
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Erstellen eines Amazon-Entwicklerkontos
- Schritt 2: Erstelle Einen Neuen Skill
- Schritt 3: Begrüße den Benutzer
- Schritt 4: Begrüßungstesten
- Schritt 5: Absichten hinzufügen
- Schritt 6: Witze hinzufügen
- Schritt 7: Intent-Handler hinzufügen
- Schritt 8: Intent Handler Registrieren
- Schritt 9: Fähigkeitstesten
- Schritt 10: Skill Vorschau Festlegen Und Zertifizieren Lassen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Was ist ein Alexa Skill?
Alexa ist ein Cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show oder Echo Spot verfügbar ist. Entwickler can Alexa, Fähigkeiten hinzufügen, also bestimmte Skills mit denen die Nutzer ihr Gerät an ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. A. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF und vielen weiteren innovativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
In diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. This Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Demo:
Um zu sehen, wie der Skill nachher funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Lieferungen
- Programmierkenntnisse
- Kenntnisse in Node.js
Schritt 1: Erstellen eines Amazon-Entwicklerkontos

Falls Du keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Schritt 2: Erstelle Einen Neuen Skill


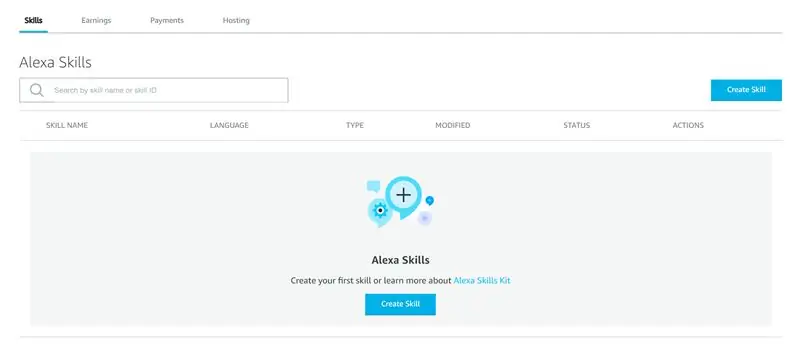
- Folge diesem Link:
- Klicke auf den Create Skill Button auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
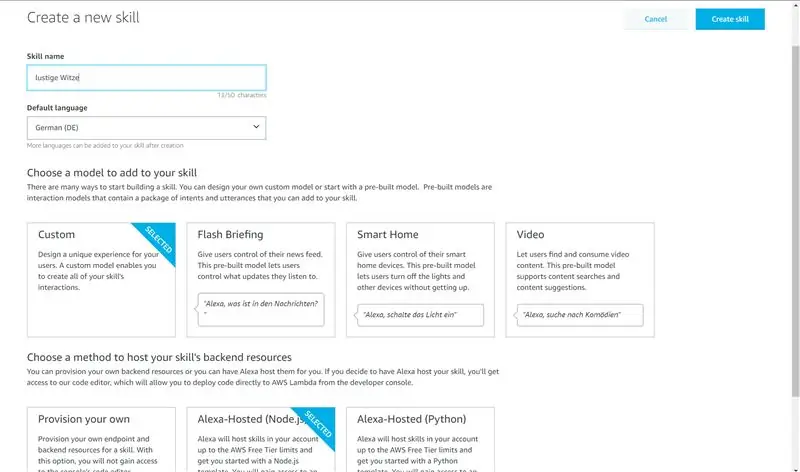
- Gib den Namen deines Skills (in unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei Default language auf Deutsch (DE).
- Wir möchten einen Custom-Skill erstellen, also wählen wir beim Model Custom aus.
- Wähle bei Wähle eine Methode zum Hosten der Backend-Ressourcen deines Skills das zweite, auch Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Skill erstellen.
- Ein neues Fenster öffnet sich
Schritt 3: Begrüße den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
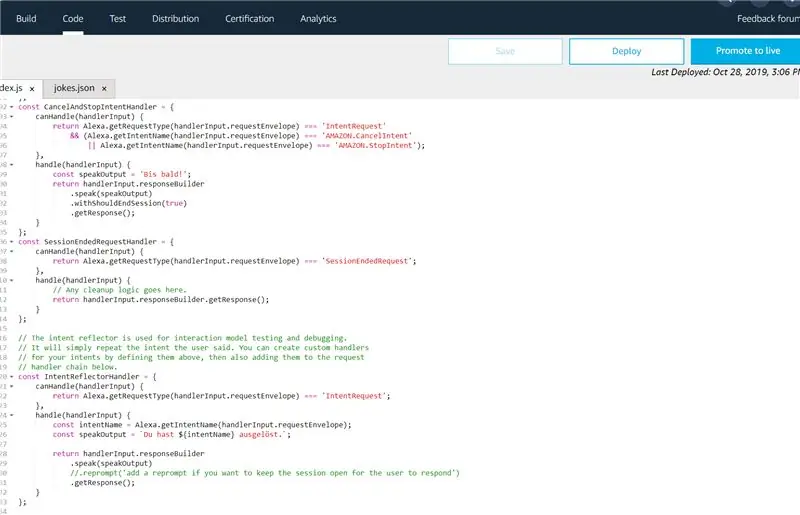
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funktionen:
- klar kommen()
- handhaben()
Die canHandle() Funktion beinhaltet den Request, also die Anfrage, auf die der Handler antwortet.
Die handle() Funktion gibt dem Benutzer dann einen Antwort.
If your Skill eine Anfrage empfängt, so WIRD in der canHandle() Funktion nachgesehen, ob der Handler of this request response can.
-
In der handle() Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge nachfolgend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak(speakOutput).reprompt(repromtText).getResponse();
Klicken Sie auf Speichern und anschließend auf Bereitstellen
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt WIRD, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei following Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HilfeIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz.';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak(speakOutput).reprompt(repromtText).getResponse();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis kahl!';
-
IntentReflectorHandler
const speakOutput = `Du hast ${intentName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zur Zeit nicht verarbeiten.`;
Zum Schluss immer auf Speichern und anschließend auf Bereitstellen klicken.
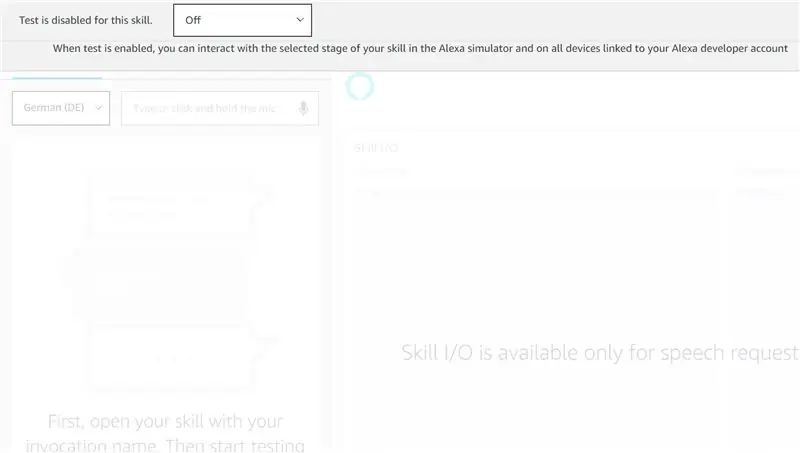
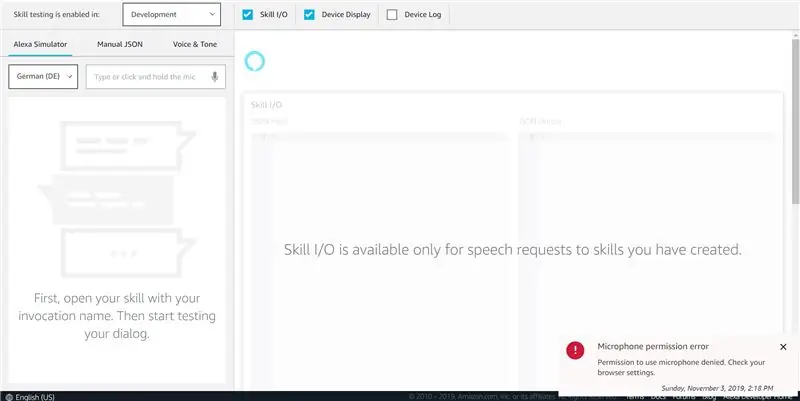
Schritt 4: Begrüßungstesten


Immer nach Du Eine Funktion zu Deinem Skill hinzugefügt hast, solltest Du this unbedingt, damit Du testen, fällt ein Fehler auftritt ungefähr weißt, wo der Fehler könnte liegen.
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen, du in der Select-Box Entwicklung auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Schritt 5: Absichten hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Absichten ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
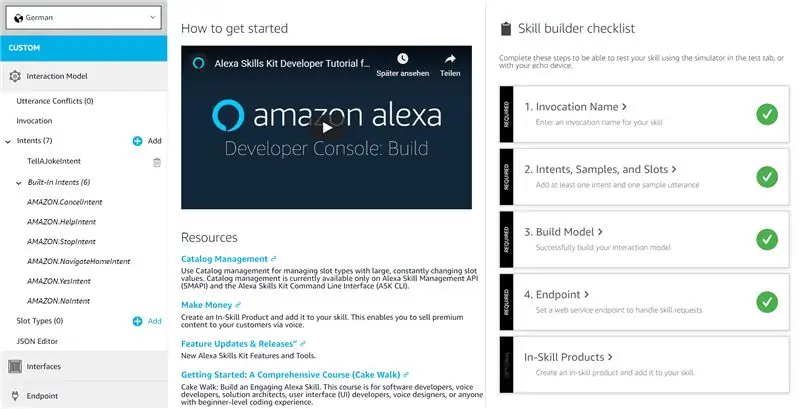
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diese löschen wir zu Beginn.
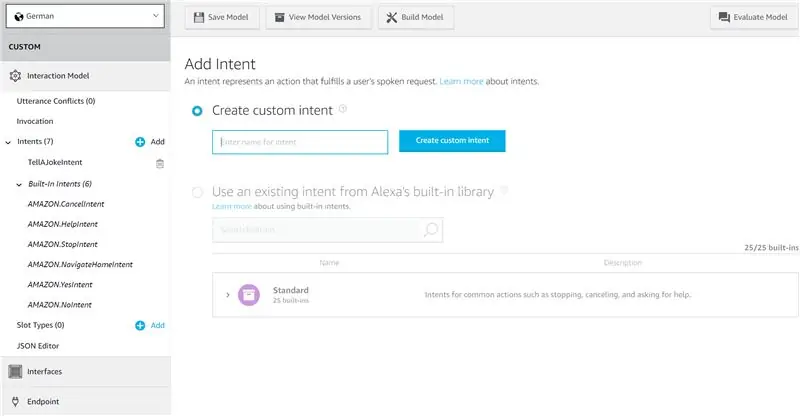
- Klicken Sie bitte auf den Add Button neben der Intents-Leiste.
fügen wir bereits von vordefinierten Amazon Intents hinzu.
- Klicke dazu auf Vorhandenen Intent aus Alexas integrierter Bibliothek verwenden
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
Nun fügen wir unserer eigenen Absicht hinzu.
- Klicken Sie dazu auf Benutzerdefinierten Intent erstellen
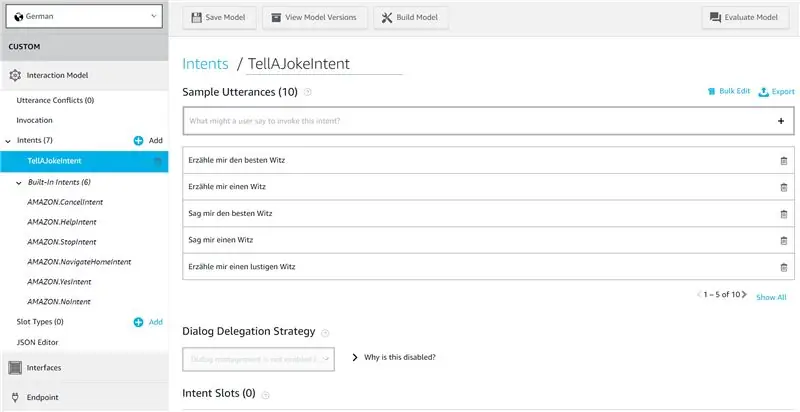
- Gib dem Intent den Namen TellAJokeIntent
- Klicken Sie auf Benutzerdefinierten Intent erstellen
Jetzt fügen wir ein paar Beispielphrasen zu unserer Absicht hinzu, also Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir sind hier auf ein paar essentielle Dinge gegeben.
Nachdem Sie alle Phrasen hinzugefügt haben, klicken Sie oben auf Modell speichern und anschließend auf Modell erstellen. Nachdem der Build abgeschlossen ist, navigiere zurück zum Code Tab.
Schritt 6: Witze hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im Lambda Ordner eine neue Datei mit dem Namen Witze.json
Füge folgendes in die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches trinken trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passiert wenn man Cola und Bier gleichzeitig trinkt? Man kollabiert.", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker.", "Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja."]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Klicken Sie wieder auf Speichern und bereitstellen.
Schritt 7: Intent-Handler hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann sterben Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle(handlerInput) { const Witze = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = Witze[Math.floor(Math.random() * Witze. Länge)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const YesIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle(handlerInput) { const Witze = JSON.parse(fs.readFileSync('./jokes.json')); const speakOutput = Witze[Math.floor(Math.random() * Witze. Länge)]; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } }; const NoIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle(handlerInput) { const speakOutput = 'Okay, vielleicht später einmal.'; return handlerInput.responseBuilder.speak(speakOutput).getResponse(); } };
Schritt 8: Intent Handler Registrieren
Nun müssen nur noch sterben Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze stirbt:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // Stellen Sie sicher, dass IntentReflectorHandler zuletzt ist, damit es Ihre benutzerdefinierten Absichtshandler nicht überschreibt).addErrorHandlers();
durch das:
exports.handler = Alexa. SkillBuilders.custom()
.addRequestHandlers(LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // Stellen Sie sicher, dass IntentReflectorHandler zuletzt ist.
Klicken Sie anschließend wieder auf Save and Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Schritt 9: Fähigkeitstesten
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
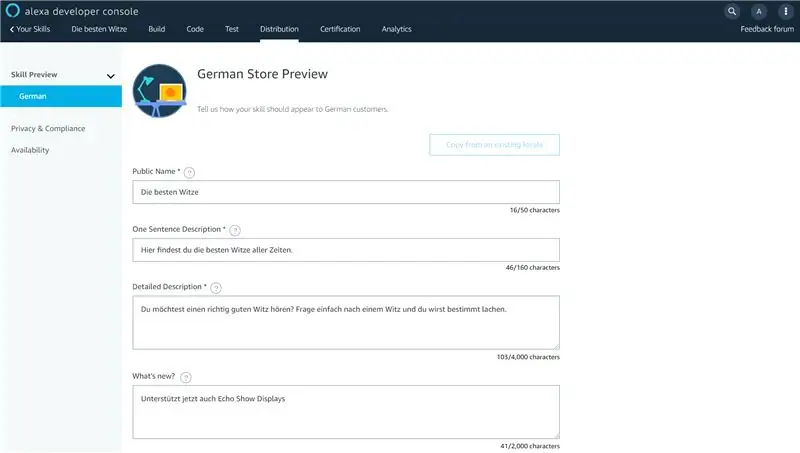
Schritt 10: Skill Vorschau Festlegen Und Zertifizieren Lassen

Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Bei Beispielsätzen schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle eingegebenen Felder ausgefüllt hast und die hochgeladenen Icons hast, klicke auf Speichern und fortfahren.
Wähle bei Privacy & Compliance, sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Checklisten für die Einreichung an
Nun musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Dann kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Empfohlen:
So erstellen Sie ein Microbit-Spiel: 7 Schritte

So erstellen Sie ein Microbit-Spiel: Hai-Freunde, In dieser Lektion werde ich Ihnen beibringen, wie Sie ein Spiel in Tinkercad mit der neuen speziellen Komponente Microbit erstellen
So erstellen Sie eine 4G LTE Doppel-BiQuade-Antenne in einfachen Schritten: 3 Schritte

So erstellen Sie eine 4G LTE-Doppel-BiQuade-Antenne Einfache Schritte: Die meiste Zeit, in der ich konfrontiert war, habe ich keine gute Signalstärke für meine täglichen Arbeiten. So. Ich suche und probiere verschiedene Antennentypen aus, aber es funktioniert nicht. Nach verschwendeter Zeit habe ich eine Antenne gefunden, die ich hoffentlich herstellen und testen kann, weil sie vom Bauprinzip nicht
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
Alexa Skill: Lesen Sie den neuesten Tweet (in diesem Fall Gottes): - Gunook

Alexa Skill: Lesen Sie den neuesten Tweet (in diesem Fall Gottes): Ich habe einen Alexa Skill erstellt, um "Gottes neuesten Tweet" -- der Inhalt, d. h. von @TweetOfGod, dem über 5 Millionen Abonnentenkonto, das von einem ehemaligen Comedy-Autor der Daily Show erstellt wurde. Es verwendet IFTTT (If This Then That), eine Google-Tabelle und die
So erstellen Sie einen Alexa-Skill: 10 Schritte

So erstellen Sie einen Alexa-Skill: Was ist ein Alexa-Skill?Alexa-Skills sind wie Apps. Sie können Skills mit der Alexa-App oder einem Webbrowser auf die gleiche Weise aktivieren und deaktivieren, wie Sie Apps auf Ihrem Smartphone oder Tablet installieren und deinstallieren. Skills sind sprachgesteuerte Alexa-Funktionen
