
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.




Fusion 360-Projekte »
Eine IoT-Stimmungslampe, die mit einer Node-MCU (ESP8266), RGB-LEDs und einem Jar hergestellt wurde. Die Farben der Lampe können mit der Blynk App geändert werden. Ich habe mich für die Tony Starks Memorial Statue entschieden, die ich in 3D gedruckt habe, um sie in diese Lampe zu stecken. Sie können jede fertige Statue nehmen oder wie ich 3D drucken.
Schritt 1: Zubehör:

- Knoten-MCU (ESP8266)
- 5V LEDs (Rot, Grün und Blau)
- Krug
- Statue
- 3D-gedruckte Teile
- Farbe
- 5V Micro-USB-Adapter
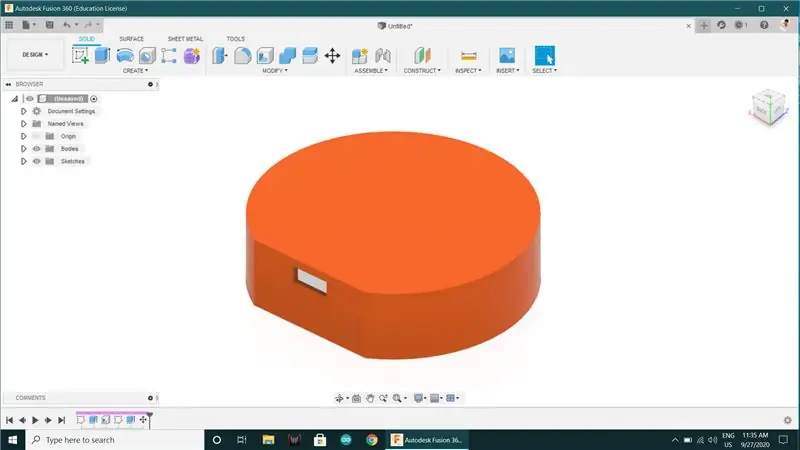
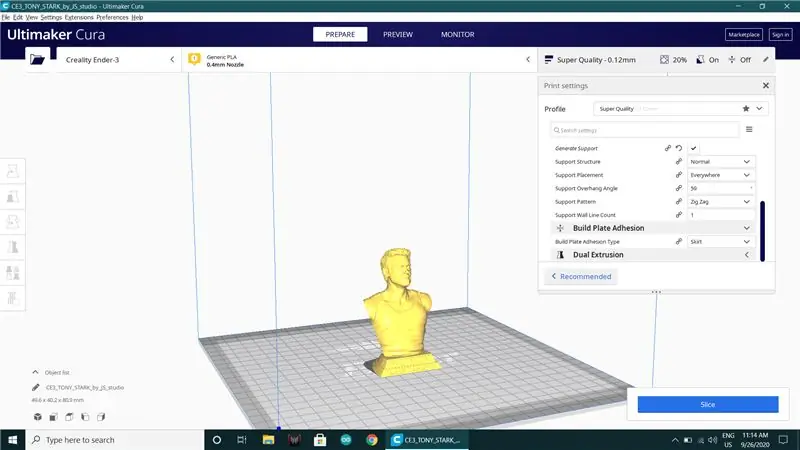
Schritt 2: 3D-Druck:



- Klicken Sie für STL-Dateien
- Tony Starks Model
- Iron Man Kopfmodell
- 3D-Drucken Sie die benötigten 3D-Modelle in super Qualität.
Schritt 3: Malerei:




- Ich habe alle 3D-Drucke und die Jar-Kappe in weißer Farbe gemalt.
- Sie können das gewünschte farbige 3D-Modell direkt drucken, wenn Sie das richtige Farbmaterial haben, oder Sie können wie ich malen.
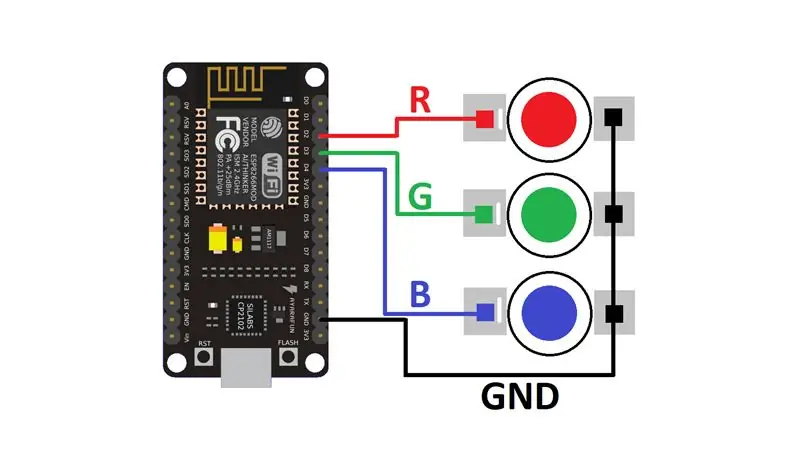
Schritt 4: Schaltungsverbindung:



- Stellen Sie alle Anschlüsse wie im Schaltplan gezeigt her.
- GND~GND
- D2~Rot
- D3~Grün
- D4~Blau
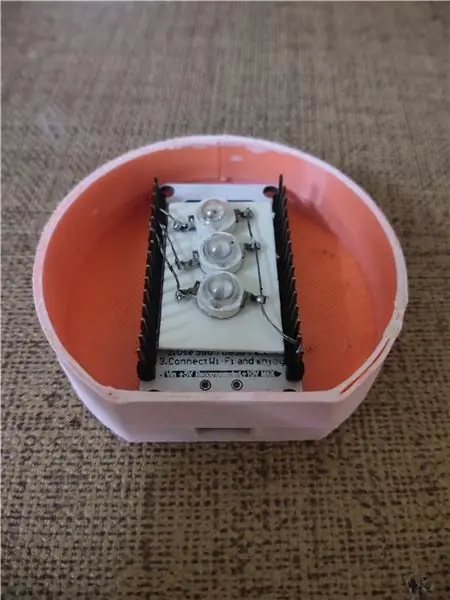
Schritt 5: Zusammenbau:




- Stellen Sie die Statue mit wasserfestem Kleber auf einen Sockel.
- Ich habe Spraydosenkappe für die Basis verwendet, die ich weiß gestrichen habe.
- Füllen Sie das Wasser in das Glas und schließen Sie den Deckel.
- Legen Sie nun die NodeMCU in das 3D-gedruckte Gehäuse und legen Sie es mit Klebstoff auf die Basis des Jar (dh oben).
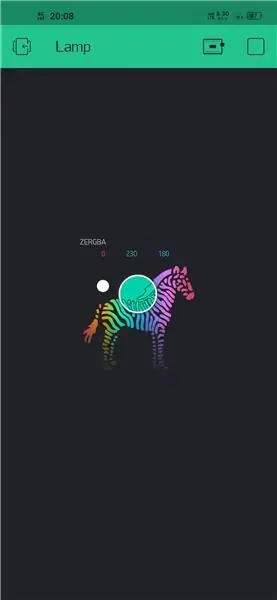
Schritt 6: App-Setup:



- Klick für App
- Installieren Sie die App, erstellen Sie ein Konto und melden Sie sich an.
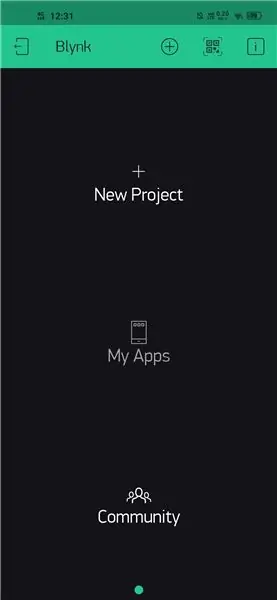
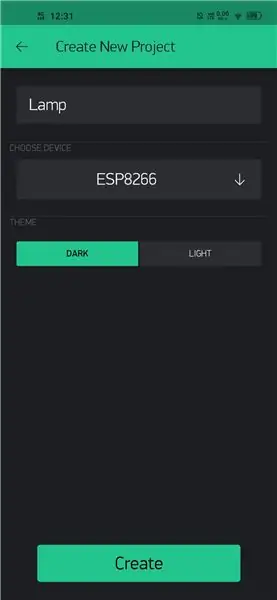
- Erstellen Sie ein neues Projekt, wählen Sie das Board als ESP8266 aus.
- Sie erhalten in Ihrer E-Mail einen Authentifizierungscode des Projekts, den wir im Code verwenden.
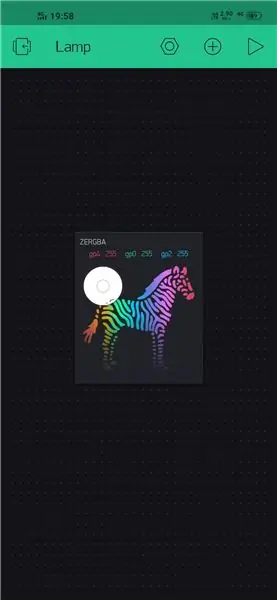
- Klicken Sie auf die Schaltfläche Hinzufügen und fügen Sie das ZeRGBa-Widget hinzu.
- Klicken Sie auf das Widget, stellen Sie R~GP4, G~GP0, B~GP2 ein und schalten Sie die Schaltfläche Senden beim Loslassen aus.
Schritt 7: Code:




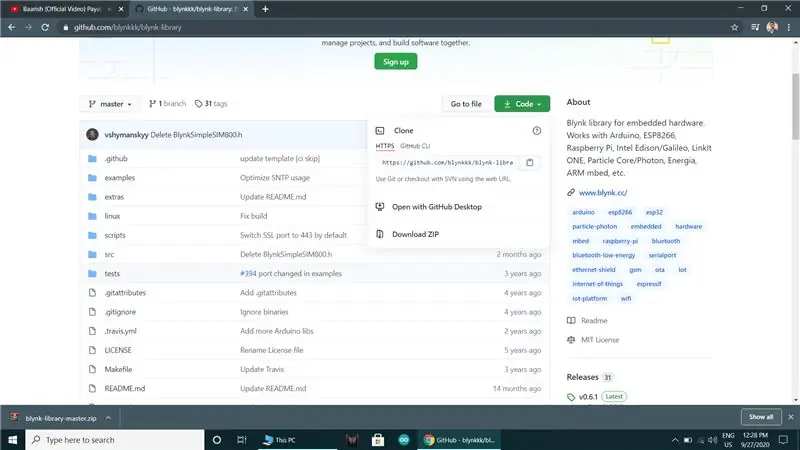
- Klicken Sie für die Blynk Arduino-Bibliothek
- Öffnen Sie den angegebenen Link und laden Sie die Blynk-Zip-Datei herunter.
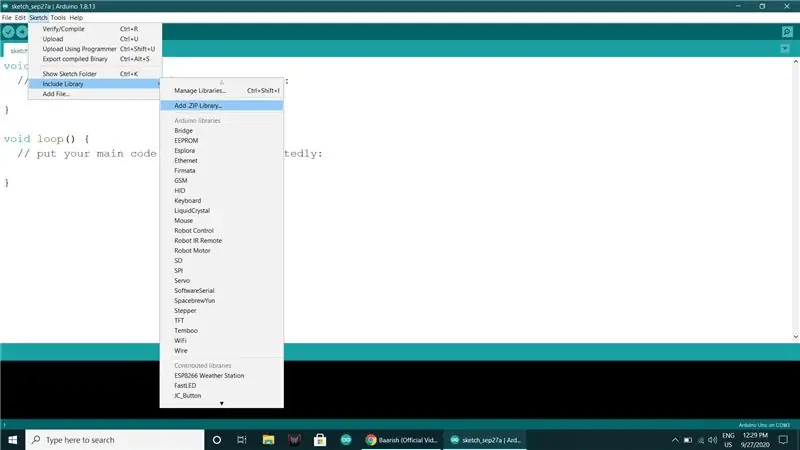
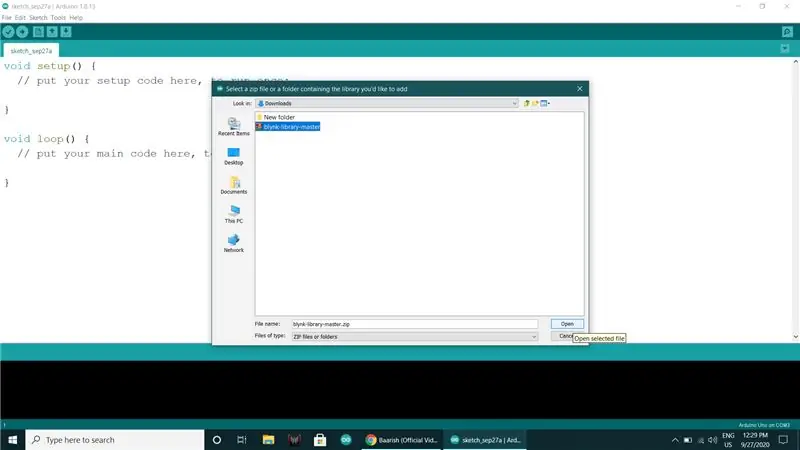
- Öffnen Sie die Arduino IDE und fügen Sie die Blynk-Bibliothek zu Arduino IDE von Sketch->Include Library->Add. Zip library.
- Öffnen Sie den Code von Files->Examples->Blynk->Boards_Wifi->ESP8266_Standalone.
- Kopieren Sie den in der E-Mail erhaltenen Authentifizierungscode und fügen Sie ihn ein.
char auth = "IhrAuthToken";
Geben Sie Ihren Heim-Wifi-Namen und das Passwort ein
char ssid = "IhrNetzwerkname";char pass = "IhrPasswort";
- Wählen Sie dann den Kartentyp als ESP8266 (NodeMCU)
- Wählen Sie den Port aus und laden Sie den Code hoch.
Schritt 8: Finale:




- Nehmen Sie den 5V Micro-USB-Adapter, um die Lampe mit Strom zu versorgen.
- Schalte die Lampe ein.
- Öffnen Sie die App, klicken Sie oben rechts auf das Play-Symbol.
- Und schon können Sie die gewünschte Farbe auf der Lampe auswählen.
Empfohlen:
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
