnt, habe ich SQL Server 2012 als Datenbankplattform meiner Wahl verwendet. Sie können dieses einfache Design auf einer anderen Datenbankplattform wie MySQL, Oracle usw.
Trotzdem ist das SQL-Skript zum Erstellen dieser Datenbank hier angehängt
HINWEIS
- Der Code für den SignalR Hub wurde entwickelt, um eine Verbindung mit einer SQL Server 2012-Datenbank herzustellen
- Das Arbeiten mit einer anderen Datenbank würde bedeuten, den Hub so zu ändern, dass er einen anderen Datenbanktreiber verwendet
Schritt 5: Die ASP. NET SignalR Hub-Webanwendung


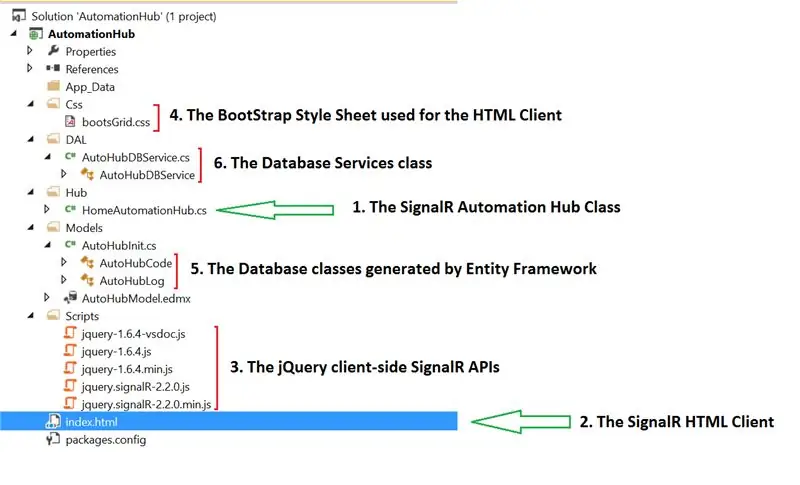
Die ASP. NET SignalR Hub-Webanwendung umfasst gemeinsam die folgenden Komponenten, wie im beigefügten Schema angegeben:
Abschnitt 1 - Der SignalR-Hub, der Anfragen vom Client empfängt und auf diesen antwortet
Abschnitte 2, 4 - Die HTML-Client-Webseite und ihr Stylesheet, die zusammen das Frontend des Automationssystems bilden und Befehle an den Automation Hub ausgeben
Abschnitt 3 - Die jQuery SignalR-APIs, die vom HTML-Client verwendet werden, um mit dem Automation Hub zu kommunizieren
Abschnitt 5 - Der SignalR Hub kommuniziert nicht direkt mit der Datenbank. Dies geschieht über Zwischenklassen, die mit dem Entity Framework generiert wurden
Diese Klassen abstrahieren die Datenbankdetails von der Front-End-Anwendung
Abschnitt 6 - Die Datenbankdienstklasse, die beim Ausführen der Lese-/Schreibvorgänge in der SQL-Datenbank (zuvor beschrieben) mithilfe von Entity Framework-Klassen hilft
ASP. NET und SignalR sind Microsoft-Technologien. In diesem Tutorial erfahren Sie, wie eine einfache SignalR-Anwendung erstellt und bereitgestellt wird.
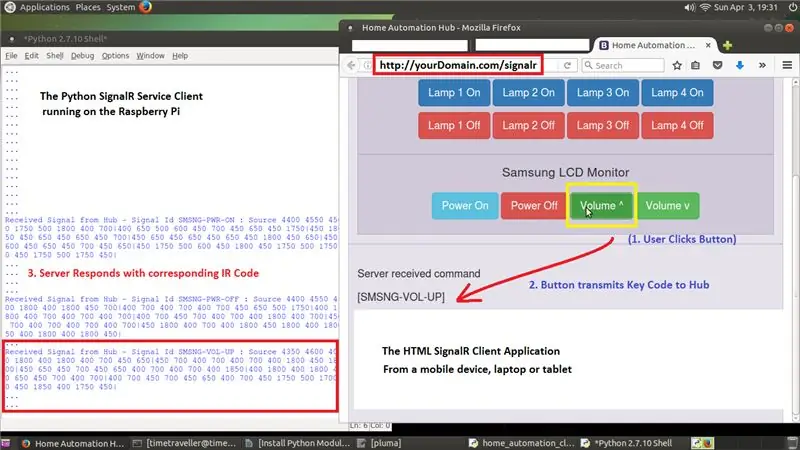
Was ich hier gebaut habe, basiert auf den Grundlagen dieses Tutorials. Nach der Bereitstellung sollte die Anwendung der im zweiten Bild gezeigten Webseite ähneln
HINWEIS ZUM CODE
Eine ZIP-Datei mit einer abgespeckten Version des Codes wurde angehängt
Die Ordnerstruktur ist wie im Visual gezeigt - jedoch wurden alle Framework-Klassen und jQuery-Skripte entfernt, um die Größe des Anhangs zu reduzieren
Es wird empfohlen, diesen Code als Leitfaden zu verwenden, da beim Erstellen einer neuen SignalR-Webanwendung über den obigen Tutorial-Link die neuesten jQuery-Bibliotheken und ASP. NET-Framework-Klassen automatisch hinzugefügt werden
Außerdem müssen die Verweise auf die jQuery-Skripts auf der Seite index.html geändert werden, um die neueste Version der jQuery SignalR-Clientbibliotheken widerzuspiegeln, die beim Erstellen Ihrer Webanwendung automatisch hinzugefügt werden.
Schließlich muss die Verbindungszeichenfolge geändert werden, damit sie mit Ihrer Datenbank in den Dateien mit dem Namen Web.config* übereinstimmt.
Schritt 6: Der Python SignalR-Dienstclient

Während der HTML-SignalR-Client eine nach vorne gerichtete Benutzeroberfläche ist, ist der Python-Client eine Back-End-Dienstanwendung, deren Hauptfunktion darin besteht, den vom Hub gesendeten IR-Code zu empfangen und über die serielle Kommunikation an das Arduino UNO weiterzuleiten.
Der angehängte Code ist selbsterklärend und ausreichend dokumentiert, um seine Funktionalität zu beschreiben
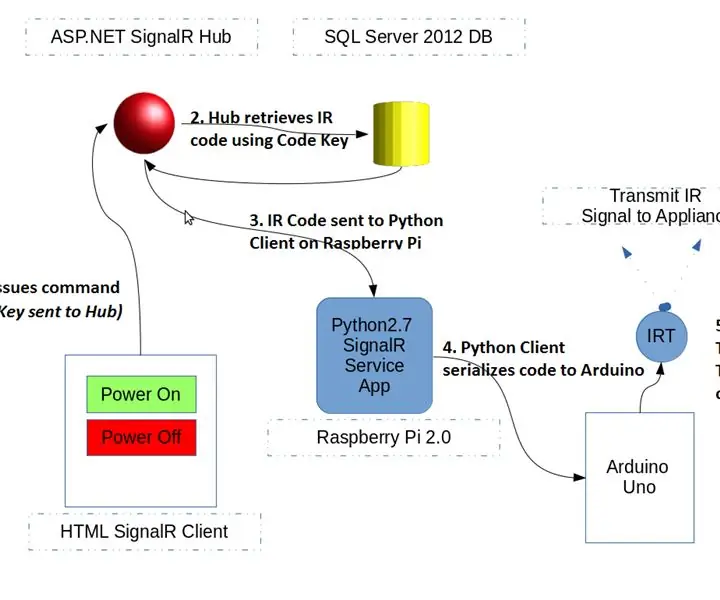
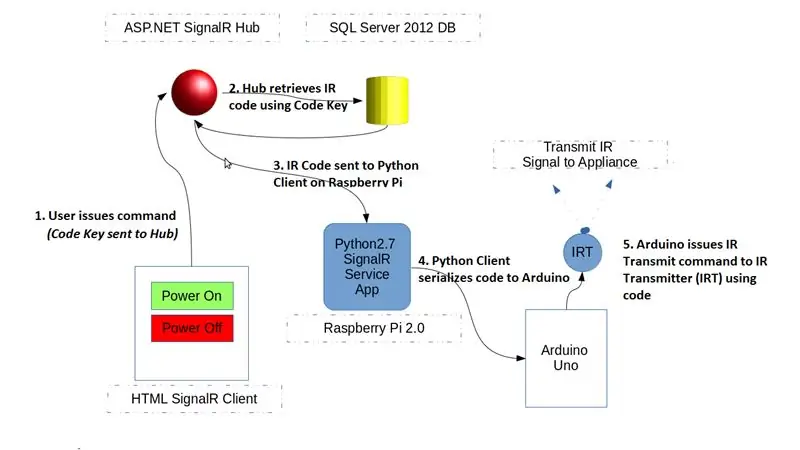
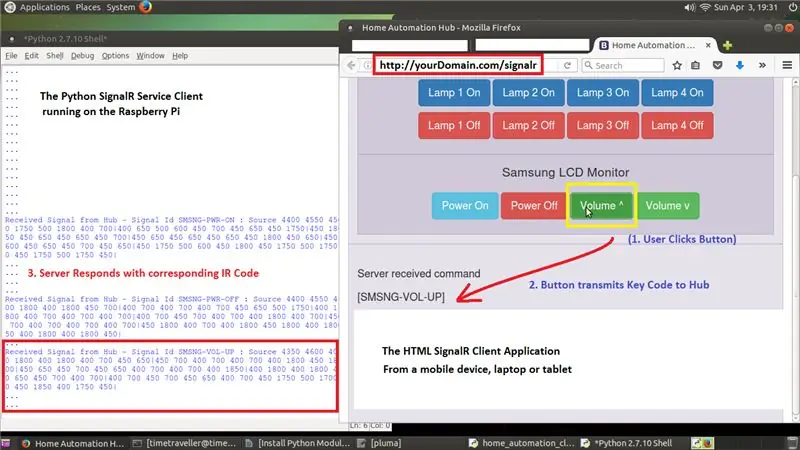
Wie im zusammengesetzten Screenshot gezeigt, kommunizieren der HTML-Client und der Python-Dienstclient wie folgt über den SignalR-Hub:
- Der Benutzer des Automatisierungssystems gibt per Knopfdruck einen Befehl an den Hub
- Jede Taste ist mit dem IR-Schlüsselcode verbunden und wenn er angeklickt wird, wird dieser Code an den Hub übertragen
-
Der Hub empfängt diesen Code, verbindet sich mit der Datenbank und ruft den rohen IR-Signalcode ab und sendet ihn an alle verbundenen Clients zurück
Gleichzeitig protokolliert der Hub einen Eintrag in der AutoHubLog-Datenbanktabelle, in dem der Code sowie Datum und Uhrzeit der Anforderung durch Remote-Clients aufgezeichnet werden
- Der Python-Service-Client empfängt den IR-Code und leitet ihn zur weiteren Verarbeitung an das Arduino UNO weiter
Schritt 7: Die Arduino UNO IR-Übertragungsskizze und der Code



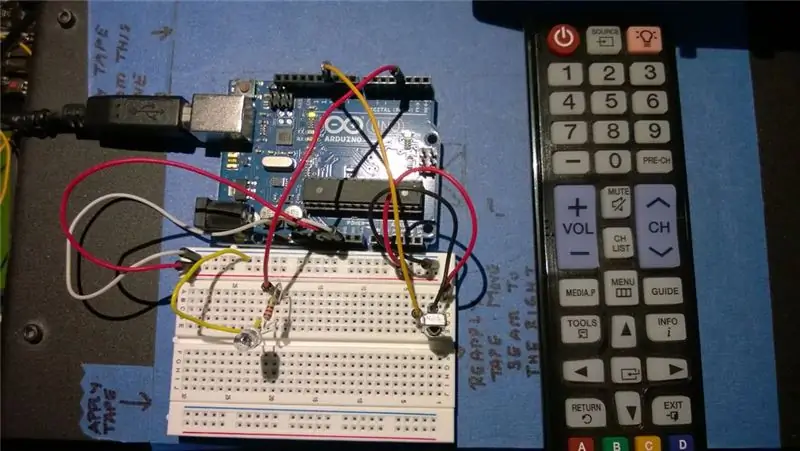
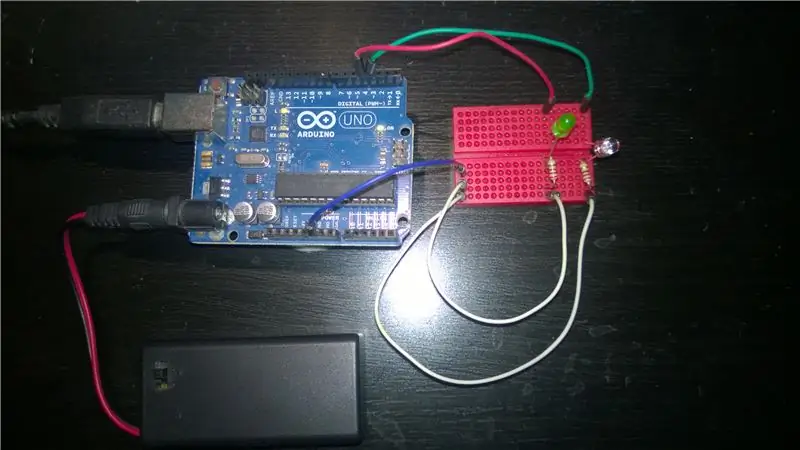
Die in den Visuals gezeigte Arduino-Schaltung ist für dieses System ziemlich einfach und wird daher kurz beschrieben:
- Die farblose IR-LED muss an der UNO mit Digital PIN 3 verdrahtet werden - dies ist eine Voraussetzung der IRLib Arduino-Bibliothek
- Die Gründe sind in meiner früheren IBLE zum Klonen einer Fernbedienung im Abschnitt zur IRLib-Bibliothek beschrieben
- Die grüne LED, die mit der Digital PIN 4 verbunden ist, ist eine visuelle Anzeige, die aufleuchtet, wenn die UNO alle Abschnitte des IR-Codes vom Python-Client empfangen hat, der auf dem Raspberry Pi läuft.
- Wenn diese LED aufleuchtet, wird bestätigt, dass die serielle Kommunikation zwischen dem Raspberry Pi und dem UNO funktioniert
- Um die serielle Kommunikation zu ermöglichen, wird das UNO über den USB-Port mit dem Raspberry Pi verbunden
- Die beigefügte Arduino-Skizze ist ausreichend kommentiert, um ihre Funktion zu beschreiben
- Die Kommentare oben im Code beschreiben auch, wie die Schaltung verdrahtet werden muss
HINWEIS
In der Praxis könnten der Arduino und der Pi gemeinsam an einen USB-Hub mit Stromversorgung angeschlossen werden, der stark genug ist, um den Pi, den Arduino anzutreiben und auch ein starkes Signal über die IR-LED zu übertragen
Schritt 8: Anschließen und Testen des Systems



- Erstellen Sie den ASP. NET SignalR Hub, den HTML-Client zusammen mit der SQL Server 2012-Datenbank, und stellen Sie ihn auf einem Internet Information Server (IIS) in Ihrem lokalen Heimnetzwerk bereit
-
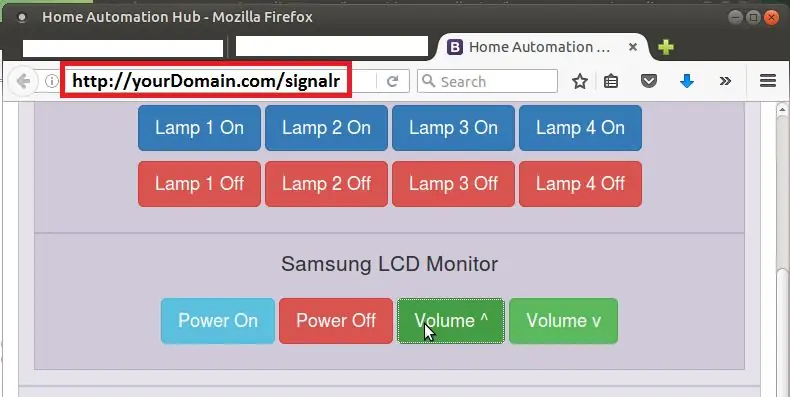
Greifen Sie auf die Webanwendung zu, indem Sie den HTML-SignalR-Client über HTTP öffnen
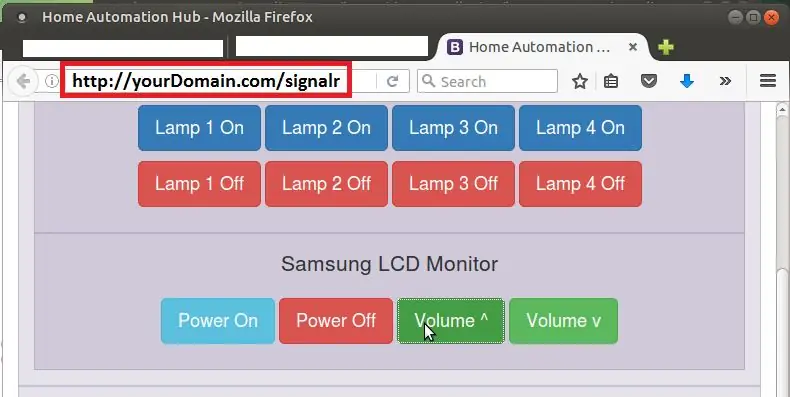
Die URL zu dieser Seite lautet normalerweise
-
Klicken Sie auf eine Schaltfläche auf dem Bedienfeld, und wenn die Anwendung korrekt bereitgestellt wurde, antwortet der Hub, indem er den IR-Code zurückgibt und ihn im grauen Bedienfeld neben dem Bedienfeld anzeigt
Erinnern! Sie müssen die Codes in Ihre Datenbank laden, indem Sie die IR-Empfängerbibliothek einrichten und die Codes erfassen, wie in meinem vorherigen IBLE beschrieben
-
Verbinden Sie den Arduino über USB mit dem Raspberry Pi - öffnen Sie die Arduino IDE auf dem Pi und stellen Sie sicher, dass die UNO eine Verbindung mit dem Pi herstellen kann
Diese Arduino-Tutorial-Artikel sollten Ihnen helfen, dies ziemlich schnell zu erreichen
-
Öffnen Sie den Python-Code und nehmen Sie die folgenden Änderungen entsprechend Ihrer Umgebung vor
- die serielle Port-Adresse Ihres UNO wie in Schritt 4 erhalten
- die URL des SignalR-Hubs, die Ihrer lokalen URL aus Schritt 2 entspricht - in diesem Beispiel wäre dies
- Öffnen Sie zuletzt die Arduino-Skizze in der Arduino-IDE auf dem Raspberry Pi und flashen Sie sie auf die UNO
- Positionieren Sie die Steckplatine, die den Stromkreis hält, in unmittelbarer Nähe des zu steuernden Geräts - die IR-LED muss eine klare Sichtlinie zum IR-Empfängeranschluss des Geräts haben
- Starten Sie das Python-Programm auf dem Raspberry Pi, indem Sie die F5-Taste in der Python IDLE-Symbolleiste drücken
- Kehren Sie zum Control Panel des HTML-Client-Programms zurück (Schritt 2) und klicken Sie auf eine Schaltfläche (wie Power On oder Volume Up).
Wenn das System korrekt eingerichtet wurde, sollten Sie die HTML-Client-Seite auf Ihrem Telefon oder Tablet aufrufen und Ihr Gerät mit den Schaltflächen auf Ihrer HTML-Client-Seite steuern können.
Schritt 9: Das System in Aktion




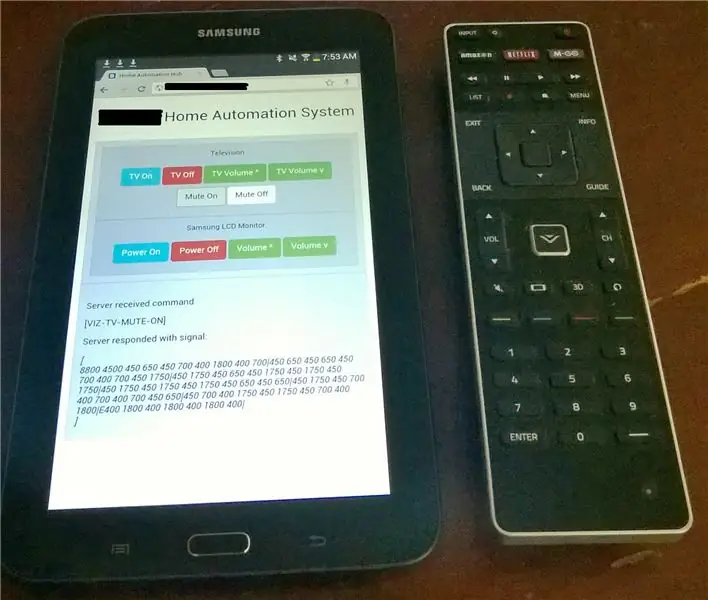
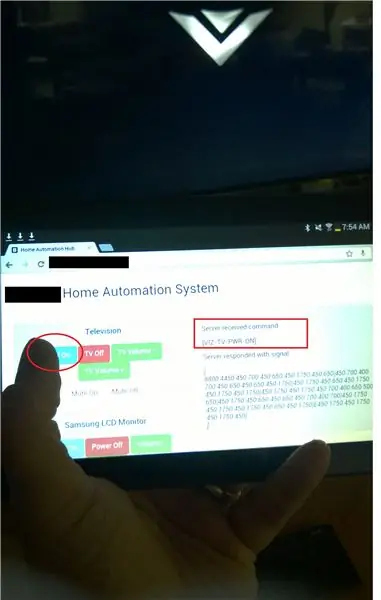
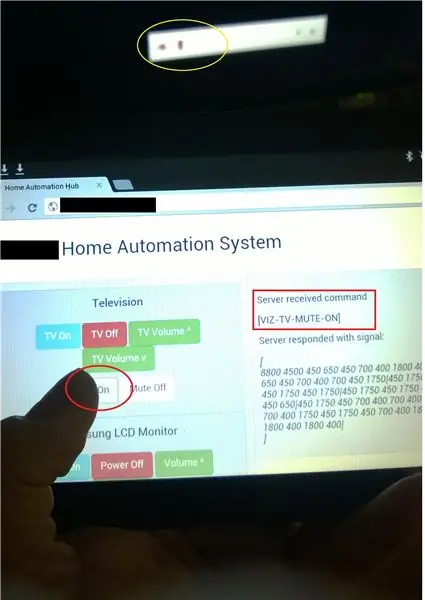
Die obigen Grafiken zeigen das Hausautomationssystem in Aktion, sobald es eingerichtet ist.
Seit der Veröffentlichung dieses IBLE habe ich die Benutzeroberfläche erweitert, indem ich einige IR-Codes von meinem VIZIO LED-Fernseher erfasst habe
Wie im ersten Bild neben der werkseitigen TV-Fernbedienung gezeigt, wurden einige wesentliche Funktionen dieser Fernbedienung in die Web-Benutzeroberfläche integriert, auf die über mein Tablet zugegriffen werden kann
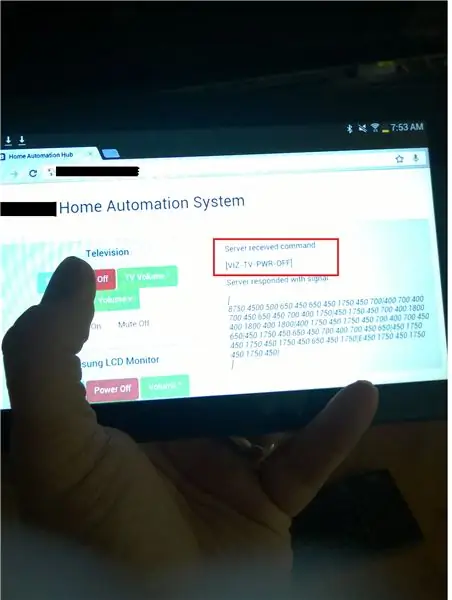
Nachfolgende Bilder zeigen das Tablet im Vordergrund mit dem Fernseher im Hintergrund, der auf Befehle reagiert, die von der Weboberfläche ausgegeben werden:
- Befehl zum Ausschalten - Der Fernseher schaltet sich aus
- Einschaltbefehl - Der Fernseher schaltet sich ein und das „V“-Logo erscheint, wenn der Bildschirm hochfährt
- Mute ON-Befehl - Ein horizontaler Balken wird angezeigt, wenn der Lautsprecher stummgeschaltet ist
In allen Tests zeigt der graue Bereich neben dem Dashboard auf dem Tablet-Bildschirm den vom Client ausgegebenen Befehl und die vom Remote-SignalR-Hub zurückgesendete Antwort an
Schritt 10: Verbesserung des Automatisierungssystems und zugehörige Fixes
Dieses System kann erweitert werden, indem weitere Codes hinzugefügt werden, die von verschiedenen Systemen erfasst wurden. Während dieser Teil einfach ist, gibt es zwei andere Faktoren, die Sie berücksichtigen müssen.
Erweiterung 1 (Schnell): Arbeiten mit IR-Signalen unterschiedlicher Länge
-
IR-Codes verschiedener Systeme haben unterschiedliche Längen, sogar zwischen zwei Produkten desselben Herstellers.
In diesem Fall beträgt die Länge des IR-Code-Arrays für den LED-Fernseher beispielsweise 67, während die der Samsung Sound Bar etwa 87 beträgt
- Das heißt, wenn ich zuerst die Soundbar einschalte, würde das IR-Puffer-Array in der Arduino-Skizze mit einer IR-Code-Sequenz gefüllt werden, die 87 Codes enthält
- Wenn ich danach den LED-Fernseher einschalte, würde er das IR-Puffer-Array mit nur 67 Codes füllen, aber die verbleibenden 20 Codes aus dem vorherigen Vorgang wären immer noch vorhanden
Das Ergebnis? Der LED-Fernseher schaltet sich nicht ein, weil der IR-Codepuffer durch die zusätzlichen 20 Codes beschädigt wurde, die vom vorherigen Vorgang nicht bereinigt wurden!
Fix 1 (der einfache Ausweg, nicht empfohlen)
Ändern Sie die Arduino-Skizze wie folgt:
Ändern Sie die folgenden Funktionsaufrufe in der Funktion loop(){}
sendIRCode();
IRCode(c) zu übertragen;
Nehmen Sie Änderungen an der Signatur der obigen Funktion vor:
Void transmitIRCode (int codeLen) {//RAWBUF-Konstante ersetzt durch codeLen IRTransmitter. IRSendRaw::send (IRCodeBuffer, codeLen, 38); }
Dies ist zwar einfach, aber das Array wird nie wirklich vollständig gelöscht und daher ist dies keine sehr saubere Lösung
Fix 2 (Nicht schwer, empfohlen)
Deklarieren Sie eine zusätzliche Variable ganz oben in der Arduino-Skizze nach dem Kommentarbereich:
unsigned int EMPTY_INT_VALUE;
Fügen Sie dies oben in der setup()-Funktion hinzu:
//Erfassen des natürlichen Zustands einer leeren vorzeichenlosen Integer-VariableEMPTY_INT_VALUE = IRCodeBuffer[0];
Scrollen Sie nach unten und fügen Sie der Skizze unmittelbar nach der Funktion sendIRCode() eine neue Funktion hinzu:
void clearIRCodeBuffer(int codeLen){//Alle Codes aus dem Array löschen//HINWEIS: Das Setzen der Array-Elemente auf 0 ist keine Lösung!for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=LEER_INT_WERT;}}
Rufen Sie schließlich die neue Funktion oben an der folgenden Stelle in der Funktion loop() auf:
// Zurücksetzen - Fortsetzen des Lesens von Serial PortclearIRCodeBuffer (c);…
Dies ist ein saubererer Ansatz, da tatsächlich alle Positionen im IR-Puffer-Array zurückgesetzt werden, die vom neuesten IR-Code-Signal bevölkert wurden, ohne etwas dem Zufall zu überlassen.
Verbesserung 2 (mehr kompliziert): Wiederholte IR-Signalübertragung für bestimmte Geräte
Bei einigen Geräten muss dasselbe Signal mehrmals gesendet werden, um zu antworten Beispiel: In diesem Fall muss derselbe Code zweimal mit einem Abstand von 1 Sekunde gesendet werden
Der Fix in Concept wurde hier besprochen, da er etwas komplizierter ist und getestet werden muss
Das Hinzufügen der Wiederholungsfunktion zum Ardunio Sketch bedeutet, dass Sie den Sketch jedes Mal flashen müssen, wenn Sie Ihrem Hausautomationssystem ein neues Gerät hinzufügen
Stattdessen macht das Hinzufügen dieses Fixes zum HTML-SignalR-Client und der Python-SignalR-Dienstanwendung die Lösung viel flexibler. Und dies könnte im Prinzip wie folgt erreicht werden:
Ändern Sie den SignalR-HTML-Client, um wiederholte Informationen an den Hub zu übertragen
Öffnen Sie die index.html und betten Sie den Wiederholungswert wie folgt in die HTML-Schaltfläche ein:
value="SMSNG-SB-PWR-ON" würde zu value="SMSNG-SB-PWR-ON_2_1000" werden
Dabei ist 2 der Wiederholungswert und 1000 der Verzögerungswert in Millisekunden zwischen den beiden Wiederholungssignalen
Wenn Sie auf diese Schaltfläche klicken, erhält der SignalR-Hub den Key Code + Repeat_Spec
Ändern Sie die signalr serverseitigen Methoden, um nur den Schlüsselcode zu analysieren:
- Verwenden Sie den Schlüsselcode, um den IR-Code wie gewohnt aus der Datenbank abzurufen
- Übertragen Sie den Key Code+Repeat_Spec und den IRCode wie gewohnt an die SingalR Clients
Ändern Sie die Python SignalR-Dienstanwendung, um Signale mit den Wiederholungswerten zu übertragen:
Öffnen Sie den Python-Client und ändern Sie die folgenden beiden Funktionen:
def print_command_from_hub(buttonId, cmdSrc):
# den Wiederholungscode aus dem ButtonId-Wert analysieren
def sendToArduino(IRSignalCode, delim, endPrefix):
# Richten Sie eine while- oder for-Schleife ein, um das Signal auf der gewünschten Frequenz zu übertragen
- So muss der Arduino nicht immer wieder geflasht werden
- In dieses System können beliebig viele Wiederholungsfrequenzen eingebaut werden
- Außerdem ist die Größe Ihres Sketches begrenzt, wenn Sie die UNO verwenden!
Schritt 11: Bekannte Probleme und Sicherheitsbedenken
Wie bei Systemen, die zum ersten Mal erstellt wurden, gibt es bei diesem einige Probleme, die während des Tests auftraten.
Problem 1: Das Auslösen von Befehlen in schneller Folge mit Verzögerungen von weniger als einer Sekunde zwischen den Tastenklicks führte dazu, dass das System nach den ersten paar Reaktionen nicht mehr reagierte.
- Durch einen Neustart des Python SignalR-Clients wird der normale Betrieb des Systems wiederhergestellt
- Sofortige Lösungen können sein, unerwünschte Debug-Ausgaben sowohl im Python SignalR-Client als auch im Arduino Sketch zu entfernen und diese Tests zu wiederholen
- Ein weiterer zu untersuchender Ort wäre die serielle Kommunikation selbst - wäre es möglich, Code hinzuzufügen, um den Puffer schnell zu leeren?
Allerdings habe ich festgestellt, dass mein Fernseher nicht gut auf die Werksfernbedienung reagiert - daher kann auch die Art der IR-Kommunikation meines Fernsehers ein Faktor sein.
Problem 2: Der HTML-Bildschirm reagiert nach längerer Inaktivität nicht mehr auf Schaltflächenklicks
Normalerweise behebt das Aktualisieren der Seite dieses Verhalten - die Ursache für dieses Verhalten ist jedoch noch unklar
SICHERHEITSBEDENKEN
Dieses System wurde nur für die Verwendung im lokalen (Heim-)Netzwerk entwickelt und verfügt nicht über die notwendigen Sicherheitsvorkehrungen für die Verwendung über das Internet
Daher wird empfohlen, den SignalR Hub auf einem lokalen Computer in Ihrem lokalen/Heimnetzwerk bereitzustellen
Vielen Dank für das Lesen meiner IBLE und ich hoffe, Sie haben Spaß!
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Navigieren in der Software des Raspberry Pi: Teil 1: 14 Schritte

Navigieren in der Software des Raspberry Pi: Teil 1: In dieser Lektion erfahren Sie, wie Sie mit der Befehlszeilenschnittstelle auf Ihrem Raspberry Pi navigieren. Sie erstellen Ordner, wechseln von einem Verzeichnis zum nächsten und lernen, wie Sie einen Screenshot erstellen, um Ihre gesamte Arbeit während des Unterrichts festzuhalten! Brunnen
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
HOME AUTOMATION (STEUEREN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: 5 Schritte

HOME AUTOMATION (STEUERN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: In diesem anweisbaren habe ich geteilt, wie Sie ESP8266 verwenden können, um AC-Geräte wie Lichter, Lüfter usw. aus der ganzen Welt über das Internet über die Blynk-App zu steuern neu bei ESP8266 stellen Sie sicher, dass Sie sich dieses anweisbare ansehen: - Erste Schritte mit NodeM
