
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:22.
- Zuletzt bearbeitet 2025-01-23 12:53.

Dies ist ein einfaches Tutorial, das Ihnen zeigt, wie Sie den einfachen Pfeilcursor in Adobe Flash in so ziemlich alles ändern können, was Sie wollen.
Schritt 1: Erste Schritte

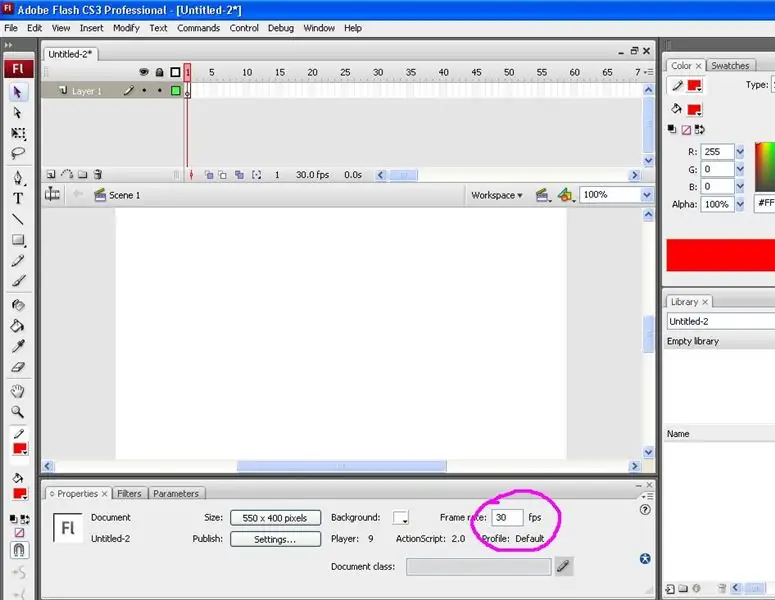
Erstellen Sie ein neues Flash-Dokument. Wenn Sie CS3 Suit verwenden, wählen Sie die Option actionscript 2.0. Die Größe Ihres Arbeitsplatzes spielt keine Rolle. Da dieser Cursor wahrscheinlich für Ihr Projekt (Webseite usw.) bestimmt ist, nehmen Sie die gewünschten Abmessungen vor. Sobald Sie ein neues Dokument erstellt haben. Ändern Sie die Bildrate unten im Eigenschaftenfenster auf 30 fps, um eine reibungslosere Bewegung zu erzielen.
Schritt 2: Den Cursor erstellen

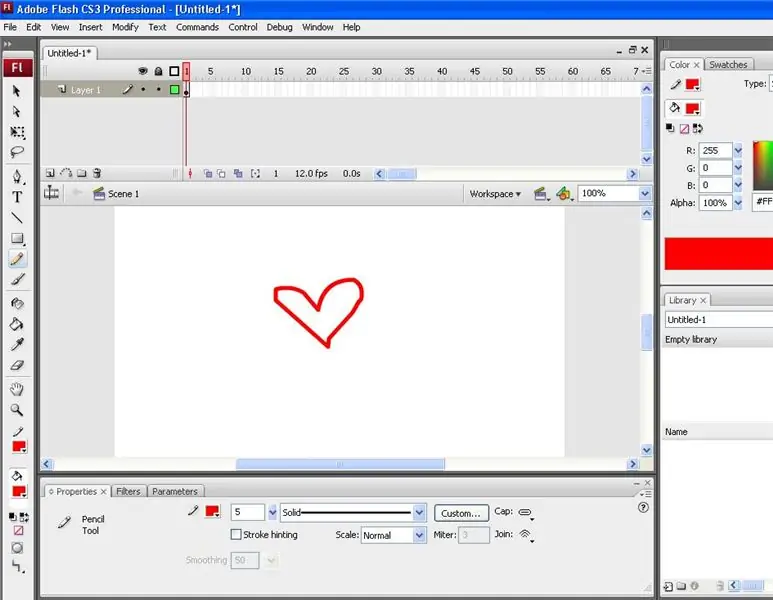
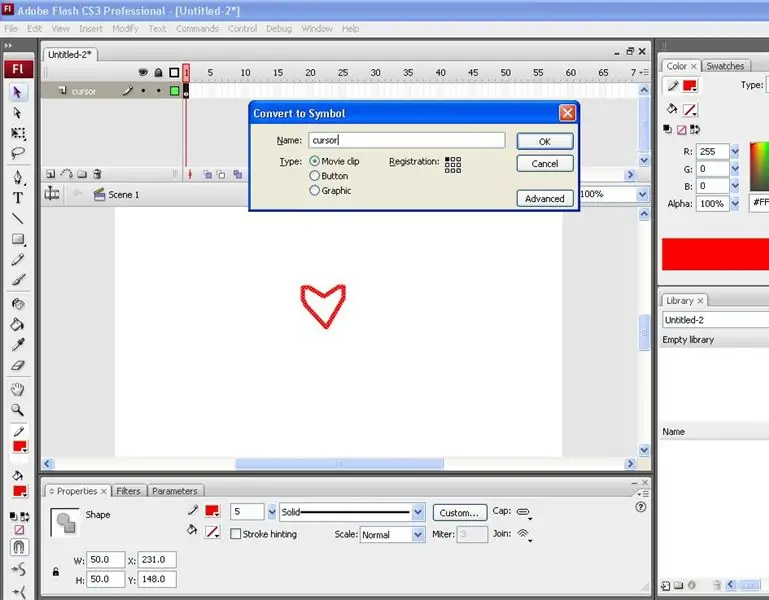
Benennen Sie Ihre erste Ebene in der Timeline in „Cursor“um. Ihr benutzerdefinierter Cursor kann so ziemlich alles sein, was Sie wollen. Wenn Sie ein Foto verwenden möchten, laden Sie es auf Ihre Bühne hoch und machen Sie daraus einen Filmclip. Ändern Sie die Größe auf die gewünschte Größe Ihres Cursors. Sie können auch Ihren benutzerdefinierten Cursor zeichnen, was ich für dieses Tutorial getan habe. Wählen Sie dazu das Bleistiftwerkzeug aus, wählen Sie eine Farbe und zeichnen Sie Ihre Form. Sobald Sie Ihre Form haben, wählen Sie das Auswahlwerkzeug (Pfeil) und doppelklicken Sie auf Ihre Form, um das Ganze auszuwählen. Drücken Sie F8, um das Symbolfeld aufzurufen, wählen Sie den Filmclip und nennen Sie ihn "Cursor". Stellen Sie außerdem sicher, dass sich die Registrierung in der oberen linken Ecke befindet, oder wo immer Sie den Klickpunkt haben möchten. Wenn Sie sich entscheiden, ein Foto zu verwenden und es im Internet veröffentlichen möchten, achten Sie auf Urheberrechtsprobleme.
Schritt 3: Instanzname

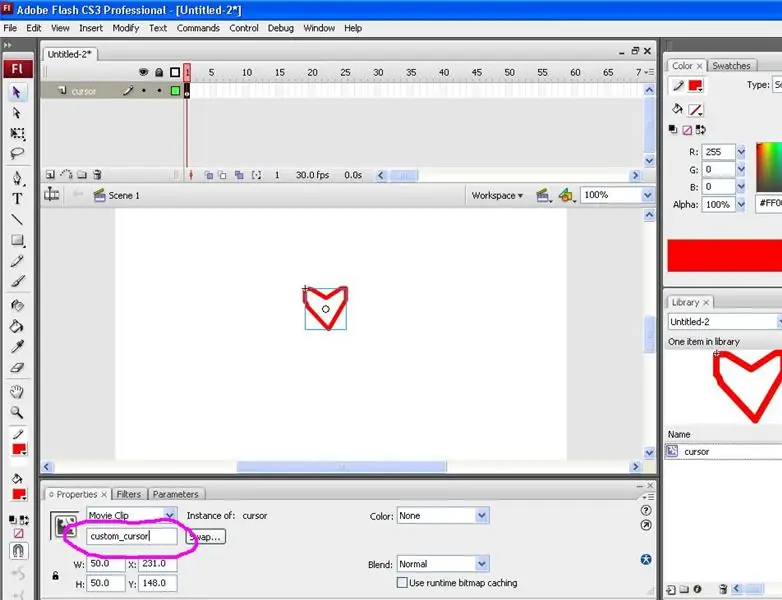
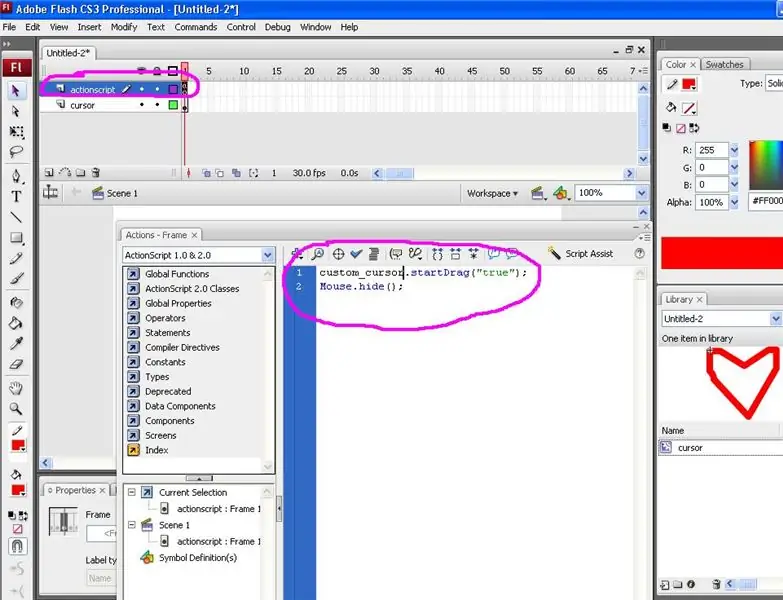
Ganz unten in Ihrem Eigenschaftenfenster sehen Sie unter Movieclip ein Feld mit der Aufschrift "Instanzname". Klicken Sie darauf und ändern Sie den Instanznamen in "custom_cursor".
Schritt 4: ActionScript

Erstellen Sie oben in der Timeline eine zweite Ebene und nennen Sie diese "Actionscript". Klicken Sie auf den allerersten Keyframe und drücken Sie F9, um das Aktionsfeld aufzurufen (oder klicken Sie mit der rechten Maustaste auf den Keyframe und wählen Sie Aktionen). Kopieren Sie diesen Code und fügen Sie ihn ein:custom_cursor.startDrag("true");Mouse.hide();Dieser Code weist den ursprünglichen Cursor an, ihn auszublenden und durch den neuen zu ersetzen, indem der zuvor eingegebene Instanzname verwendet wird. Schließen Sie das Aktionsfeld.
Schritt 5: Vorschau

Ihr benutzerdefinierter Cursor ist fertig! Drücken Sie einfach Control und Enter, um eine Vorschau Ihres benutzerdefinierten Cursors anzuzeigen.
Empfohlen:
So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC - DIY (ELECTROINDIA): 4 Schritte

So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC | DIY (ELECTROINDIA): In diesem Projekt zeige ich Ihnen, wie Sie einen Tiefpassfilter für Subwoofer herstellen können. Los geht's
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen benutzerdefinierten PC (AKTUALISIERT !!): 7 Schritte

So bauen Sie einen benutzerdefinierten PC (AKTUALISIERT!!): In Ordnung, also wieder MrNintendo. Ich habe so ziemlich alle meine Moddings (außer Case-Mods und so) fallen gelassen und bin auf Computerdesign/Upgrade/Reparatur umgestiegen. Ich habe ein paar Instructables zum Bau eines Computers gesehen, aber sie erklären nicht wirklich
So erstellen Sie einen Adobe Flash-Videoplayer: 8 Schritte

So erstellen Sie einen Adobe Flash-Videoplayer: Sie sind gerade aus dem Urlaub zurückgekehrt und haben jede Menge Videos zum Teilen. Erstellen Sie Ihren eigenen benutzerdefinierten Videoplayer, um diese Erinnerungen online zu präsentieren.Sie benötigen einen Computer mit InternetzugangAdobe Flash CS4A-Videodatei
So erstellen Sie einen Adobe Flash Preloader-Bildschirm: 9 Schritte

So erstellen Sie einen Adobe Flash Preloader-Bildschirm: Ein Flash-Preloader bindet Benutzer mit Ihrer Website ein, während sie noch geladen wird, indem eine Dateiladeleiste angezeigt wird, die den Fortschritt der Website aktualisiert. So erstellen Sie eine. Sie benötigen einen Computer mit Internetzugang. Adobe Flash CS4 und vorhandene Aktionen
