![[2020] Aufleuchten von LEDs für Nachtkriechen - Gunook [2020] Aufleuchten von LEDs für Nachtkriechen - Gunook](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Kopieren der MakeCode-Beispieldatei
- Schritt 2: Einrichten der Micro:bit IOS GamePad App
- Schritt 3: Überprüfen der MakeCode-Beispieldatei
- Schritt 4: Hinzufügen von Valenta-Erweiterungen zum MakeCode-Editor
- Schritt 5: Wiederverwendung der "alten" Blockcodes, die wir erstellt haben
- Schritt 6: Entwicklung der "neuen" Blockcodes, die wir verwenden werden
- Schritt 7: Beim Start
- Schritt 8: Funktions-LED
- Schritt 9: Auf Gamepad-Taste 1, 2 nach unten
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.
![[2020] Aufleuchten von LEDs für Nachtkriechen [2020] Aufleuchten von LEDs für Nachtkriechen](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
Valenta Offroader
Valenta Off-Roader ist ein Micro:bit-betriebenes Off-Road-RC-Auto. Es ist Lego Technic-kompatibel und mit zwei (x2) Mikrogetriebemotoren an den Hinterrädern und (x1) Lenkservo basierend auf dem Roberval-Armmechanismus ausgestattet. Humming Works LLC und 4Tronix UK arbeiten beim Design des Valenta Off-Roader zusammen.
"Night Crawler"-Version
Die neue Version ist mit den eingebauten x4 LEDs für das Nachtkriechen ausgestattet! Mit dem Microsoft MakeCode-Editor und den Valenta-Erweiterungen können Sie verschiedene LED-Blinkmodi, Dauer und RGB-Farben einrichten! Personalisieren Sie Ihr Auto und erhellen Sie die Stimmung!
Lieferungen
Bitte schließen Sie diese Projekte im Voraus ab, bevor Sie in dieses Projekt einsteigen.
Montageanleitung für Valenta Offroader
Verwenden von IPhone oder IPad und Micro:bit Game Pad App zur Steuerung eines RC-Autos
Viel Glück und hab Spaß!
Schritt 1: Kopieren der MakeCode-Beispieldatei


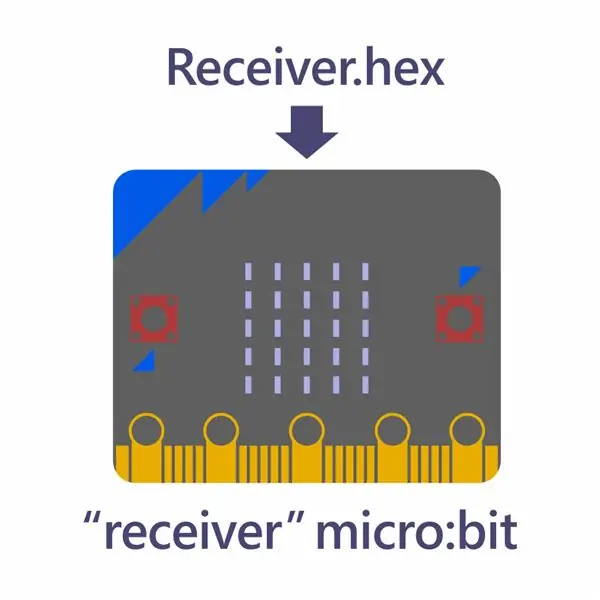
Für dieses Projekt haben wir die MakeCode-Beispieldatei (Receiver.hex) zum Download vorbereitet. Da die Sample-Datei abspielbereit ist, können Sie sofort mit der Wiedergabe beginnen.
In diesem Schritt können Sie die Beispieldatei auf Ihren Computer herunterladen. Verbinden Sie Ihren Computer und das micro:bit über ein USB-Kabel. Ziehen Sie die Beispieldatei per Drag & Drop auf das micro:bit und verwenden Sie diese als "Empfänger" micro:bit.
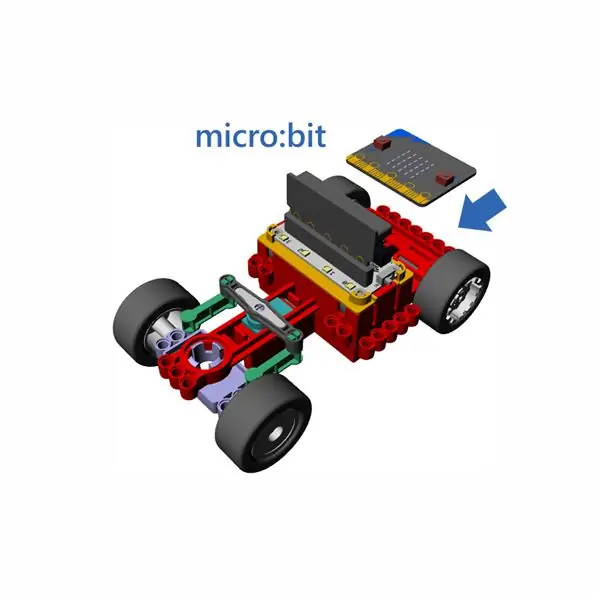
Nachdem Sie die Beispieldatei auf das micro:bit kopiert haben, trennen Sie es von Ihrem Computer. Montieren Sie dann das micro:bit am Valenta Off-Roader und schalten Sie den Netzschalter am Motorcontroller ein.
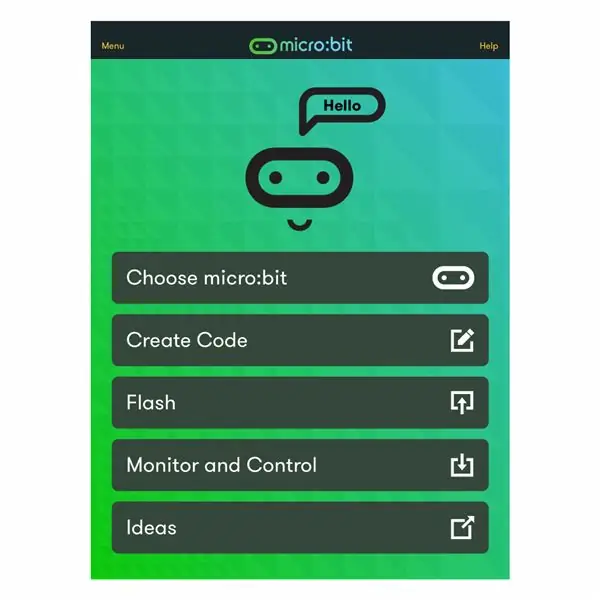
Schritt 2: Einrichten der Micro:bit IOS GamePad App


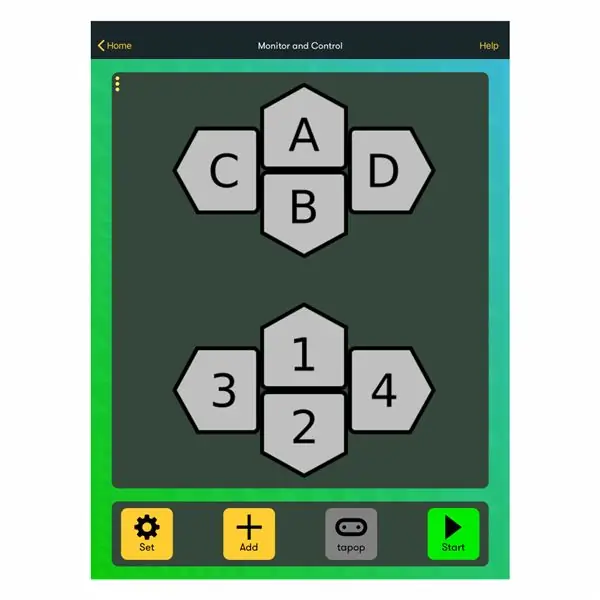
Um die micro:bit iOS App auf Ihrem iPhone oder iPad zu installieren, die App mit dem micro:bit zu koppeln und das Game Pad einzurichten, lesen Sie bitte das Projekt "Using IPhone or IPad and Micro:bit Game Pad App to Control an RC Car " während der Schritte 2 bis 12. In diesem vorherigen Projekt haben wir die Gamepad-Tasten A bis D wie folgt zugewiesen:
- Drücken der Taste A -> Das Auto fährt vorwärts
- Drücken der Taste B -> Das Auto fährt rückwärts
- Drücken der Taste C -> Das Auto biegt nach links ab
- Drücken der Taste D -> Das Auto biegt rechts ab
Damit dieses Projekt die LEDs ein- und ausschaltet, weisen wir die Game Pad-Tasten 1 und 2 wie folgt zu:
- Drücken der Taste 1 -> Einschalten der LED-Leuchten
- Drücken der Taste 2 -> Ausschalten der LED-Leuchten
Schritt 3: Überprüfen der MakeCode-Beispieldatei



Lassen Sie uns nun untersuchen, wie die Blockcodes in dieser MakeCode-Beispieldatei funktionieren würden.
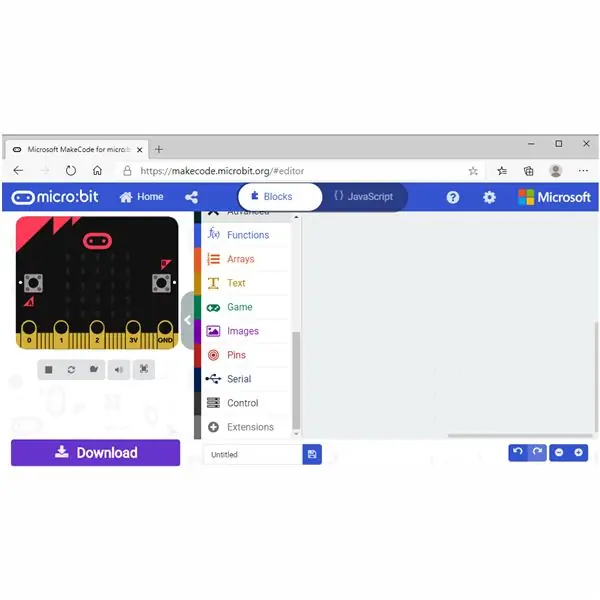
Im vorherigen Schritt haben Sie die MakeCode-Beispieldatei auf Ihren Computer heruntergeladen. Verbinden Sie Ihren Computer und das micro:bit über ein USB-Kabel. Öffnen Sie den MakeCode-Editor und klicken Sie auf die Schaltfläche Importieren. Öffnen Sie die Datei Receiver.hex, die Sie in den micro:bit "receiver" kopiert haben.
Schritt 4: Hinzufügen von Valenta-Erweiterungen zum MakeCode-Editor



Um LEDs in diesem Projekt zum Leuchten zu bringen, müssen Sie dem MakeCode-Editor Valenta-Erweiterungen hinzufügen. Es sind einfach zu verwendende vordefinierte Codeblöcke, die wir speziell für das Spielen mit Valenta Off-Roader erstellt haben.
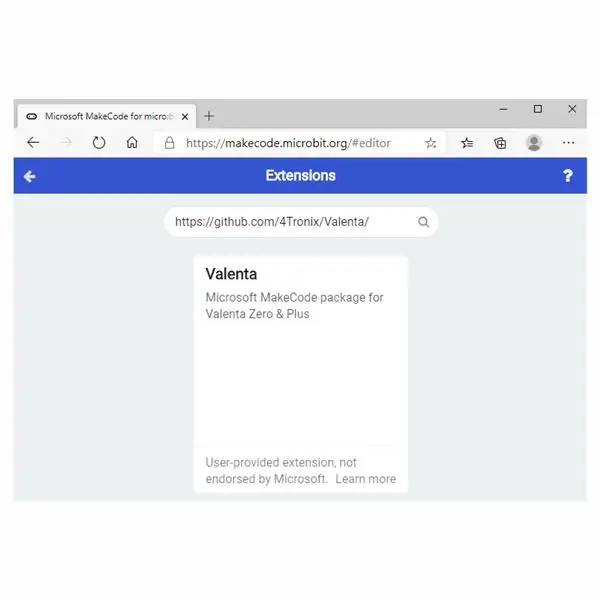
Klicken Sie unten im Menü auf Erweiterungen. Geben Sie https://github.com/4Tronix/Valenta in das Suchfeld ein, wie im beigefügten Foto gezeigt. Klicken Sie auf die Valenta-Erweiterungen. Jetzt werden die Erweiterungen im Menü hinzugefügt. Lassen Sie uns die folgenden Erweiterungen in diesem Projekt verwenden.
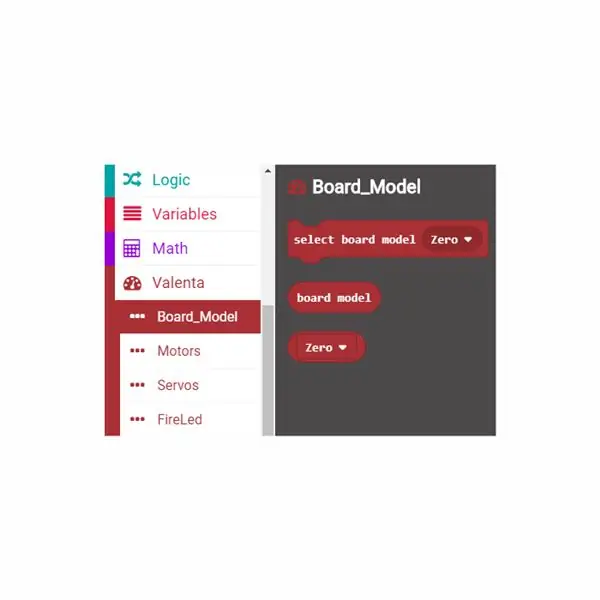
Board-ModellblöckeDiese Blockgruppe wird hauptsächlich verwendet, wenn Sie zum ersten Mal einen Startblock codieren. In diesem Projekt zum Aufleuchten von LEDs an Ihrem Valenta Off-Roader verwenden Sie die im Kit enthaltene Valenta Zero-Motorsteuerung. Sie ziehen den Nullblock des ausgewählten Board-Modells per Drag & Drop innerhalb des Startblocks, damit der "Empfänger" micro:bit erkennen kann, welcher Motorcontroller für dieses Projekt verwendet wird.
FireLed-Blöcke
Wenn Sie sich die Valenta Zero-Motorsteuerung am Auto ansehen, hat sie x4 LEDs mit den Nummern 0, 1, 2 und 3. Diese Blockgruppe wird diese LEDs auf viele Arten zum Leuchten bringen. Sie können beispielsweise Ihre Lieblingsfarbe auswählen (oder eine beliebige RGB-Farbe definieren), die Beleuchtungszeit einstellen und die Helligkeit nach Ihren Wünschen anpassen.
Schritt 5: Wiederverwendung der "alten" Blockcodes, die wir erstellt haben

In den vorherigen Schritten haben Sie die Receiver.hex-Datei geöffnet, die im MakeCode-Editor nach "receiver" micro:bit kopiert wurde. Schauen wir uns nun jeden Blockcode im Detail an.
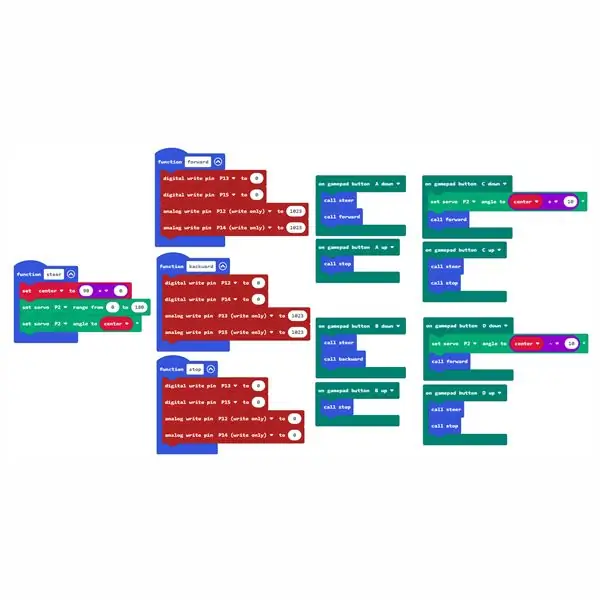
Bitte wiederholen Sie die Schritte 16 bis 23 des vorherigen Projekts "Using IPhone or IPad and Micro:bit Game Pad App to Control an RC Car", um die folgenden Blockcodes zu verstehen, die in diesem Projekt auf dieselbe Weise verwendet wurden.
- Funktionssteuerung -> Siehe vorheriges Projekt Schritt 16
- Funktion vorwärts -> Siehe das vorherige Projekt Schritt 17
- Funktion rückwärts -> Siehe das vorherige Projekt Schritt 18
- Funktion Stop -> Siehe vorheriges Projekt Schritt 19
- auf Gamepad-Taste A unten, oben -> Siehe das vorherige Projekt Schritt 20
- auf Gamepad-Taste B runter, hoch -> Siehe das vorherige Projekt Schritt 21
- auf Gamepad-Taste C nach unten, oben -> Siehe das vorherige Projekt Schritt 22
- auf Gamepad-Taste D unten, oben -> Siehe das vorherige Projekt Schritt 23
Die obigen Blockcodes werden verwendet, um das Auto vorwärts, rückwärts, links oder rechts zu fahren, wenn die Tasten A, B, C und D gedrückt werden.
Schritt 6: Entwicklung der "neuen" Blockcodes, die wir verwenden werden

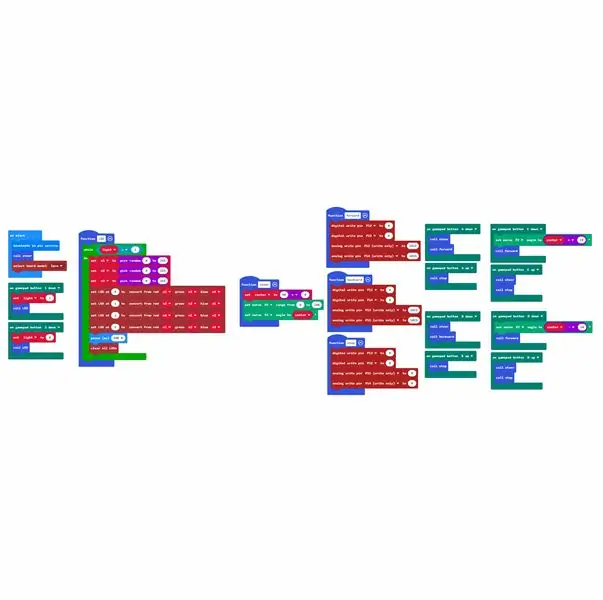
Um die LEDs in diesem Projekt zum Leuchten zu bringen, fügen Sie die folgenden "neuen" Blockcodes hinzu und verwenden sie zusammen mit den "alten" Blockcodes, die Sie im letzten Schritt überprüft haben.
Diese "neuen" Blockcodes werden für dieses Projekt benötigt, um LEDs zum Leuchten zu bringen.
- am Start
- Funktions-LED
- auf dem Gamepad Taste 1 runter
- auf Gamepad-Taste 2 gedrückt
Schauen wir uns in den nächsten Schritten jeden Block an.
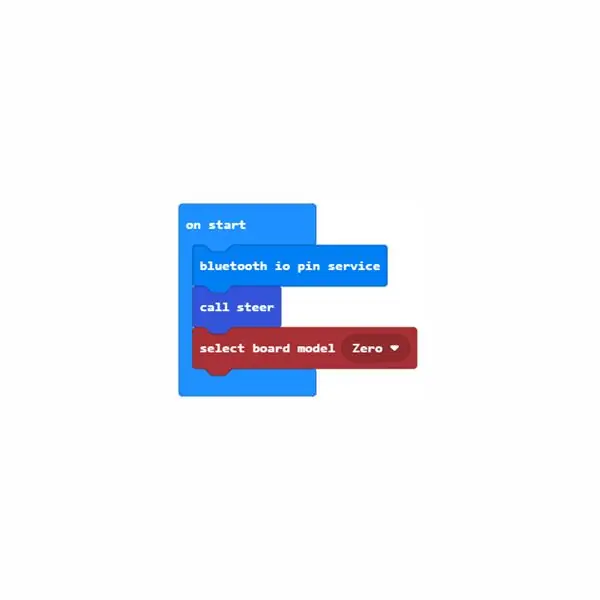
Schritt 7: Beim Start

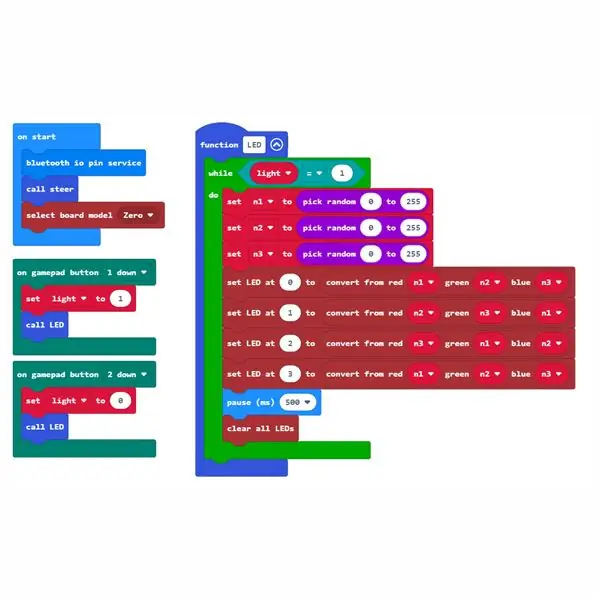
im Startblock
Dieser Block wird anfänglich sofort aufgerufen, wenn "Empfänger" micro:bit eingeschaltet wird.
Der Block-Bluetooth-IO-Pin-Dienst ermöglicht es anderen Blockcodes, mit digitalen und analogen Pins über Bluetooth-Kommunikation zu arbeiten.
Ziehen Sie den Call-Steer-Block aus der Functions-Erweiterung in den Startblock und legen Sie ihn dort ab. Es ruft die Funktion Lenkblock auf und die Lenkung des Autos schaut geradeaus.
Ziehen Sie aus der Valenta Board_Model-Erweiterung das Board-Modell Zero-Block innerhalb des Startblocks per Drag & Drop, damit Ihr "Empfänger" micro:bit erkennen kann, dass Sie den Valenta Zero-Motorcontroller für Valenta Off-Roader verwenden.
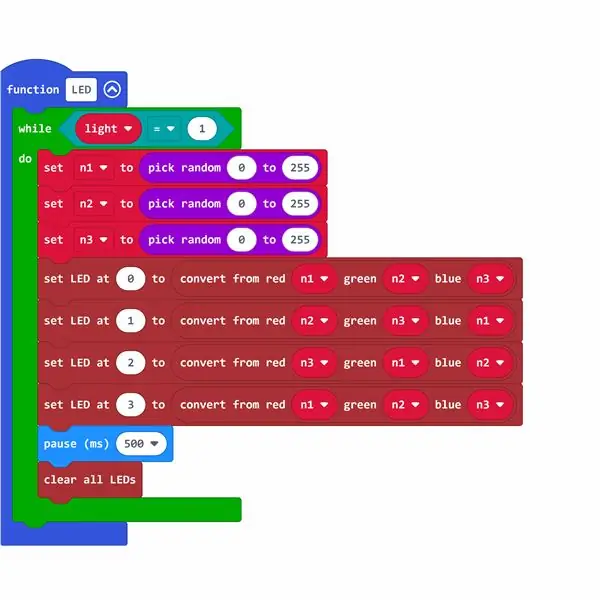
Schritt 8: Funktions-LED

In diesem Schritt können Sie definieren, wie LEDs aufleuchten würden, und deshalb ist dies der wichtigste Schritt in diesem Projekt!
Lassen Sie uns zuerst eine boolesche Variable light erstellen, die den Wert 0 oder 1 hat. 0 bedeutet, LEDs auszuschalten. 1 bedeutet, LEDs einzuschalten. Sie verwenden diese Variable, um LEDs ein- und auszuschalten. Klicken Sie in der Erweiterung Variablen auf die Schaltfläche Variable erstellen und erstellen Sie das variable Licht.
Funktions-LED-Block
Klicken Sie in der Funktionserweiterung auf die Schaltfläche Funktion erstellen, um eine Funktions-LED zu erstellen. Ziehen Sie aus der Loops-Erweiterung und legen Sie sie ab, während Sie innerhalb der Funktions-LED blockieren. Ziehen Sie aus der Logic-Erweiterung den Block 0 = 0 per Drag & Drop. Ziehen Sie aus der Variablenerweiterung die boolesche Variable light auf die linke Seite des 0 = 0-Blocks, damit sie genauso aussieht wie light = 0-Block. Ändern Sie auch die rechte Seite auf 1, damit es genauso aussieht wie light = 1. Ziehen Sie dann light = 1 Block auf den Hex-Teil von while do block innerhalb der Funktions-LED. Wenn die boolesche Variable light auf 1 gesetzt ist, um LEDs einzuschalten, implementieren Sie weiterhin die Funktion LED in der Schleife.
Lassen Sie uns in der Zwischenzeit über die RGB-Farbe sprechen! Die RGB-Farbe ist die Farbe, die durch Mischen von Rot, Grün und Blau auf verschiedene Weise hergestellt wird. Jede Farbe kann numerisch im Bereich von 0 bis 255 dargestellt werden. Sie können die RGB-Farbe im Triplett (r, g, b) von (0, 0, 0) bis (255, 255, 255) ausdrücken.
Warum lassen wir in diesem Projekt nicht den Computer die Zufallszahl von 0 bis 255 für jedes Rot, Grün und Blau aufnehmen, geben jeden Wert in das Triplett und wählen eine völlig unerwartete RGB-Farbe für jede LED mit den Nummern 0, 1, 2 und 3 am Motorcontroller bestückt!
Klicken Sie in der Erweiterung „Variablen“auf die Schaltfläche „Variable erstellen“, um eine Variable n1, n2 und n3 zu erstellen, um für einen Moment drei Zufallszahlen zu behalten. Ziehen Sie aus der Math-Erweiterung per Drag & Drop einen zufälligen Block und definieren Sie den Bereich von 0 bis 255, so dass es genauso aussieht, wählen Sie zufällig 0 bis 255 und fügen Sie dies in set n1 ein, um aus der Variablen-Erweiterung zu blocken, sodass es genauso aussieht wie set n1 um zufällig 0 bis 255 auszuwählen und diesen Block innerhalb von while do block zu platzieren. Wiederholen Sie diesen Vorgang, um die Blöcke für n2 und n3 zu erstellen.
Konvertieren Sie aus der Valenta FireLED-Erweiterung per Drag-and-Drop von Rot 0 Grün 0 Blau 0 und ersetzen Sie jede Zahl durch die Variablen n1, n2 und n3 aus der Variablenerweiterung, sodass es genauso aussieht, als würden Sie von Rot n1, Grün n2 Blau n3-Block konvertieren. Dieser Block kann eine Zufallszahl von 0 bis 255 für jedes Rot, Grün und Blau aufnehmen, und diese drei Farben würden zusammengemischt, um eine völlig unbekannte RGB-Farbe zu bestimmen!
Aus der Valenta FireLED-Erweiterung ziehen Sie die LED auf 0, um sie zu blockieren, und kombinieren Sie sie mit der Umwandlung von rotem n1, grünem n2 blauem n3-Block. Es gibt x4 LEDs, die von 0, 1, 2 und 3 nummeriert sind. Wiederholen Sie diesen Vorgang, um alle Blöcke für die LED 1, 2 und 3 zu erstellen.
Wie lange werden Sie schließlich die Dauer für das Blinken der LEDs einstellen? Ziehen Sie aus der Basic-Erweiterung den Pausenblock (ms) und legen Sie ihn dort ab. 1000 (ms) ist 1 Sekunde. Stellen wir die Zeit beispielsweise als Pause (ms) 500 ein. Ziehen Sie aus der Valenta Fire LED-Erweiterung per Drag & Drop alle LEDs innerhalb des Blocks, während Sie blockieren, sodass alle LEDs alle 0,5 Sekunden ihre Farben zurücksetzen.
Im nächsten Schritt weisen Sie in der iOS-App auf dem Gamepad zu, mit welcher Taste das Boolesche Licht von 0 auf 1 (oder 1 auf 0) umgeschaltet wird, um die LEDs ein- (oder auszuschalten).
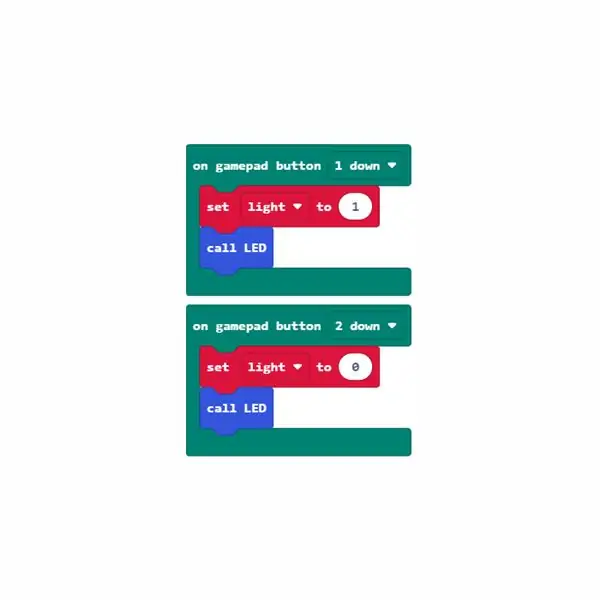
Schritt 9: Auf Gamepad-Taste 1, 2 nach unten

Sie können anpassen, welche Tastenaktion die LEDs ein- und ausschaltet, und es liegt ganz bei Ihnen.
Wie wäre es, wenn Sie auf dem Game Pad in der iOS-App die Taste 1 drücken, um die LEDs einzuschalten, und die Taste 2, um die LEDs auszuschalten?
Zuvor haben Sie die boolesche Variable light erstellt, die den Wert 0 oder 1 hat. 0 bedeutet, LEDs auszuschalten. 1 bedeutet, LEDs einzuschalten. Sie verwenden diese Variable, um LEDs ein- und auszuschalten.
auf dem Gamepad Taste 1 nach unten blockieren
Ziehen Sie aus der Geräteerweiterung per Drag & Drop auf den Block der Gamepad-Taste 1 nach unten. Aus der Variablen-Erweiterung ziehen Sie das Licht per Drag & Drop auf 1, damit die Funktions-LED implementiert wird, um LEDs einzuschalten. Ziehen Sie aus der Funktionserweiterung den Anruf-LED-Block per Drag & Drop. Alle LEDs würden zufällig aufleuchten.
auf Gamepad-Taste 2 nach unten blockieren
Ziehen Sie aus der Geräteerweiterung per Drag & Drop auf den Gamepad-Button 2 nach unten. Aus der Variablenerweiterung ziehen Sie das Licht per Drag & Drop auf 0, sodass die Funktions-LED implementiert wird, um LEDs auszuschalten. Ziehen Sie aus der Funktionserweiterung den Anruf-LED-Block per Drag & Drop. Alle LEDs wären ausgeschaltet.
Empfohlen:
So melden Sie sich von der Facebook-Messenger-App für Android ab: 3 Schritte

So melden Sie sich von der Facebook Messenger-App für Android ab: Haben Sie Probleme mit Ihrer Facebook Messenger-App? Sie müssen sich abmelden, können aber die Schaltfläche zum Abmelden nicht finden. Sie müssen sich keine Sorgen machen, hier sind ein paar Schritte, um sich abzumelden und es wieder zum Laufen zu bringen
MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": 8 Schritte

MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. Eine für Menschen lesbare Zusammenfassung dieser Lizenz findet sich hier.Was ist Gandalf?Gandalf ist eine Stand-A
Auspacken von Jetson Nano & ein Schnellstart für die Two Vision Demo – wikiHow

Auspacken von Jetson Nano & ein Quick Start-Up für Two Vision Demo: ZusammenfassungWie Sie wissen, ist Jetson Nano jetzt ein Starprodukt. Und es kann neuronale Netzwerktechnologie umfassend für eingebettete Systeme bereitstellen. Hier ist ein Unboxing-Artikel mit Details zum Produkt, dem Startvorgang und zwei visuellen Demos … Wortzahl: 800
Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: 6 Schritte

Aufrüsten von Smart RGB-LEDs: WS2812B vs. WS2812: Die schiere Anzahl von Projekten, die wir in den letzten 3 Jahren mit intelligenten RGB-LEDs gesehen haben, seien es Streifen, Module oder kundenspezifische Leiterplatten, ist ziemlich erstaunlich. Dieser Ausbruch der RGB-LED-Nutzung ging Hand in Hand mit einem signifikanten
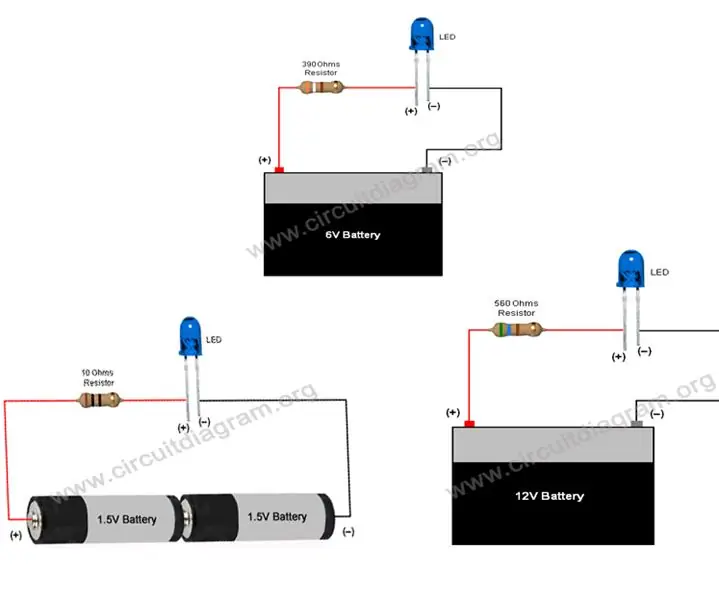
Einfache grundlegende LED-Schaltung (Verwendung von LEDs): 4 Schritte

Einfache grundlegende LED-Schaltung (Verwendung von LEDs): Diese Anleitung führt zur Verwendung von LEDs und zur Herstellung einfacher grundlegender LED-Schaltungen, deren Strombegrenzungswiderstand für den Betrieb von LEDs mit 3V, 6V, 9V & 12V. Eine LED ist ein wichtiger Bestandteil in der Elektronik, sie wird für mehrere Indi
