
Inhaltsverzeichnis:
- Schritt 1: Sammeln Sie die folgenden Komponenten
- Schritt 2: Flüssigkeitstank herstellen und Motor 1. montieren
- Schritt 3: Erstellen eines Flüssigkeitsdetektorsystems
- Schritt 4: Herstellung einer Flüssigkeitsschale und Anbringung von Motor 2, Flüssigkeitsdetektorsystem, Rohren und T-Verbindung
- Schritt 5: Programmierung von Arduino zum Bauen des Zählers und Zuführen von Motor-2-Daten in den Einwegtank
- Schritt 6: Erstellen eines Kontos bei Thingspeak
- Schritt 7: Füllstandssensor an TI CC3200 Launchpad anschließen
- Schritt 8: Überprüfen der Ausgaben auf dem Thingspeak-Konto
- Schritt 9: Erstellen eines Blogspots und Einbetten eines Codes
- Autor John Day [email protected].
- Public 2024-01-30 07:22.
- Zuletzt bearbeitet 2025-01-23 12:53.



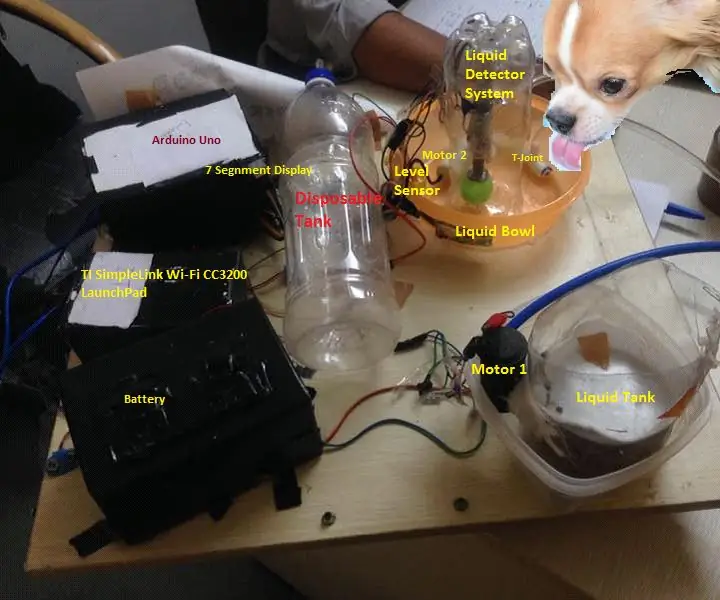
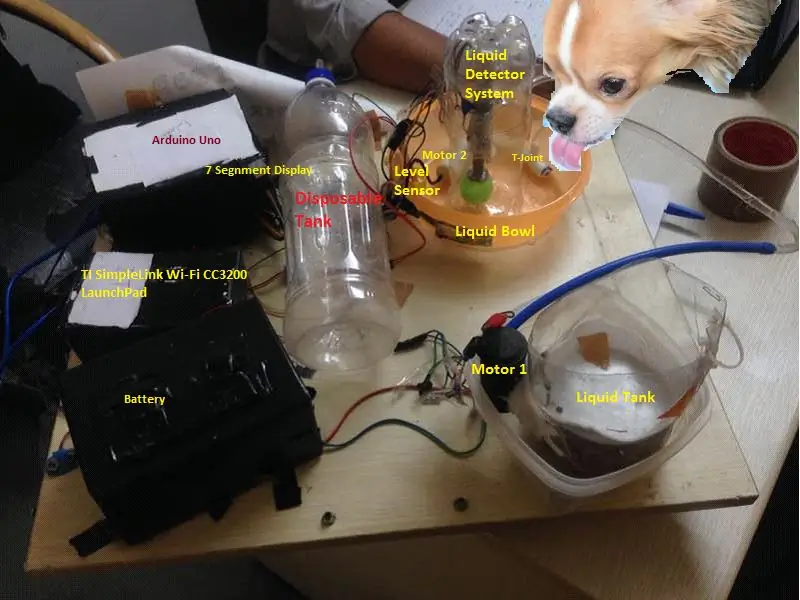
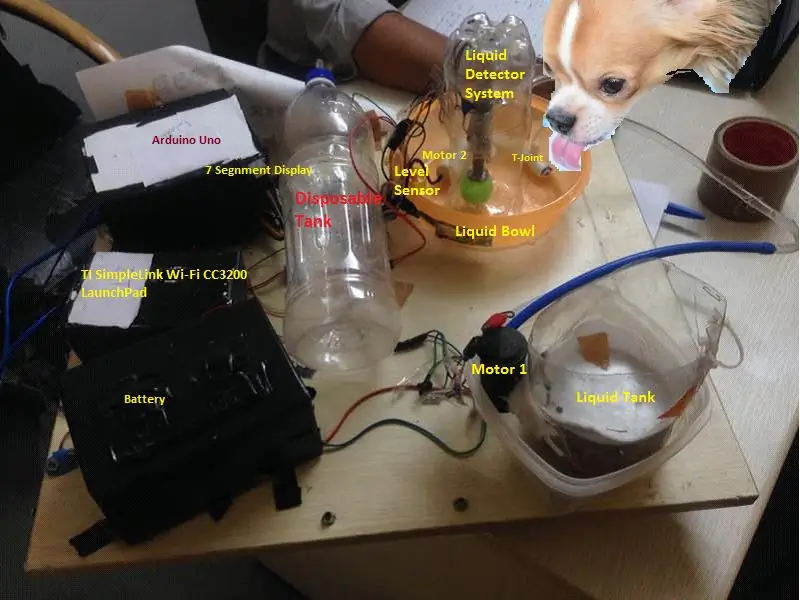
In diesem Projekt werden wir ein IOT-Flüssigfutterspendersystem für Haustiere und andere Tiere bauen. Wenn dieses Projekt zum Schutz streunender Tiere (Hunde, Katzen, Vögel usw.) oder zur Verhinderung des Verlusts der biologischen Vielfalt umgesetzt wird, kann es uns helfen, eine intelligente Stadt in einem Umweltsektor zu erreichen. Dieser IOT Flüssigfutterspender kann sowohl für den gewerblichen Bereich (von Benutzern mit Haustieren) als auch für den sozialen Schutz (für streunende Tiere, Vögel) verwendet werden. Unser Gerät besteht aus einer Flüssigkeitszufuhrschale (es kann Wasser oder Milch sein), die mit einem Flüssigkeitsstandsensor, einem Pumpenmotor, einem Mikrocontroller, einem Hauptflüssigkeitstank, einem Einwegwassertank und einem WI-FI-Modul verbunden ist, das das Gerät mit dem Internet verbindet Sensoren werden an die Web-API (Thingspeak) übergeben, die mit unserer Webseite (mein Blog) verknüpft ist, die dem Benutzer schließlich eine Überwachung ermöglicht. Außerdem wird das eingebettete Gerät automatisch sein, das die in der Schüssel vorhandene Flüssigkeit aus dem Tank verwaltet und die auf unserer Webseite bereitgestellten Flüssigkeitsstandsdetails unabhängig überwacht, um zu verfolgen, ob die Flüssigkeit im Tank vorhanden ist oder nicht. Darüber hinaus muss sich der Benutzer in Bowl keine Sorgen machen, wenn das Liquid verschmutzt wird, da dieses Gerät das Wasser nach einiger Zeit automatisch entsorgen kann. Dieses Gerät beinhaltet eingebettete Programmierung und einige grundlegende HTML-Code-Bearbeitungsaufgaben, die es dem Benutzer letztendlich ermöglichen, den Status des Geräts wie Flüssigkeitsstand usw. von einem entfernten Standort aus zu überwachen. Um dieses Gerät zu bauen, müssen Sie die folgenden 10 Schritte befolgen, die im kommenden Text erläutert werden.
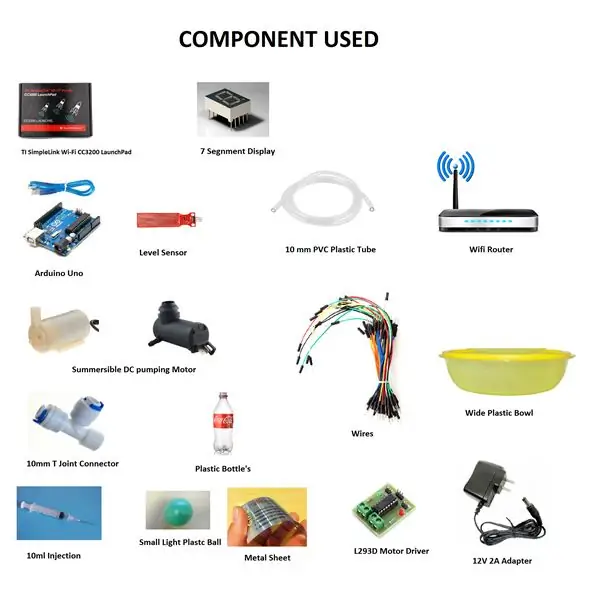
Schritt 1: Sammeln Sie die folgenden Komponenten

Verwendetes Material
1x Arduino Uno
1x TI SimpleLink Wi-Fi CC3200 LaunchPad oder ESP8266
1x Füllstandssensor
2x Sommertauglicher DC-Pumpmotor
3x Plastikflasche
1x Breite Plastikschüssel
1x kleine leichte Plastikkugel
1x 7-Segment-Anzeige
1x L293D-Motortreiber
5m 10 mm PVC-Kunststoffschlauch
1X 10ml Injektion
Kleines Stück aus Blech
WLAN-Router mit Internetverbindung
1x 10mm T-Verbindungsverbinder
Einige Drähte
Klebepistole
Lot
Lötdraht
12V 2A Batterie/Adapter
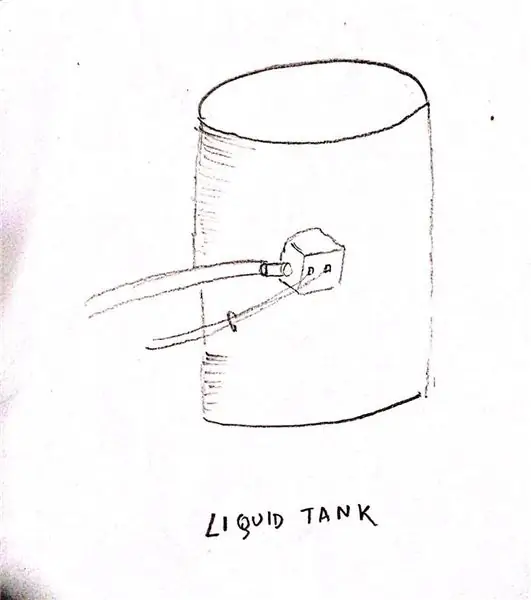
Schritt 2: Flüssigkeitstank herstellen und Motor 1. montieren


Holen Sie sich eine Plastikflasche (2l Softdrinkflasche in meinem Fall). Schneiden Sie sie in zwei Hälften, halten Sie den unteren Teil und entsorgen Sie den Rest. Machen Sie in diesem Teil ein Loch entsprechend Ihrem Tauchmotor. Es wird empfohlen, es am Boden zu montieren Die meiste Position der Flasche. Aber da es für mich nicht einfach war, habe ich Ton und etwas Thermocol darüber verwendet, um die Anforderung zu erfüllen, den Motor an der untersten Position zu montieren.
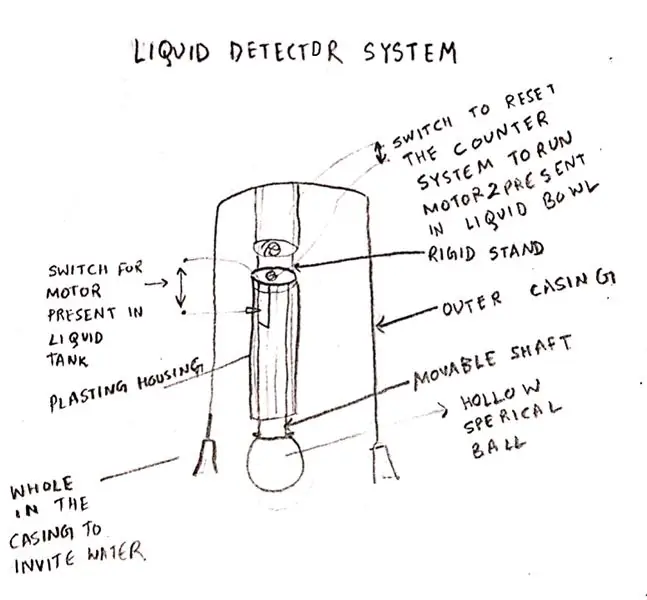
Schritt 3: Erstellen eines Flüssigkeitsdetektorsystems



Um dieses System zu bauen, sollten Sie folgende Komponenten aus der Materialliste sammeln
Plastikflasche
kleine leichte Plastikkugel
10ml Injektion
Befolgen Sie nach dem Sammeln dieses Materials die in diesen Bildern gezeigte Schaltung und bauen Sie Ihr Flüssigkeitsdetektorsystem auf
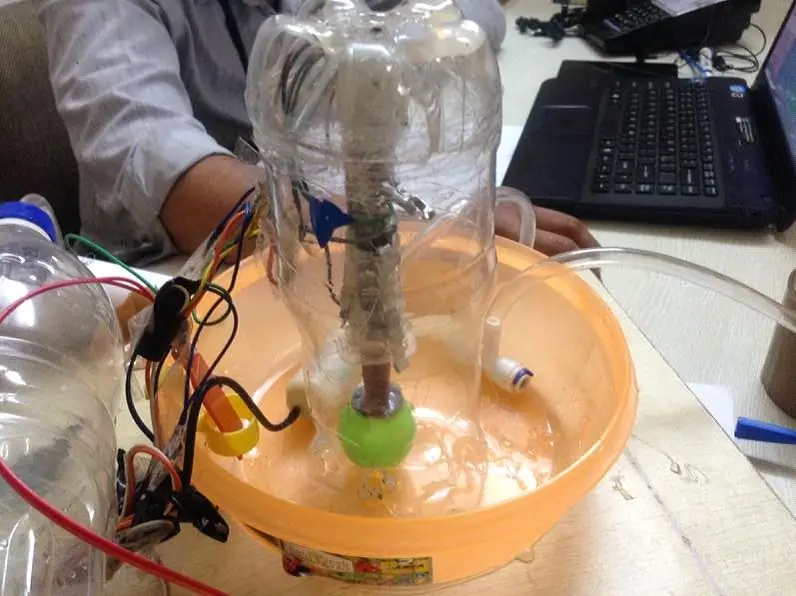
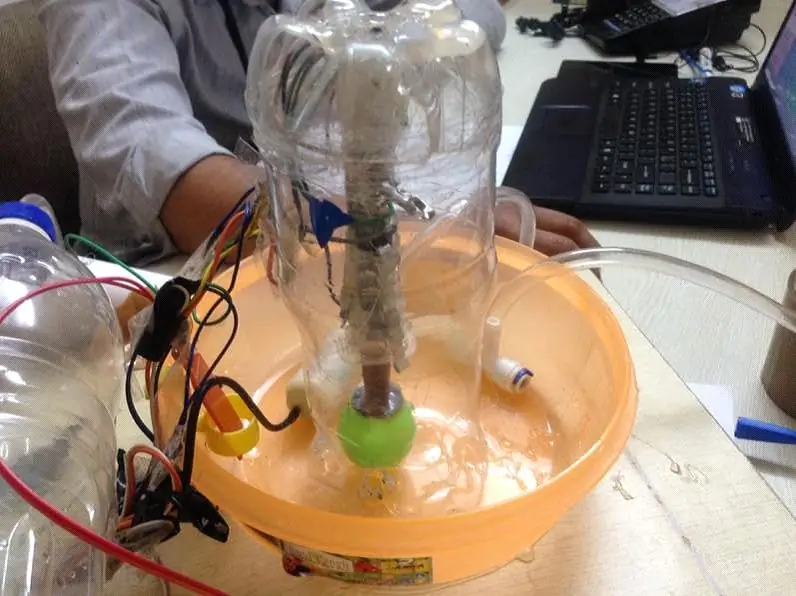
Schritt 4: Herstellung einer Flüssigkeitsschale und Anbringung von Motor 2, Flüssigkeitsdetektorsystem, Rohren und T-Verbindung

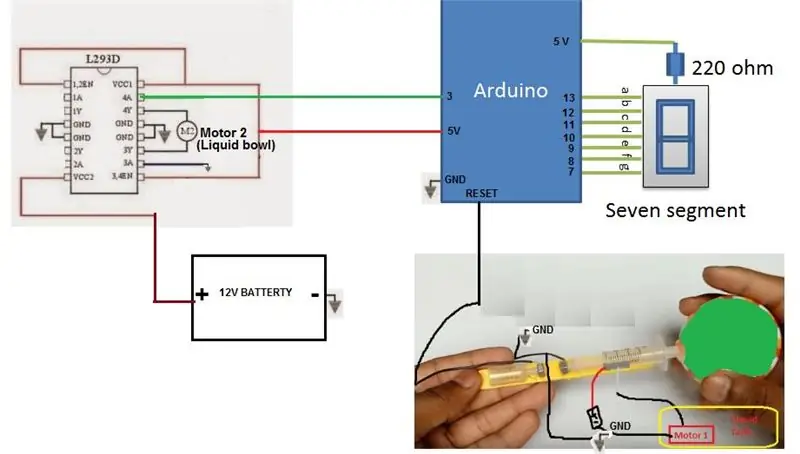
Schritt 5: Programmierung von Arduino zum Bauen des Zählers und Zuführen von Motor-2-Daten in den Einwegtank

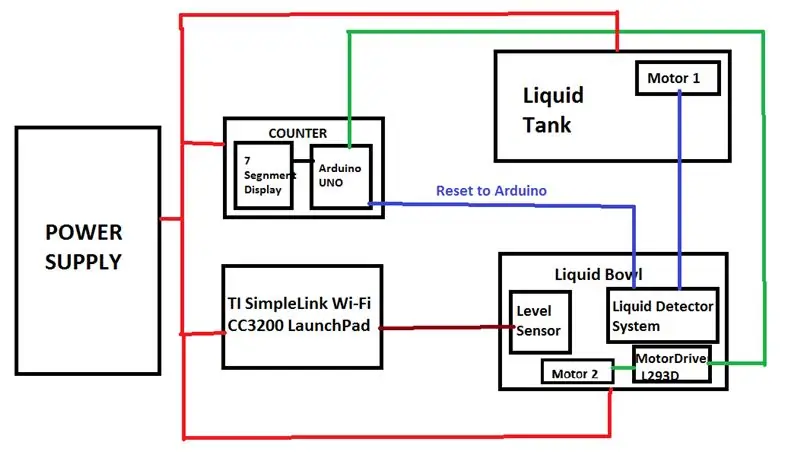
Folgen Sie der Schaltung wie in der Abbildung dieses Schritts gezeigt und brennen Sie den Code an diesen Schritt in arduino an. Der Download-Link für den ARDUINO CODE befindet sich am Ende dieses Schrittes
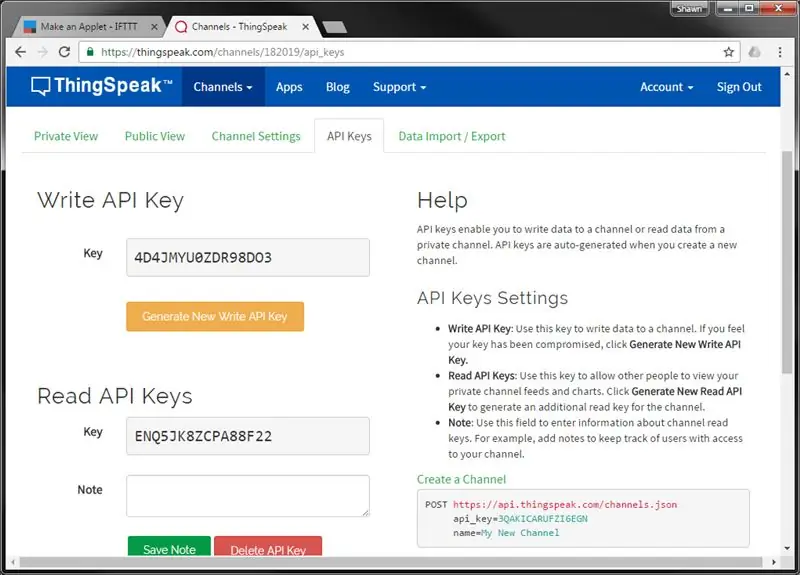
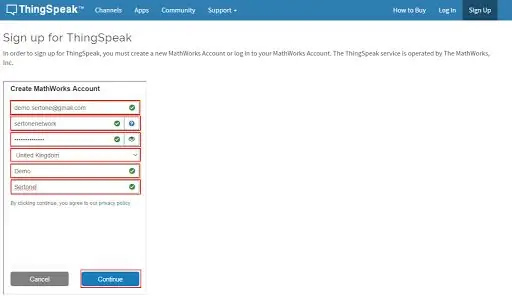
Schritt 6: Erstellen eines Kontos bei Thingspeak


Erstellen Sie ein Konto, dann channeln Sie dann die Lese- und Schreib-API und ersetzen Sie diese im CC3200-Code und HTML-Code
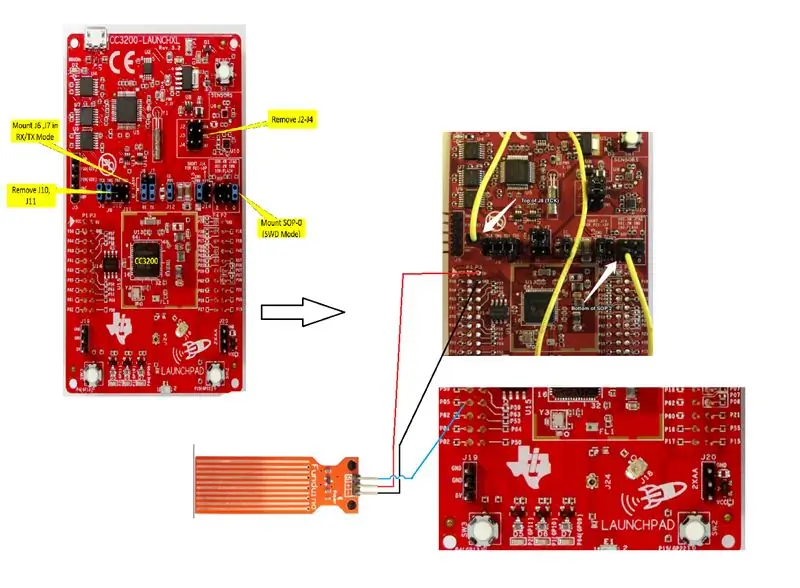
Schritt 7: Füllstandssensor an TI CC3200 Launchpad anschließen

Folgen Sie der Schaltung wie in diesem Bild gezeigt. Laden Sie den in diesem Schritt angegebenen Code für CC3200 Launchpad herunter und brennen Sie ihn in das cc3200-Launchpad, nachdem Sie der in diesem Schritt angegebenen Schaltung gefolgt sind.
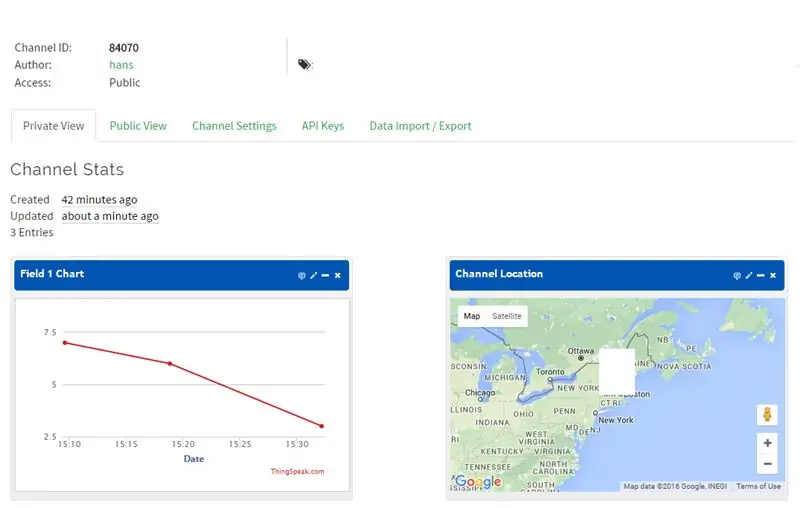
Schritt 8: Überprüfen der Ausgaben auf dem Thingspeak-Konto

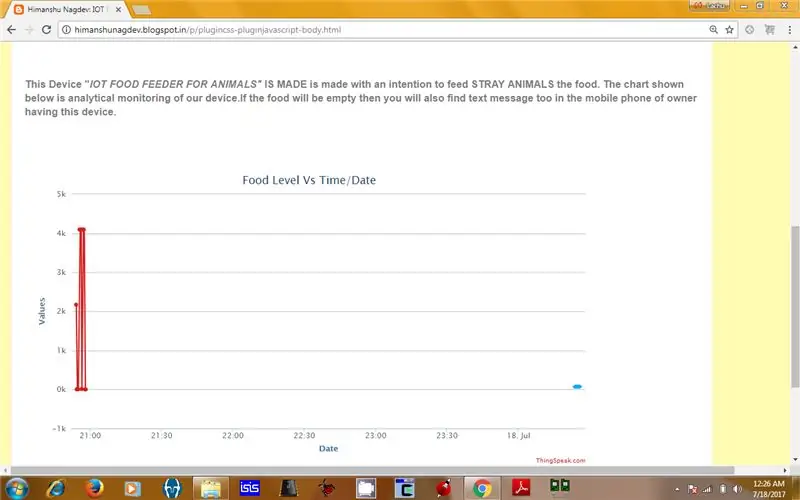
Schritt 9: Erstellen eines Blogspots und Einbetten eines Codes


Laden Sie einen Code von unten herunter und bearbeiten Sie Ihre Kontodetails darin und fügen Sie ihn in Ihre Blogger-HTML-Seitenansicht ein und Ihr Gadget ist fertig.
Eine Demo finden Sie unter folgendem Link --https://himanshunagdev.blogspot.in/p/plugincss-plug…
Empfohlen:
Arduino Auto-Rückfahrwarnsystem - Schritt für Schritt: 4 Schritte

Arduino Auto-Rückfahrwarnsystem | Schritt für Schritt: In diesem Projekt entwerfe ich eine einfache Arduino-Auto-Rückwärts-Parksensorschaltung mit Arduino UNO und dem Ultraschallsensor HC-SR04. Dieses Arduino-basierte Car-Reverse-Warnsystem kann für eine autonome Navigation, Roboter-Ranging und andere Entfernungsr
So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): 3 Schritte

So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): Manchmal korrigiert die Autokorrektur möglicherweise etwas, das Sie nicht korrigieren möchten, z. Textabkürzungen beginnen sich in Großbuchstaben zu setzen (imo korrigieren zum Beispiel zu IMO). So erzwingen Sie, dass die Korrektur eines Wortes oder einer Phrase beendet wird, ohne aut zu deaktivieren
DIY IoT-Lampe für die Hausautomation -- ESP8266-Tutorial: 13 Schritte (mit Bildern)

DIY IoT-Lampe für die Hausautomation || ESP8266-Tutorial: In diesem Tutorial werden wir eine mit dem Internet verbundene intelligente Lampe erstellen. Dies wird tief in das Internet der Dinge eintauchen und eine Welt der Heimautomatisierung eröffnen! Die Lampe ist über WLAN verbunden und verfügt über ein offenes Nachrichtenprotokoll. Das heißt, Sie können wählen
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
Tiere mit GIMP (kostenlose Software) morphen – wikiHow

Wie man Tiere mit GIMP (kostenlose Software) morpht: Ich werde Ihnen beibringen, wie man 2 Tiere während dieses instructable morpht. Sie können diese Morphing-Methode für alle Tiere oder jede beliebige Kreation verwenden, die Sie sich ausdenken können. Zeigen Sie mir Ihre Kreationen mit dieser leicht verständlichen Anleitung! Erforderliche Dinge: Computer, kreative Mi
