
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.




Hallo Maker, Ich habe vor kurzem angefangen, Pilze zu Hause zu züchten, Austernpilze, aber ich habe bereits 3x dieser Regler zu Hause für die Fermenter-Temperaturregelung für mein Hausbrauen, meine Frau macht jetzt auch diese Kombucha-Sache und als Thermostat für die Heizungssteuerung. Das Konzept ist für viele verschiedene Anwendungen gleich: Gewächshäuser, Heimbrauen, Spa-Pools, Heizungen und so weiter.
Ich glaube, dass die Temperaturkontrolle eine der beliebtesten Anwendungen des IoT ist und Blynk hat sich daher entschieden, dieses Projekt zu entwickeln und mit Ihnen zu teilen. Was mich am meisten ärgert, sind diese fadenscheinigen Klemmen auf billigen Platinen, die die Kabel nicht richtig halten, stromführende Drähte freiliegen lassen und obendrein alle meine Versuche, "schön aussehende" Gehäuse für die DIY-Projekte mit verschiedenen Platinen zu finden, scheiterten. und habe noch nie 3D-Druck ausprobiert.
**PCB-Eigenschaften:**
- ESP8266 ESP-WROOM-02 basiert;
- Lokales OTA aktiviert;
- WS2812 RGB-LED;
- TX- und RX-Pins auf einem 3-Pin-Stecker freigelegt, für Programmierung und Überwachung;
- 3 x 250VAC/30VDC 7A AgSnO2-Relais;
- Steckbare Schraubklemmen;
- Stromversorgung 9~12VDC (nicht im Lieferumfang enthalten);
**Unterstützte Sonden**
- BME280;
- HTU21D;
- SHT3x;
- AM2315; (Mein persönlicher Favorit wegen seiner Form)
- DS18B20 eindrahtig;
- NTC-Thermistor (nicht wirklich eine gute Option);
**Pinbelegung**
Da der ESP8266 einige Besonderheiten hat, welcher Pin als Sensor und als Relais verwendet werden kann, wenn er seinen Zustand während des Bootens ändert, habe ich einige Pins wie folgt geändert:
#define NTCINPUT A0
#define SDA_PIN 12 #define SCL_PIN 14 //DS18B20 DATENKABEL GEHT AUCH HIER #define RLY1_PIN 4 //Aktiv HIGH #define RLY2_PIN 5 //Aktiv HIGH #define RLY3_PIN 15 //Aktiv HIGH #define BOARD_BUTTON_PIN 0 //Aktiv LOW # BOARD_LED_PIN_WS2812 definieren 13
**Wenn du einen kaufen und mir helfen möchtest, meinen Tagesjob zu beenden;) - MEIN Store auf Tindie
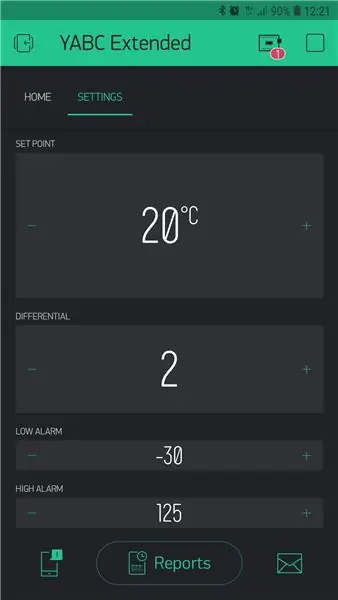
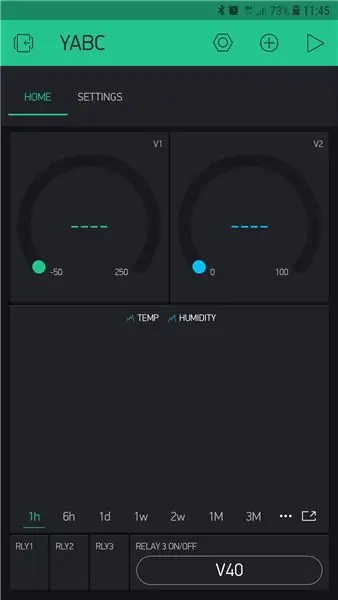
Schritt 1: Blynk Mobile-App




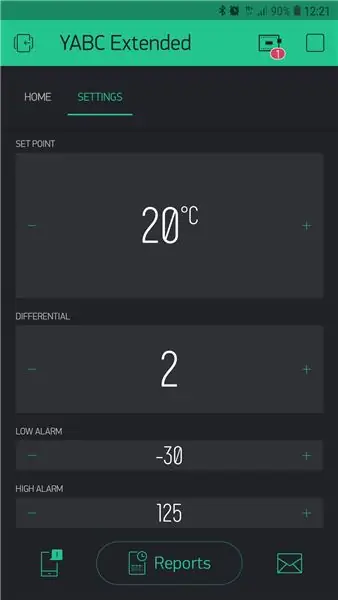
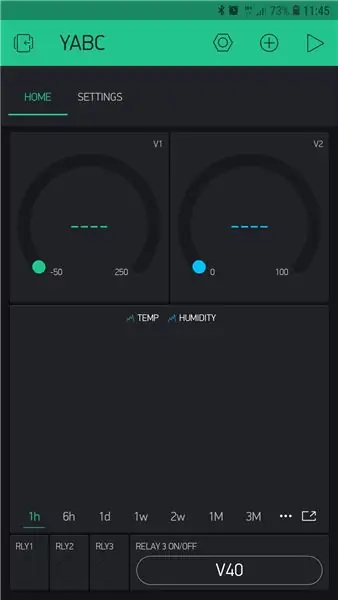
Dies ist eine erweiterte Version der Blynk App. Sie müssen etwas Energie kaufen, da die App 4.400 Energiepunkte benötigt. Eine einfachere Version finden Sie unter: YABC Simple und Sie müssen zunächst keine Energie kaufen.
Laden Sie die Blynk-App herunter: Erste Schritte mit Blynk
- Laden Sie die Blynk-App herunter: https://j.mp/blynk_Android oder
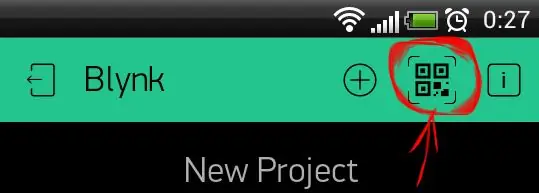
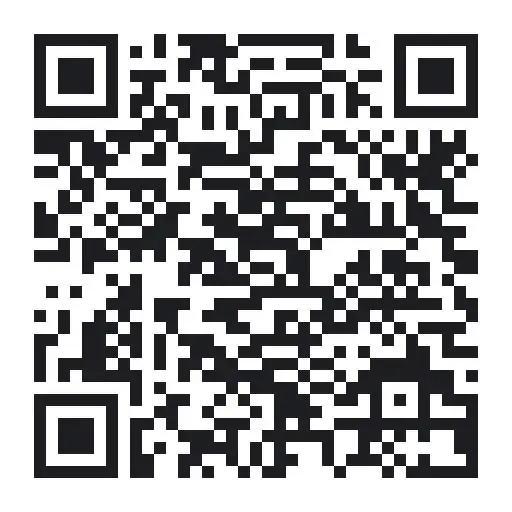
- Tippen Sie auf das QR-Code-Symbol und richten Sie die Kamera auf den Code unten
- Viel Spaß mit meiner App!
Schritt 2: So starten Sie
Die Firmware enthält alles, was Sie zum Steuern von Heizen und Kühlen mit der Blynk Cloud App benötigen.
Halten Sie die Taste 3 Sekunden oder länger gedrückt und das Board startet den Access Point-Modus "YABC-xxxxx", gefolgt von den 6 letzten Ziffern der MAC-Adresse des Boards:
Verbinden Sie sich mit dem Netzwerk (kein Passwort erforderlich) und das Captive Portal sollte automatisch starten. Wenn es nicht startet, gehen Sie bitte zu Ihrem Internetbrowser und gehen Sie zu 192.168.4.1 Die folgenden Konfigurationsbildschirme werden verfügbar sein, geben Sie Ihre WLAN-Zugangsdaten ein, Blynk Authentifizierungsnummer, die beim Klonen des obigen Projekts aus der App abgerufen wird, und wählen Sie Ihren Temperaturfühler aus und speichern Sie ihn.
Nach dem Speichern der Konfiguration wird das Board neu gestartet und mit dem WLAN verbunden. Wenn alles richtig ist, können Sie Ihre Blynk-App verwenden und die Temperatur mit Ihrem eigenen IoT-Controller steuern.
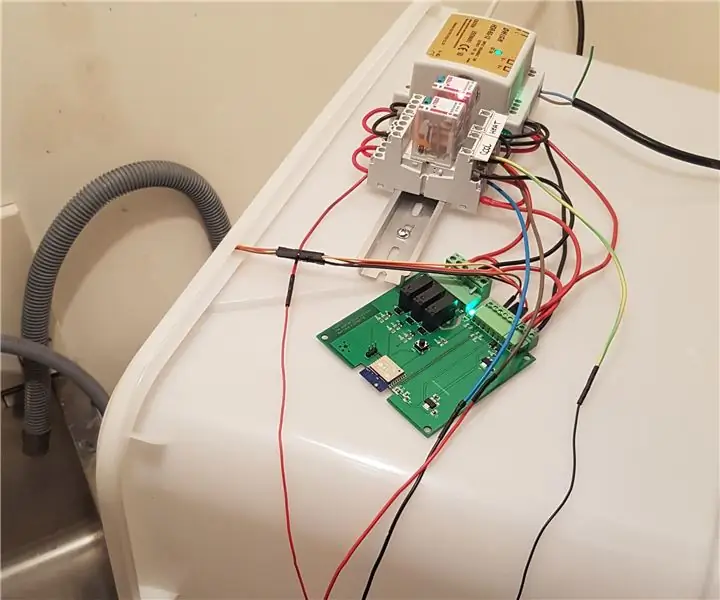
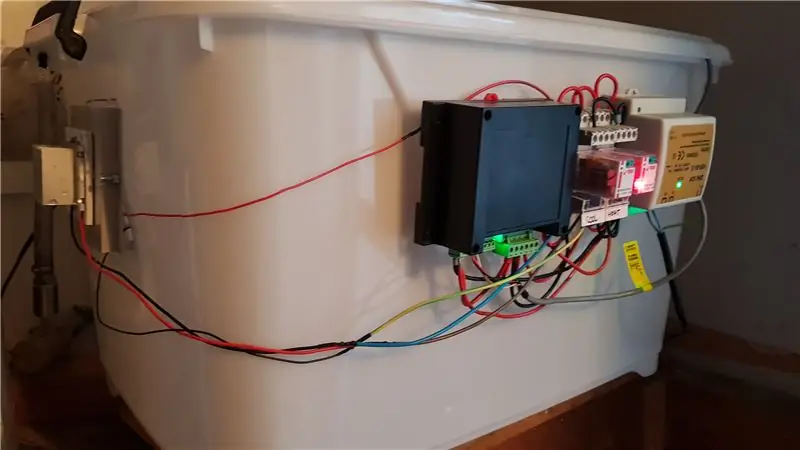
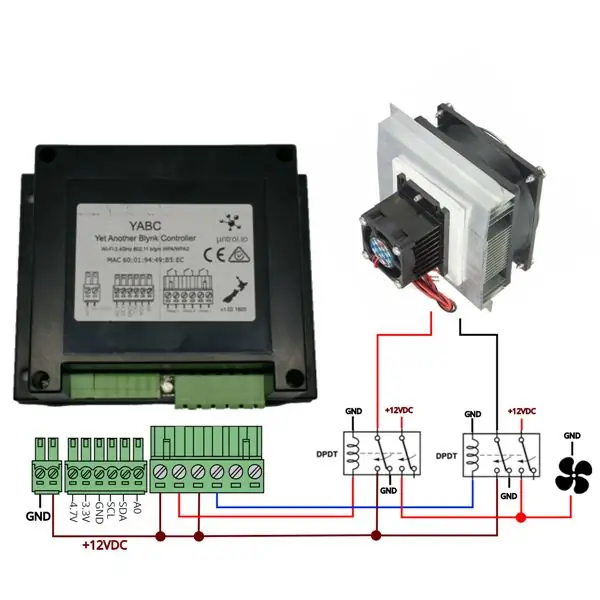
Schritt 3: Wie sieht die Einrichtung aus?

Ich verwende ein 60W thermoelektrisches Peltier-Kühler-Kälte-Halbleiter-Kühlsystem-Kit Kühlerlüfter-Fertig-Kit, um das Heizen und Kühlen zu steuern, da der Peltier beides tun kann, indem er seine Polarität ändert.
Peltier ist ziemlich stromhungrig, daher benötigen Sie ein "Hochstrom" 12-V-Netzteil wie folgt: AC110V 220V Zu DC12V Netzteil 12V 10A Bitte stellen Sie sicher, dass Sie ein Hochkapazitäts-Netzteil auswählen, da der Peltier 60W benötigt und Sie immer noch Strom benötigen Lüfter und die ESP8266-Platine + die Netzteilspezifikationen sind nicht allzu zuverlässig.
Ich verwende externe Relais, um die Hauptplatine zu schützen (externe Relais sind billiger als der Austausch der Hauptplatine, wenn etwas schief geht) und auch um die Polarität zu ändern, wenn Sie den Peltier zum Kühlen verwenden ** ODER ** Heizen * *nur** oder Sie haben 2 Quellen, die Sie nicht benötigen.
**Der Schaltplan sieht so aus:**
Schritt 4: Und wie sieht es mit dem Code aus?
Los geht's, aber Sie benötigen auch die angepasste untrol_WiFiManager Library von GitHub. Und viele andere.
Der Code sieht komisch aus, wenn er hier gepostet wird, aber du kannst ihn auf meiner Github-Seite sehen
Empfohlen:
On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Diskrete Komponente.: 5 Schritte

On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Discrete Component.: Hallo zusammen, habe im Netz nach einer Ein/Aus-Schaltung gesucht. Alles, was ich fand, war nicht das, was ich suchte. Ich habe mit mir selbst gesprochen, es gibt unbedingt einen Weg dazu. Das habe ich gebraucht. - Nur ein Druckknopf zum Ein- und Ausschalten. - Muss nur
EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELN: 37 Schritte

WIE MAN EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELT: http://www.internetsecretbook.com https://www.youtube.com/thebibleformulaInmitten der Schwierigkeit liegt die Chance. - Albert Einstein Das Nokia 6600 bietet neue fortschrittliche Bildgebungsfunktionen, darunter ein helles TFT-Display mit 65.536 Farben und ca
So richten Sie ein Heimnetzwerk ein: 6 Schritte

So richten Sie ein Heimnetzwerk ein: Das Einrichten eines Netzwerks kann zunächst entmutigend klingen, aber sobald Sie alles haben, was Sie brauchen, ist es sehr einfach. Die traditionelle Einrichtung erfordert ein Modem und einen Router, aber einige benötigen möglicherweise mehr und andere weniger. Es gibt viele verschiedene
So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: 8-Schritte (mit Bildern)

So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: Ich bin ein Mensch, der gerne Elektrotechnik lernt. Ich bin eine High School an der Ann Richards School for Young Women Leaders. Ich mache dies anweisbar, um jedem zu helfen, der seine Musik von einem Mini LG HiFi Shelf Syste genießen möchte
Wie konvertiert man ein physisches Buch in ein E-Book?: 7 Schritte (mit Bildern)

Wie wandelt man ein physisches Buch in ein E-Book um?: Als Student im Hauptfach Chemieingenieurwesen habe ich normalerweise umfangreiche Lehrbücher, technische Bücher und Notizen zum Scannen (manchmal drucken) Ich habe seit einiger Zeit nach einem effizienten Buchscanner gesucht, aber die meisten sind es teuer, extrem groß. Es dauerte nicht lange
