
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



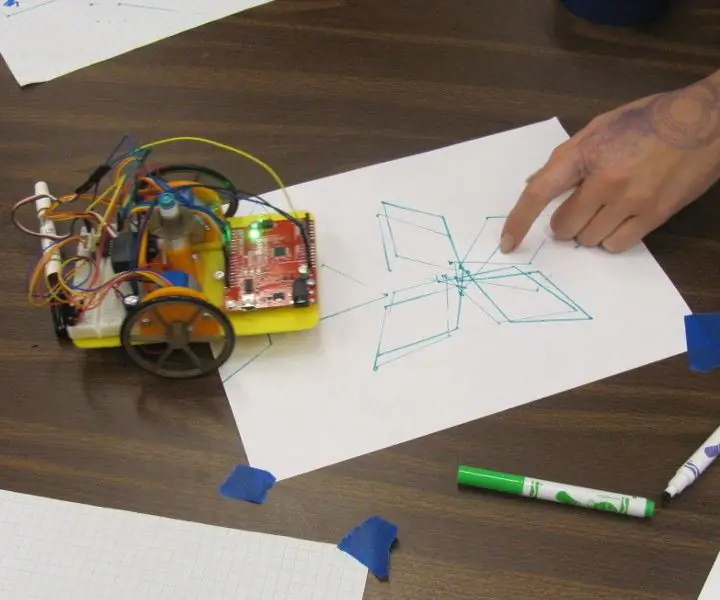
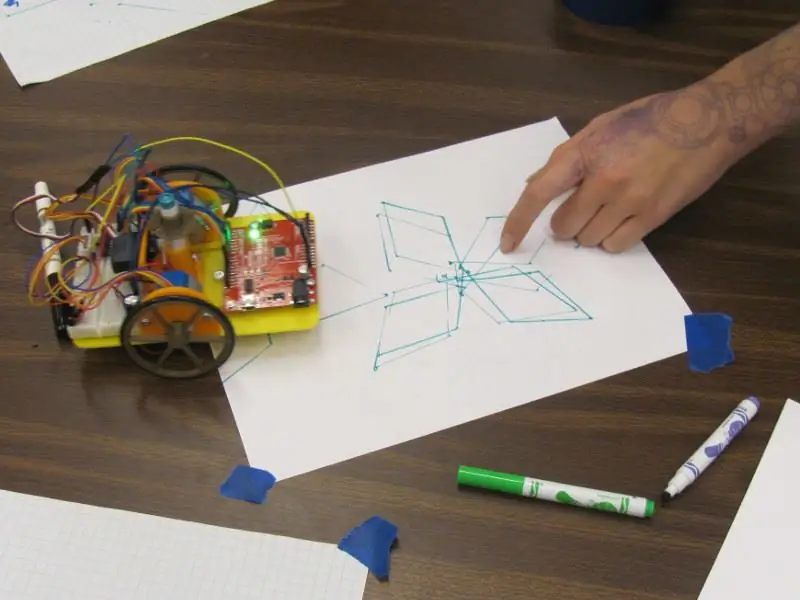
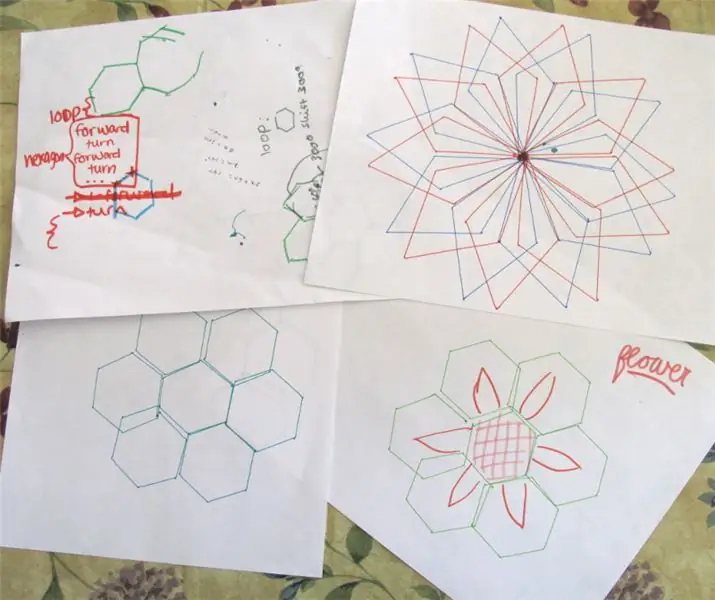
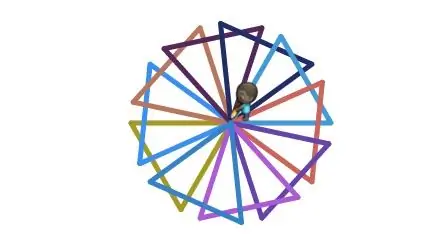
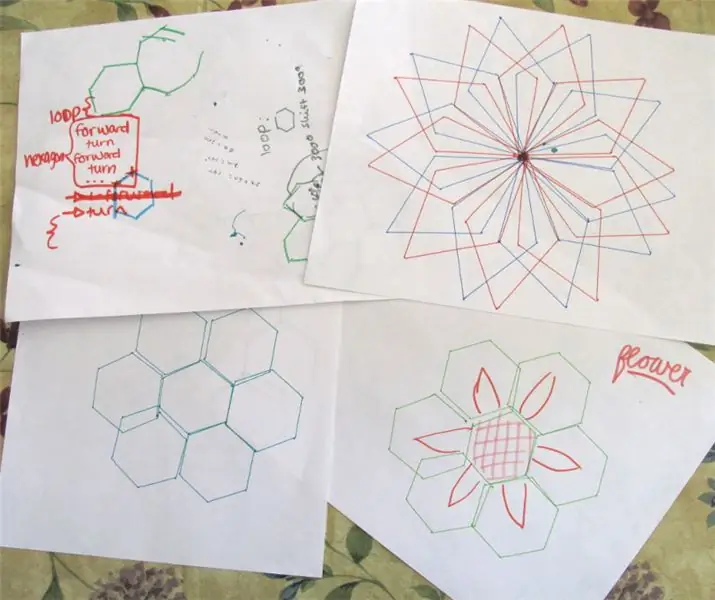
Ich habe einen Arduino-Zeichnungsroboter für einen Workshop entwickelt, um Teenager-Mädchen zu helfen, sich für MINT-Themen zu interessieren (siehe https://www.instructables.com/id/Arduino-Drawing-Robot/). Der Roboter wurde entwickelt, um Programmierbefehle im Turtle-Stil wie Vorwärts (Abstand) und Drehen (Winkel) zu verwenden, um interessante Fesseln zu erstellen.
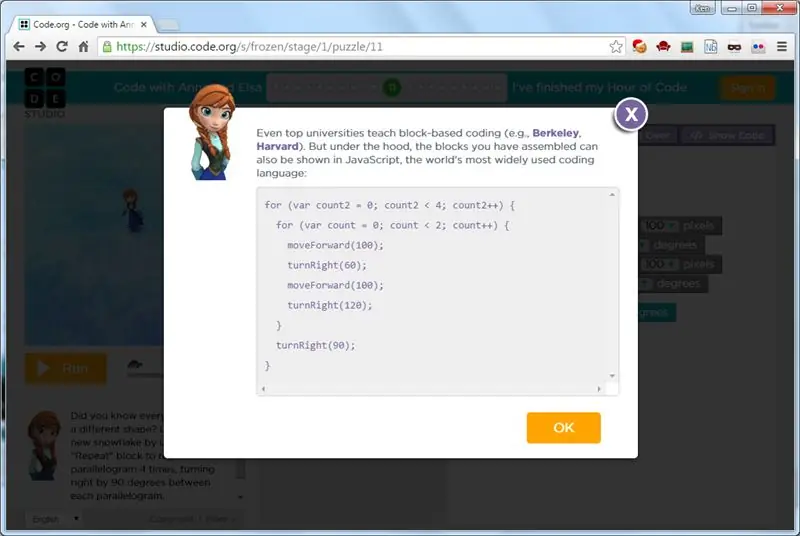
Während des Workshops nutzten wir das Tutorial „Anna und Elsa“aus der Hour of Code, um die Teilnehmer mit der Programmierung vertraut zu machen, um sich auf die Programmierung ihres Roboters vorzubereiten. Das Tutorial verwendet grafische Programmierblöcke, um die Hindernisse bei der Eingabe und Syntax zu vermeiden, aber der entsprechende JavaScript-Code kann angezeigt werden, wodurch eine leistungsstarke Brücke zum Erlernen einer häufig verwendeten und leistungsstarken Programmiersprache entsteht.
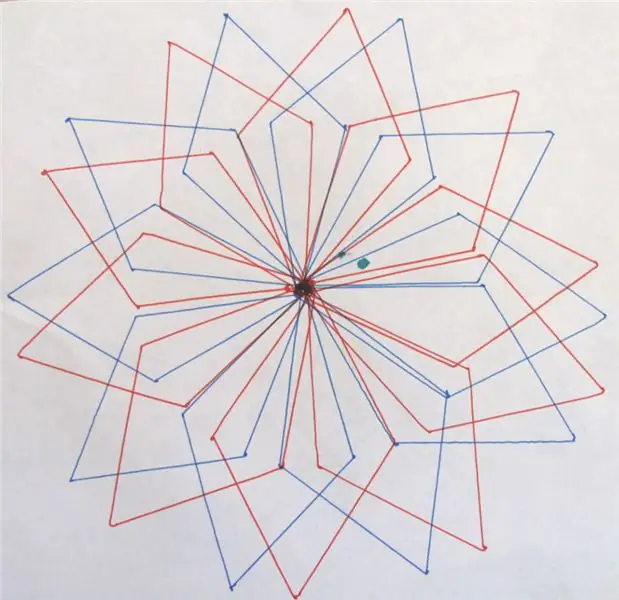
Unsere Entdeckung war, dass, da das Tutorial ähnliche Befehle verwendet, um Anna auf dem Bildschirm zu bewegen, und dass die Formatierungsstruktur von JavaScript dem Arduino C-Code sehr ähnlich ist, dass Zeichnungsmuster im Browser erstellt und getestet werden konnten und dann der generierte JavaScript-Code kopiert werden konnte und modifiziert, um den Roboter in Arduino zu fahren! Die Verwendung von Code zur Steuerung von etwas in der physischen Welt ist eine faszinierende Demonstration der Leistungsfähigkeit des Programmierens.
Schritt 1: Stunde des Code-Tutorials



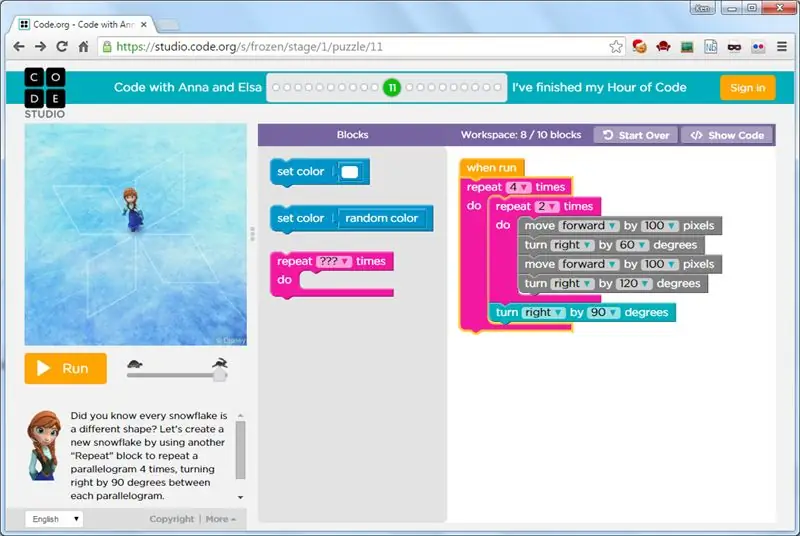
Sowohl die „Anna und Elsa“- als auch die „Artist“-Hour-of-Code-Tutorials verwenden Befehle wie „bewegen“und „drehen“, um die Charaktere auf dem Bildschirm zu bewegen. Im Verlauf des Tutorials lernen Sie die Leistungsfähigkeit von Schleifen und verschachtelten Schleifen kennen. In Schritt 12 von Anna verwenden Sie beispielsweise verschachtelte Schleifen, um ein Schneeflockenmuster zu erstellen. Am Ende des Tutorials erhalten Sie eine leere Tafel zum Experimentieren.
Schritt 2: Arduino-Code starten

Wenn Sie Hilfe beim Einstieg in Arduino benötigen, gibt es keinen besseren Ausgangspunkt als die Seite "Erste Schritte mit Arduino" unter www. Arduino.cc.
Sie müssen natürlich Ihren Arduino Drawing Robot gebaut und getestet haben.
Ich habe den Code geschrieben, der sich um alle Details zum Betrieb der Schrittmotoren kümmert und die einfachen Befehle zum Bewegen und Drehen bereitstellt. Laden Sie die angehängte Arduino-Skizze herunter und legen Sie sie in Ihren Arduino-Skizzenordner. Dann öffnen Sie es mit der Arduino IDE. Möglicherweise werden Sie aufgefordert, es in einem neuen Ordner abzulegen, was in Ordnung ist.
Schritt 3: Ändern Sie den Code



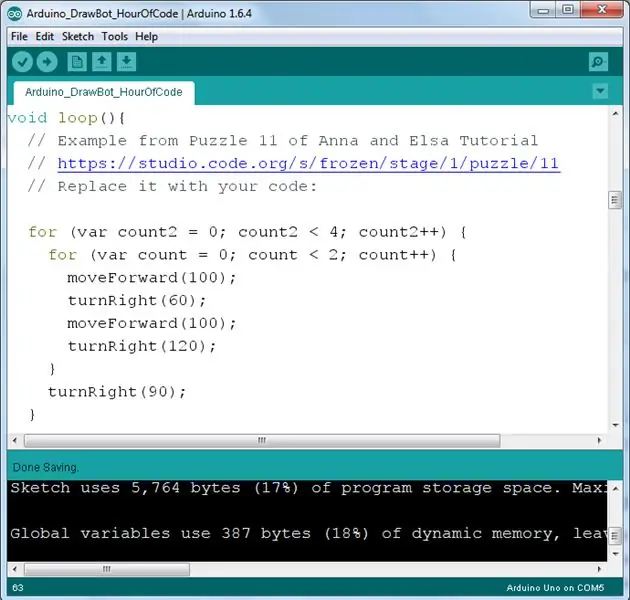
Sobald Sie ein Muster im Tutorial haben, das Sie verwenden möchten, klicken Sie auf die Schaltfläche "Code anzeigen". Kopieren Sie den Code und fügen Sie ihn in die loop()-Funktion der Arduino-Skizze ein. Dieser Code ist von Anna und Elsa Schritt 11:
for (var count2 = 0; count2 < 4; count2++) { for (var count = 0; count < 2; count++) { moveForward (100); rechts abbiegen(60); vorwärts bewegen(100); rechts abbiegen (120); } rechts abbiegen (90); }
Beachten Sie, dass der JavaScript-Variablentyp "var" kein Standarddatentyp Arduino ist. Das Äquivalent wäre "int" für Integer. Um das Leben einfacher zu machen, habe ich etwas Code hinzugefügt, damit Arduino weiß, dass wenn wir "var" sagen, wir "int" meinen. Bei Code dreht sich alles um Abstraktion.
Code kompilieren und hochladen! So einfach ist es. Wenn die Zeichnung des Roboters nicht mit dem übereinstimmt, was Sie im Tutorial erhalten haben, müssen Sie Ihren Roboter möglicherweise kalibrieren oder nach losen Rädern oder schleifenden Teilen suchen.
Lass mich wissen, was dir einfällt!
Empfohlen:
Video-Tutorials De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: 4 Schritte

Video-Tutorials De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto!: En este Tutorial vamos a prender como hacer a Detector de presencia con a sensor de ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
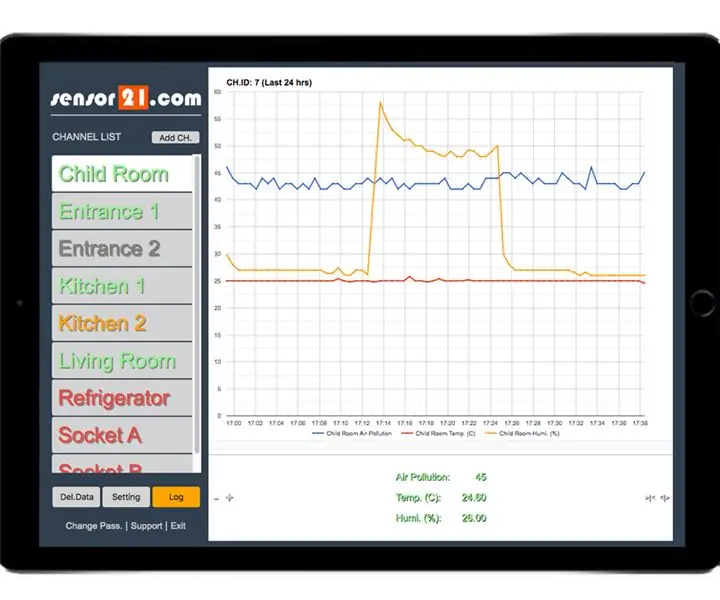
So verwenden Sie Sensor21.com für die Sensorüberwachung: 3 Schritte

So verwenden Sie Sensor21.com für die Sensorüberwachung: Wenn Sie eine Plattform zur Überwachung und Steuerung entfernter Geräte und Sensoren für Ihre DIY-Projekte benötigen, ist sensor21.com möglicherweise eine gute Lösung für Sie. Es hat eine gebrauchsfertige benutzerfreundliche GUI. Einfach Sensoren hinzuzufügen und mit Grafiken zu überwachen. Stellen Sie Wecker für e
Verwenden eines STM32 wie ein Arduino-Tutorial - STM32F103C8: 5 Schritte

Verwenden eines STM32 wie ein Arduino-Tutorial | STM32F103C8: Hey, was ist los, Leute! Akarsh hier von CETech. Im folgenden Tutorial werden wir uns die verschiedenen von STM angebotenen Mikrocontroller wie den STM32F103C8, STM32F030F4 und STM8S103F3 ansehen. Wir werden diese Mikros miteinander vergleichen, zusammen mit
SPIEL MIT PYTHON CODE (FÜR Dummys!): 14 Schritte

CODE EIN SPIEL MIT PYTHON (FÜR DUMMIES!): Willkommen bei Python, der drittbeliebtesten Programmiersprache weltweit!… und wohl die einfachste! Wussten Sie, dass Youtube & Google hat beide Python als Hauptsprache für ihre versierten Apps & Webseiten sehen Sie? Tja… Nun ja
