
Inhaltsverzeichnis:
- Schritt 1: Zeichnen Sie Ihren Site-Blueprint mit Microsoft Excel
- Schritt 2: Zeigen Sie die Links von einer Seite zur anderen an
- Schritt 3: Zeigen Sie die Startseite und die verlinkten Seiten an
- Schritt 4: Geben Sie die verbleibenden Seiten in Ihre Website ein
- Schritt 5: Beenden Sie den Website-Blueprint, indem Sie ihn zur Analyse Ihrer Website verwenden
- Autor John Day [email protected].
- Public 2024-01-30 07:22.
- Zuletzt bearbeitet 2025-01-23 12:53.



Diese kostenlose Website-Blaupause ist ein Dokument, mit dem Sie den Aufbau einer erfolgreichen Website mit Keyword-fokussiertem Inhalt planen. Diese Blaupause wird mit einfach zu verwendenden Komponenten in Microsoft Excel erstellt, obwohl viele verschiedene Softwarepakete verwendet werden können, um dasselbe zu erreichen. Der Website-Blueprint dient als visuelle Möglichkeit, die von Ihnen erstellten Seiten, die von Ihnen verwendeten Schlüsselwörter und die Verknüpfung der Seiten innerhalb der Website zu verfolgen. Der Blueprint ist auch eine großartige Planungshilfe, da Sie damit die Keyword-Nachfrage und die Rentabilität erfassen und die Organisation Ihrer Website während des Wachstums festhalten können. Diese kostenlose Website-Blaupause ist im Grunde ein "Businessplan" für Ihre Website. Die in dieser Anleitung gezeigten Tabellenkalkulationsbeispiele beziehen sich auf den Aufbau einer Website mit "Site Build It" von SiteSell Inc. Aber die gezeigten Grundprinzipien können mit anderen Arten von E-Commerce-Webhosting- und Website-Erstellungsprogrammen verwendet werden.
Schritt 1: Zeichnen Sie Ihren Site-Blueprint mit Microsoft Excel

Dieses anweisbare verwendet Microsoft Excel, aber viele verschiedene Softwarepakete können verwendet werden
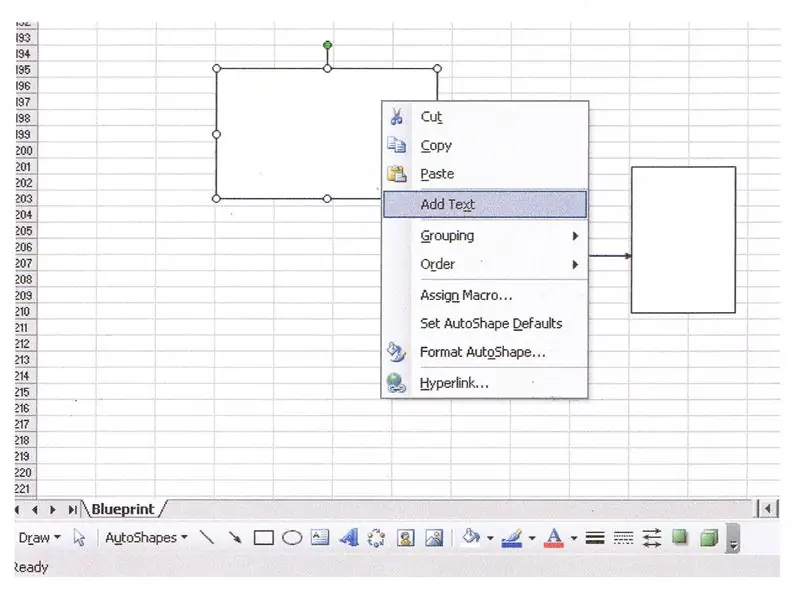
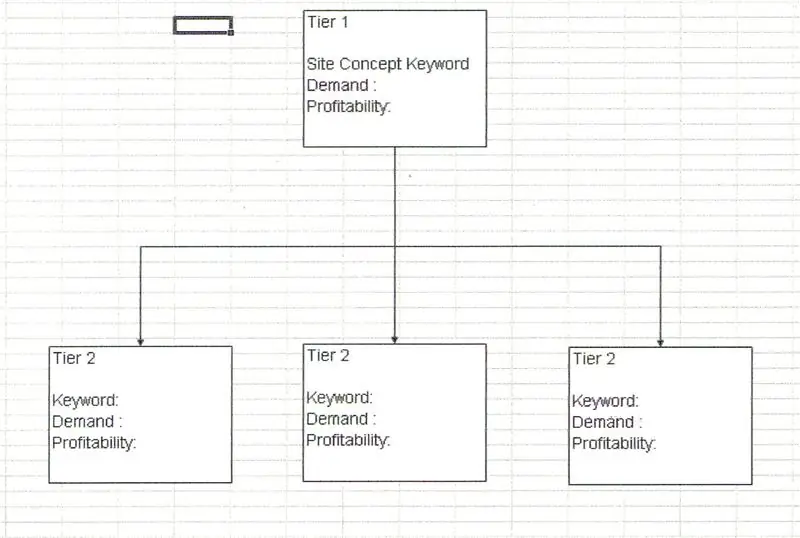
Öffnen Sie eine neue Tabelle und klicken Sie mit der rechten Maustaste auf eine beliebige Symbolleiste. Scrollen Sie in der Liste der Symbolleisten nach unten und klicken Sie auf die Symbolleiste "Zeichnen". Die Symbolleiste "Zeichnen" erscheint am unteren Bildschirmrand. Wählen Sie das Rechteckwerkzeug aus und zeichnen Sie Rechtecke, um jede Seite Ihrer Website darzustellen. Platzieren Sie das Rechteck für Ihre Startseite ganz oben in der Tabelle. Klicken Sie mit der rechten Maustaste in das Rechteck und wählen Sie "Text hinzufügen". Wählen Sie für Ihre Homepage das Schlüsselwort aus, das das Thema Ihrer Website definiert. Fügen Sie dann weitere wichtige Informationen hinzu, z. B. Stichwort monatliche Nachfrage, Rentabilitätsindex und Notizen, z.
Schritt 2: Zeigen Sie die Links von einer Seite zur anderen an

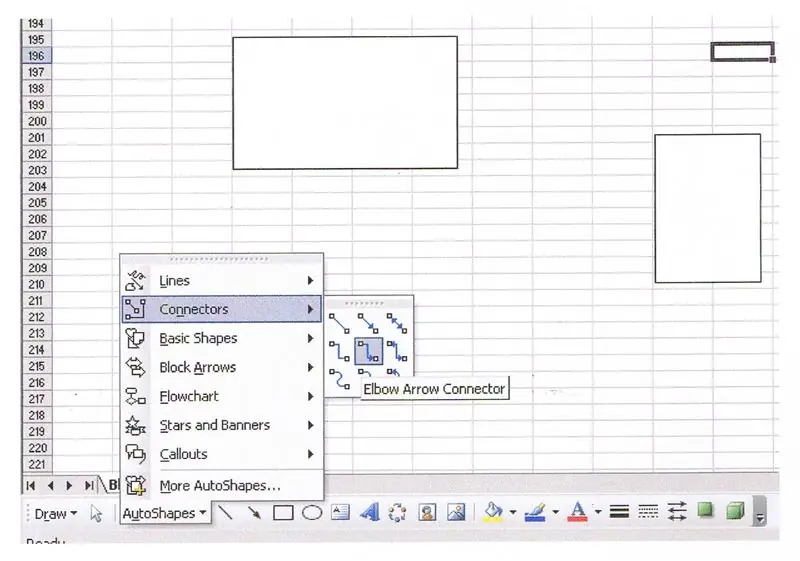
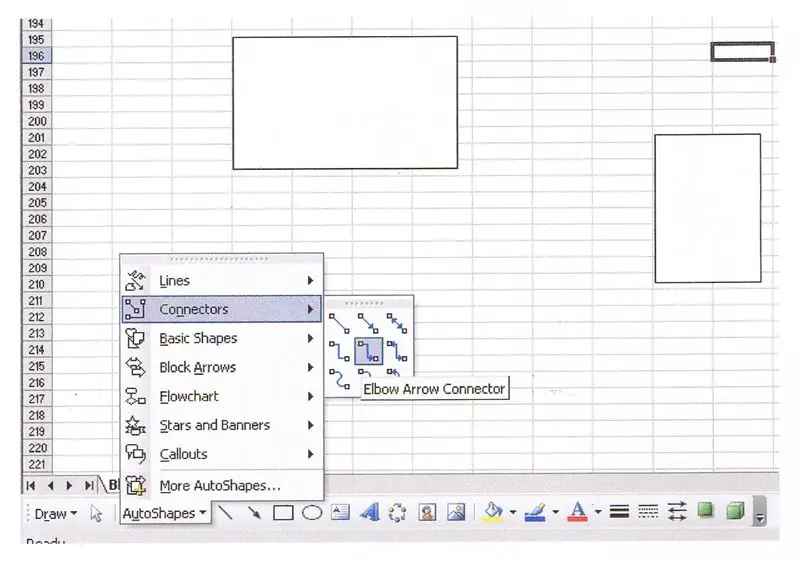
Klicken Sie auf den Abwärtspfeil in "Auto Shapes", um das Verbindungswerkzeug aufzurufen. Klicken Sie auf das Verbindungswerkzeug, um Pfeile auszuwählen, die verwendet werden, um die Rechtecke zu verbinden
In diesem Fall verbinden Sie einen Pfeil von dem Rechteck, das Ihre Startseite darstellt, mit anderen Rechtecken, die alle Seiten in Ihrer Navigationsleiste darstellen. Die Pfeile oder Konnektoren stellen dar, wie die Seiten Ihrer Website miteinander verknüpft sind. Die Startseite ist mit allen Seiten verknüpft, die in der Navigationsleiste Ihrer Website angezeigt werden Sie haben jetzt alles, was Sie brauchen, um Ihre gesamte Website-Struktur auf Papier zu gestalten.
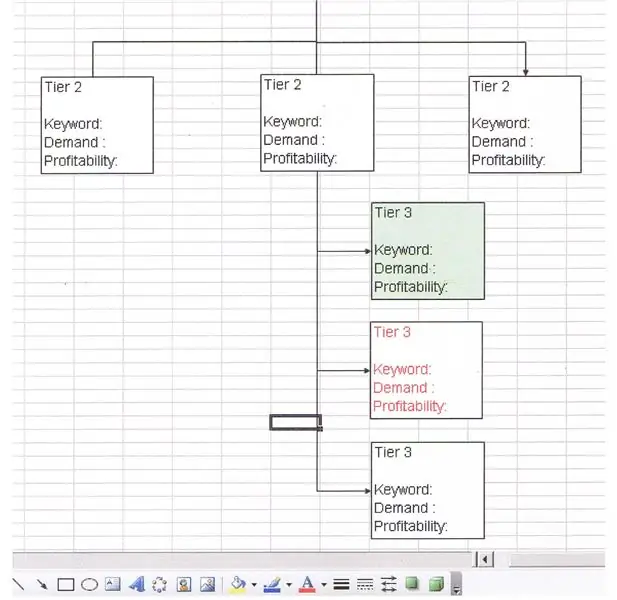
Schritt 3: Zeigen Sie die Startseite und die verlinkten Seiten an

Sie können jetzt alle Seiten anzeigen, mit denen Ihre Startseiten verknüpft sind.
Geben Sie für jede Seite wichtige Daten ein, z. B. die monatliche Keyword-Nachfrage und die Keyword-Rentabilität. Ihre Homepage sollte sich auf das Keyword mit der höchsten Nachfrage und Rentabilität konzentrieren. Die Seiten, auf die Ihre Homepage verlinkt, oder die Seiten in Ihrer Navigationsleiste, sollten sich auf Ihre zweitbesten Keywords für Nachfrage und Rentabilität konzentrieren. Sie müssen nur ein Rechteck mit diesen nützlichen Informationen erstellen und es dann kopieren und einfügen, um Rechtecke für alle anderen Seiten Ihrer Website zu erstellen. Die Textinformationen können nach Bedarf bearbeitet werden.
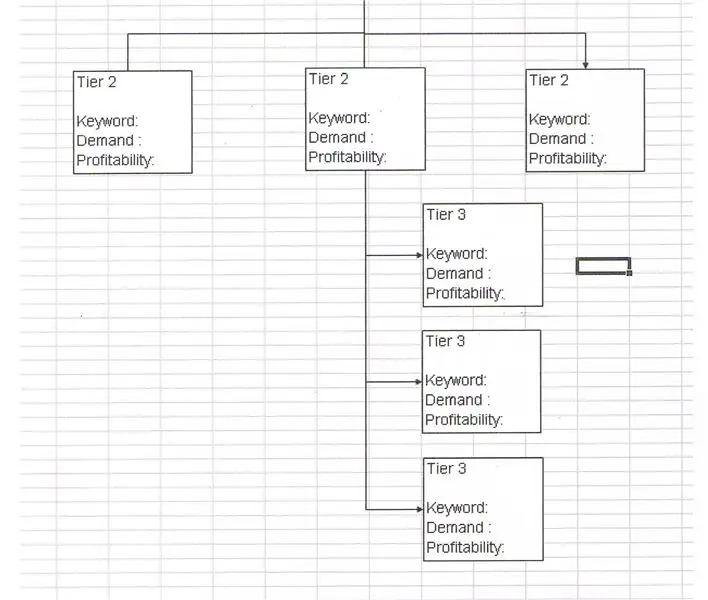
Schritt 4: Geben Sie die verbleibenden Seiten in Ihre Website ein

Jede der Seiten in Ihrer Navigationsleiste enthält Seiten, auf die sie auch verlinken.
Sie können dies anzeigen, indem Sie unter jeder Seite, die in der Navigationsleiste aufgeführt ist, Rechtecke bearbeiten und einfügen. Bearbeiten Sie erneut die Textinformationen für jede Seite. Die Keyword-Nachfrage für diese Seiten wäre normalerweise viel geringer als die der Seiten in Ihrer Navigationsleiste. Diese Seiten sind jedoch miteinander verbunden und daher werden die Links zu ihnen mithilfe des zuvor beschriebenen Verbindungstools angezeigt.
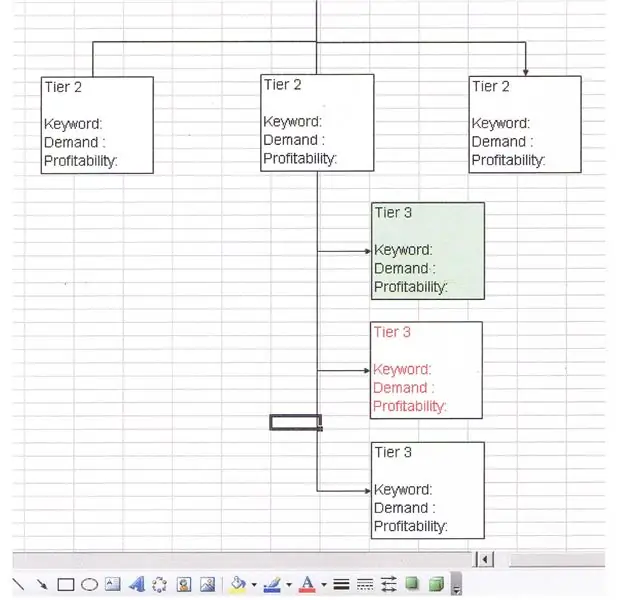
Schritt 5: Beenden Sie den Website-Blueprint, indem Sie ihn zur Analyse Ihrer Website verwenden

Sobald Ihre Website betriebsbereit ist, können Sie mithilfe des Website-Blueprints verfolgen, wie sie sich entwickelt. Dies gibt einen schnellen visuellen Hinweis darauf, dass diese Seite gut läuft und wenig Aufmerksamkeit benötigt. Wenn eine Ihrer Webseiten jedoch hohe Nachfrage- und Rentabilitätszahlen aufweist und Ihre Verkehrsstatistiken zeigen, dass sie von den Suchmaschinen nicht gefunden wurde, färben Sie den Text in dem Rechteck, das es rot darstellt. Dies kann ein Signal für Sie sein, an dieser Seite zu arbeiten. Dieses Website-Tabellenkalkulationstool sollte ein praktisches Werkzeug für jeden sein, der eine Website erstellt. Sobald Sie viele Seiten erstellt haben, kann es schwierig werden, den Überblick zu behalten, auf welche Seiten Links zu welchen Seiten verweisen und auf welche Seiten Sie achten sollten. Dieses Tool sollte Ihnen alles geben, was Sie brauchen, um Ihre Website in Ordnung zu bringen. Wenn Sie weitere Informationen benötigen, hier ist mein Kontaktformular.
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
Erstellen Sie Ihre erste Website: 10 Schritte

Erstellen Ihrer ersten Website: In diesem Tutorial erfahren Sie, wie Sie eine einfache Webseite mit einem verknüpften Stylesheet und einer interaktiven Javascript-Datei erstellen
So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: 7 Schritte

So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: Der Zweck dieses Instructable ist es, denjenigen, die mit der Programmierung - HTML oder anders - vertraut sind, eine einfache Einführung in die Erstellung eines Online-Portfolios mit Bootstrap 4 zu geben. Ich werde Sie durch die Ersteinrichtung führen der Website, wie man ein paar erstellt
Erstellen Sie Ihre eigene Website für Anfänger: 5 Schritte

Erstellen einer eigenen Website für Anfänger: Egal, ob Sie jemals davon geträumt haben, Computerprogrammierer zu werden oder jemals eine Website verwendet haben, und seien wir ehrlich, fast alle von uns, die Informationstechnologie ist zum Rückgrat des Geschäfts geworden. Auch wenn das Programmieren auf den ersten Blick etwas beängstigend erscheinen mag, mein Ziel ist
Steuern Sie Geräte über das Internet über den Browser. (IoT): 6 Schritte

Steuern Sie Geräte über das Internet über den Browser. (IoT): In diesem Instructable zeige ich Ihnen, wie Sie Geräte wie LEDs, Relais, Motoren usw. über das Internet über einen Webbrowser steuern können. Und Sie können über jedes Gerät sicher auf die Bedienelemente zugreifen. Die Webplattform, die ich hier verwendet habe, ist RemoteMe.org visit
