
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Meine Schule befindet sich auf dem Gelände eines Museums, dem Western Science Center. WSC verfügt über Knochen von eiszeitlichen Kreaturen (Mammuts, Mastodons, Faultiere usw.), die bei der Erstellung des Diamond Valley Reservoirs ausgegraben wurden. Die Schule hat ein "Museum Discovery Learning"-Modell für projektbasierte, technologiegestützte, kollaborative Bildung eingeführt. In diesem Jahr haben sie beschlossen, noch einen Schritt weiter zu gehen und wir werden unser eigenes Mitmach-Museum ähnlich dem Exploratorium oder Ruben H. Fleet schaffen. Ich bin in unserem Engineering Club und wir werden die Forschung und Entwicklung der Displays durchführen und dann wird unsere MakerSpace-Klasse (in der ich auch bin) Versionen der Exponate in Museumsqualität erstellen.
Wir haben uns entschieden, dass unser erstes Thema "Licht, Farbe und Wellen" sein wird, also war ich aufgeregt, als das Make Magazine eine Anleitung für die Erstellung einer farbmischenden Schattenbox-Museumsausstellung veröffentlichte. Unser Engineering Club hat beschlossen, einen zu bauen. Die Autorin war Nicole Catrett (https://www.nicolecatrett.com/#/eastward/).
Schritt 1: Farbe Shadow Box Museum Display


Was folgt, sind keine Anweisungen zum Aufbau des Displays, da das Make Magazine damit ziemlich gute Arbeit geleistet hat, sondern es geht um das, was wir aus den nicht ganz so vollständigen Anweisungen gelernt haben, einige Modifikationen, die wir vorgenommen haben, und die Anpassungen, die müssen am Ende gemacht werden, um die bestmögliche Darstellung zu erhalten.
Hier die Bauanleitung:
Schritt 2: Konstruktion Teil 1


Der Aufbau besteht eigentlich aus zwei Teilen, der Box und der Elektronik.
Die Box ist eine typische 4-seitige Box. Die Maße sind unwichtig. Wir haben unseres ein 24"-Quadrat gemacht, weil die Acrylplatten in 24"-Längen erhältlich sind. Sie könnten einfach das Acryl nach oben schrauben. Unser MakerSpace hat Rillen in das Holz eingebracht, um das Acryl hineinzuschieben.
Dann machen Sie die Mylar-Röhren. Wir haben eine große Rolle Mylar bekommen und Rechtecke daraus geschnitten. Dann haben wir die Rechtecke um unterschiedlich große Zylinder gewickelt und sie mit Klebeband geklebt. Wir haben verschiedene Größen entwickelt, um die visuelle Attraktivität zu verbessern, darunter einige wirklich kleine, um Lücken zu füllen.
Schritt 3: Konstruktionsteil 2

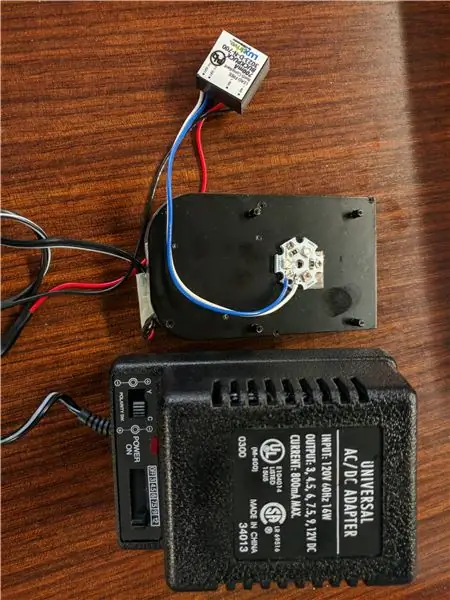
Die Elektronik besteht aus 4 Teilen, Netzteil, LED-Treiber, RGB-LED und Kühlkörper/Lüfter.
Wir haben einen Universaladapter mit variabler Spannung verwendet. Wir schneiden zwei der Anschlüsse ab. Einer ging an den LED-Treiber und der andere an den Lüfter. Dies funktioniert hervorragend, denn je heller die LED wird, desto schneller dreht sich der Lüfter. Es ist wirklich alt und ich kann bei Amazon nichts Ähnliches finden, aber Sie könnten leicht Drähte löten, um so etwas aufzuteilen:
Wir haben festgestellt, dass der LED-Treiber bis zu 34 Volt erreichen kann und wir ihn nur auf 12 erhöhen. Daher werden wir eine höhere Spannungsquelle ausprobieren, um zu sehen, ob die LEDs heller werden, ohne wesentlich heißer zu werden. Wir werden dies verwenden:
Die LED und der LED-Treiber werden in den Anweisungen des Make Magazine beschrieben und sind ziemlich einfach. Die Anleitung zeigt Ihnen, wie Sie ein Stück Metall bohren, um es als Kühlkörper zu verwenden, aber diese LED wird selbst bei 12 Volt sehr, sehr heiß, daher haben wir uns für eine aktive Kühlung entschieden. Wir haben den Kühlkörper und Lüfter von einer alten Grafikkarte entfernt, aber ein CPU-Kühlkörper und -Lüfter würden auch funktionieren. Stellen Sie sicher, dass sich zwischen ihnen Wärmeleitpaste befindet und verlöten Sie alle Drähte fest und dichten Sie sie mit Schrumpfschlauch oder Isolierband ab. Bei diesem Setup werden die LEDs auch nach einer Stunde oder mehr nicht heiß.
Schritt 4: Anpassungen



Beim Einrichten Ihrer Rainbow Shadow Box sind mehrere Faktoren zu berücksichtigen. Die Anleitung ist nicht ganz klar, wohin der Diffusionsfilter geht, ob es einen oder zwei gibt und ob er auf der Ober- oder Unterseite sitzt. Also haben wir mit all diesen experimentiert.
Mit dem Diffusionsfilter nur auf der Unterseite erhalten wir lebendige Farben, die jedoch nur von direkt oben zu sehen sind.
Jedes der Fotos wurde mit dem Setup beschriftet, das das Bild erzeugt hat. Klicken Sie auf das Bild und fahren Sie mit der Maus über das Quadrat, um die Beschreibung zu lesen.
Es gibt wirklich einen Kompromiss zwischen der Schärfe der Form, der Lebendigkeit der Farben und der Größe der Schatten. Sie können entscheiden, was Ihnen am besten gefällt, es gibt keine richtige Antwort.
Schritt 5: Videos

Hier sind einige Videos zu den verschiedenen Effekten.
Dieses Video zeigt die intensiven Farben, die nur von direkt oben zu sehen sind, wenn sich der Diffusionsfilter unten befindet.
Schritt 6: Video 2

Dieses Video zeigt die Rainbow Shadow Box mit zwei Diffusoren und der LED weit entfernt (ca. 30 Zoll) und dem Seestern in der Nähe der Box (ca. 6 Zoll)
Schritt 7: Video 3

Dies ist die Box mit zwei Diffusoren und dem Licht in der Nähe der Box (ca. 12 Zoll)
Schritt 8: Video 4


Diese Videos zeigen, wie es aussieht, wenn sich oben ein Diffusor befindet, aber unten keiner. Es erzeugt coole Muster, die sich bewegen, wenn Sie Objekte passieren.
Schritt 9: Video 5

Dieses Video zeigt den Diffusor oben und keinen unten beim Bewegen der Lichtquelle.
Schritt 10: Fazit
Obwohl dieses Instructable keine perfekten Einstellungen vorschreibt, soll es demonstrieren, was jede Einstellung tut, damit Sie wählen können. Wenn Sie die psychadelische Wirbelfunktion eines einzelnen Diffusors mögen, fühlen Sie sich frei. Wenn Sie lebendige Farben mögen, dann bewegen Sie das Licht näher. Wenn Sie mehr verblasste Farben mögen, die mehr Fläche der Box einnehmen, verschieben Sie das Licht weiter.
Ich hoffe, das hat geholfen. Bitte hinterlassen Sie Bilder im Kommentarbereich, wenn Sie ein eigenes erstellen.
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
LCD-Display-Tutorial: 4 Schritte

LCD-Display-Tutorial: Möchten Sie, dass Ihre Arduino-Projekte Statusmeldungen oder Sensormesswerte anzeigen? Dann könnten diese LCD-Displays genau das Richtige für Sie sein. Sie sind sehr verbreitet und eine schnelle Möglichkeit, Ihrem Projekt eine lesbare Oberfläche hinzuzufügen. Dieses Tutorial behandelt alles, was Sie
Raspberry Pi an Laptop-Display anschließen (Windows-Betriebssystem) – wikiHow

So verbinden Sie Raspberry Pi mit Laptop-Display (Windows-Betriebssystem): In diesem Instructable lernen wir, wie Sie einen Laptop-Bildschirm als Display für Ihr Raspberry Pi 2 Modell B verwenden. Raspberry Pi-Displays sind auf dem Markt weit verbreitet, aber hübsch teuer. Anstatt also einen separaten Monitor zu kaufen, können Sie
Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 1: 6 Schritte

How to - E-INK E-PAPER DISPLAY MODULE – Teil 1: In diesem Tutorial möchte ich das E-Ink E-Paper Display Module vorstellen, das ich kürzlich entdeckt habe. Es ist so cool! Dieses E-Ink-Display-Modul wurde speziell für die Entwicklung von E-Ink-Displays entwickelt. Sie müssen keine zusätzliche Schaltung aufbauen und
Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 - WLAN: 7 Schritte (mit Bildern)

Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 | WiFi: In diesem Tutorial für Teil 3 von How to - E-INK E-PAPER DISPLAY MODULE werde ich mit Ihnen teilen, wie Sie Ihr E-Ink-Display-Modul mit einem WiFi-Modul verbinden, das die Aktualisierung der Texte über WiFi ermöglicht Sie haben kein E-Ink-Anzeigemodul? Sie können eine Stunde
