
Inhaltsverzeichnis:
- Schritt 1: Teile
- Schritt 2: Bereiten Sie die Neopixel-Display-Standeinheit vor
- Schritt 3: Bereiten Sie die Tastenschaltereinheit vor
- Schritt 4: Befestigen Sie Arduino und Batteriehalter an Baseboard
- Schritt 5: Displayeinheit an Baseboard befestigen
- Schritt 6: Verbinden Sie die Jumper-Drähte mit Arduino
- Schritt 7: Code hochladen und spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



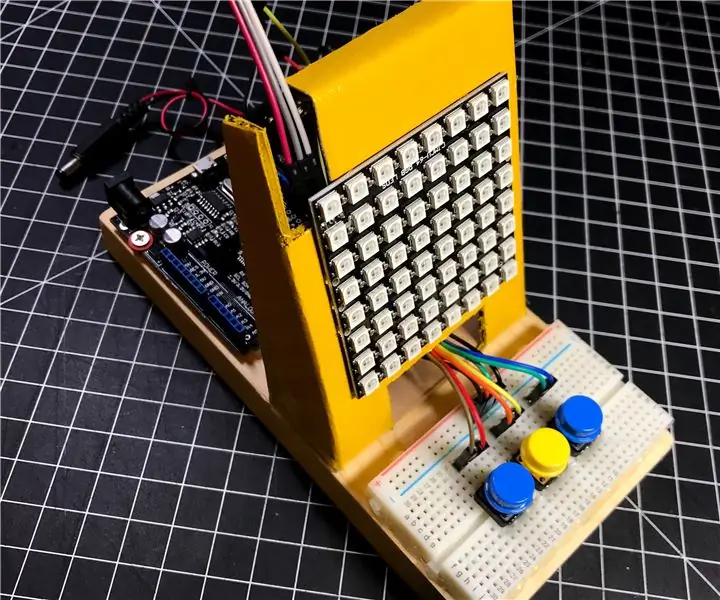
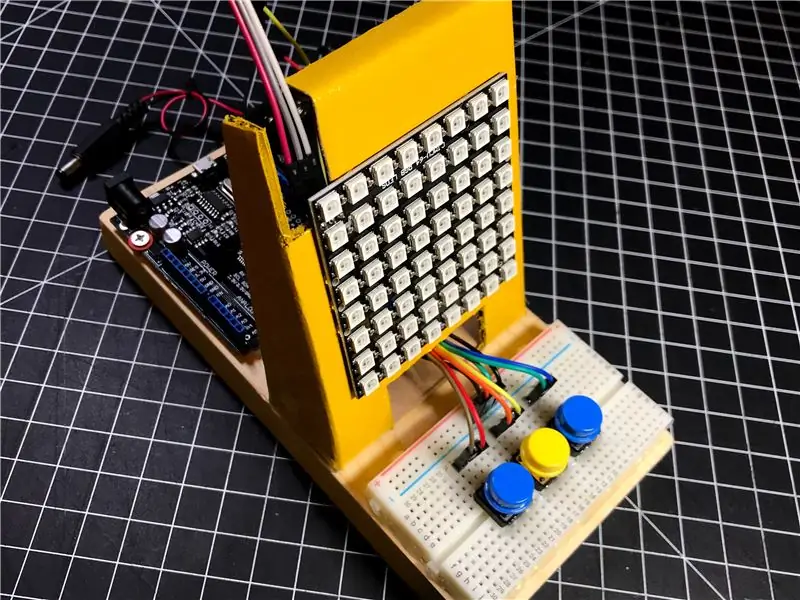
Anstatt nur ein Spielzeug von der Stange zu verschenken, wollte ich meinen Neffen ein einzigartiges Geschenk machen, das sie zusammenstellen und (hoffentlich) genießen können. Während der Arduino-Code für dieses Projekt für sie möglicherweise zu schwer zu verstehen ist, könnten die grundlegenden Konzepte von Eingabe, Ausgabe, Schleifen und Bedingungen, die in diesem Code verwendet werden, visuell erklärt werden, während sie das Spiel von Connect 4 spielen.
In diesem Instructable zeige ich Ihnen, wie Sie ein Arduino-Kit zusammenstellen, das Sie mit Ihren Kindern zusammenbauen und codieren können, um Connect 4 zu spielen. Für dieses Projekt ist kein Löten erforderlich; einfach Plug-and-Play.
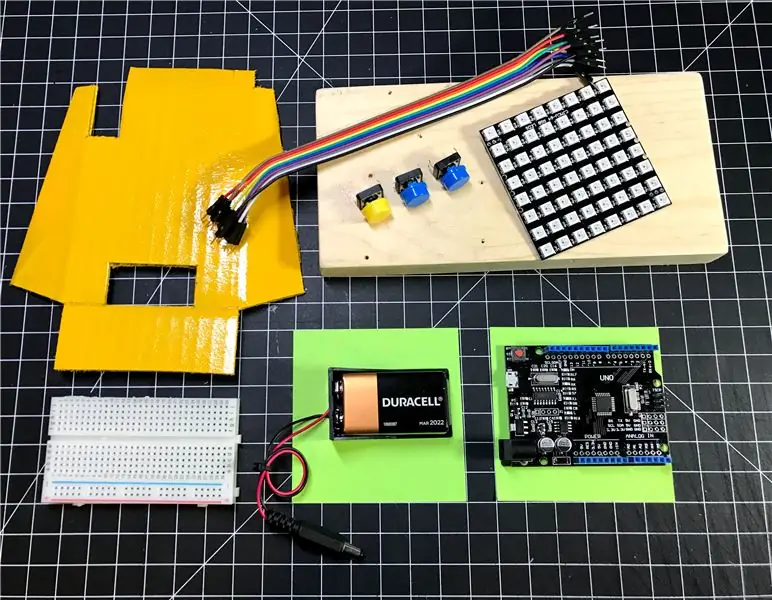
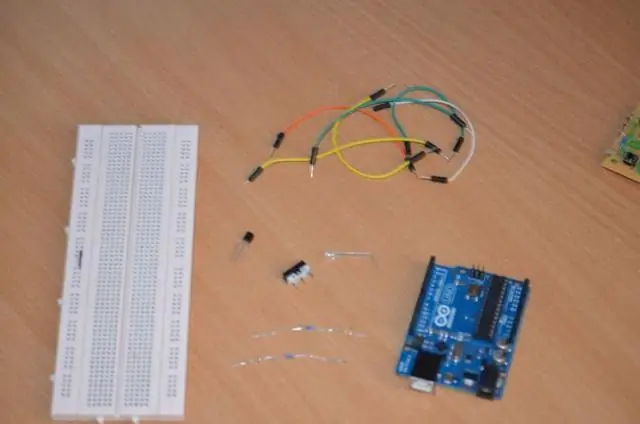
Schritt 1: Teile
Für dieses Projekt benötigen Sie:
- Arduino Uno oder gleichwertig
- 8x8 Neopixel RGB-LED
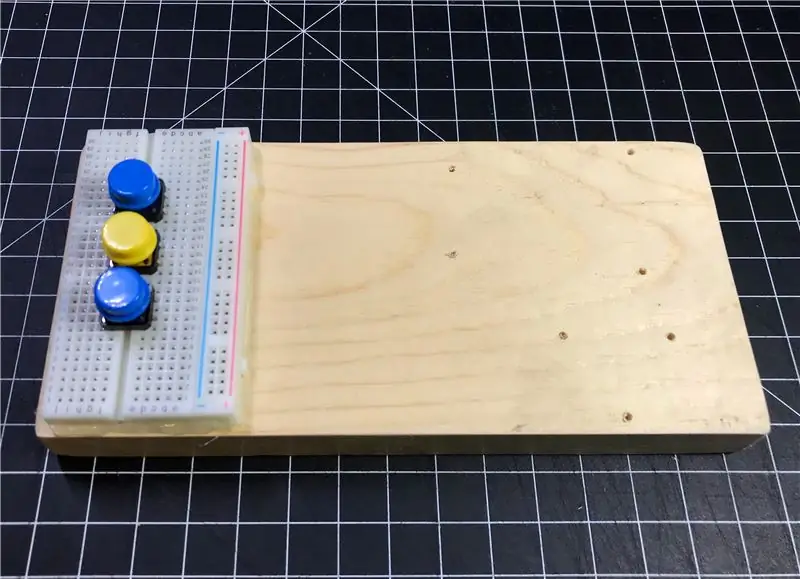
- Steckbrett
- 3-Tasten-Schalter
- Überbrückungsdrähte
- Schrauben
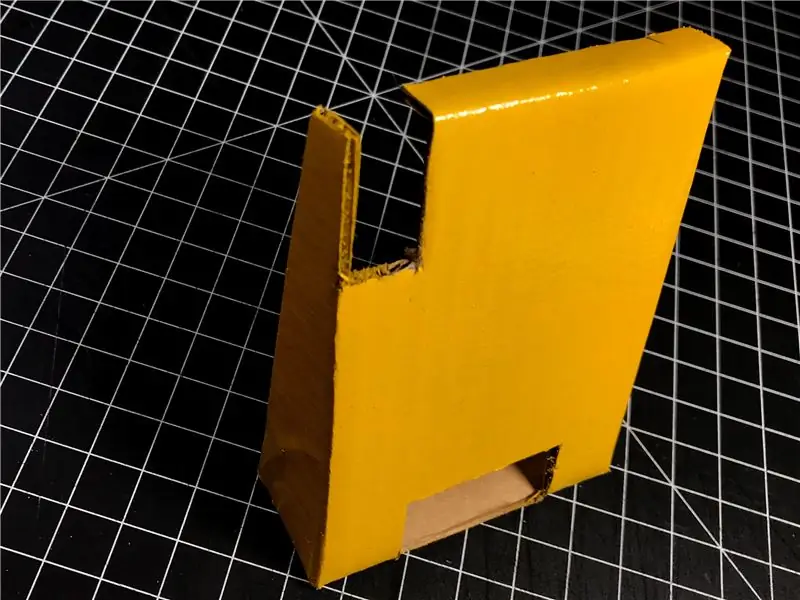
- Koffer - Sockelleiste & Kartonständer
Werkzeuge: Schraubendreher, Klebepistole
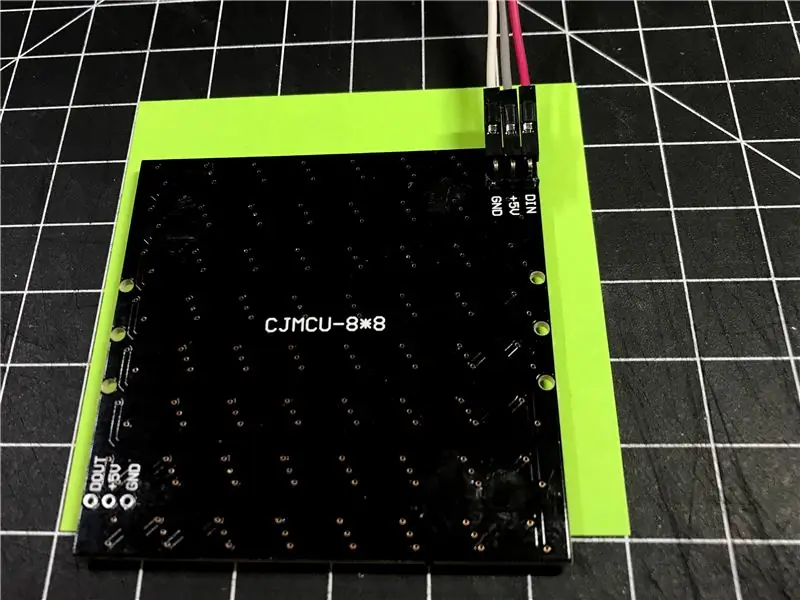
Schritt 2: Bereiten Sie die Neopixel-Display-Standeinheit vor



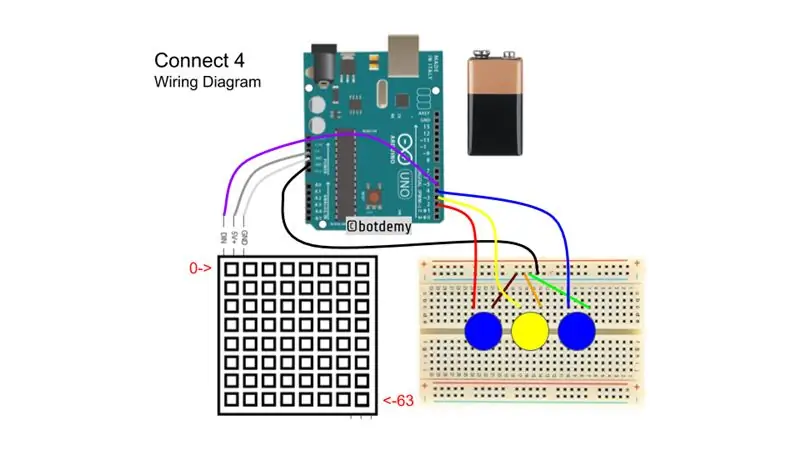
Verbinden Sie zuerst 3 Jumperdrähte mit Neopixel. Ich verwende den folgenden Kabelfarbcode:
Weiß: GND
Grau: 5V Lila: Daten IN
Befestigen Sie dann Nelpixel mit Heißkleber auf der Anzeigetafel.
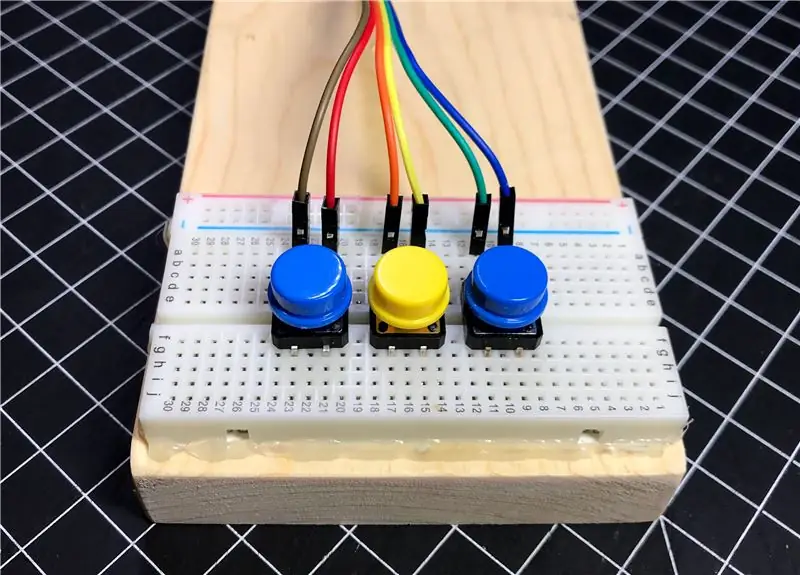
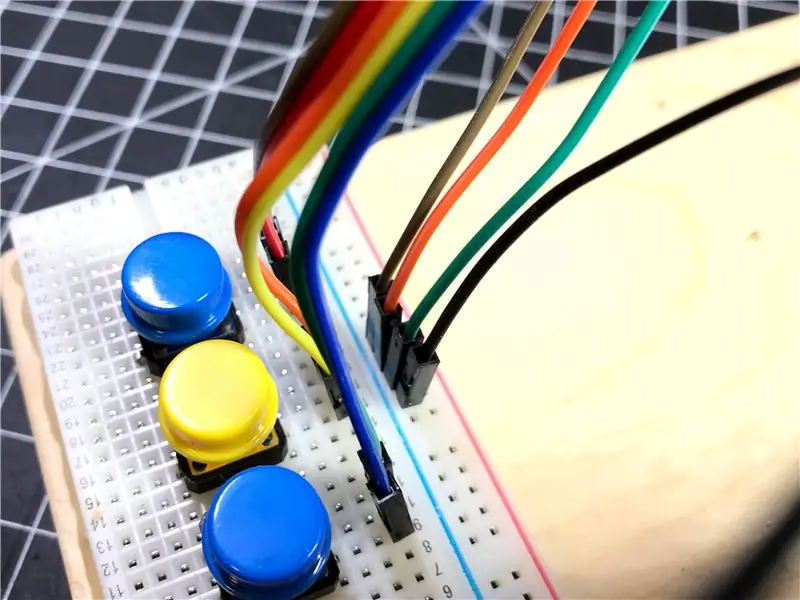
Schritt 3: Bereiten Sie die Tastenschaltereinheit vor




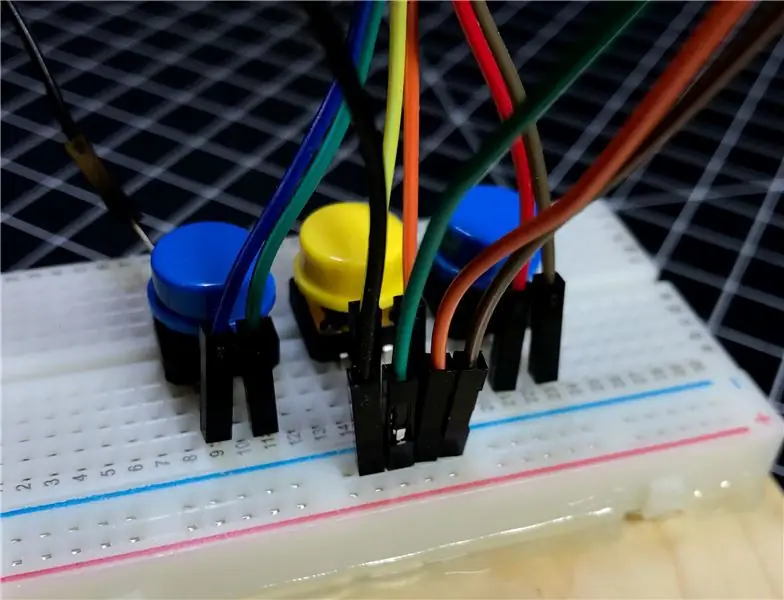
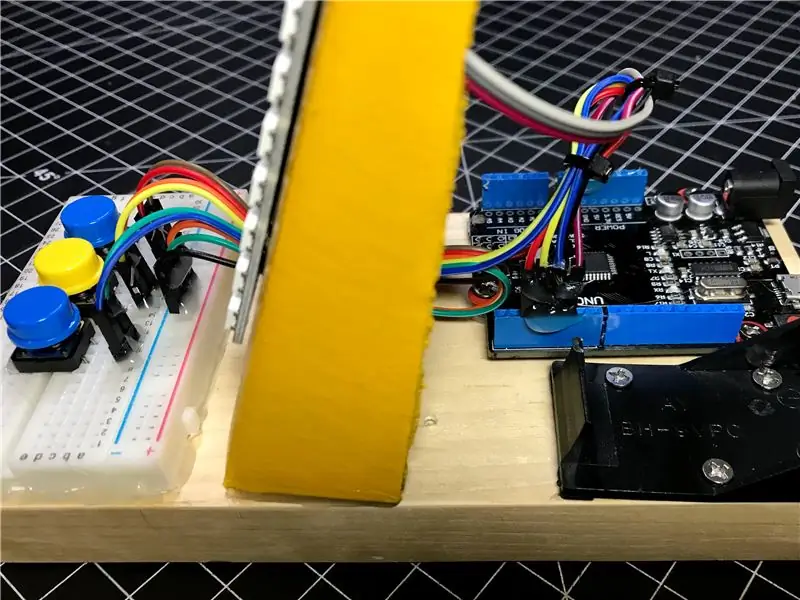
Platzieren Sie die Schalter auf dem Steckbrett und verbinden Sie die Überbrückungsdrähte mit dem folgenden Kabelfarbcode:
Braun: Linker Knopf
Rot: Linke Taste Orange: Mittlere Taste Gelb: Mittlere Taste Grün: Rechte Taste Schalter Blau: Rechte Taste Schalter
Braune, orange, grüne Drähte werden zusammen mit einem neuen schwarzen Draht an die (-) Schiene angeschlossen.
Hinweis: Sie haben vielleicht bemerkt, dass ich keine Widerstände für diese Tasten verwende. Das liegt daran, dass ich Arduino-Code verwenden werde, um eingebaute 20K Arduino-Pin-Widerstände zu verwenden. In meinem anderen Projekt erfahren Sie, wie Sie interne Widerstände mit Ihrem Code verwenden, um Ihre Schaltung zu vereinfachen.
www.instructables.com/id/Simon-Whack-a-Mol…
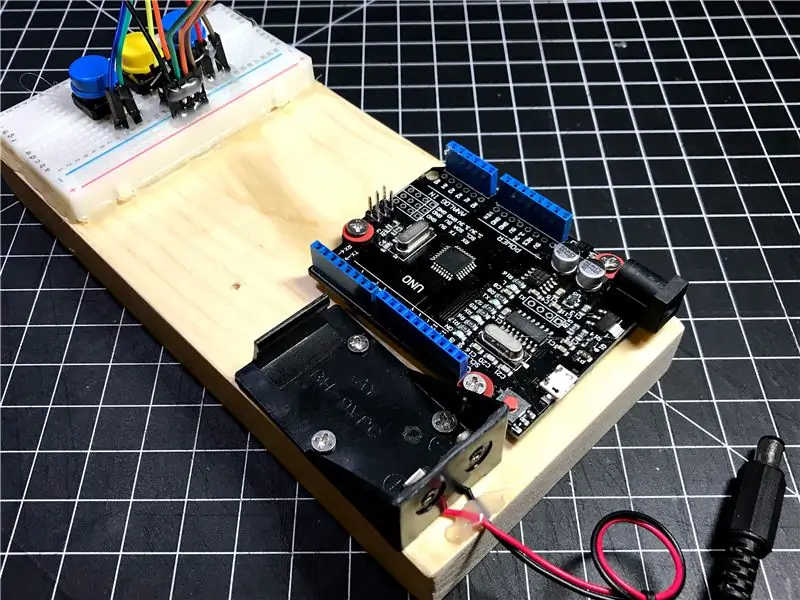
Schritt 4: Befestigen Sie Arduino und Batteriehalter an Baseboard

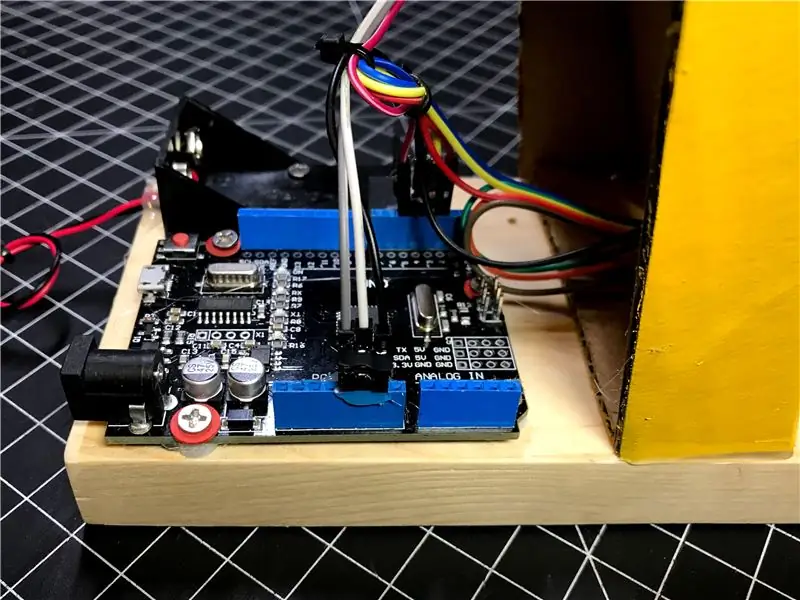
Verwenden Sie Schrauben (oder Heißkleber), um Arduino und den Batteriehalter an der Fußleiste zu befestigen.
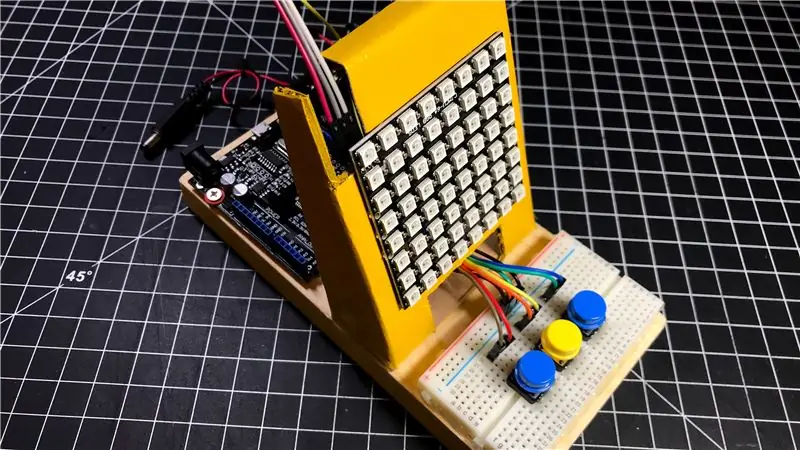
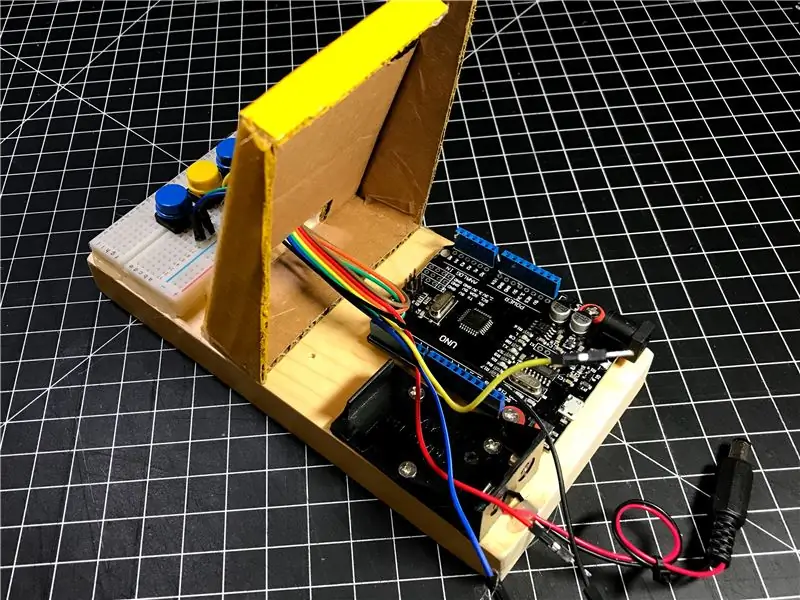
Schritt 5: Displayeinheit an Baseboard befestigen

Verwenden Sie Heißkleber, um die Anzeigeeinheit wie abgebildet an der Grundplatte zu befestigen.
Schritt 6: Verbinden Sie die Jumper-Drähte mit Arduino




Verbinden Sie alle Jumperdrähte gemäß der folgenden Pinbelegung mit Arduino:
Rot -> 2
Gelb -> 3 Blau -> 4 Lila -> 5 Schwarz -> GND Weiß -> GND Grau -> 5V
Schritt 7: Code hochladen und spielen
Ich habe das Arduino mit dem beigefügten Code vorgeladen, so dass, sobald die 9V-Batterie an das Arduino angeschlossen war, es anfing, das Spiel zu spielen. Die blauen Tasten dienen dazu, Ihre Chipposition in die linke oder rechte Spalte zu verschieben, bevor Sie die gelbe Taste drücken, um den Chip fallen zu lassen. (Schau das Video)
Um in den Demo-Modus zu gelangen, drücken Sie einfach eine beliebige Taste und drücken Sie die Reset-Taste und lassen Sie sie los. Sobald der Bildschirm klar ist, lassen Sie die Taste los und Sie sehen automatisch Rot und Blau. Sie werden feststellen, dass rote und blaue Spieler im Demo-Modus einfach zufällig Spalten auswählen und keine Gewinnstrategie anwenden, um den anderen Spieler zu schlagen.
Um den Demo-Modus zu verlassen, setzen Sie einfach das Arduino zurück.
Ich plane, in Zukunft einen Einzelspieler- vs. Arduino-Modus hinzuzufügen. Wenn Sie also einen grundlegenden Algorithmus für Connect 4 kennen, lassen Sie es mich wissen.
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
Verbinden eines GPS-Moduls mit dem Raspberry Pi: Dashcam Teil 2: 3 Schritte

Anbindung eines GPS-Moduls an den Raspberry Pi: Dashcam Teil 2: Dies ist Teil 2 des Dashcam-Projekts und in diesem Beitrag erfahren Sie, wie Sie ein GPS-Modul an den Raspberry Pi anschließen. Wir verwenden dann die GPS-Daten und fügen sie dem Video als Textüberlagerung hinzu. Bitte lesen Sie Teil 1 über den untenstehenden Link, bevor Sie
So überprüfen Sie, ob ein Spiel auf Ihrem Computer ausgeführt wird, bevor Sie das Spiel kaufen.: 4 Schritte

So prüfen Sie, ob ein Spiel auf Ihrem Computer läuft, bevor Sie das Spiel kaufen Nun, sein Computer ist ziemlich neu, und es war mir ein Rätsel, warum er nicht lief. Nach ein paar Stunden Recherche im Internet bin ich auf
Arduino und RFID verbinden: 4 Schritte (mit Bildern)

So verbinden Sie Arduino und RFID: Auf diesem instructable werde ich versuchen zu zeigen, wie man einen RFID-Sensor mit dem Arduino verbindet. Ich verwende den RFID-Sensor von seeedstudio in der seriellen Version davon. Es gibt ein paar Teile, die Sie brauchen werden. Ich habe auch einige RFID-Schlüssel gekauft. UPDATE: Jetzt w
