
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hi, In diesem anweisbaren zeige ich Ihnen, wie Sie eine Raumbeleuchtung aus einem Kiesweggitter bauen. Das Ganze lässt sich per WLAN per App steuern.
www.youtube.com/embed/NQPSnQKSuoU
Es gab einige Probleme mit dem Projekt. Aber am Ende können Sie es ohne Spezialwerkzeug schaffen. Geduld, etwas Mut und Zeit.
Bevor es losgeht: Wenn dir das Projekt gefällt, stimme bitte für mich im Kunststoffwettbewerb:)
DANKE SCHÖN
Lieferungen:
- Weißer Heavy Duty Kiesrost
- Wemos D1 mini
- Lötmaterial
- adressierbare RGB-LEDs
- eine Grundplatte (ich habe 3mm Sperrholz verwendet
- ein Diffusor (ich habe sehr dünne weiße Plastikfolie verwendet)
- Viele sehr kleine Schrauben (oder ein sehr guter und geeigneter Kleber)
- Bohrmaschine macht es viel einfacher
- Schneidewerkzeuge
Schritt 1: Honigwaben



Ich hatte noch Reste der Gitter vom Schotterweg übrig. Groß genug für ein Dekorationsobjekt. Und diese Waben sehen einfach zu gut aus, um sich unter dem Kies zu verstecken.
Ich habe grob eine Art Wolkenform mit Klebeband abgeklebt. Dann habe ich die Form mit einem Marker markiert und mit einer Dekupiersäge ausgeschnitten. Sie können es auch mit einer Handsäge, Stichsäge oder einem Winkelschleifer ausschneiden. Das Material ist unpolarer Kunststoff. Sehr einfach zu verarbeiten, aber fast unmöglich zu kleben.
Polypropylen
Schritt 2: Grundplatte



Im vorherigen Schritt habe ich geschrieben, dass diese Art von Kunststoff nicht geklebt werden kann.
Nun, es gibt einige Klebstoffe, die verwendet werden können. Aber keiner von ihnen hat bei mir funktioniert.
Da dieser Kunststoff aber ein Unkrautvlies besitzt, lässt er sich sehr gut mit Holzleim auf Holz kleben. Aber Sie sollten nicht so viel Kleber verwenden wie ich. Vor allem der Teil in den Waben. Ich musste es später von Hand entfernen. Das war sehr ärgerlich.
Also Holzleim an den Kanten verteilen und mit viel Druck auf eine geeignete Unterlage kleben.
Ich schneide die Grundplatte mit einem Startschneider aus. Dies ist aber auch mit einer Säge möglich.
Dann sollten Sie die Kanten reinigen.
Schritt 3: LEDs



Dieser Teil nimmt die meiste Zeit in Anspruch.
Zuerst machte ich eine Schablone, um die Mitte jeder Wabe zu markieren, um sie später zu bohren.
Probieren Sie einfach ein Stück Holz an, welcher Bohrer am besten passt. Bei mir waren es 9, 7mm. Die LEDs werden nur eingesteckt. Auf der Rückseite sollten Sie den Verdrahtungsweg (zu den Kabelkreuzungen irgendwo) markieren.
Bohren, stecken, löten. Und wiederholen
Schritt 4: ESP8266 (Wemos D1 Mini)


Der ESP8266 (ein ESP32 würde auch funktionieren) wird einfach nach WLEDs Anleitung gelötet. Ich habe einen recht großen Kondensator verbaut. Ob dies notwendig ist, kann ich nicht mit Sicherheit sagen. Achten Sie nur darauf, dass Sie die LEDs separat mit Spannung versorgen. Schauen Sie sich nur das Netzteil an, wie viel Ampere es zieht. Als Versorgungsspannung habe ich nur 2A/5V (Ladegerät eines Smartphones) verwendet.
->
Der Levelshifter ist in diesem Projekt nicht notwendig. Die Software kann entweder über die Arduino IDE oder mit dem ESP-Tool geflasht werden. Im Code muss nichts angepasst werden. Dies alles kann später direkt im Webinterface erfolgen.
(Die Verwendung des ESP-Tools und das Flashen einer Binärdatei ist so einfach wie das Kopieren einer Datei auf eine Festplatte.)
Einen ESP32 kann ich nur empfehlen, wenn man zum Beispiel eine Touch-Funktion hinzufügen möchte.
Der USB-Anschluss an der Unterseite dient der Stromversorgung. So fiel es mir später leichter, den Stecker zu verstecken.
Schritt 5: Diffusion



Dies ist der Teil, bei dem bei mir zuerst alles schief gelaufen ist.
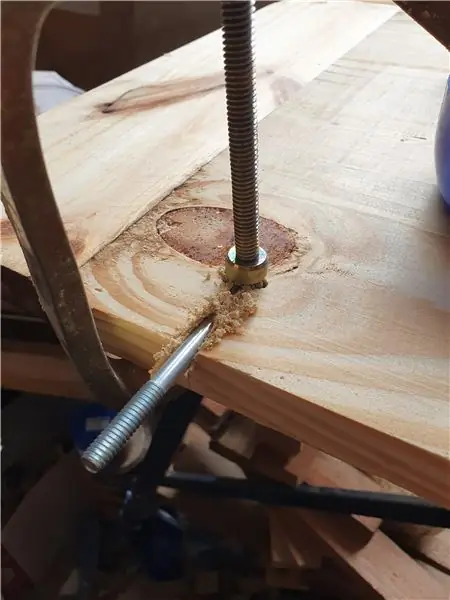
Bis zu diesem Zeitpunkt war mir erst aufgefallen, dass ich nichts auf das Gitter kleben/kleben kann. Also nutzte ich die kleinen runden Anschlussstücke und gebohrten Löcher, um meine Diffusionsfolie anzuschrauben. Zuerst musste ich das kleine Loch durch Folie und Gitter bohren. Dann noch ein größeres durch die Folie, um genügend Platz zum Verschrauben zu lassen. Die Folie dehnt sich auch ein wenig aus. Und weil es so dünn ist, neigt es auch dazu, sich ein wenig zu kräuseln. Aber wenn Sie die Löcher in die Folie groß genug bohren, passiert nichts davon.
Bohren, entfernen, größer bohren, Schraube setzen. Wiederholen.
Schritt 6: Cut



Jetzt hatte ich eine perfekt passende Folie, die war aber rundherum noch viel zu groß.
Zum Zuschneiden habe ich die Form mit einem Bleistift gezeichnet und dann alle Schrauben entfernt. Dann schneide ich die Schablone von Hand mit einer Nagelschere aus. OK. Das macht wirklich keinen Spaß. Aber ich habe keine bessere Methode gefunden.
Ein Messer hat nicht funktioniert. Der Router hat auch nicht funktioniert.
Schritt 7: Letzte Gedanken



Wahrscheinlich haben Sie die WLED-App schon einmal installiert und ein wenig getestet.
Das ganze WLED-Projekt ist einfach genial.
Ich bin mit dem Ergebnis sehr zufrieden. Die Wolke verzieht sich nachts komplett und beginnt am frühen Morgen von selbst wieder. Aktuell verwende ich den Effekt "Pride Parade" in niedriger Geschwindigkeit.
Gerade weil wir hier kein Rechteck oder Quadrat haben, sind die Effekte sehr dynamisch.
Das nächste Mal würde ich einfach nach einem anderen Diffusor suchen. Und verwenden Sie direkt einen ESP32, um später eine Berührung hinzuzufügen. Du könntest auch einen Lichtsensor einbauen.
Also, wenn es dir gefällt:
Bitte stimme für mich ab:)
Thx fürs Lesen
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
Zwei Möglichkeiten, eine Zeichen-App zu erstellen – wikiHow

Zwei Möglichkeiten, eine Zeichen-App zu erstellen: Ich weiß, dass diese Zeichen-App nur einen 5x5-Pixel-Bildschirm hat, also kann man wirklich nicht viel machen, aber es macht trotzdem Spaß
So melden Sie sich von der Facebook-Messenger-App für Android ab: 3 Schritte

So melden Sie sich von der Facebook Messenger-App für Android ab: Haben Sie Probleme mit Ihrer Facebook Messenger-App? Sie müssen sich abmelden, können aber die Schaltfläche zum Abmelden nicht finden. Sie müssen sich keine Sorgen machen, hier sind ein paar Schritte, um sich abzumelden und es wieder zum Laufen zu bringen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Smart Home mit Arduino MKR1000 und M.I.T. Android-App: 4 Schritte

Smart Home mit Arduino MKR1000 und M.I.T. Android App: In diesem Tutorial beschreibe ich, wie Sie mit wenigen Komponenten Ihr Smart Home verbessern können. (Massachusetts Institu
