
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-06-01 06:08.




Für dieses Projekt wollte ich etwas, das es mir ermöglicht, mir mehr über Elektronik / Software beizubringen, etwas, mit dem ich mich noch nicht wirklich beschäftigt habe. Ich entschied, dass ein Licht eine gute Plattform dafür wäre.
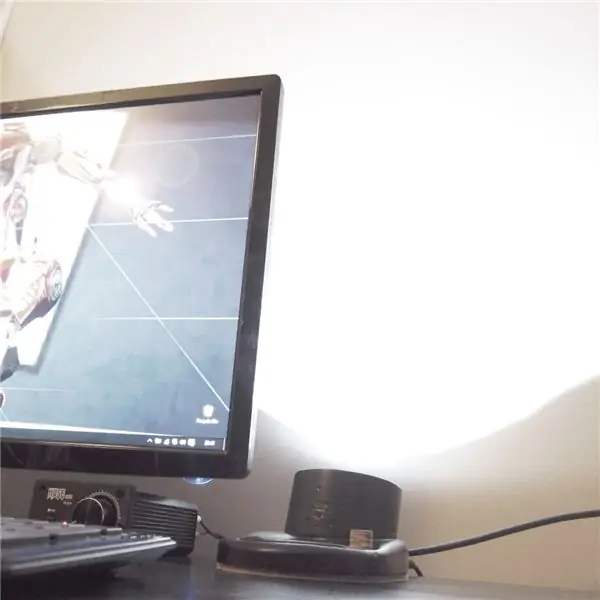
Das Design, das ich mir ausgedacht habe, war für einen Deckenfluter mit Farb- und Helligkeitsanpassung. Am Produkt wird die warm- bis kaltweiße Farbtemperatur und Helligkeit über den "Puck" gesteuert, dessen Position und Ausrichtung diese unabhängig voneinander ändern - eine ziemlich einzigartige Interaktion.

Am Ende habe ich auch eine App erstellt (könnte mich auch selbst herausfordern), um diese anzupassen, sowie zusätzliche Funktionen hinzuzufügen, um einige RGB-LEDs zu steuern und einen Sonnenaufgangsalarm einzustellen. Der Sonnenaufgangsalarm erhöht die Helligkeit schrittweise über 30 Minuten, um Ihnen beim Aufwachen zu helfen.
Da dies mein erstes Arduino / App-Projekt ist, gehe ich davon aus, dass es definitiv bessere Möglichkeiten geben wird, den Code zu erstellen, also gehen Sie einfach mit mir! Es funktioniert, also bin ich glücklich. Wenn Sie Verbesserungsvorschläge usw. haben, wäre es gut zu hören.
Alle Dateien für dieses Projekt (Arduino/App-Erfindercode, App-Grafiken usw.) und die App apk. finden Sie unter diesem Link.
Ich habe an den Wettbewerben Raspberry Pi und FULL SPECTRUM LASER teilgenommen. Wenn Sie also denken, dass es würdig ist, wäre eine Stimme sehr dankbar!
Was du brauchst….
Elektr. Komponenten:
- Arduino Micro
- 12 lineare radiometrische Hall-Effekt-Sensoren
- DC-Buchse
- 12V Netzteil
- 2x 1W Kaltweiße LEDs (6000K)
- 2x 1W warmweiße LEDs (2800K)
- 4x Adafruit RGB Neopixel
- Sparkfun Picobuck 350mA Konstantstromtreiber
- HC06 Bluetooth-Modul
- Prototypenplatine
- Klemmenblöcke
- Drähte
Materialien:
- Formenbaumaterialien (Karton oder Silikon etc.)
- Polyurethan-Gießharz
- Sperrholz
Verbrauchsmaterial:
- Lot
- Sprühfarbe
- Sandpapier
- Mischbecher/Rührer
Werkzeuge:
- Lötkolben
- Klebepistole
- Zangen/Schraubendreher/Messer etc.
- Laserschneider
Software:
- Arduino
- MIT App Inventor (kostenlos webbasiert)
- Photoshop oder etwas zum Erstellen von App-Grafiken
Schritt 1: Hall-Effekt-Sensoren
Für die Produktsteuerung/Interaktion wollte ich mir etwas anderes einfallen lassen, nicht nur ein Zifferblatt oder so.
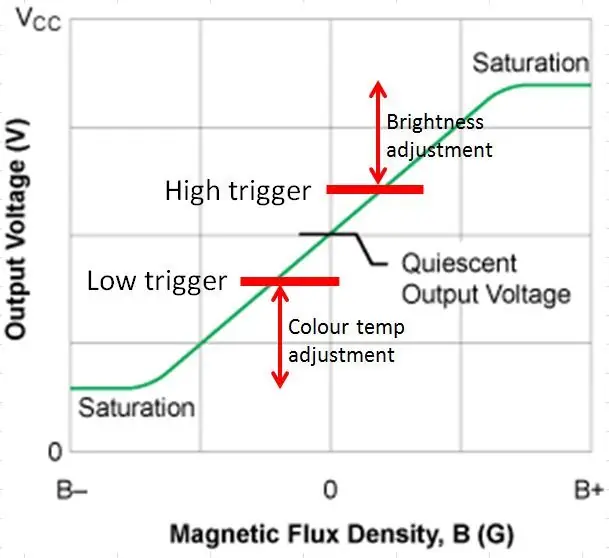
Nach ein wenig Recherche über verschiedene Arten von elektronischen Komponenten fand ich lineare radiometrische Hall-Effekt-Sensoren. Dies sind im Grunde genommen Sensoren, deren Ausgabe von Magnetfeldern beeinflusst wird. Normalerweise beträgt der Sensorausgang die halbe Eingangsspannung. Wenn jedoch ein Magnet in seine Nähe gebracht wird, steigt der Ausgang entweder auf die Eingangsspannung oder fällt auf 0 V (Sättigungsgrenzen), je nachdem, ob es sich um den Nord- oder Südpol des Magneten handelt.
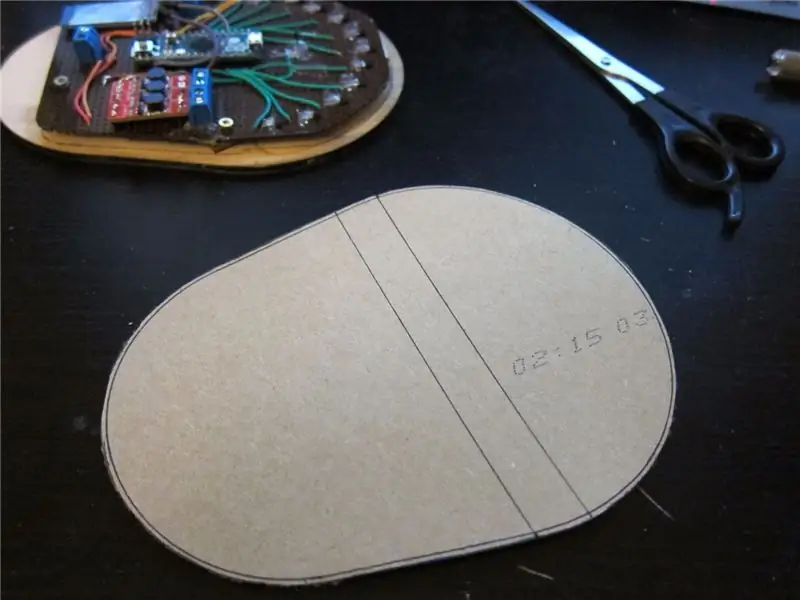
Mir wurde klar, dass ich dies nutzen konnte, um zwei verschiedene Einstellungen an einem einzigen Hallsensor zu steuern - die Idee des "Pucks" war geboren. Ein Magnet ist im lasergeschnittenen Puck versteckt und würde entweder die Helligkeit oder die Farbtemperatur steuern, je nachdem, welches Ende den Sensoren zugewandt ist. Ich gehe später in den Arduino-Code ein, aber im Wesentlichen lese ich diese Sensoren und suche, ob der Ausgang über einen "High-Trigger" gestiegen oder unter den "Low-Trigger" gefallen ist. Ich verwende mehrere Hall-Effekt-Sensoren, damit ich jedem eine bestimmte Farbtemperatur und einen bestimmten Helligkeitswert zuordnen kann, die ausgelöst werden, wenn Sie den Puck um den Bogen schieben.

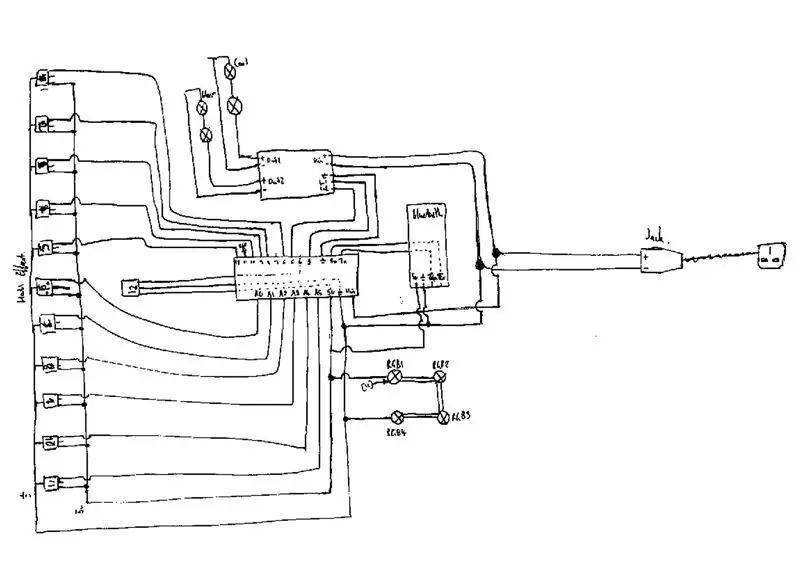
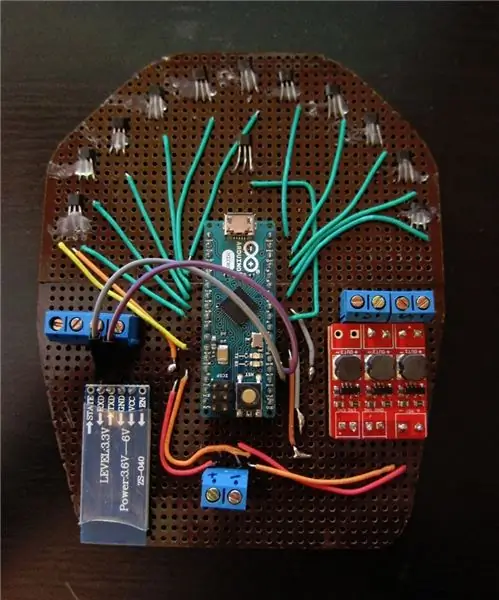
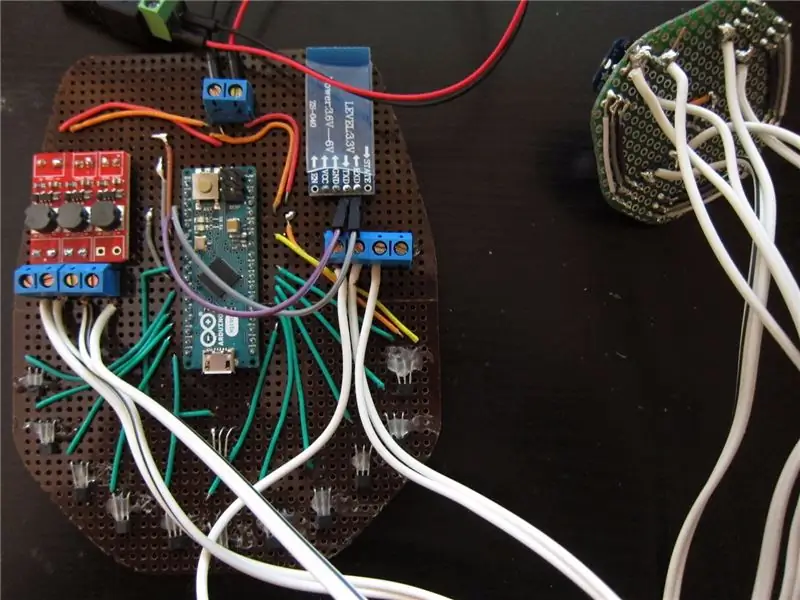
Schritt 2: Elektronik-Hardware



Der erste Schritt dieses Projekts war der Anschluss der Elektronikhardware. Ich habe mich für ein Arduino Micro entschieden, da es über eine gute Anzahl analoger Lesestifte verfügt - so kann ich mehrere Hall-Effekt-Sensoren verwenden, um eine ausreichende Auflösung für die Einstellungsanpassung zu erzielen. Ein 12-V-DC-Netzteil wird zwischen der Stromversorgung des Arduino und des LED-Treibers aufgeteilt.
Der Kontrollbogen verwendet 11 Hallsensoren, mit einem weiteren zum Ausschalten des Lichts. Diese wurden mit den Pins A0 -> A5 und 4, 6, 8, 9, 10, 12 verbunden. Sie teilen sich eine gemeinsame 5V- und Masseschiene/Pin.
Die von mir verwendeten LEDs sind 1W und benötigen einen Konstantstromtreiber. Verwendet wurde der Sparkfun PicoBuck, der konstant 350mA an bis zu 3 Ausgangskanäle liefert. Die 12-V-Versorgung ist mit den Vin-Pins des Treibers verbunden. Der Treiber hat Eingangspins zur Steuerung der PWM der Ausgänge, diese wurden mit den Pins 3 und 5 des Arduino verbunden.
Das Bluetooth-Modul wurde dann angeschlossen. Bluetooth Rx-> Arduino Tx, Tx-> Rx und 5v.ground.

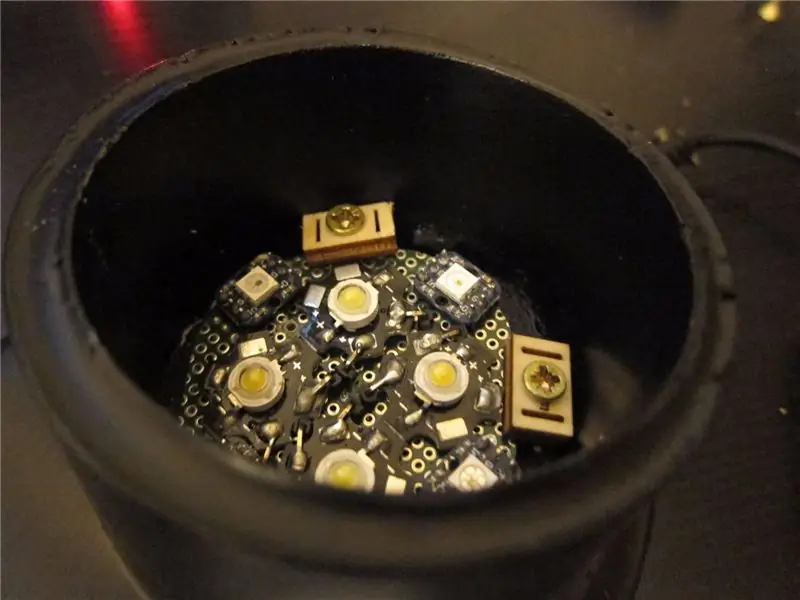
Die LEDs wurden auf einer separaten Platine montiert. Zwei kaltweiße LEDs sind in Reihe geschaltet, ebenso die warmen. Diese werden an Ausgang 1 und 2 des Treibers angeschlossen. Die RGB-LEDs sind Adafruit Neopixel; Dies sind verkettebare Module, deren Farbe und Helligkeit einzeln von einem Arduino-Pin aus gesteuert werden können. Diese verbinden sich mit Pin 11 und den 5V/Masse-Pins.
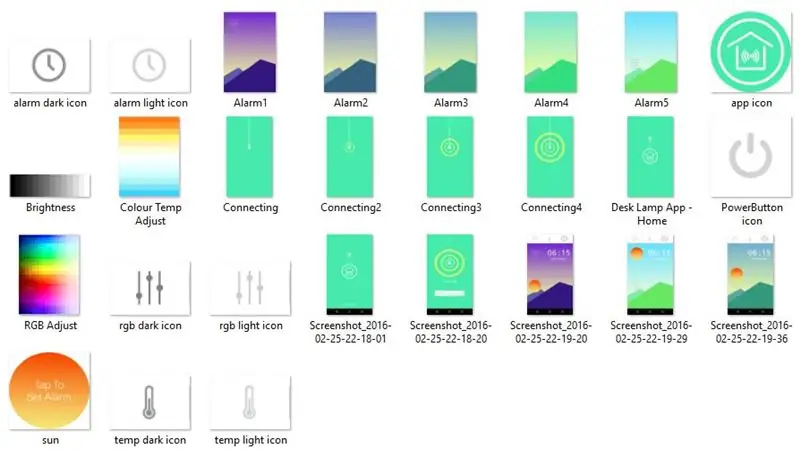
Schritt 3: App-Erfinder



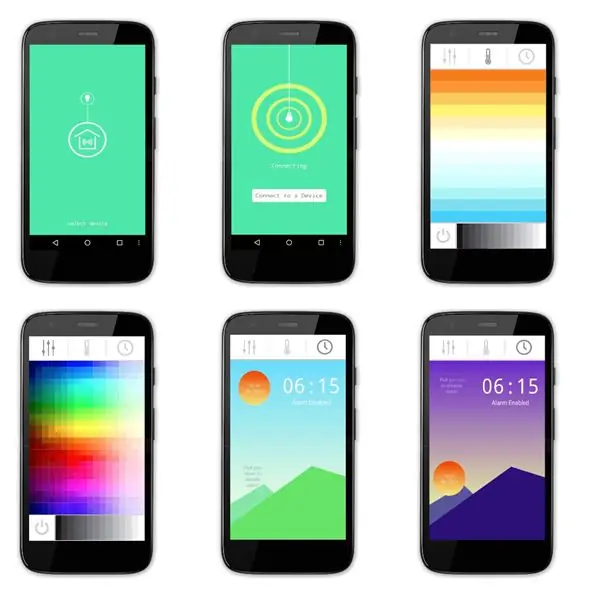
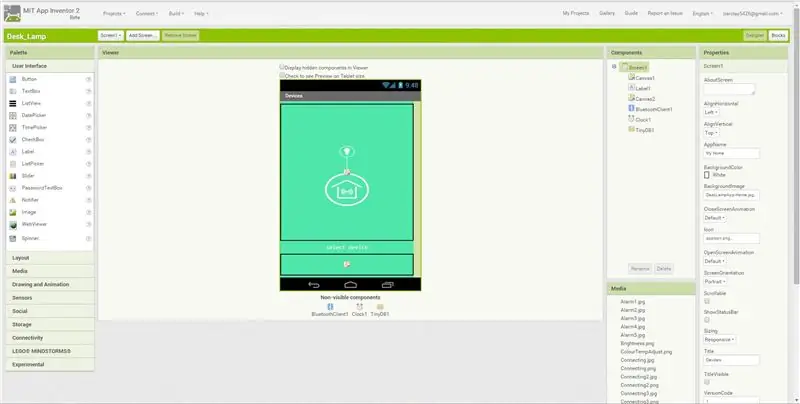
Um die App zu erstellen, habe ich MIT App Inventor verwendet, es ist kostenlos und ziemlich einfach zu erlernen / zu verwenden. Ich musste zuerst die App-Bildschirme / -Grafiken erstellen - dies kann in Photoshop usw. erfolgen. Es macht es in App Inventor einfacher, wenn Sie alle Komponenten, aus denen die Bildschirme bestehen, als separate Bilder / Dateien haben.
App Inventor hat zwei Ansichten, es gibt die Registerkarte "Designer" für die visuellen Elemente des Frontends und die Registerkarte "Blöcke" für den Code.
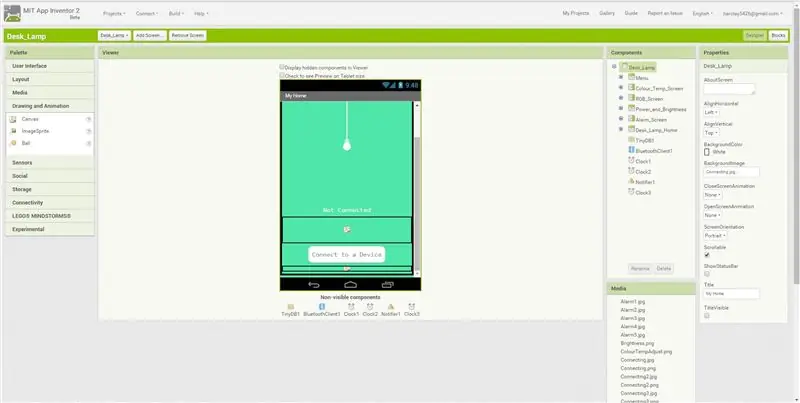
Über die Registerkarte 'Designer' habe ich die App-Bildschirme aufgebaut. Ein Problem, das ich festgestellt habe, ist, dass die Bluetooth-Komponente nicht auf mehreren Bildschirmen funktioniert, sodass nach dem Begrüßungsbildschirm alle anderen (Verbindung, RGB, Farbtemperatur, Alarm) alle auf demselben Bildschirm erstellt werden - effektiv Ebenen, die ich einschalte /aus.
Die wichtigsten Werkzeuge, die ich verwendet habe, sind "Layout/Alignment" und "Canvas". Eine Leinwand ist ein berührungsempfindlicher Bereich, den Sie als Bild anzeigen können.
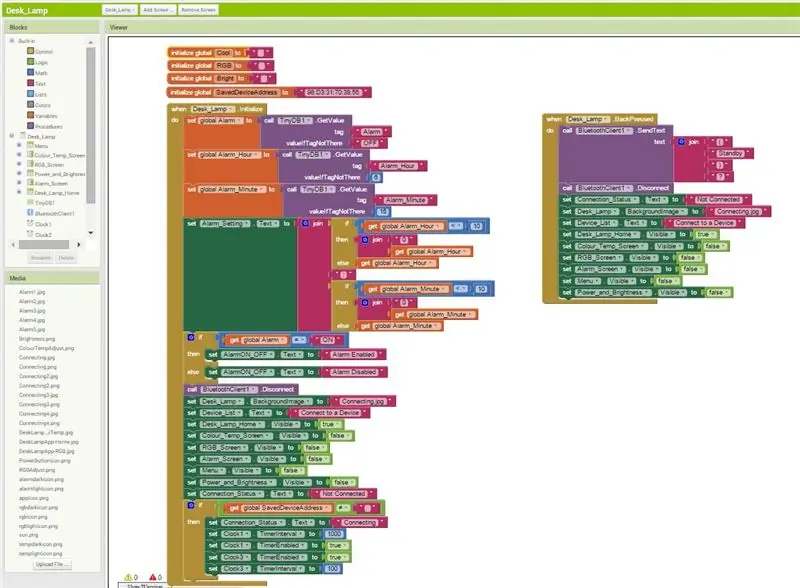
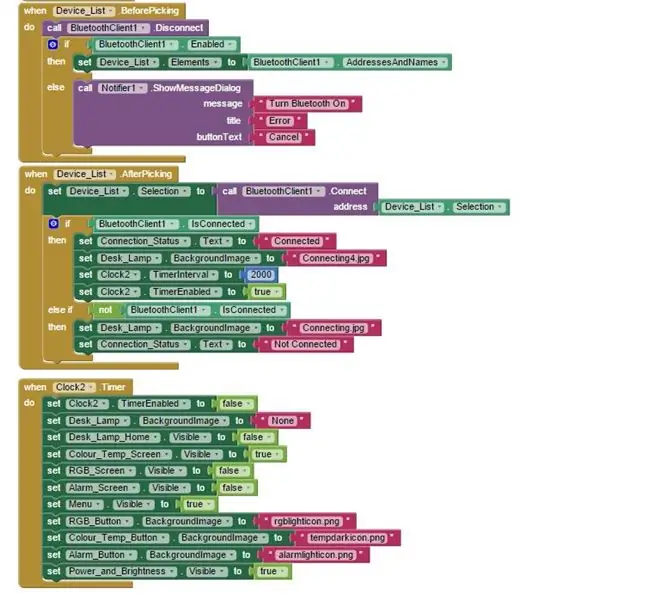
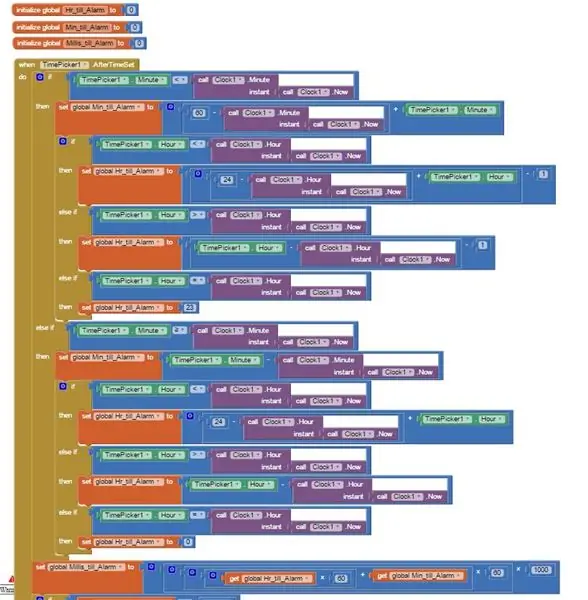
Sobald die Visuals eingerichtet sind, ist es an der Zeit, zur Registerkarte "Blöcke" zu wechseln und den Code zu schreiben. Ich werde es kurz beschreiben, aber es ist wahrscheinlich einfacher, wenn Sie meine Datei in App Inventor importieren und selbst herumspielen…
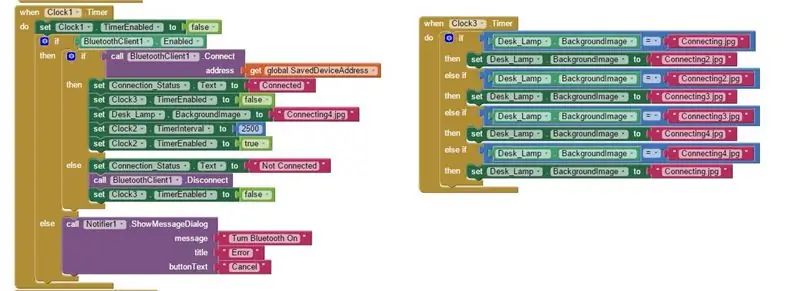
Diese ersten Blöcke sind für die Verbindungsbildschirme. Damit die App versuchen kann, sich automatisch mit dem Arduinos Bluetooth-Modul zu verbinden, erstelle und setze ich eine Variable auf die Adresse meines HC06. Ich verwende einen Timer, um das Hintergrundbild während der Verbindung zu ändern. Wenn die Verbindung erfolgreich ist, wird der Farbtemperaturbildschirm geladen. Wenn die Bluetooth-Verbindung nicht automatisch hergestellt wird, müssen Sie auf die Schaltfläche "Mit Gerät verbinden" klicken. Dadurch wird eine Liste aller Bluetooth-Geräte angezeigt, die Ihr Telefon sehen kann. Der Befehl 'bluetoothclient1.connect' verwendet die Geräteadresse, die Sie aus dieser Liste auswählen, um eine Verbindung herzustellen.



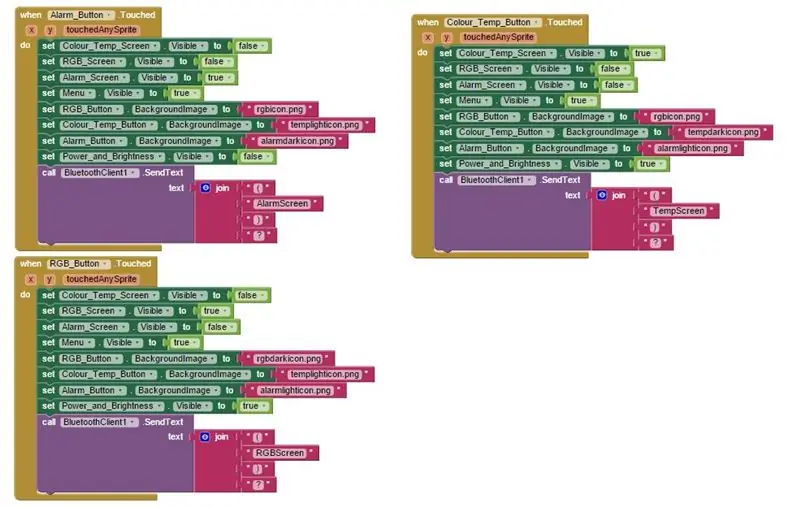
Diese Blöcke steuern, was passiert, wenn Sie jede der Menütasten berühren - wechseln Sie zwischen RGB, Farbtemperatur und Alarm. Beim Berühren werden die entsprechenden visuellen Ebenen ein- und ausgeschaltet. D.h. wenn Sie auf die RGB-Menüschaltfläche tippen, wechselt das Hintergrundbild der Schaltflächen-Leinwand auf das dunkle Symbol, schaltet den RGB-Bildschirm ein und den anderen aus.
Die Leistungs- und Helligkeitssteuerung wird zwischen den RGB- und Farbtemperatur-Bildschirmen geteilt. Damit der Arduino weiß, welche LEDs gesteuert werden sollen, muss ich ihm mitteilen, welcher Bildschirm geladen wird. Eine Textzeichenfolge im Format (Bildschirm)? wird von Ihrem Telefon Bluetooth mit dem Befehl BluetoothClient1. SendText gesendet.

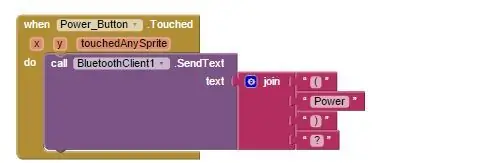
Dieser Block sendet den String (Power)? immer wenn der Einschaltknopf angetippt wird.

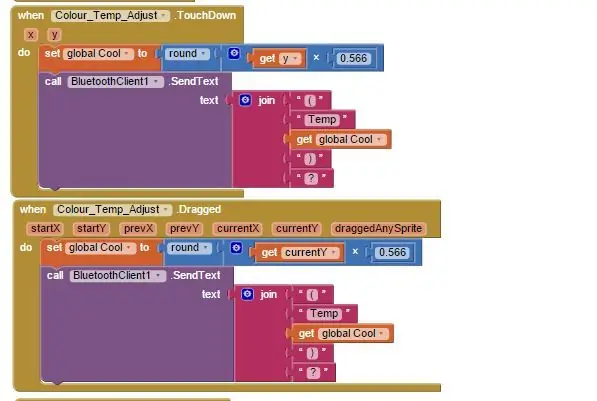
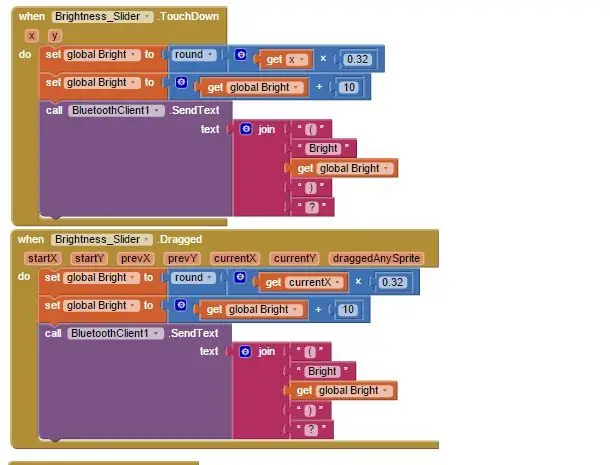
Diese Blöcke steuern die Farbtemperatureinstellung. Wenn Sie die Leinwand berühren, wird die Y-Koordinate Ihres Berührungspunkts verwendet, um die Variable „cool“zu setzen. Der Y-Wert wird durch die Pixelgröße der Leinwand gesteuert, in meinem Fall also ein Wert zwischen 0 und 450. Ich verwende den Multiplikator, um das in einen brauchbaren PWM-Wert (0-255) umzuwandeln. Ich sende dann einen String mit diesem Wert und einer Kennung in der Form (Tempvalue)?.

Ähnliche Blöcke wie oben, jedoch für die Helligkeitssteuerung. Verwenden Sie diesmal die X-Koordinate und verschiedene Multiplikatoren, um die Variable 'Hell' auf einen Wert zwischen 10 und 100 zu setzen.

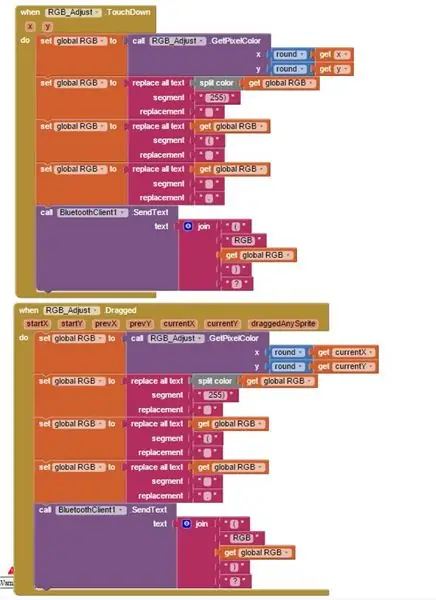
Diese Blöcke sind für die RGB-Steuerung. Es gibt einen Befehl namens 'GetPixelColor', der verwendet werden kann, um einen RGB-Wert von Pixeln zu erhalten, die Ihr Finger berührt. Es gibt den Wert aus irgendeinem Grund mit einer zusätzlichen 255 am Ende aus, also arbeite ich ein wenig daran, den Wert in das Format (RGBredvalue.greenvalue.bluevalue.) zu bringen? Dies wird dann wieder an den Arduino gesendet, jedoch mit RGB als Bezeichner im String.

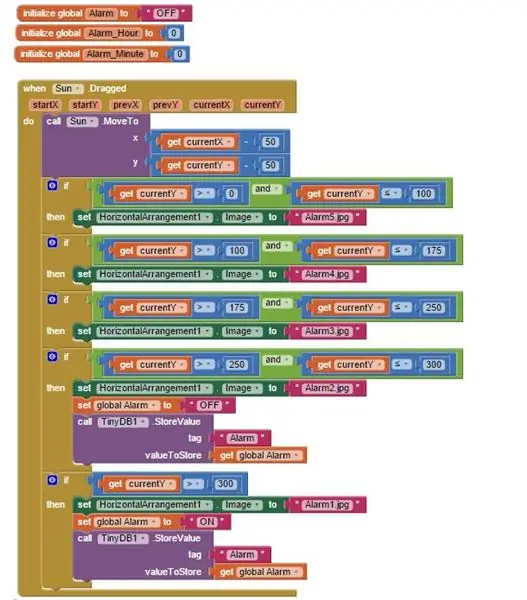
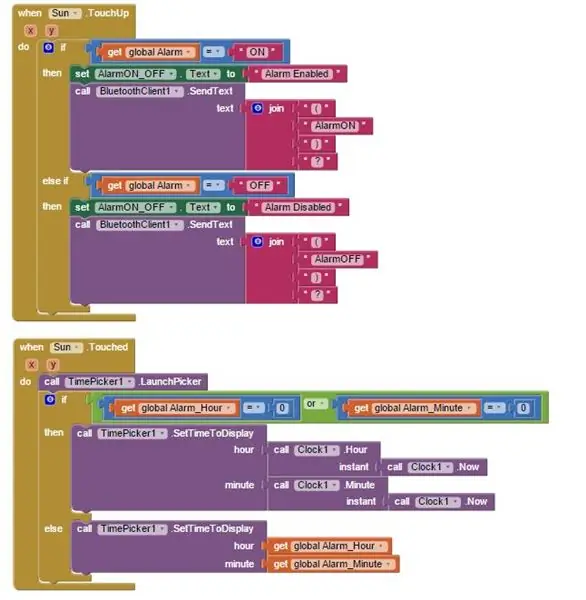
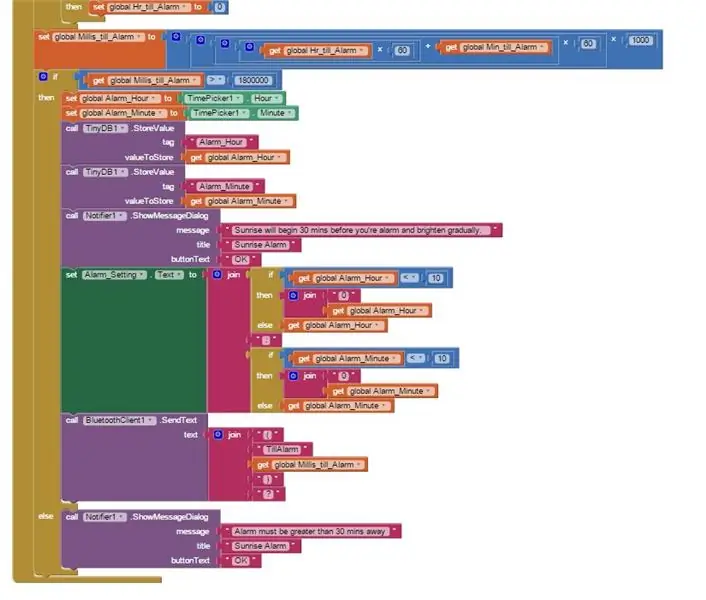
Der nächste Blockabschnitt ist für die Alarmeinstellungen. Der erste Block steuert, was passiert, wenn Sie die Sonne auf und ab berühren/ziehen. Auch hier werden die Befehle 'aktuelles X und Y abrufen' verwendet, um einen Wert für die Position Ihres Fingers zu erhalten und das Hintergrundbild je nach Sonnenstand zu ändern. Der Sonnenstand bestimmt auch, ob der Alarm aktiviert oder deaktiviert ist, dies wird per Bluetooth gesendet.


Wenn Sie auf die Sonne tippen oder die Bewegung beenden, wird die Zeitauswahl angezeigt, damit Sie eine Weckzeit einstellen können. Der Hauptteil dieses nächsten Blocks besteht darin, anhand der aktuellen Zeit herauszufinden, wie viele Millisekunden es bis zur Alarmeinstellung gibt. Dieser Wert wird dann an den Arduino gesendet


Im nächsten Schritt beschreibe ich, wie der Arduino die Strings liest und verwendet…
Schritt 4: Arduino-Code
Wie beim App-Code werde ich dies kurz behandeln….
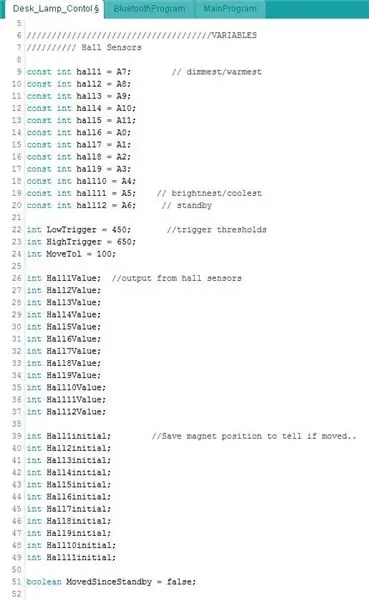
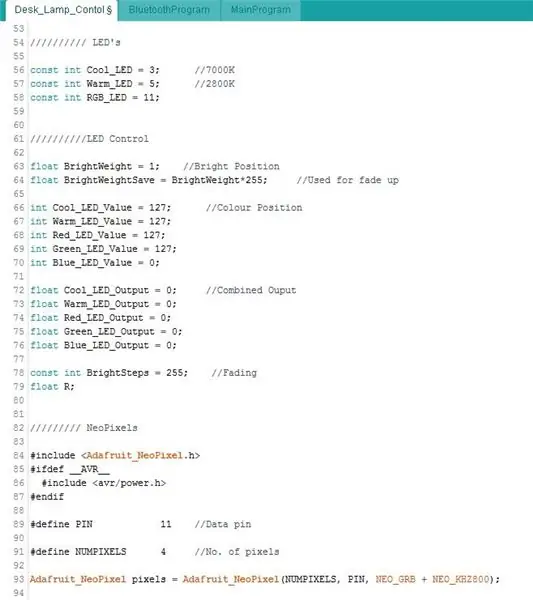
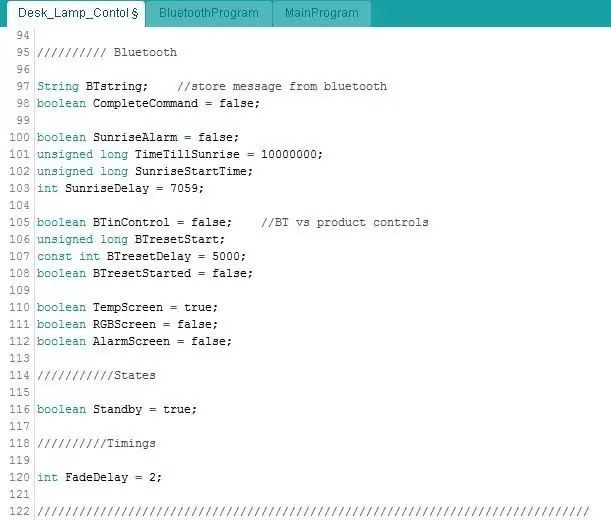
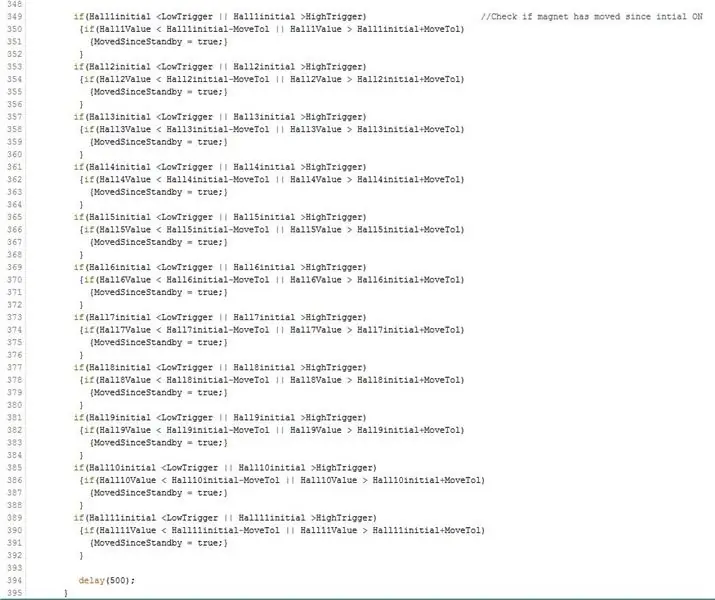
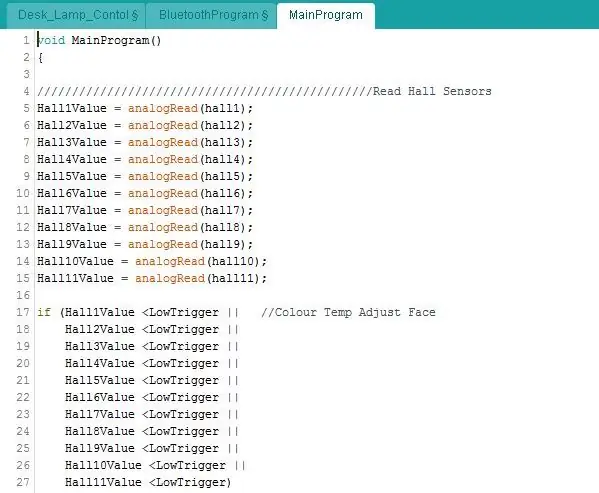
Zuerst richte ich alle meine Variablen ein und ordne die Sensoren und LEDs den richtigen Pins zu. Die Ausgabe der Hall-Effekt-Sensoren wird mit der analogRead-Funktion gelesen, die einen Wert zwischen 0 und 1023 ergibt. Wie zuvor beschrieben, gibt sie die Hälfte aus, wenn keine Magnete vorhanden sind, also etwa 500. Ich verwende Low- und High-Triggervariablen, um es mir leicht zu machen anpassen, wenn er weiß, dass sich der Puck über dem Sensor befindet.

Die Neopixel benötigen eine Bibliothek, die hier definiert ist.


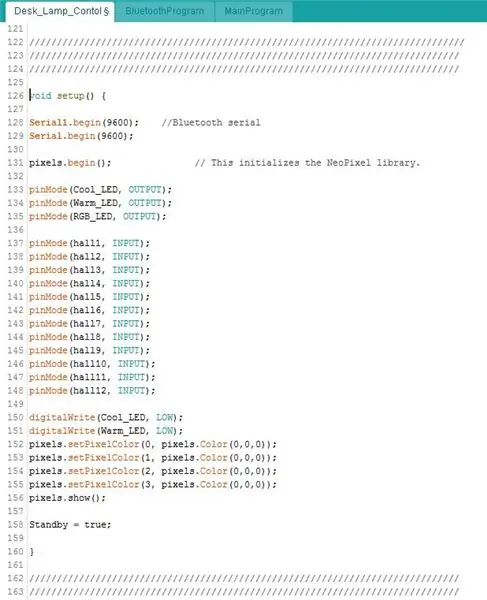
Das Void-Setup startet die Serials, für das Micro verwenden die Rx / Tx-Pins (Bluetooth) Serial1.. Die Pins werden dann als Ein- oder Ausgänge und die LEDs auf Aus gesetzt.

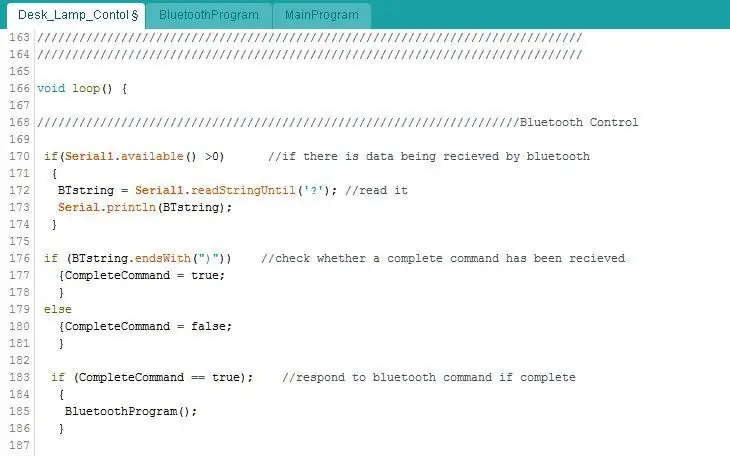
Jetzt ist es die Hauptschleife…
In diesem ersten Abschnitt wird überprüft, ob Daten von der App empfangen werden. Serial1.available () liest die Seriennummer und erhält die Anzahl der Bytes in der Zeichenfolge. Wenn das >0 ist, weiß ich, dass Daten eintreffen.
Wenn Sie sich erinnern, enden alle Strings, die ich aus der App sende, mit einem Fragezeichen…. d.h. (Bright100)?
Ich benutze die Funktion.readStringUntil um die seriellen Daten bis zum Fragezeichen (Bright100) auszulesen und setze die Variable BTstring darauf. Ich überprüfe, ob BTstring mit einem ')' endet, um sicherzustellen, dass vollständige Befehle empfangen werden. Wenn ja, dann wird die BluetoothProgrammschleife aufgerufen… dies wird weiter unten beschrieben.

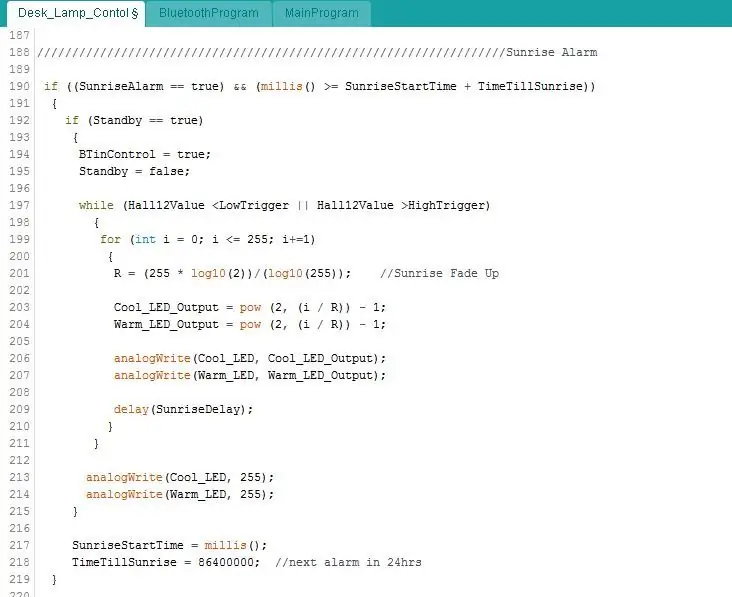
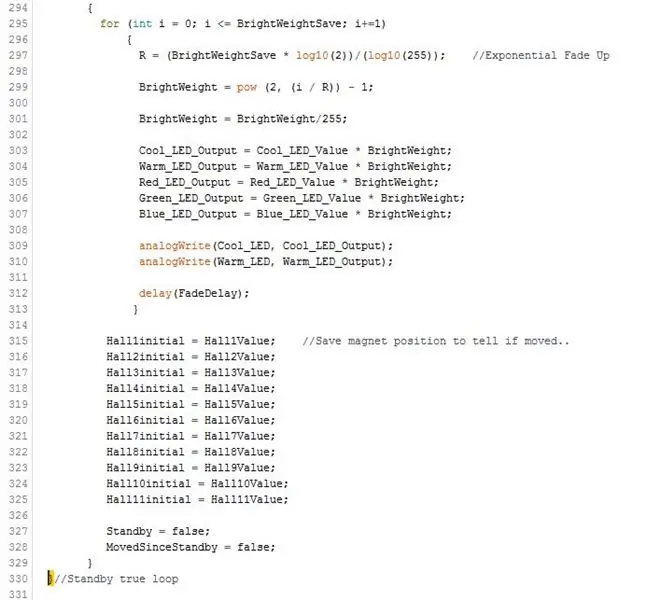
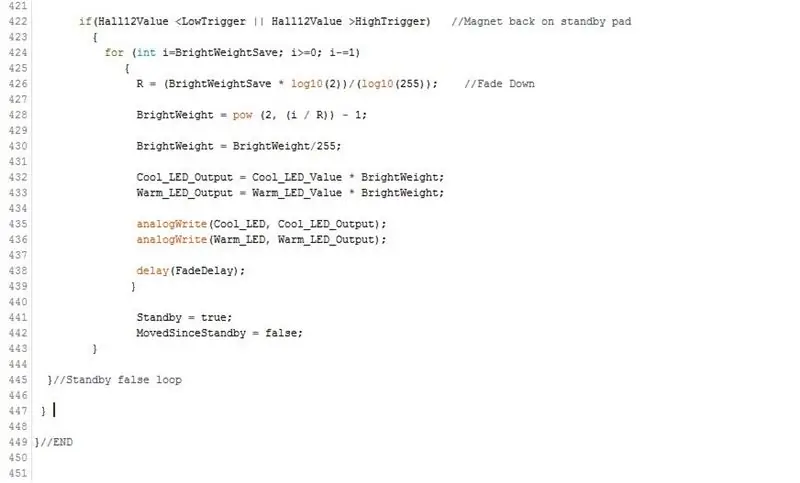
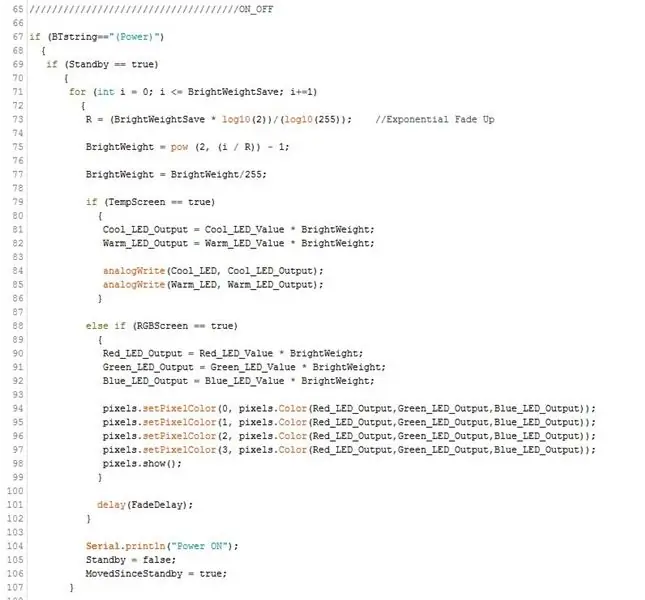
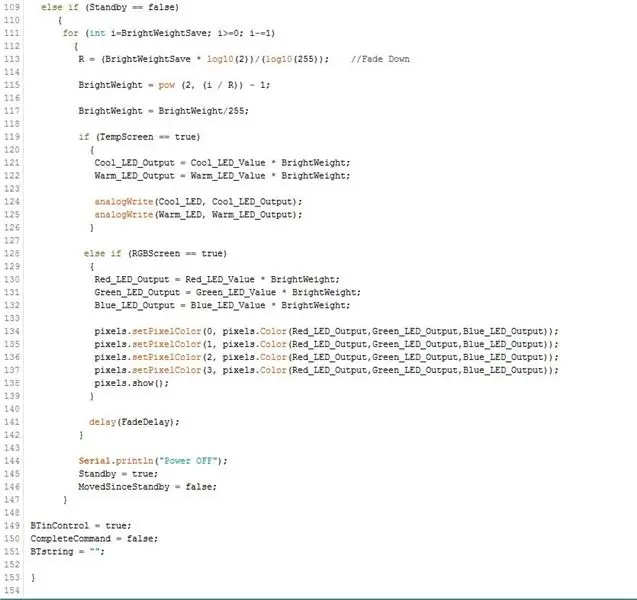
Dieses nächste Bit steuert den Sonnenaufgangsalarm. Wenn der Alarm aktiviert ist und die Zeit korrekt ist, werden die LEDs grundsätzlich ausgeblendet. Da das menschliche Auge Licht logarithmisch wahrnimmt, ist es besser, jede Art von LED-Auf-/Abblendung mit einer exponentiellen Kurve statt linear durchzuführen. Daher steuert eine Gleichung die PWM-Werte…

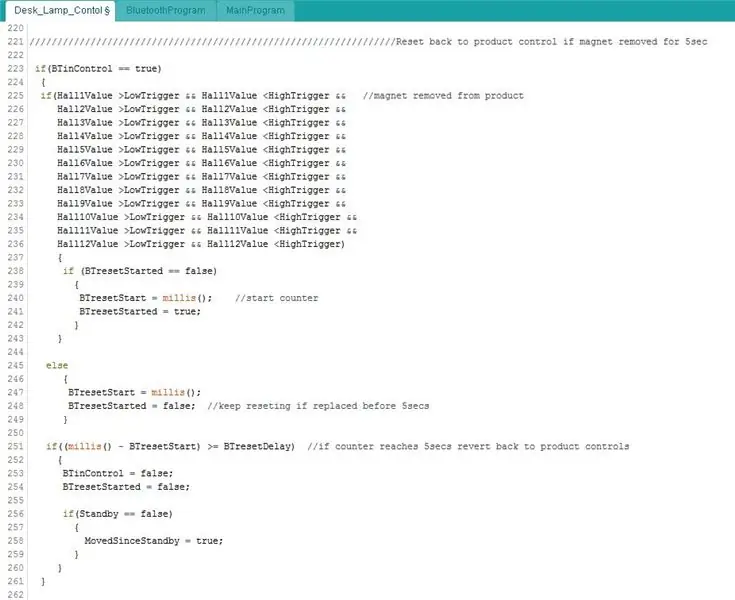
Um zu vermeiden, dass der Puck die App-Steuerung stört, wird er deaktiviert, wenn Sie die App verwenden. Um den Puck wieder zu aktivieren, müssen Sie ihn für 5 Sekunden vom Produkt entfernen. Dieses Code-Bit prüft zuerst, ob alle Sensoren einen stationären Wert (kein Magnet) ausgeben und startet dann einen Timer. Nach Ablauf von 5 Sekunden wird die Variable BTinControl auf false zurückgesetzt.

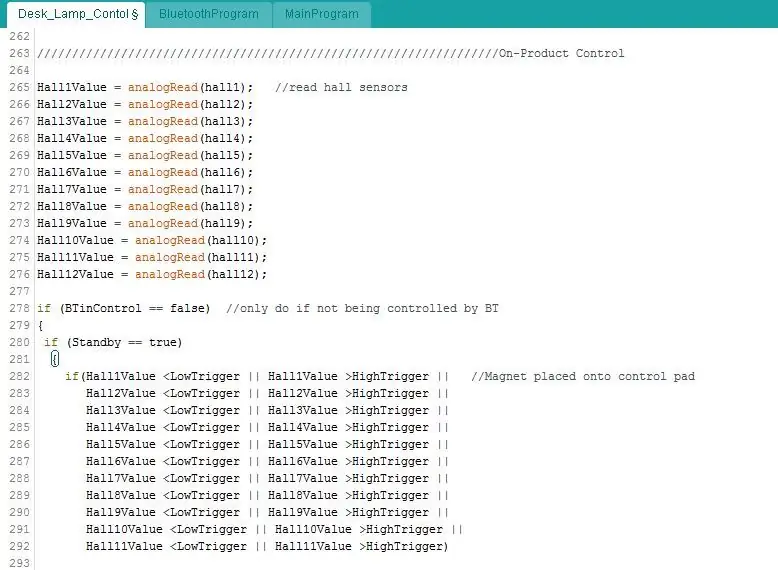
Der Code für den Puck jetzt.. Zuerst müssen die Sensoren ausgelesen werden.
Wenn das Licht derzeit ausgeschaltet ist, wird überprüft, ob sich einer der Sensoren über oder unter den Triggerpunkten befindet, d. h. der Puck wurde auf dem Bogen platziert. Wenn dies der Fall ist, werden die weißen LEDs auf Ihre letzte Einstellung ausgeblendet, egal wo Sie sie platzieren.


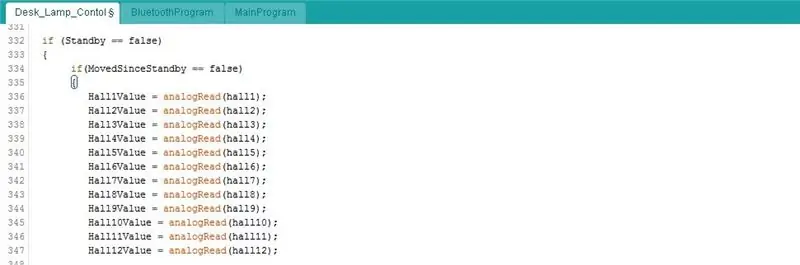
Um die LEDs auf die letzte Einstellung zu setzen, anstatt auf die Werte zu aktualisieren, die mit den ausgelösten Sensoren verknüpft sind, wird die Variable MovedSinceStandby auf false gesetzt. Dieses nächste Code-Bit überprüft im Grunde, ob Sie den Puck um einen bestimmten Betrag aus seiner Ausgangsposition bewegt haben….


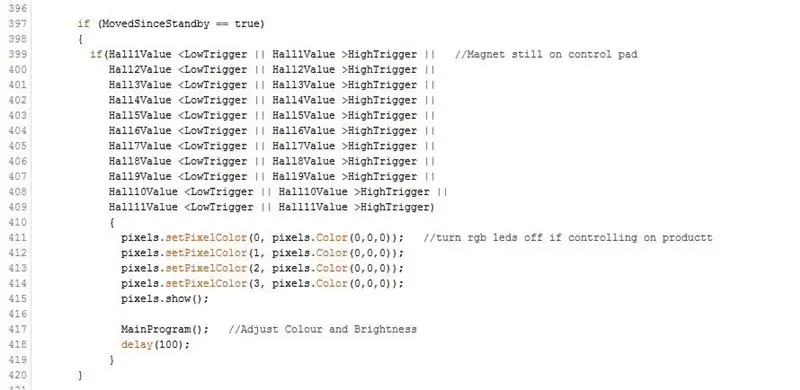
Wenn Sie den Puck bewegen, wird das 'MainProgram' aufgerufen, um die Helligkeit/Farbtemperatur zu aktualisieren. Dies wird weiter unten beschrieben.

Das letzte Bit in dieser Hauptschleife prüft, ob der Puck wieder auf dem Standby-Dock platziert wurde - liest der Sensor 12 einen Wert über/unter einem Triggerpunkt. Wenn dies der Fall ist, blendet die LED wieder aus..

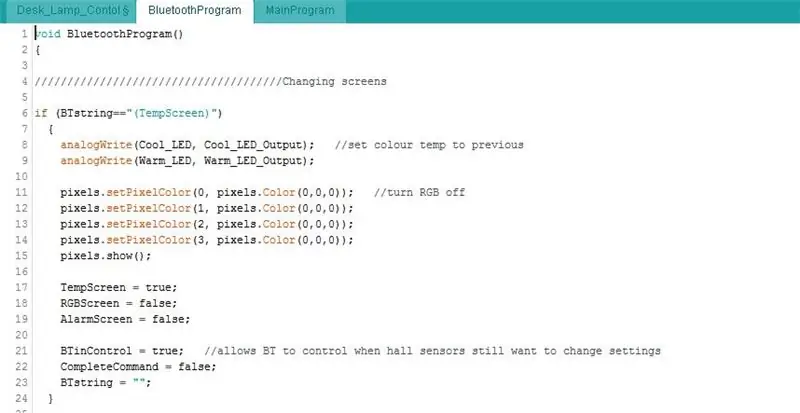
Die Bluetooth-Schleife:
Wie oben beschrieben, wird beim Empfang von Daten über Bluetooth der String gelesen. Wir müssen jetzt überprüfen, was diese Zeichenfolge sagt …
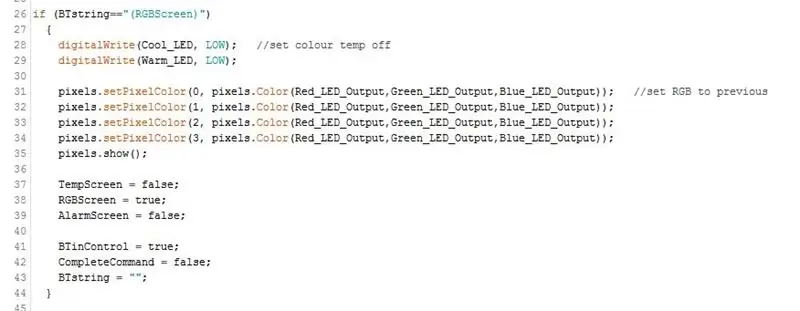
Alle Strings außer Helligkeit, Farbtemperatur und RGB sind recht einfach zu handhaben. Sie prüfen, ob BTstring dem von der App gesendeten Text entspricht.
Wenn Sie sich erinnern, wird jedes Mal, wenn Sie den Bildschirm in der App ändern, ein Bluetooth-Befehl gesendet. Hier fragen wir danach und setzen einige Variablen auf true oder false, damit wir wissen, auf welchem Bildschirm Sie sich befinden.
Beachten Sie, dass ich am Ende jedes Abschnitts die Variable BTinControl auf true setze und den BTstring-Wert lösche.


Wenn Sie in der App auf den Netzschalter tippen, werden die LEDs nach oben oder unten ausgeblendet. Die oben eingestellten Variablen für den Bildschirm, auf dem Sie sich befinden, werden verwendet, um zu entscheiden, ob die RGB- oder die weißen LEDs gesteuert werden sollen.


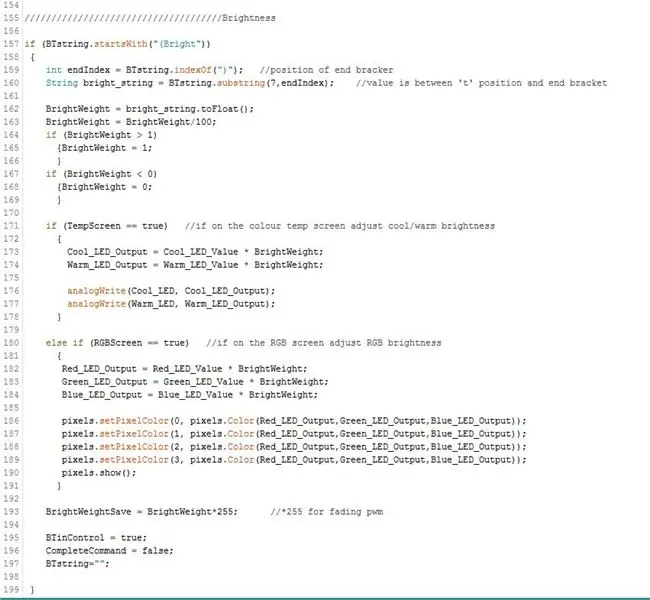
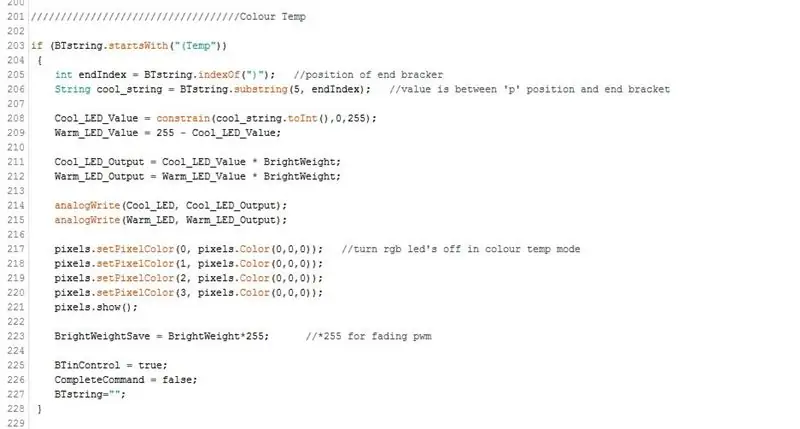
Für Helligkeit, Farbtemperatur und RGB muss ich die Strings etwas anders lesen. Da sich der Zahlenteil der Zeichenfolge ändert, frage ich mich, ob die Zeichenfolge mit einem der Bezeichner beginnt und nicht mit der vollständigen Zeichenfolge, also einfach (Hier hell..
Ich muss jetzt den tatsächlichen Helligkeitswert aus der Zeichenfolge heraustrennen. Das Format der von der App gesendeten Zeichenfolge ist (Brightvalue), daher weiß ich, dass der Helligkeitswert zwischen dem 't' und dem ')' liegt. Die Position des 't' bleibt konstant, es ist immer das 7. Zeichen im String. Da der Helligkeitswert jedoch zwischen 10 und 100 liegen kann, ändert sich die Position des ')'. Ich verwende den Befehl.indexOf, um herauszufinden, wo das ')' ist, welches Zeichen es ist, und kann dann den Befehl.substring verwenden, um die Zeichenfolge zwischen dem 7. Zeichen und der Zeichenposition ')' zu lesen. Damit habe ich nur noch den Helligkeitswert, mit dem ich die RGB- oder weißen LEDs je nach Bildschirm anpassen kann.

Die Einstellung der Farbtemperatur ist ein ähnlicher Vorgang wie oben, aber der Wert liegt diesmal zwischen dem 'p' und dem ')'…

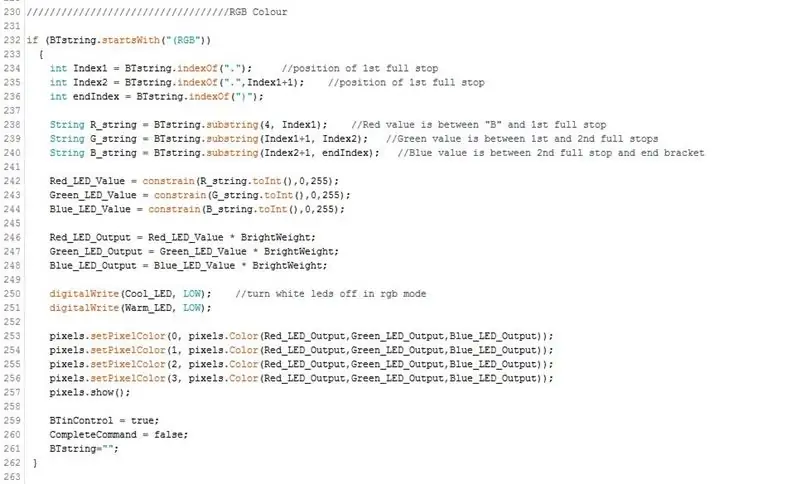
Für die RGB-Anpassung müssen wir drei Werte aus der Zeichenfolge extrahieren, aber es ist wieder ein ähnlicher Prozess. Von der App erhalten wir Strings in der Form (RGBvalue.value.value)
Ich weiß also, dass der rote Wert zwischen dem 'B' und dem ersten Punkt liegt. Der grüne Wert liegt zwischen dem 1./2. Punkt und der blaue Wert zwischen dem 2. Punkt und dem ')'.
Sobald wir die Werte haben, werden die Neopixles auf die neue Farbe eingestellt…

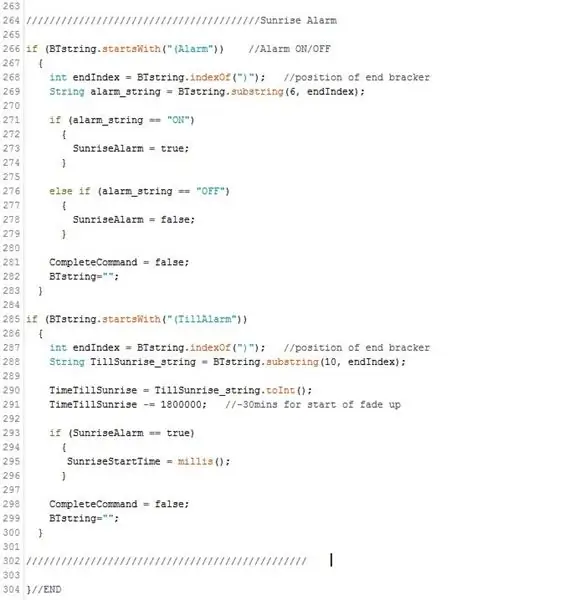
Hier prüfen wir, ob der Alarm aktiviert oder deaktiviert ist. Wenn die Weckzeit geändert wird, wird ein String mit der Anzahl der Millisekunden bis zum Alarm gesendet. Auch dieser Wert wird aus dem String extrahiert und um überprüfen zu können, ob der Sonnenaufgang an der Zeit ist, müssen wir eine Variable auf die aktuelle Zeit (Millis) setzen.

Puck-Steuerung:
Wie zuvor beschrieben, wenn der Puck (Magnet) in einer Richtung nach oben ist, wird der Hall-Sensor-Ausgang unter den Low-Trigger und in die andere Richtung über den High-Trigger getrieben.
Dies ermöglicht die Steuerung von Helligkeit und Farbtemperatur auf demselben Bogen.
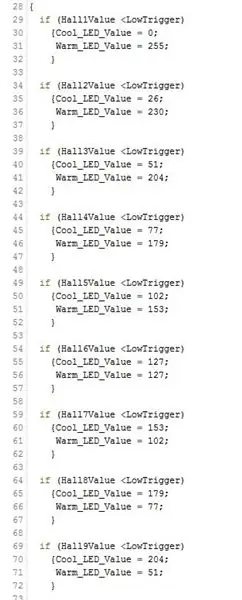
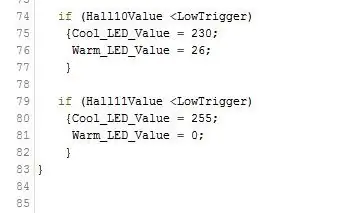
Die Sensorwerte werden gelesen. Wenn einer von ihnen unter dem unteren Triggerwert liegt, passen wir die Farbtemperatur an. Unter dem Bogenbereich befinden sich 11 Sensoren, deren Ausgänge wiederum unter den Triggerpunkt gehen, wenn der Puck darüber bewegt wird. Jeder Sensor hat einen PWM-Wert für die Kalt- und Warm-LEDs dagegen, beginnend mit Sensor 1 bei 100 % warm, 0 % kalt und bis zum 11. bei 0 % warm, 100 % kalt.



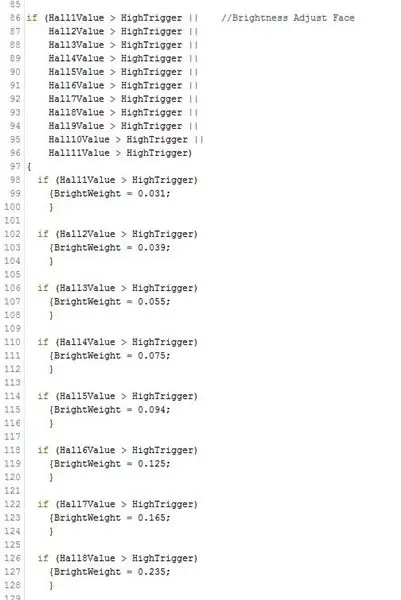
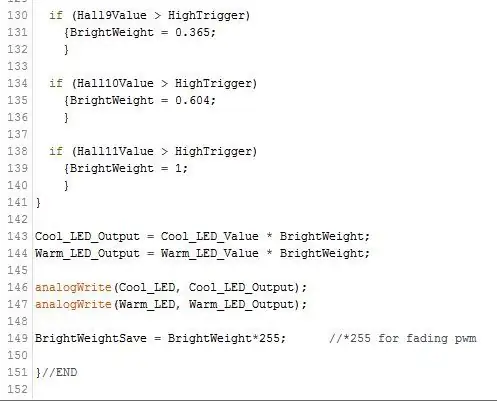
Die Helligkeitssteuerung erfolgt auf die gleiche Weise. Überprüfen Sie, ob die Sensorausgänge diesmal über dem High-Trigger liegen und geben Sie jedem Sensor einen Helligkeitsbewertungswert.
Diese Helligkeitsgewichtung wird dann mit dem Farbtemperaturwert multipliziert, um den Gesamtausgabewert zu erhalten. So können Sie jede Farbtemperatur auf jede Helligkeit einstellen…


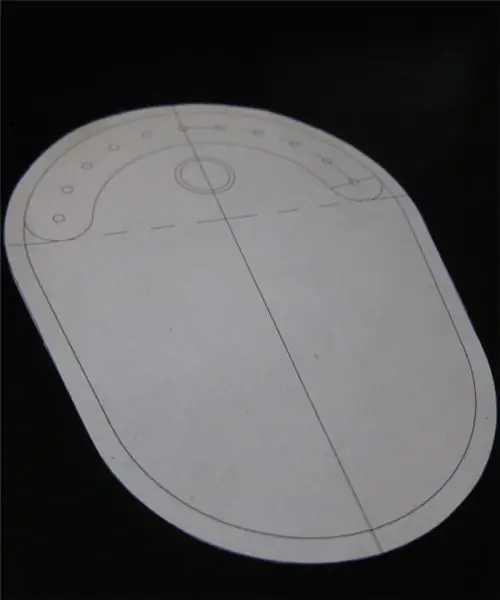
Schritt 5: Gehäuse



- Ich begann damit, eine Form aus Pappe für den unteren Teil des Gehäuses zu machen. Um die Aussparungen für den Kontrollbereich zu erstellen, ließ ich ein Stück Sperrholz in die Bogenform laserschneiden und verwendete eine 5-Pen-Münze für das "Standby"-Dock. Diese wurden auf die Kartonform geklebt, wobei darauf geachtet wurde, dass sie in die richtige Position gebracht wurden, die mit den Hall-Effekt-Sensoren ausgerichtet war.
- Als nächstes wurde das Polyurethanharz gemischt. Das Zeug, das ich verwende, hat ein einfaches Verhältnis von 1: 1 und härtet innerhalb von etwa 20 Minuten aus. Ich muss also ziemlich schnell arbeiten!
- Das anfängliche Gießen bestand darin, den Boden der Form zu füllen. Nach diesem Set habe ich eine Innenwand aus Pappe hinzugefügt, damit ich die Seitenwände gießen kann.
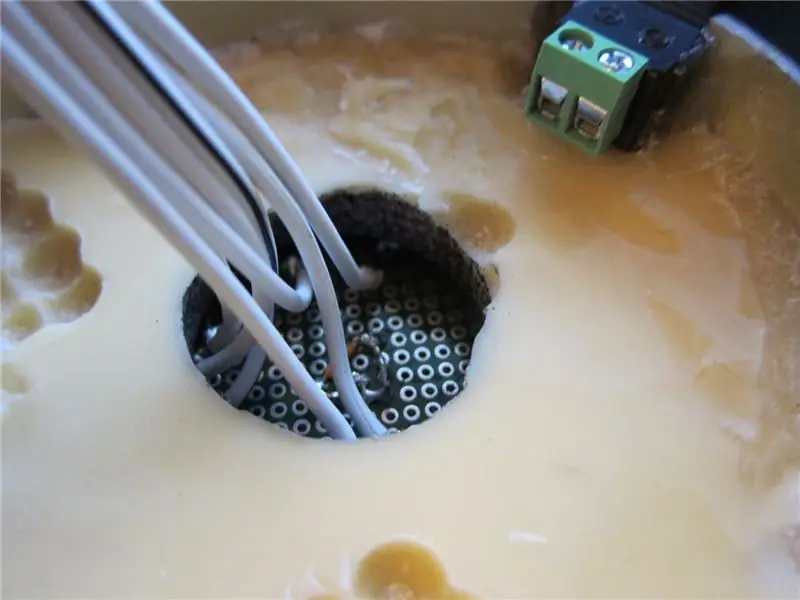
- Um den oberen Abschnitt zu erstellen, in dem die LEDs sitzen würden, schneide und klebte ich ein Plastikrohr / eine Tasse schräg. Und wieder wurde das Harz eingegossen und abbinden gelassen.
- Jetzt war das Gehäuse fertig, ich musste ein paar Löcher bohren und es gut abschleifen.
- Grundierung wurde aufgetragen und dann mit dem letzten Decklack besprüht.
Schritt 6: Montage/Abschluss




- Aus dem Gehäuse wurde ein Steckplatz für die DC-Buchse herausgeschnitten. Anschließend wird der Wagenheber eingeklebt.
- Anschließend kann die LED-Platine im oberen Teil verschraubt und die Drähte zum unteren Teil durchgezogen werden.
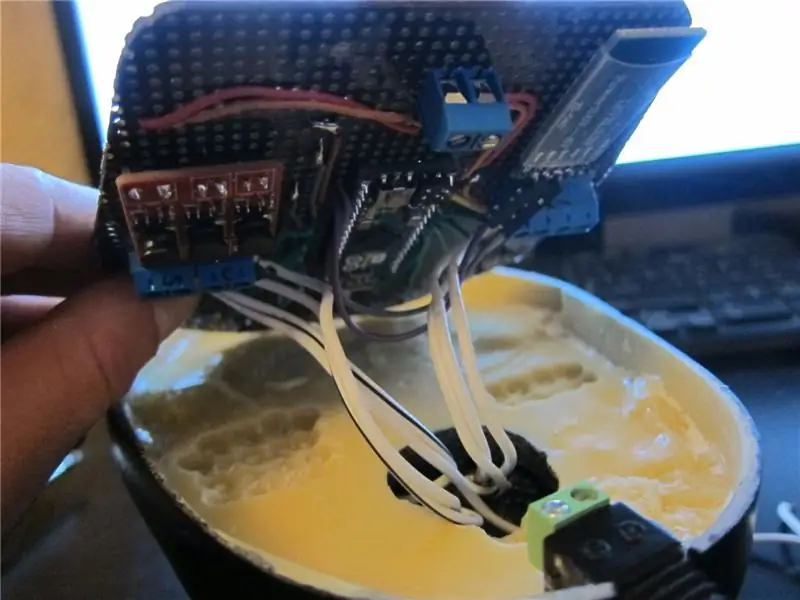
- Die Drähte von den LEDs und der DC-Buchse wurden dann in die richtigen Klemmenblöcke geschraubt.
- Anschließend wird die Hauptplatine mit dem Gehäuse verschraubt
- Dann wird ein Stück Sperrholz angeschraubt, um den Boden des Gehäuses abzudecken.
- Als letztes müssen Sie den "Puck" zusammenkleben und darauf achten, dass die Pole des Magneten mit der richtigen "Helligkeit" oder "Farbtemperatur" Endkappe ausgerichtet sind.
Insgesamt funktioniert das Licht recht gut! Es gibt ein paar Fehler in der Software, die ausgebügelt werden müssen und die RGB-LEDs könnten heller sein. Ich kann auch einen Umgebungslichtsensor hinzufügen, um die Farbtemperatur automatisch zu ändern, wobei sie tagsüber „kühl“beginnt und nachts in „warm“wechselt.
Prost fürs Lesen!
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
Zwei Möglichkeiten, eine Zeichen-App zu erstellen – wikiHow

Zwei Möglichkeiten, eine Zeichen-App zu erstellen: Ich weiß, dass diese Zeichen-App nur einen 5x5-Pixel-Bildschirm hat, also kann man wirklich nicht viel machen, aber es macht trotzdem Spaß
So melden Sie sich von der Facebook-Messenger-App für Android ab: 3 Schritte

So melden Sie sich von der Facebook Messenger-App für Android ab: Haben Sie Probleme mit Ihrer Facebook Messenger-App? Sie müssen sich abmelden, können aber die Schaltfläche zum Abmelden nicht finden. Sie müssen sich keine Sorgen machen, hier sind ein paar Schritte, um sich abzumelden und es wieder zum Laufen zu bringen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Smart Home mit Arduino MKR1000 und M.I.T. Android-App: 4 Schritte

Smart Home mit Arduino MKR1000 und M.I.T. Android App: In diesem Tutorial beschreibe ich, wie Sie mit wenigen Komponenten Ihr Smart Home verbessern können. (Massachusetts Institu
