
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo alle zusammen! Dies ist mein Projekt für einen DIY-Kamera-Slider, ich hatte eine schwierige Zeit mit meinem, aber ich bin sicher, wenn Sie mehr auf Details achten, wird es funktionieren!
theoretisch sollte das voll funktionieren
Wenn Sie sich dafür entscheiden, hoffe ich, dass es Ihnen gefällt!
Schritt 1: Sammeln Sie Materialien



Elektronische Materialien
- Arduino
- zwei 360-Servos
- Brotbrett
- Widerstände
- Knöpfe (vorzugsweise 3)
Baumaterial
- zwei Stück Schaumstoffplatte
- Dübel aus Holz (kann aus Metall sein)
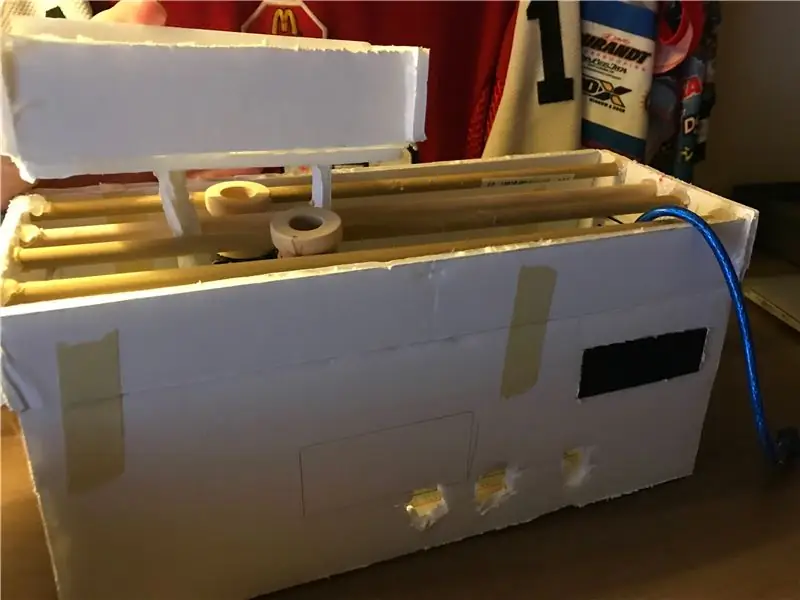
- ovale Holzstücke (siehe Bild-Intro-Bild).
Schritt 2: Einrichten

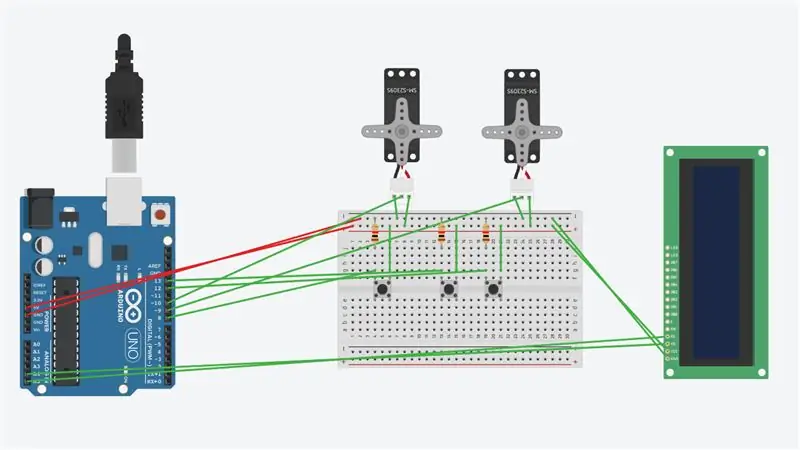
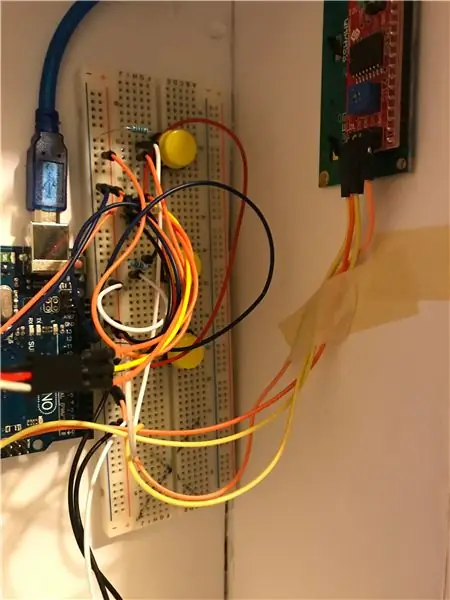
Dieses Foto ist der Schaltplan
Folgen Sie diesem und Ihr Projekt wird funktionieren!
Schritt 3: Montage des Steckbretts

- Verbinden Sie zunächst Plus und Masse mit dem Steckbrett.
- Zweitens verbinden Sie die beiden Servos … und führen Sie zwei Drähte zu Masse und Plus und einen anderen zu dem Pin, den Sie wählen würden. (Beachten Sie, dass der Code die von mir ausgewählten Pins enthält).
- dann bauen Sie Ihre Tasten zusammen… Denken Sie daran, die Pins Ihrer Wahl anzuschließen, aber der Code funktioniert nicht, wenn Sie die von mir ausgewählten Pins nicht verwenden. Schließen Sie die Tasten auch an Masse an.
- und verwenden Sie einen 220-Widerstand.
- Wenn Sie schließlich einen LCD-Monitor verwenden möchten, müssen Sie 2 Pins mit dem analogen Eingang und einen Draht mit dem Pluspol verbinden.
Schritt 4: Der Arduino-Code
#einschließen #einschließen #einschließen
LiquidCrystal_I2C lcd(0x27, 16, 2); // setze die LCD-Adresse auf 0x27 für eine 16-stellige und 2-zeilige Anzeige
Servo-ServoLinks; // Definiere linkes Servo Servo servoRight; // Rechtes Servo definieren
const int startbut = 8; // Pin für startbut (startbutton) const int forwardbut = 12; // Pin für forwardbut (forwardbutton) const int reversebut = 13; // Pin für Reversebut (Reversebutton) Int tim = 500; // der Wert der Verzögerungszeit Int Flag = 0; int-Zählung = 0;
char array1=" willkommen"; //die Zeichenfolge, die auf dem LCD gedruckt werden soll ("Willkommen") char array2="push left=LEFT, right=RIGHT!"; // die Zeichenfolge, die auf dem LCD gedruckt werden soll ("Push left=LEFT, right=RIGHT")
Void-Setup () {servoLeft.attach (10); // Linkes Servo auf digitalen Pin 10 setzen servoRight.attach (9); // Rechtes Servo auf digitalen Pin 9 setzen servoLeft.write (90); // Servos auf 90 Grad einstellen servoRight.write (90); Verzögerung (100);
// dreht den Pin zu den Eingängen pinMode (startbut, INPUT); // Startbut (Startbutton) als Eingang initialisieren pinMode (reversebut, INPUT); // Reversebut (Reversebutton) als Input-PinMode (forwardbut, INPUT) initialisieren; // den forwardbut (forwardbutton) als Eingabe initialisieren
}
Void loop () {// Bewegungstests durchlaufen // Code für LCD-Monitor if (flag == 1 && count == 0) {count = 1; lcd.init(); // lcd initialisieren lcd.backlight (); // öffne die Hintergrundbeleuchtung
lcd.setCursor(15, 0); // setze den Cursor auf Spalte 15, Zeile 0 für (int positionCounter1 = 0; positionCounter1 < 26; positionCounter1++) {lcd.scrollDisplayLeft(); // Scrollt den Inhalt der Anzeige um eine Stelle nach links. lcd.print (array1 [positionszähler1]); // Eine Nachricht auf dem LCD ausgeben. Verzögerung(tim); // 250 Mikrosekunden warten} lcd.clear (); // Löscht den LCD-Bildschirm und positioniert den Cursor in der oberen linken Ecke. lcd.setCursor(15, 1); // setze den Cursor auf Spalte 15, Zeile 1 für (int positionCounter = 0; positionCounter < 26; positionCounter++) {lcd.scrollDisplayLeft(); // Scrollt den Inhalt der Anzeige um eine Stelle nach links. lcd.print (array2 [positionszähler]); // Eine Nachricht auf dem LCD ausgeben. Verzögerung(tim); // 250 Mikrosekunden warten} lcd.clear (); // Löscht den LCD-Bildschirm und positioniert den Cursor in der oberen linken Ecke. } /////////////////////////////////////////////// //////////////////////////////////////////////// ////////////////////////////////////
/Überprüfen Sie, ob Tasten gedrückt wurden, wenn (digitalRead (startbut) == 1) { Flag = 1; //Flag-Variable für Schaltfläche zum Starten}
If (Flag == 1) { if (digitalRead (reversebut) == HIGH) // Reversebut gedrückt wird einen Servo einschalten {reverse (); // Reverse Variable für Reversebutton aufrechtzuerhalten. Sonst if (digitalRead (forwardbut) == HIGH) // forwardbut gedrückt wird ein Servo einschalten {forward(); // Forward-Variable für Forwardbutton aufrechtzuerhalten. Else {Stop(); // Stoppvariable, um die Bewegung der Servos zu stoppen, wenn die Tasten nicht gedrückt werden}}
}
// Bewegungsroutinen für Vorwärts, Rückwärts und Stopp Void forward () { // Vorwärtsbefehl servoLeft.write (0); // Richtung, in die sich Servos drehen servoRight.write (180); aufrechtzuerhalten. Void stop () {// Stoppbefehl servoLeft.write (90); // stoppt beide Servos an der gleichen Stelle, sonst würden sie sich in unterschiedlichen Positionen befinden servoRight.write (90); aufrechtzuerhalten. Void reverse () {// Befehl umkehren servoLeft.write (180); // Servos aktivieren in entgegengesetzter Richtung servoRight.write (0); }
Hier ist der Code für den Erfolg! Nachdem Sie Ihr Arduino eingerichtet haben, sollte alles funktionieren! und genieße!
Wenn es nicht funktioniert, schauen Sie sich dieses instructable an und überprüfen Sie alles!
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
Rocola (DIY): 3 Schritte

Rocola (DIY): Rocola interactive que te allowirá reproducir tu música favorita en cualquier lugar que cuente con un toma corriente! Esta rocola cuenta con 3 canciones establecidas que puedes conservar o cambiar según tu gusto musical.La rocola cuenta con 3 boton
Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": 5 Schritte

Kennenlernen des "Professional ILC8038 Function Generator DIY Kit": Auf der Suche nach neuen Elektronikprojekten bin ich auf ein süßes kleines Funktionsgenerator-Kit gestoßen. Es wird als „Professional ILC8038 Function Generator Sine Triangle Square Wave DIY Kit“bezeichnet und ist bei einer Reihe von Anbietern erhältlich
