
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Instructable zeige ich Ihnen, wie Sie Geräte wie LEDs, Relais, Motoren usw. über das Internet über einen Webbrowser steuern können. Und Sie können über jedes Gerät sicher auf die Bedienelemente zugreifen. Die Webplattform, die ich hier verwendet habe, ist RemoteMe.org. Besuchen Sie die Seite, um mehr darüber zu erfahren.
Stellen Sie sicher, dass Sie sich auf Bilder beziehen, die Ihnen helfen, den Prozess besser zu verstehen.
Also lasst uns anfangen.
Schritt 1: Dinge, die Sie brauchen:-




Für dieses Projekt benötigen Sie:-
- ESP8266 (NodeMCU)Link für USLink für Europa
- LEDLink für USLink für Europa
- Push ButtonLink für USLink für Europa
- Breadboard. Link für USLink für Europa
Software:-
- Arduino-IDE
- Konto auf RemoteMe.
Beachten Sie, dass Sie ein Arduino oder Raspberry-Pi für das Projekt verwenden können, wenn Sie NodeMCU nicht haben.
Schritt 2: Einrichten der Arduino-IDE:-



Um mit NodeMCU Esp8266 zu arbeiten, müssen Sie die Boards in die IDE hinzufügen, wenn Sie dies noch nicht getan haben. Sehen Sie sich dieses Instructable hier an.
Nachdem die Boards in der IDE verfügbar sind, werden einige Bibliotheken für dieses Projekt benötigt.
Um diese Bibliotheken zu installieren:-
Öffnen Sie die IDE und gehen Sie zu >> Skizze >> Bibliothek einschließen >> Bibliotheken verwalten. Ein Popup-Fenster sollte erscheinen. Hier suchen Sie nach den benötigten Bibliotheken
Liste der Bibliotheken:-
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Installieren Sie diese nacheinander und starten Sie die IDE neu, wenn Sie fertig sind.
Damit ist die IDE einsatzbereit.
Schritt 3: Einrichten der Seite auf RemoteMe:-



Um RemoteMe zu verwenden, müssen Sie sich zuerst anmelden, damit Sie Ihre eigenen Webseiten erstellen und Geräte steuern können.
Gehe zu RemoteMe.org, klicke auf "Bewerbung", gehe zu Anmeldung und gib deine Daten ein und klicke auf Anmelden
Sie werden mit einer Willkommensseite begrüßt. Wählen Sie nun auf der linken Seite im Menü "Geräte"
Auf der rechten Seite sehen Sie eine Option namens "Neues Gerät". Wenn Sie darauf klicken, erhalten Sie ein Dropdown-Menü. Wählen Sie hier "Neue Webseite"
Geben Sie nun einen Namen und eine Geräte-ID ein, ich habe es 'LED' genannt und die Geräte-ID '203' gegeben. (Die Geräte-ID ist die eindeutige Nummer, die zwischen verschiedenen Geräten unterscheidet.)
Stellen Sie sicher, dass der Schalter auf „aktiv“eingestellt ist und klicken Sie auf „Senden“. Auf der Seite wird ein neues Gerät namens LED mit der Geräte-ID 203 angezeigt. Wählen Sie nun den Abwärtspfeil auf der rechten Seite des Geräts aus und Sie sehen einen leeren Slot, in dem Sie Webseiten erstellen können
Gehen Sie zu dieser GitHub-Seite. Sie müssen drei Dateien (index.html, scripts.js & style.css) ziehen und nacheinander in den leeren Slot Ihres Geräts ablegen und schon sind Sie fertig
Schritt 4: Hochladen von Code auf MCU:-

Unten habe ich den Code bereitgestellt, den Sie benötigen, damit das Projekt funktioniert.
Bevor Sie den Code hochladen können, müssen Sie einige kleinere Änderungen am Code vornehmen.
Sobald der Code in der IDE geöffnet ist, müssen Sie Ihren WLAN-Namen und Ihr Passwort in das erforderliche Feld eingeben, damit sich das Board mit Ihrem Netzwerk verbinden kann.
Nehmen Sie Änderungen am folgenden Teil des Codes vor:
#define WIFI_NAME "Geben Sie Ihren WLAN-Namen ein" #define WIFI_PASSWORD "Geben Sie Ihr WLAN-Passwort ein" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Authentifizierungstoken eingeben"
Um das Authentifizierungstoken zu erhalten, gehen Sie zu Remoteme.org >> Anwendungen >> Token (im Menü auf der linken Seite unter Geräte)
Kopieren Sie das Token und fügen Sie es in den Code ein.
Verbinden Sie nun Ihre NodeMCU mit Ihrem PC, wählen Sie den richtigen Port aus und laden Sie den Code hoch.
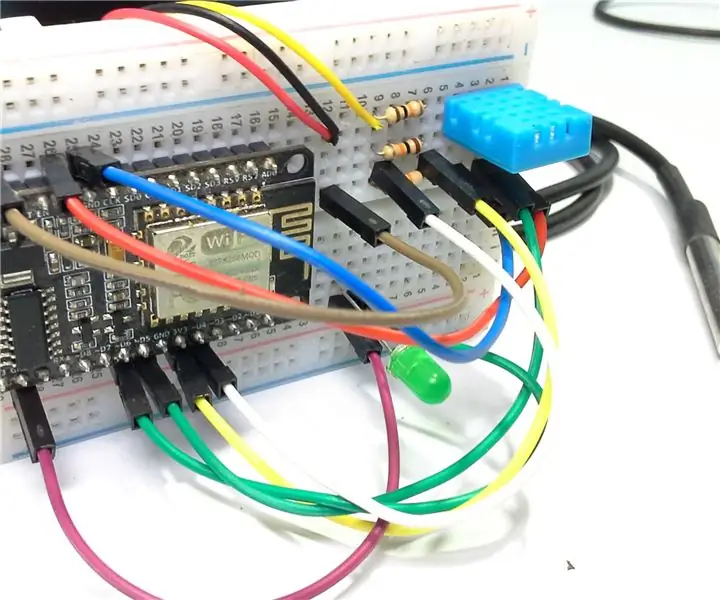
Schritt 5: Verbindungen:-

Folgen Sie dem Bild oben, um Verbindungen herzustellen:
Die LED ist mit Pin D5 der MCU verbunden.
Der Taster ist mit Pin D2 verbunden.
Verwenden Sie einen Widerstand in Reihe mit der LED, um eine Beschädigung der LED zu vermeiden.
Schritt 6: Testen:-




Nun haben Sie das Projekt erfolgreich abgeschlossen. Es ist Zeit, den Build zu testen.
Um zuerst zu überprüfen, ob die Verbindungen richtig sind, drücken Sie die Taste und Sie sollten sehen, dass die LED aufleuchtet. Wenn Sie die Taste erneut drücken, wird die LED ausgeschaltet
Gehen Sie nun zur RemotMe-Website und öffnen Sie Ihre Anwendung. Melden Sie sich mit dem Konto an, mit dem Sie sich angemeldet haben
Gehen Sie nun zu Geräte und wählen Sie das gerade erstellte Gerät aus. Beachten Sie das Verbindungslink-Symbol auf der linken Seite, bevor die Geräte-ID grün wird, was anzeigt, dass das ESP-Board mit dem Server verbunden ist
Klicken Sie nun auf die Datei "index.html" und wählen Sie "In neuem Tab öffnen", in einem neuen Tab erscheint eine Webseite mit einem Kreis. Sie können auf den Kreis klicken, um die LED ein- und auszuschalten
Um Ihre LED mit dem Smartphone zu steuern. Gehen Sie erneut auf die Geräteseite und klicken Sie auf "index.html". Wählen Sie diesmal die letzte Option „Anonymen Link abrufen…“. Es erscheint ein Popup-Fenster mit einem Link, den Sie in jedem Smartphone öffnen können, um die LED zu steuern, ohne sich jedes Mal neu anmelden zu müssen
Noch bessere Option, Sie können die QR-Option direkt neben dem Link auswählen. Und scannen Sie den QR mit Ihrem Android oder iPhone und Sie werden auf die Webseite mit Kreis weitergeleitet
Sehen Sie sich die Video-Demo an, um zu sehen, wie es funktioniert.
Ich hoffe, das Projekt gefällt Ihnen, wenn Sie Fragen haben, können Sie diese gerne in den Kommentaren stellen.
Danke schön.
Empfohlen:
Steuern Sie Ihre elektronische Welt über das Internet - Gunook

Steuern Sie Ihre elektronische Welt über das Internet: Wenn Sie dieser Anleitung folgen, können Sie eine LED von überall auf der Welt ein- und ausschalten. Lesen Sie alle Anweisungen sorgfältig durch und befolgen Sie die Schritte nacheinander. Nachdem Sie dieses instructable studiert haben, können Sie dieses Wissen auf verschiedenen
ESP8266 NODEMCU BLYNK IOT-Tutorial - Esp8266 IOT mit Blunk und Arduino IDE - Steuern von LEDs über das Internet - Gunook

ESP8266 NODEMCU BLYNK IOT-Tutorial | Esp8266 IOT mit Blunk und Arduino IDE | Steuern von LEDs über das Internet: Hallo Leute in diesen Anleitungen lernen wir, wie man IOT mit unserem ESP8266 oder Nodemcu verwendet. Wir werden dafür die Blynk-App verwenden. Also werden wir unseren esp8266/nodemcu verwenden, um die LEDs über das Internet zu steuern. Also wird die Blynk-App mit unserem esp8266 oder Nodemcu verbunden
ESP8266 über das Internet (von überall) steuern - Gunook

Steuerung des ESP8266 über das Internet (von überall): Es gibt nur ein paar Dinge, die besser sind, als (erfolgreich) Ihr Arduino zu programmieren und zu verwenden. Sicherlich ist eines dieser Dinge die Verwendung Ihres ESP8266 als Arduino mit WiFi! In dieser Anleitung zeige ich Ihnen einen EINFACHEN Weg, um den ESP8266 als Web-Se
Steuern Sie Ihren ESP6266 über das Internet? Kostenlos und einfach: 7 Schritte

Steuern Sie Ihren ESP6266 über das Internet? Kostenlos und einfach: Wie oft haben wir nicht nach einer einfachen Möglichkeit gesucht, mit unseren Geräten über das Internet ohne Komplikationen und / oder komplexe Zwischenanwendungen, DNS, IP-Adressen oder VPNs zu kommunizieren geführt, r
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
