
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wir werden sehen, wie wir Ihre App auf AI2 ästhetisch aussehen lassen können:)
Diesmal kein Code, nur Tipps für eine reibungslose App wie das 4. Beispiel oben!
Lieferungen
Schritt 1: Einführung




Dieses Instructable ist für alle, die App Inventor 2 lernen oder verwenden, eine vom MIT entwickelte Software.
MIT AI2 ist eine kostenlose, einfache und erstaunliche Smartphone-App-Entwicklung, die sich perfekt für jedes DIY-Arduino oder elektronische Gerät eignet. Aber seine Einfachheit macht ihn auch ziemlich eingeschränkt, besonders wenn Sie versuchen, Ihre App ästhetisch aussehen zu lassen.
Der Zweck dieses Instructable ist es, Ihnen einige Tipps zu geben, um eine coole Front für Ihre zukünftige App zu erstellen, die einfach und elegant aussieht, wie jede Front sein sollte.
Wir werden uns die Grundlagen ansehen, um eine App zu erstellen, die wie im 4. Beispiel gezeigt aussieht.
Lass uns anfangen !
PS: Wenn Sie dieses Projekt lieben, können Sie beim Classroom Science Contest für mich abstimmen. Vielen vielen Dank !!
PS2: Einige englische Fehler werden gemacht, verzeiht mir:)
Schritt 2: Der Hintergrund

Ich habe die weitere Kreation mit Figma gemacht, einer vektoriellen freien Software, wie eine fortschrittliche Farbe, mit der Sie leicht Formen und Farben erstellen können: Es ist sehr intuitiv, ich empfehle es: www.figma.com !
Sie müssen Figma nicht für Ihre Front verwenden, aber ich mache gerne das Design, bevor ich die Anwendung selbst erstelle.
Wie Sie auf dem Bild sehen können, muss der Hintergrund sehr weich sein, da wir einige Schaltflächen, Bilder usw. darauf platzieren werden…
Ich empfehle eine Transparenz von 30% für die von Ihnen verwendete Farbe und einen Hintergrund mit nur einer Farbe.
Schritt 3: Die Farben

Die von Ihnen gewählten Farben und deren Intensität sind in einer App sehr wichtig.
Der erste Rat, den ich gebe, ist, maximal 3 Farben (+ Schwarzweiß) zu wählen: Wir versuchen immer noch, weich zu sein:)
Für die 4 Beispiele, die ich gemacht habe, sind hier die Ratschläge, die ich gewählt habe (Sie können sie auch auf dem Bild als Zusammenfassung sehen):
Der Hintergrund: ein weicher und heller Hintergrund ohne Form (30% Transparenz der Farbe). Merken Sie sich diese Farbe, um Ihre Buttons zu integrieren!
Der Titel: Dünner Text in der dunkelgrauen Farbe sieht gut aus! Bleiben Sie für den folgenden Untertitel und Text schwarz, aber ändern Sie den Schwarzton (grau, wenn es keine große Information ist) und spielen Sie mit der Größe und dem Attribut, die Sie können (fett, kursiv).
Der Button: Eine einzelne Farbe, im Allgemeinen Ihre Hintergrundfarbe mit (80-100% Transparenz), dann schwarz oder weiß zum Abschluss.
Die Slider: Verwenden Sie keine 2 Farben dafür, nur eine Farbe auf der linken Seite und die rechte Seite in einem Schwarzton.
Das ist es !!
Weniger ist mehr !!!! Verwenden Sie nicht zu viele Farben, Formen und Größen, seien Sie subtil!
Schritt 4: Stellen Sie den richtigen Parameter des Bildschirms ein

Auf dem Hauptbildschirm des App Inventor Designer-Teils können Sie das Hauptmerkmal des Bildschirms auswählen.
Folgen Sie auf Screen1 -> Properties der folgenden Aktion, um den Extras-Frame von AI2 zu löschen, der nicht wirklich gut aussieht ^_^.
1 - Ausrichtung des Bildschirms
Wählen Sie nur eine Ausrichtung, da sich die Anwendung beim Drehen nicht sehr gut anpasst.
Ich habe die Ausrichtung Hochformat gewählt.
2 - Deaktivieren Sie 'Titel sichtbar' und 3- Deaktivieren Sie 'ShowStatusBar'
Ich deaktiviere den Titel und die Statusleiste, weil sie einige Leiste in der App hinzufügen, die meiner Meinung nach nicht sehr ästhetisch sind.
4 - Abmessung
Die Abmessung der gängigen App beträgt 505x320 (Höhe x Breite). Merken Sie sich diese Abmessungen, um Ihren Hintergrund und Ihre Bilder zu erstellen (zumindest haben die gleichen Proportionen) ! Wenn Sie Figma verwenden, können Sie sofort die richtige Größe Ihrer App erstellen.
5 - Größenbestimmung
Wenn Sie Feststehend wählen, hat die App eine Größe von 505 x 320. Wenn Sie Responsive wählen, passt die App zu Ihrem Smartphone, aber Vorsicht, Sie müssen Ihre Bilder anpassen.
Schritt 5: Wie es geht:)

Um das erste Beispiel zu reproduzieren, folgen wir 3 Schritten (wie in den Bildern):
1 - Nehmen Sie die Abmessungen
Das Coole an figma ist, dass Sie die Größe Ihrer Rahmen und Objekte sehen können, so dass Sie sehen können, wie groß Ihre Objekte und der Rohling sein werden! Die Leerzeichen sind bei App Inventor sehr wichtig, da wir sie erstellen, indem wir ein unsichtbares Label einfügen!
2 - Füllen Sie das Leerzeichen aus und werden unsichtbare Etiketten
Wie Sie auf dem zweiten Bild sehen können, reproduzieren wir die Vorderseite, die wir wollen, indem wir ein Etikett mit der entsprechenden Größe platzieren. Dann machen Sie es unsichtbar (klicken Sie auf die Schaltfläche 'sichtbar').
Verwenden Sie auch das Layout -> Anordnung, um Ihre Artikel zu platzieren
3 - Versuchen Sie, Ihre Schaltflächen in der Software zu erstellen
Wenn möglich, erstellen Sie Ihre Schaltflächen auf der AI2-Website, sie werden in hoher Qualität sein und die kleine Animation "beim Klicken" wird ziemlich cool sein:). Wenn Sie keine eigenen Schaltflächen erstellen können, können Sie sie in einer anderen Software erstellen und dann als Bild importieren.
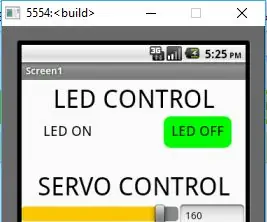
Schritt 6: Das Ergebnis:)


Links: ein Screenshot von meinem Smartphone auf AI2.
Rechts: der auf Figma erstellte Entwurf.
Ich hoffe wirklich, dass dieses Instructable Ihnen hilft, eine großartige Anwendung auf AI2 zu erstellen.
Vielen Dank fürs Zuschauen. Wenn Sie weitere Ratschläge benötigen, lassen Sie es mich bitte wissen…
Ein weiteres Instructable auf dem Backend von AI2 wird in Kürze veröffentlicht!
Hochachtungsvoll, Thomas, von Technofabrique
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
So melden Sie sich von der Facebook-Messenger-App für Android ab: 3 Schritte

So melden Sie sich von der Facebook Messenger-App für Android ab: Haben Sie Probleme mit Ihrer Facebook Messenger-App? Sie müssen sich abmelden, können aber die Schaltfläche zum Abmelden nicht finden. Sie müssen sich keine Sorgen machen, hier sind ein paar Schritte, um sich abzumelden und es wieder zum Laufen zu bringen
(Ascensor) Aufzugsmodell mit Arduino, App Inventor und anderer freier Software - Gunook

(Ascensor) Aufzugsmodell mit Arduino, App Inventor und anderer freier Software: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas por bluetooth), App-Erfinder (para diseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD para diseño.Abajo
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor) - Gunook

Arduino Led / Strips RGB Bluetooth (Arduino + App Inventor): In diesem Tutorial zeige ich, wie man App Inventor verwendet und über Bluetooth mit Arduino verbindet
Partikel-Photonen-Test von MIT App Inventor - Gunook

MIT App Inventor Particle Photon Test: Wir (Team Practical Projects) entwickeln seit einigen Jahren mit dem Internet verbundene Projekte mit Particle Photon- und Electron-IoT-Geräten, siehe: https://github.com/TeamPracticalProjectsWir haben eine Reihe von Diensten genutzt, um Kommunizieren Sie mit unserem Pa
