
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Für einige Projekte müssen Sie Arduino verwenden, da es eine einfache Prototyping-Plattform bietet, aber die Anzeige von Grafiken auf dem seriellen Monitor von Arduino kann ziemlich lange dauern und ist sogar schwierig. Sie können Diagramme auf dem Arduino Serial Monitor anzeigen, aber Diagramme sind nicht das Einzige, was Sie möglicherweise anzeigen müssen. Alle interaktiven Objekte wie Schieberegler, Schaltflächen, Programme mit 2D-, 3D-, PDF- oder SVG-Ausgabe und Sie können auch Animationen einfach erstellen. Der Standard-Programmiermodus für die Verarbeitung ist Java, aber Sie können ihn auf Android, p5.js, REPL, CoffeeScript und JavaScript umschalten. In diesem Instructable verwenden wir jedoch den Java-Programmiermodus.
Alle Inhalte und Codes sind auch auf meinem Github hier verfügbar.
Schritt 1: Verwenden von Processing.serial
Verarbeitungscode
Die ersten beiden Codezeilen sind
Importabwicklung.seriell.*; Serieller myPort;
Hier importieren wir in der ersten Zeile die Bibliothek - Verarbeitung und in der zweiten Zeile erstellen wir ein Objekt der Klasse Serial namens myPort, das Sie nach den Regeln der Benennung eines Bezeichners beliebig benennen können.
Bei der Verarbeitung haben wir void setup () und void draw (), wobei void der Rückgabetyp der Funktion ist. Sie können es auch in int setup () und int draw () oder einen anderen Datentyp ändern, den Sie mögen, aber Sie müssen a zurückgeben Wert, der denselben Datentyp hat wie der Datentyp, den Sie vor den Funktionen verwenden.
in setup() schreiben wir die Anweisungen, die wir einmal ausführen müssen, während wir in draw() die Anweisungen schreiben, die wir mehrmals ausführen müssen. Die beiden oben erwähnten Codezeilen sollten über void setup() geschrieben werden, da sie globalen Zugriff benötigen.
Im void setup() initialisieren wir das Objekt myPort.
Void-Setup () {
Größe (800, 800);
myPort = new Serial (dies, "COM18", 9600);
}
Die Zeilengröße (800, 800); definiert eine Bildschirmgröße von 800 x 800 Pixel.
Das Schlüsselwort new in der zweiten Zeile dient dazu, Platz für das Objekt im Speicher zu reservieren, das Argument this ist eine Referenzvariable, die auf das aktuelle Objekt verweist. Das Argument COM18 ist der angeschlossene Port von Arduino, den wir brauchen, da wir die Daten über die serielle Schnittstelle transportieren. Die Zahl 18 kann in Ihrem Fall anders sein, Sie finden sie unter Tools>Port in der Arduino IDE und 9600 ist die Baudrate, die Sie sowohl in Arduino als auch in Processing ändern können.
Schritt 2: Verstehen Sie die serielle Klasse
Der Konstruktor für Serial
Seriell (Eltern, PortName, BaudRate, Parität, DatenBits, StopBits)
Argumente:
Elternteil: normalerweise "dies" verwenden
baudRate (int): 9600 ist die Standardeinstellung
portName (String): Name des Ports (COM1 ist der Standard)
Parität (char): 'N' für keine, 'E' für gerade, 'O' für ungerade, 'M' für Markierung, 'S' für Leerzeichen ('N' ist die Standardeinstellung)
dataBits (int): 8 ist die Standardeinstellung
stopBits (float): 1.0, 1.5 oder 2.0 (1.0 ist die Standardeinstellung)
Wichtige Methoden:
- myPort.available() - gibt die Anzahl der verfügbaren Bytes zurück.
- myPort.clear() - leert den Puffer und entfernt alle dort gespeicherten Daten.
- myPort.read() - Gibt eine Zahl zwischen 0 und 255 für das nächste Byte zurück, das im Puffer wartet.
- myPort.readString() - Gibt alle Daten aus dem Puffer als String oder null zurück, wenn nichts verfügbar ist.
- myPort.write("test") - Schreibt bytes, chars, ints, bytes, Strings an den seriellen Port.
- myPort.stop() - Stoppt die Datenkommunikation am Port.
Schritt 3: Arduino-Serienklasse
Sie müssen die serielle Klasse nicht in Arduino importieren, bevor Sie sie verwenden.
In Arduino gibt es 2 Funktionen namens setup () und loop () das Setup wird nur einmal ausgeführt, aber die Schleife wird mehrmals ausgeführt. In setup () müssen wir mit der Methode begin () schreiben, um die serielle Kommunikation zu starten. In Arduino müssen wir im Gegensatz zur Verarbeitung den Port nicht als Argumente der Methode begin() angeben, da wir den Port bereits beim Hochladen der Skizze in Arduino angeben.
Das setup() sieht also so aus:
Void-Setup () {
Serial.begin (9600); // die serielle Kommunikation starten
}
9600 gibt hier die Baudrate an, die wir auch in der Verarbeitungsdatei erwähnt hatten. Für eine ordnungsgemäße Kommunikation sollten beide Baudraten gleich sein oder Sie sehen die serielle Ausgabe möglicherweise als Kauderwelsch.
Sehen wir uns nun den loop()-Teil an. Dieser Teil des Codes wird mehrmals ausgeführt. Wenn wir einige Daten über den Port lesen möchten, verwenden wir die Methode Serial.read(). Diese Funktion gibt null zurück, wenn keine Daten verfügbar sind. Daher rufen wir diese Methode nur auf, wenn einige Daten im seriellen Stream verfügbar sind.
Um zu überprüfen, ob Daten verfügbar sind, verwenden wir die Methode Serial.available(). Wenn ein Wert größer als 0 zurückgegeben wird, sind einige Daten verfügbar.
Der loop()-Teil sieht also so aus:
Leere Schleife () {
if (Serial.available () > 0) {//wenn einige Daten im seriellen Port verfügbar sind
char-Zustand = Serial.read (); // den Wert lesen
// if-Anweisungen oder Groß-/Kleinschreibung wechseln
}
}
Jetzt können wir if Ladder verwenden oder wenn es viele mögliche Ergebnisse gibt, können wir auch switch case für den variablen Zustand verwenden.
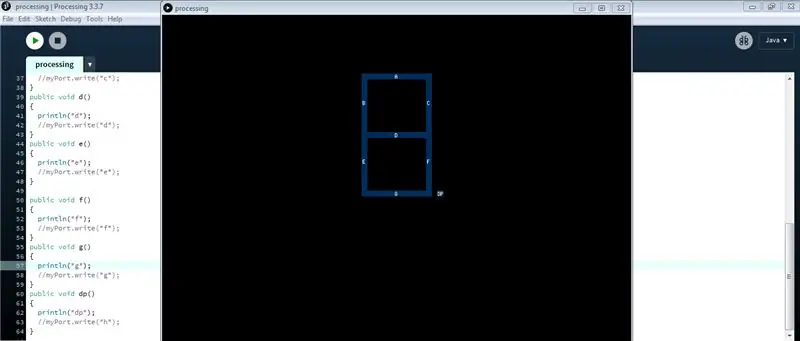
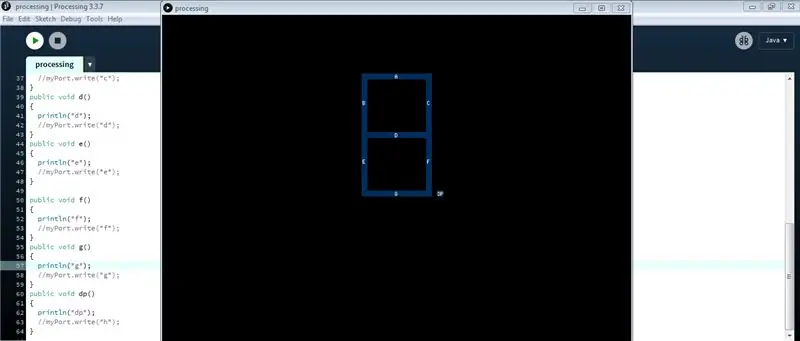
Schritt 4: Erstellen Sie einen GUI 7-Segment-Controller



Die Dateien sind hier angehängt. Hinweis: Für die Verarbeitung müssen Sie auch die Control-p5-Bibliothek installieren, die ich zum Erstellen interaktiver GUI-Schaltflächen verwendet habe.
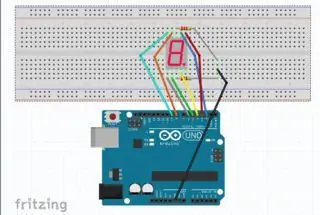
PIN-Nummern
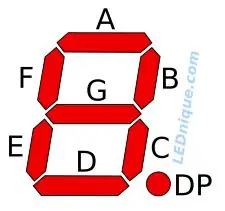
7 Segment (in alphabetischer Reihenfolge)beziehen Sie sich auf das Bild
a - digitaler Pin 2
b - digitaler Pin 3
c - digitaler Pin 4
d - digitaler Pin 5
e - digitaler Stift 6
f - digitaler Pin 7
g - digitaler Pin 8
dp - digitaler Pin 9
Alle Inhalte und Codes sind auch auf meinem Github hier verfügbar
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
Verbinden eines GPS-Moduls mit dem Raspberry Pi: Dashcam Teil 2: 3 Schritte

Anbindung eines GPS-Moduls an den Raspberry Pi: Dashcam Teil 2: Dies ist Teil 2 des Dashcam-Projekts und in diesem Beitrag erfahren Sie, wie Sie ein GPS-Modul an den Raspberry Pi anschließen. Wir verwenden dann die GPS-Daten und fügen sie dem Video als Textüberlagerung hinzu. Bitte lesen Sie Teil 1 über den untenstehenden Link, bevor Sie
So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: 3 Schritte

So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: In diesem Tutorial erfahren Sie, wie Sie die Android-Anwendung mit dem AWS IOT-Server verbinden und die Spracherkennungs-API verstehen, die eine Kaffeemaschine steuert. Die Anwendung steuert die Kaffeemaschine über Alexa Sprachdienst, die c
Arduino und RFID verbinden: 4 Schritte (mit Bildern)

So verbinden Sie Arduino und RFID: Auf diesem instructable werde ich versuchen zu zeigen, wie man einen RFID-Sensor mit dem Arduino verbindet. Ich verwende den RFID-Sensor von seeedstudio in der seriellen Version davon. Es gibt ein paar Teile, die Sie brauchen werden. Ich habe auch einige RFID-Schlüssel gekauft. UPDATE: Jetzt w
