
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo Welt! Dies ist mein erstes Instructable! Ich bin Marco aus Grosseto Italien, ich bin kein Entwickler, ich bin kein Elektroniker, aber ich bin ein Umweltführer in unserem lokalen Naturpark (Naturpark Maremma).
In meiner Genossenschaft arbeiten wir viel mit Kanutouren, naturalistischen und ruhigen Touren auf dem Ombrone-Fluss zur Vogelbeobachtung und ein bisschen Entspannung.
Der Fluss Ombrone ist aber auch für seine charakteristische Fließrichtung bekannt: vom Sommer "Null" bis zum Herbst-Winter fließt mehrere tausend Kubikmeter Wasser pro Stunde.
Aus diesem Grund wird der Fluss Ombrone ständig vom ausgezeichneten regionalen hydrometrischen Dienst (SIR) überwacht, mit einer fantastischen Website, die die gesammelten Daten zur Verfügung stellt.
Jetzt warten wir auf das Ende der Saison und auf die ersten Herbstfluten, um das Dock und die Kanus zu entfernen…
Aber wenn wir anfangen, über Scraping, Parsen, ESP32ing usw. zu sprechen? noch einen Moment
Während der italienischen Sperrung habe ich die erste Arduino-Blinkstunde gemacht, cool… und ich habe weiterhin mit Sensoren und Arduino C herumgespielt. Wenn Sie also meinen Code grob oder voller unsinniger logischer Lücken finden, denken Sie daran!
Ich habe viele Dinge getan, nur um Zeit zu verschwenden, aber mit diesem ständigen Überschwemmungsrisiko habe ich beschlossen, etwas Cooles zu tun: Dank eines ESP32 mit einem Arduino-Formfaktor (Wemos d1 r32), den ich monatelang verpackt hielt, weil ich dachte, "schwierig", ich hatte wirklich viele Befriedigungen:
Ich habe einen Scraper erstellt, der Daten von einer SIR-Webseite bringt und analysiert und die erhaltenen Variablen auf einem billigen i2c-LCD anzeigt und als Helligkeitsfrequenz auf einigen LEDs auf einer realistischen Karte blinkt.
Wenn also eine Flut von der Bergseite kommt, werde ich durch die zunehmende Helligkeit (Pegeländerung) und durch die zunehmende Häufigkeit (Pegeländerung in einer Stunde) der LEDs auf der Karte gewarnt… aber der ESP32 kann auch E-Mails senden! Warum also nicht eine Funktion dafür machen?
Lass uns jetzt den Code unten sehen!
Lieferungen
- ESP32-basiertes Board: Ich habe Wemos d1 r32 verwendet, weil es weibliche Pins hat und es einfacher zu handhaben ist
- LEDs, Rot ist eher "alarmartig"
- I2C 16x2 LCD ist nur ein blaues, aber das Grün ist stilvoller
- billiges korkbrett
- Nachtzeit (optional)
Schritt 1: Der Code


online habe ich nur schwammige Tutorials gefunden, die externe Sites zum Parsen von Daten verwenden, also habe ich versucht, die Leistung der ESP32-Kerne zu testen, die die Daten direkt auf dem Board parsen … ohne Probleme!
Wenn Sie sich also die SIR-Seitenquelle ansehen, können Sie verstehen, wie sie funktioniert: Zum Glück verwenden sie "Komma-getrennte" Werte zur Anzeige ihrer Daten, also suche ich mit diesem Code nach einer hydrographischen Station (Code TOSnumber) und zähle die Anzahl der Kommas als Trennzeichen), die den gewünschten Wert enthalten (und als Variable speichern), dann als LED-Helligkeit und Zeit in Millis für das Blinken der "Variationsstufe" neu zuordnen
Der Kern dieses Scrapers befindet sich im
ind = payload.indexOf("TOSstation_number"); // Holen Sie sich die Position (ind), von der aus beginnen, um Kommas zu zählen
String my_var = getValue_ind(payload, ', ', 8); //wobei 8 die achte Zelle ist, die durch Kommas definiert ist (Trennzeichen)
"Nutzlast" ist das, was ich aus dem Web bekomme, das zuvor von "Zitaten" und " ";
und die Funktion getValue_ind, die sich auf der Hauptregisterkarte befindet
String getValue_ind(String-Daten, Zeichentrennzeichen, Int-Index) {
int gefunden = 0; int strIndex = {0, -1}; int maxIndex = data.length() - 1; for (int i = ind; i <= maxIndex && found <= index; i++) { //von ind Position if (data.charAt(i) == Separator || i == maxIndex) { found++; StrIndex[0] = StrIndex[1] + 1; strIndex[1] = (i == maxIndex) ? ich + 1: ich; } } Rückgabe gefunden> Index ? data.substring(strIndex[0], strIndex[1]): ""; }
angepasst von
der Code fragt alle 15min nach der Seite, er ist ca. 44Kb groß, ich denke nicht, dass dies eine große Last für die Server und für den ESP32 ist.. Um zu viel Scrollen zu vermeiden, habe ich das Programm in verschiedene Funktionen unterteilt, lies die Kommentare
hier ist das Einfügen des Codes wirklich ein Durcheinander … ich habe die.ino-Dateien direkt eingefügt
Ich habe die Tabs-Funktion der Arduino-IDE verwendet, also habe ich verschiedene.ino-Dateien
Dies ist die neueste Version des Codes (?), es gibt viele Bemühungen, also bin ich für jeden Vorschlag dankbar!
- zum Begradigen der LED-Helligkeit für niedrige Werte, - für die "map"-Funktion für Gleitkommavariablen - für die Verwendung des zweiten Kerns auf dem ESP32, - zum Verständnis, wie man mit sprintf eine HTML-Mail aus einem String ausdruckt verbrachte viel echte "Nerding-Zeit", also lesen Sie die Kommentare zu den.ino-Dateien oder auf github!
Als Upload-Einstellungen habe ich Tools: Partition Scheme: NO OTA verwendet, um mehr Platz für diesen riesigen Code zu haben
Spaß haben
klicke hier für den Code auf github
Schritt 2: Die Karte



Dieses Tut konzentriert sich auf den ESP32-Code, daher kann ich Ihnen nur einige Schlüsselwörter, Links und verwendete Tools geben:
der exzellente Service zum Auslesen von vektoriellen Bereichen aus openstreetmap
- die "ostischen" QGis um sie zu verdauen
- Suche nach Attributtabellen, um deine Karte zu vereinfachen
- Erstellen Sie ein Drucklayout und exportieren Sie die Karte im SVG-Format auf A3-Papierformat
- viel spaß mit dem "glatteren" illustrator
- Druck es
Schritt 3: Die Heißklebeparty




Daher kann ich vorschlagen, die Löcher für die LED und das Display auf dem Papier zu stanzen, bevor Sie es auf der Korkplatte befestigen
die verkabelung ist echt simpel und von mir schlecht gemacht:P
Mein Lötlevel: Pigeon
Wie Sie dem Code entnehmen können, gehen die LEDs zu den IO-Pins
#define LED_PIN0 14 //si#define LED_PIN1 27 //buon #define LED_PIN2 16 //sass #define LED_PIN3 17 //tur #define LED_PIN4 25 //ist #define LED_PIN5 26 //berr
Suchen Sie nach der ESP32-Pinbelegung, um zu verstehen
Schritt 4: Das fertige Produkt

Also dieses Foto ist nicht das beste, aber wenn wir ein Flusshochwasser haben, werde ich ein schönes Video einstellen!
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
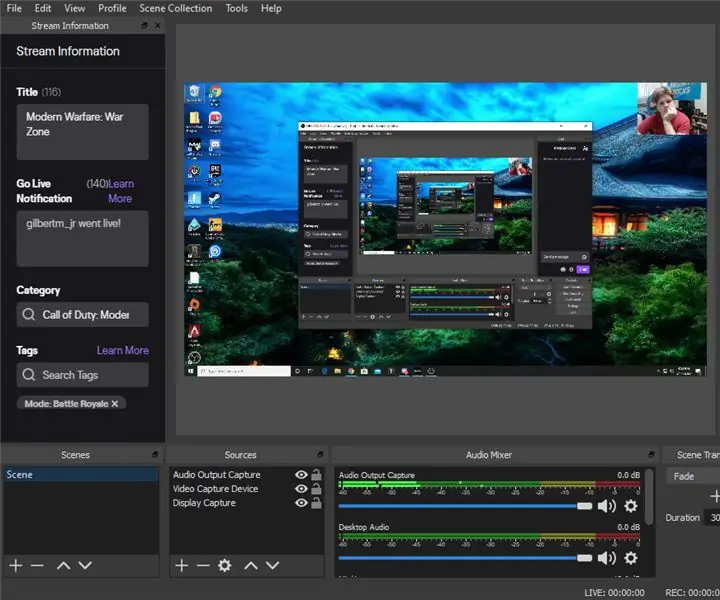
So starten Sie einen Gaming-Live-Stream: 9 Schritte

So starten Sie einen Gaming-Live-Stream: Diese Anleitung zeigt Ihnen, wie Sie einen Stream mit der Open Broadcaster Software oder OBS einrichten Um Ihren Live-Stream mit OBS zu starten, benötigen Sie die folgenden Dinge Ein Computer, der Ihr Spiel ausführen kann und die Streaming-Software
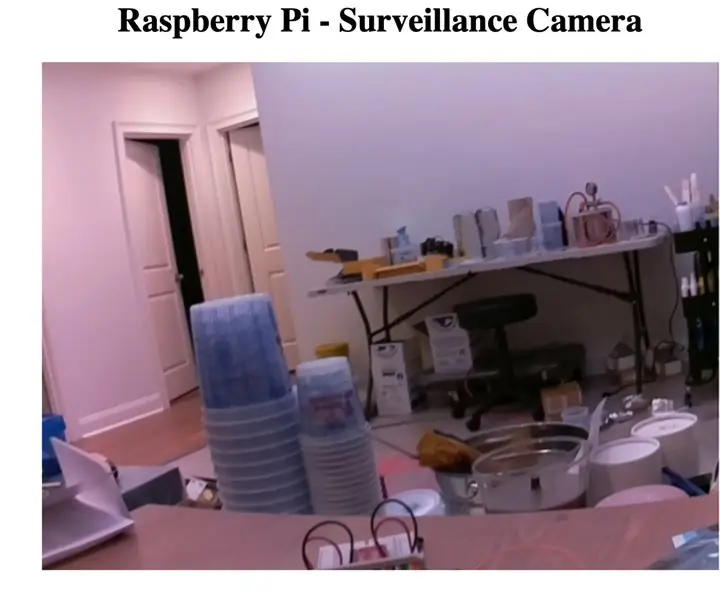
Live-Streaming mit Raspberry Pi durchführen – wikiHow

Live-Streaming mit Raspberry Pi: In diesem Tutorial erfahren Sie, wie Sie mit Raspberry Pi unsere eigene Überwachungskamera erstellen. Sie können mit jedem Gerät auf diesen Stream zugreifen, solange es mit demselben Netzwerk wie das RPi verbunden ist
Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte]
![Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte] Live 4G/5G HD-Videostreaming von DJI Drone mit niedriger Latenzzeit [3-Schritte]](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD-Live-Videostreaming von DJI-Drohne mit geringer Latenz [3 Schritte]: Die folgende Anleitung hilft Ihnen, Live-Videostreams in HD-Qualität von fast jeder DJI-Drohne zu erhalten. Mit Hilfe der FlytOS Mobile App und der FlytNow Web Application können Sie Videos von der Drohne streamen
