
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



In diesem Tutorial zeige ich, wie man App Inventor verwendet und über Bluetooth mit Arduino verbindet
Schritt 1: Was Sie brauchen und Schaltplan



Nun, dies ist die Liste wie immer, nichts ändert sich, wenn Sie hier für das Skript einfach scrollen
- Internetverbindung
- Android-Telefon (natürlich)
- Kostenlos anmelden (keine Werbung) App Inventor
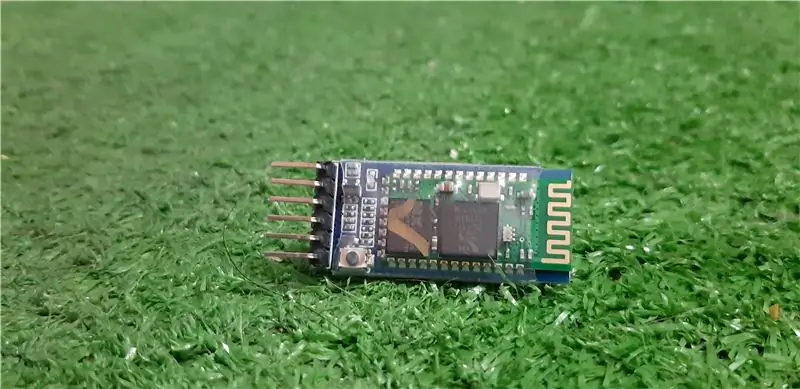
- Arduino + Bluetooth-Modul
- LED/Streifen RGB
- Widerstand 100/200/330
Schritt 2: Arduino-Code-Deklaration und Einrichtung
Deklarieren Sie zuerst die Variablen, den Nummernport usw. (Ersetzen Sie " durch <)
#include "SoftwareSerial.h"
#include "Wire.h" SoftwareSerial BT(10, 11);
Ich verwende Port 7 und 8 als RX TX. Denken Sie daran, wenn Sie das Bluetooth-Modul anschließen möchten, stellen Sie sicher, dass das Pin-RX-Modul mit Pin TX verbunden ist.
int LED_RED = 3;
int LED_GREEN = 5; int LED_BLUE = 6; String-Daten = ""; String data_Previous = "255.255.255"; Zeichenfolge EIN = "LON"; Zeichenfolge AUS = "LOFF"; boolescher Zustand = false;
Das nächste Skript besteht darin, sicherzustellen, dass der Pin von RGB-LED / Stips zu Pin PWM geht
Void-Setup ()
{ PinMode (LED_RED, AUSGANG); pinMode (LED_GREEN, pinMode (LED_BLUE, OUTPUT); Serial.begin (9600); BT.begin (9600); data.reserve (30); }
Wie Sie sehen können, habe ich den Bluetooth-Port als BT bezeichnet. Deklarieren Sie ihn also wie gewohnt als Serial. Stellen Sie sicher, dass die Boudrate mit der Konfiguration auf dem Modul übereinstimmt (Standard ist 9600).
Schritt 3: Arduino-Code (Hauptcode)
INNERE VOID-SCHLEIFE
während(BT.verfügbar())
{ char ReadChar = (char)BT.read(); Serial.println("Verbunden"); if(ReadChar == '+') { state = true; } Else { Daten += ReadChar; } }
Das Skript zur Überprüfung des Bluetooth-Moduls ist verbunden oder nicht, wenn es verbunden ist, empfängt es Daten und speichert sie in ReadChar.
wenn (Zustand)
{ Serial.print ("Daten:"); Serial.print (Daten); Serial.print ("Vordaten:"); Serial.print (data_Previous); if (data==ON) { data = data_Previous; Daten_LED(); aufrechtzuerhalten. Sonst wenn (Daten = = AUS) { Daten = "0.0.0"; Daten_LED(); } sonst { Data_LED(); data_Previous = Daten; } Daten = ""; Zustand = falsch; }
Dies ist der letzte Abschnitt der void-Schleife, der if-Zustand, um sicherzustellen, dass die Daten vollständig sind, wenn no nicht das Innere ausgeführt hat.
FUNKTIONSDATEN-LED
int seperator1 = data.indexOf('-');
int seperator2 = data.indexOf('-', seperator1+1); int seperator3 = data.indexOf('-', seperator2+1);
Dieser Teil ist der Hauptcode, da er eine Zeichenfolge erhält, muss er wissen, wo sich das Trennzeichen befindet. Es ist nicht möglich, dass RGB-Werte unter 50 liegen, mit indexOf wird die Anzahl der Zeichen gefunden, mit denen wir suchen, damit wir wissen, mit welcher Zahl die Teilzeichenfolgefunktion gestartet werden soll.
String R = data.substring(0, seperator1);
String G = data.substring(Trennzeichen1+1, Trennzeichen2); String B = data.substring(Trennzeichen2+1, Trennzeichen3);
Nachdem die Position der einzelnen Werte abgerufen wurde, ordnet die subString-Funktion jede Zahl an jede Variable an und erhöht das Trennzeichen, um sicherzustellen, dass der Wert nicht zuvor gelesen wurde.
Schritt 4: App-Erfinder


Dieser Dienst wird es Anfängern (wie mir) einfacher machen, Android-Apps zu erstellen, die nur Logik, Geduld und Internet benötigen
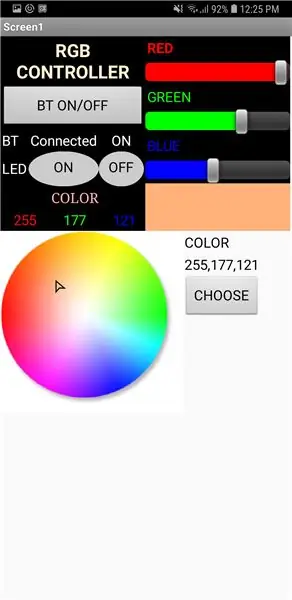
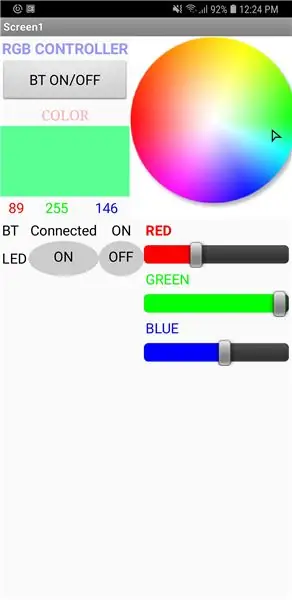
Machen Sie zuerst eine einfache GUI
Beginnen Sie mit dem Planen oder Abbilden des Layouts, es gibt zwei Versionen, bei denen ich das Schwarze als erstes und Weiß als zweites gemacht habe
2. Öffnen Sie die MIT APP oder klicken Sie hier
- Ist dieser Schritt auf Apps erstellen! an der rechten ecke
- Neues Projekt starten
- Geben Sie den Namen ein
- Design beginnen
Wenn Sie meine Quelle verwenden, klicken Sie auf Projekte und wählen Sie Import aia
Einführung
Bei diesem Dienst benötigen Sie eine Logik, da jeder Inhalt seine eigene Farbe und Erklärung hat. Suchen Sie einfach, wenn Sie ihn nicht verstehen. Es ist nicht schwer, wenn Sie mit Skripten / Codierung vertraut sind.
Das Wichtigste war das Farbrad und der Bluetooth-Client, hier die Erklärung
FARBKREIS
- Das Farbrad erhält den Wert, indem es den Finger erkennt, wo er sich berührt
- Cursor folgt dem Finger. Denken Sie daran, dass der Cursor manchmal nicht perfekt auf das Ziel ausgerichtet ist
- Cursor erhält die Werte X und Y und
- Dieser Wert wird von der Funktion getBackgroundPixelColour verwendet, im Grunde wie der Farbwähler in den anderen Apps
- Es gibt 3 Werte (Rot, Grün, Blau) jeweils von Wert getrennt nach Nummer der Liste (beginnend mit 1)
- Das ist der einfache Weg, um Farbkreise zu machen
BLUETOOTH
- Nachdem Sie den Wert erhalten haben, senden Sie ihn durch Hinzufügen von - für jedes Zeichen und fügen Sie am Ende + mit der Join-Funktion hinzu
- Senden Sie es an die Serie
Schritt 5: Schlussfolgerung
Entschuldigung für mein schlechtes Englisch, ich habe das Problem mit meiner RGB-LED getestet und festgestellt (Die rote Diode wird nicht hell, wenn ich 100R verwende). Ich werde den RGB-Streifen machen, wenn einer, ich versuche die 3. Version meines Flugzeugs, um mehr Funktionen wie Partylicht, benutzerdefiniertes Partylicht zu machen und etwas zu verbessern.
Wenn es wirklich funktioniert, wenn nicht korrigiert mich auch. Viel Spaß beim Programmieren ^^
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
Zwei Möglichkeiten, eine Zeichen-App zu erstellen – wikiHow

Zwei Möglichkeiten, eine Zeichen-App zu erstellen: Ich weiß, dass diese Zeichen-App nur einen 5x5-Pixel-Bildschirm hat, also kann man wirklich nicht viel machen, aber es macht trotzdem Spaß
Smart Home mit Arduino MKR1000 und M.I.T. Android-App: 4 Schritte

Smart Home mit Arduino MKR1000 und M.I.T. Android App: In diesem Tutorial beschreibe ich, wie Sie mit wenigen Komponenten Ihr Smart Home verbessern können. (Massachusetts Institu
LED Demon Eye mit Smartphone Bluetooth App einrichten: 5 Schritte

So richten Sie LED Demon Eye mit Bluetooth-App für Smartphones ein: In dieser Installationsanleitung erfahren Sie, wie Sie die App einrichten, die über Bluetooth eine Verbindung herstellt. Diese App ist sowohl im Apple Store als auch bei Google Play erhältlich und heißt "Happy Lighting"
APP INVENTOR 2 - Saubere Frontspitzen (+4 Beispiel): 6 Schritte

APP INVENTOR 2 - Clean Front Tips (+4 Beispiel): Wir werden sehen, wie wir Ihre App auf AI2 ästhetisch aussehen lassen können :) Diesmal kein Code, nur Tipps für eine reibungslose App wie das 4 Beispiel oben
