
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.

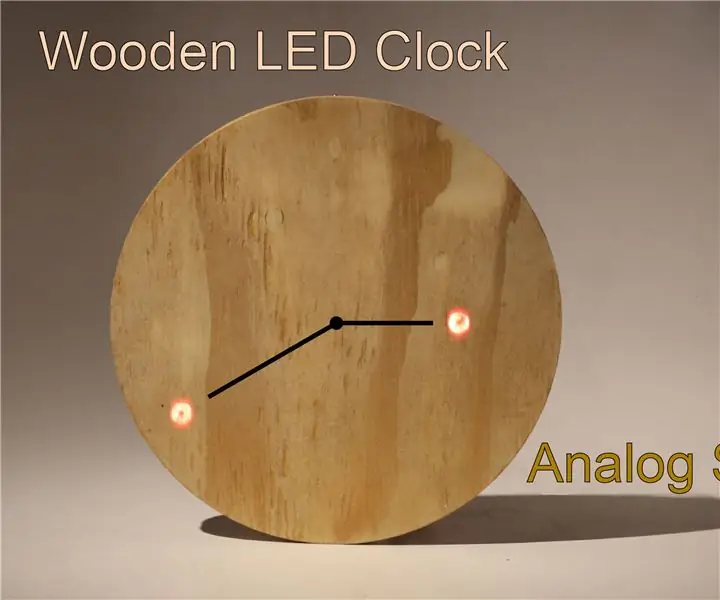
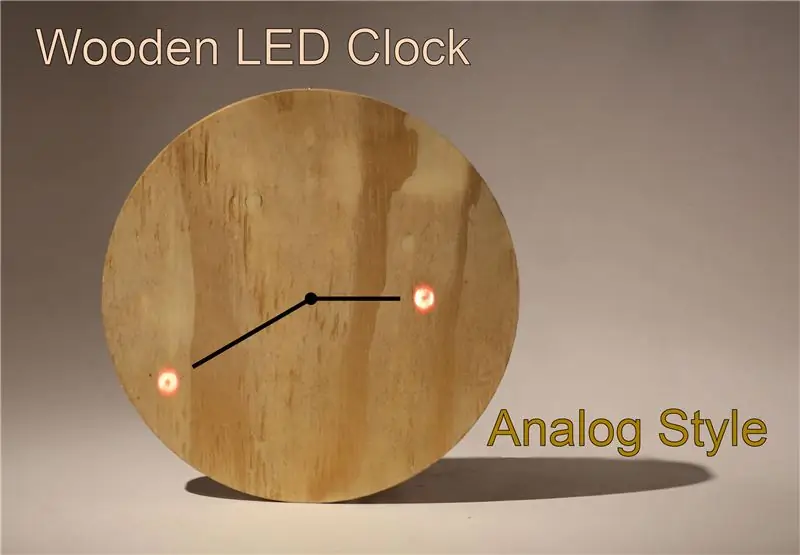
Es ist eine analoge Holz-LED-Uhr. Ich weiß nicht, warum ich so etwas noch nie gesehen habe..obwohl die digitalen Typen sehr verbreitet sind. Egal, los geht's!
Schritt 1:


Das Sperrholzuhrenprojekt begann als einfaches Starterprojekt für den CNC-Router. Ich habe mir einfache Projekte online angeschaut und diese Lampe gefunden (Bild oben). Ich hatte auch Digitaluhren gesehen, die durch Holzfurnier glänzen (Bild oben). Die Kombination der beiden Projekte lag also auf der Hand. Um mich selbst herauszufordern, entschied ich mich, kein Furnier, sondern nur ein Stück Holz für dieses Projekt zu verwenden.
Schritt 2: Design


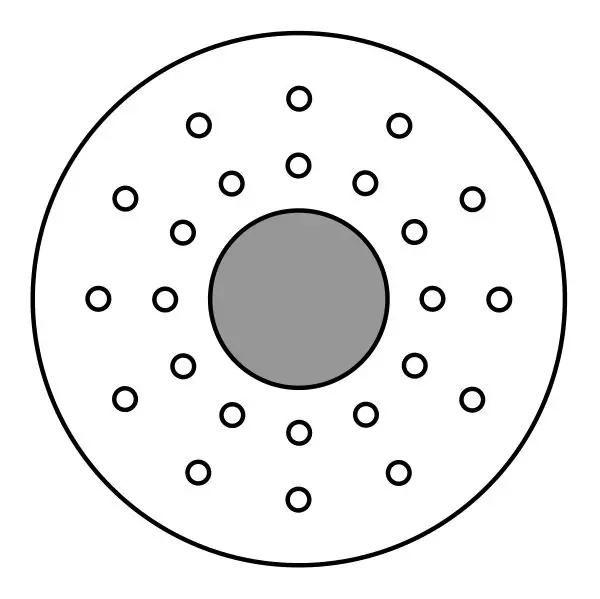
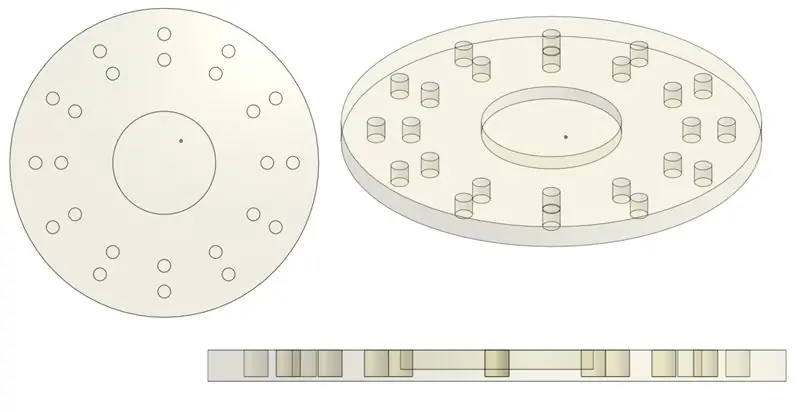
Die Uhr habe ich in Inkscape entworfen (Bild oben). Das Design ist nach Wahl sehr schlicht. Ich habe mich gegen das Verlegen von Spuren für die Drähte entschieden, da ich zu diesem Zeitpunkt unsicher war, ob ich mit Radial- oder Perimeterverkabelung gehen wollte. (Ich entschied mich schließlich für die Begrenzungsverkabelung.) Ein Neopixel geht in jedes der kleinen kreisförmigen Löcher, um die Minuten- und Stundenzeit mit einer Genauigkeit von fünf Minuten anzuzeigen. Der Kreis in der Mitte wird herausgeführt, um die Elektronik aufzunehmen.
Schritt 3: CNC-Bearbeitung




Ich habe die Werkzeugwege auf MasterCAM entworfen und mit einem technoRouter die Uhr aus 3/4-Zoll-Sperrholz gefräst. Ich verwende dafür ein 15 "x 15" Stück mit minimalem Abfall. Der Trick besteht darin, so viel Holz wie möglich herauszufräsen, ohne das Holz zu durchbrechen. Für helles Holz ist es eine gute Wahl, 0,05 "-0,1" zu belassen. Wenn Sie sich nicht sicher sind, lassen Sie besser mehr Holz drin, da Sie immer die andere Seite schleifen können. Am Ende habe ich an einigen Teilen etwas zu viel Holz entfernt, aber zum Glück leiden die Ergebnisse dadurch nicht zu sehr.
Hinweis für Benutzer ohne Zugriff auf eine CNC:
Dieses Projekt kann leicht mit einer Bohrmaschine durchgeführt werden. Sie müssen nur den Anschlag an einer Stelle einstellen, an der Sie etwa 0,1 Holz an der Basis verbleiben. Sie müssen genau sein, aber nicht zu genau. Schließlich sieht im Idealfall niemand, dass alle LEDs bei leuchten zur gleichen Zeit, damit Sie mit ein wenig Schwung davonkommen können.
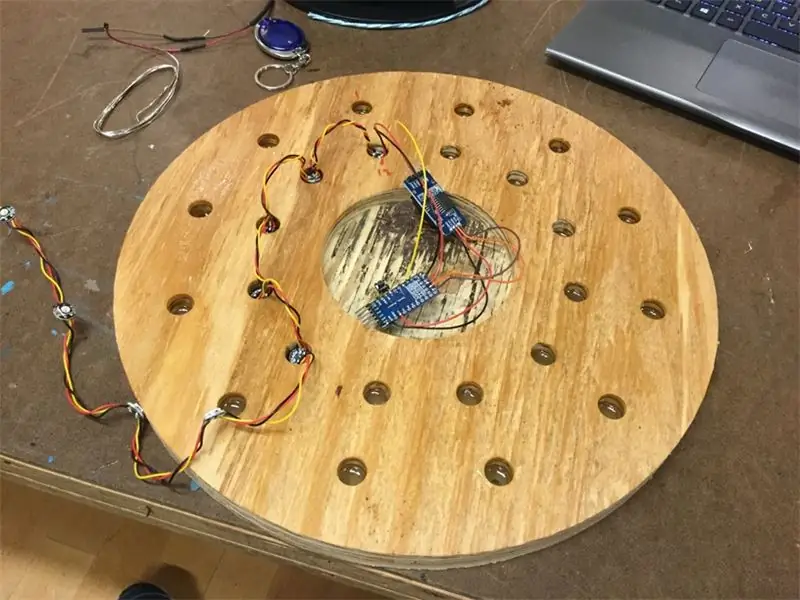
Schritt 4: Elektronik



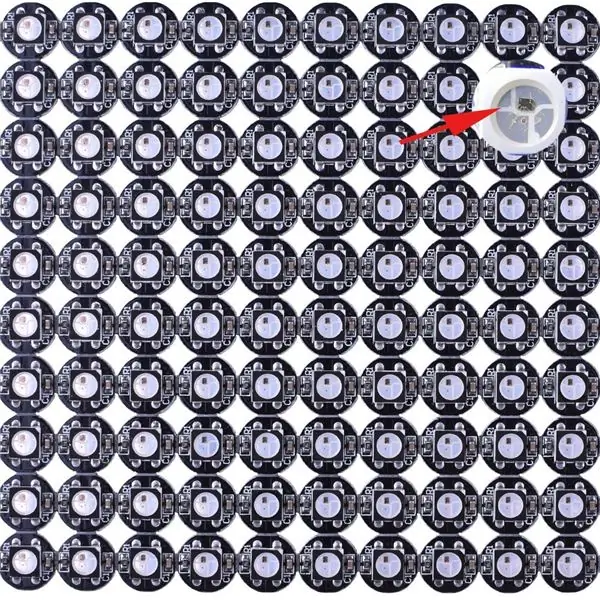
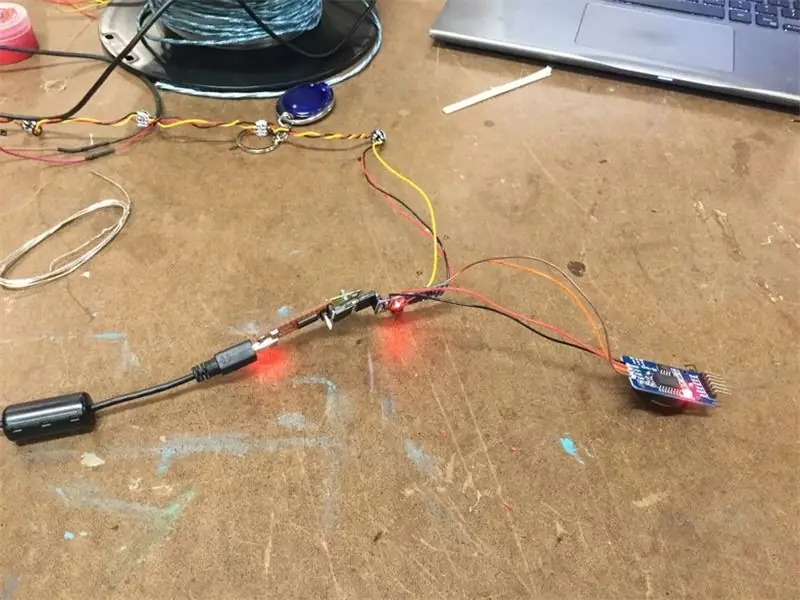
Die Elektronik ist ziemlich einfach. Es gibt 24 Neopixel, zwölf für die Anzeige der Stunden und zwölf für die Anzeige der Minuten, mit einer Genauigkeit von fünf Minuten. Ein Arduino Pro Mini steuert die Neopixel und erhält die genaue Zeit durch ein DS3231 Real Time Clock (RTC)-Modul. Das RTC-Modul hat eine Knopfzelle als Backup, so dass es auch im ausgeschalteten Zustand keine Zeit verliert.
Material:
Arduino pro mini (oder jedes andere Arduino)
DS3231 Breakout-Board
Neopixel in einzelnen Breakout-Boards
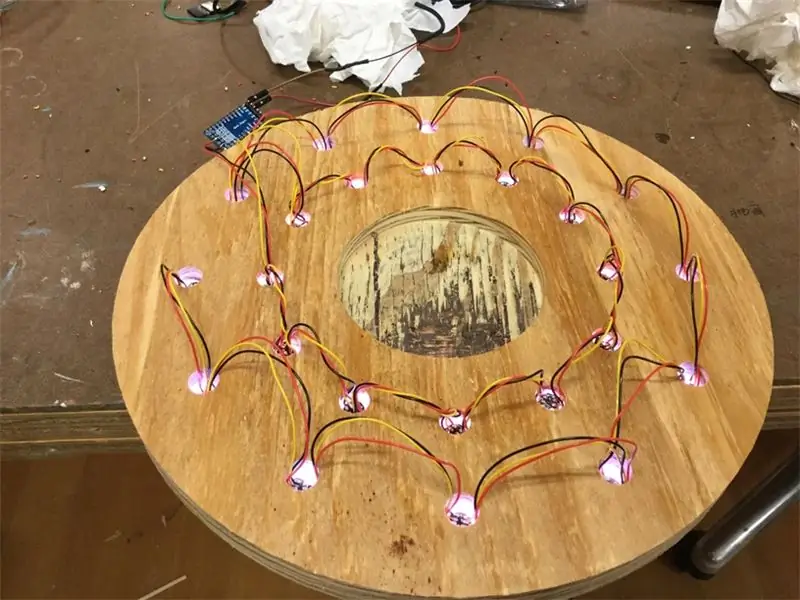
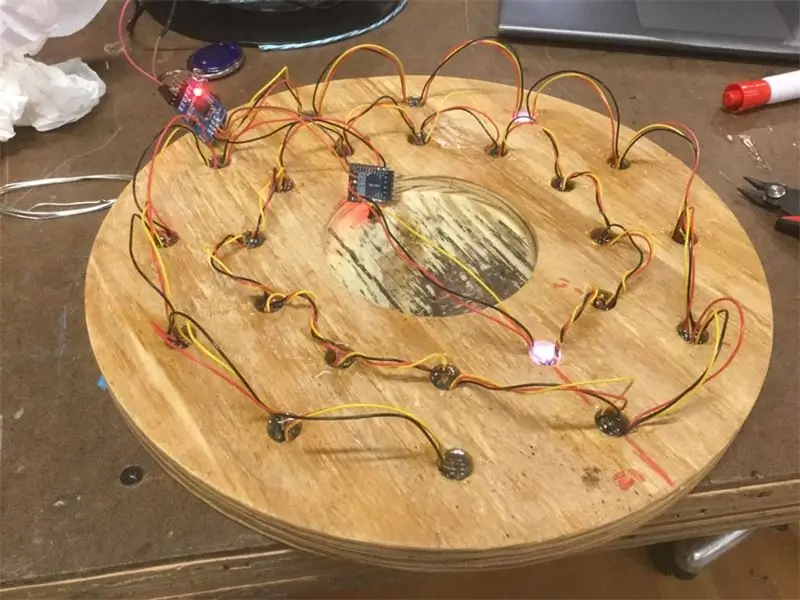
Schritt 5: Elektronikmontage




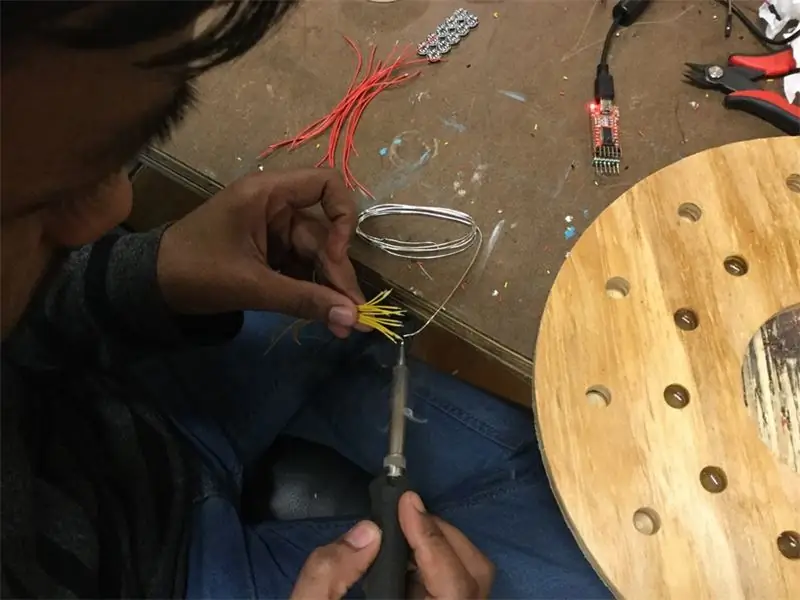
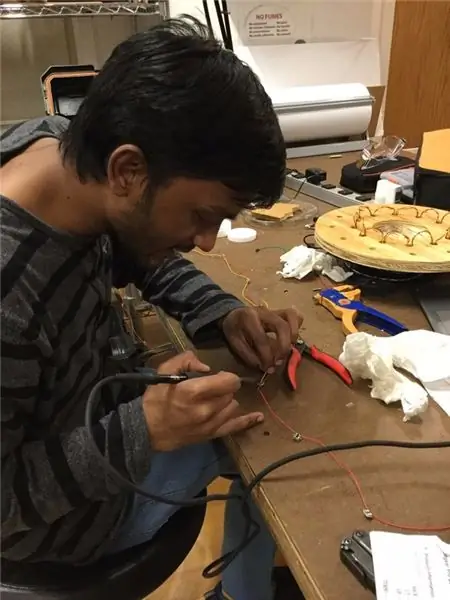
Ich habe die Neopixel in einer Schnur verbunden, indem ich 2,5-Zoll-Drähte für die ersten zwölf LEDs und ein Vier-Zoll-Draht für die nächsten zwölf verwendet habe. Ich hätte etwas kleinere Drahtlängen verwenden können. Nachdem ich die Schnur hergestellt hatte, testete ich sie aus und stellte sicher, dass das Lötmittel Gelenke waren gut Ich fügte einen Momentschalter hinzu, um alle LEDs einzuschalten, nur um anzugeben.
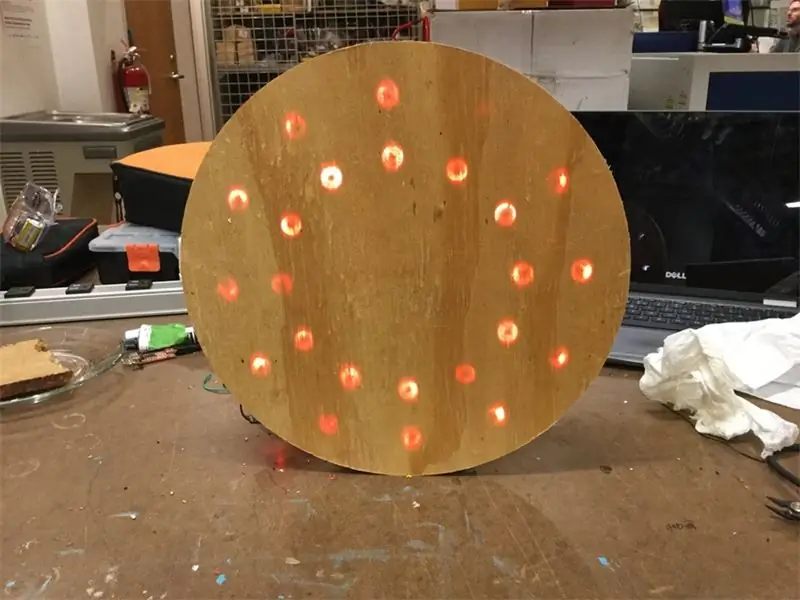
Schritt 6: Trockenlauf




Nachdem ich experimentiert, LEDs in die Löcher gesteckt und alle eingeschaltet hatte, war ich mit den Ergebnissen zufrieden. Also habe ich die Vorderseite etwas geschliffen und eine PU-Schicht aufgetragen. Am Ende habe ich den Mantel später abgeschliffen, aber es ist eine gute Idee, ihn anzulassen, wenn Sie ihn ästhetisch nicht unangenehm finden.
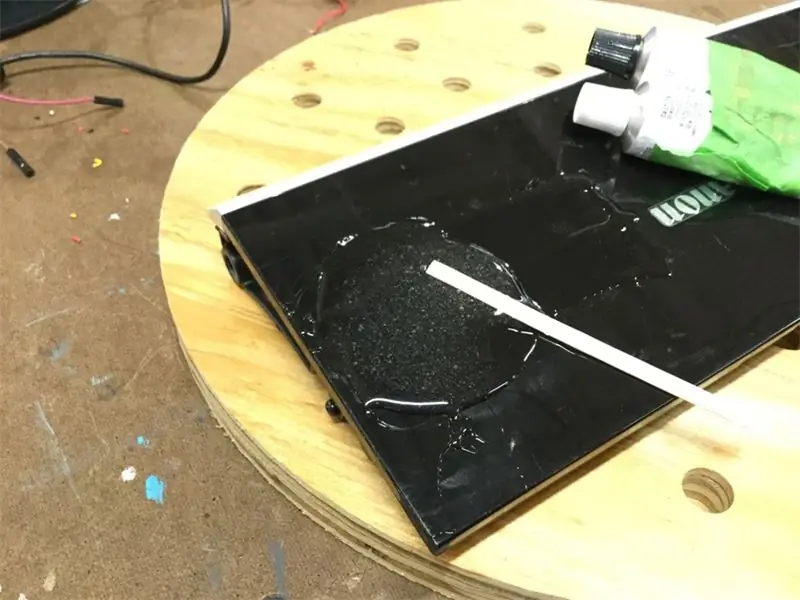
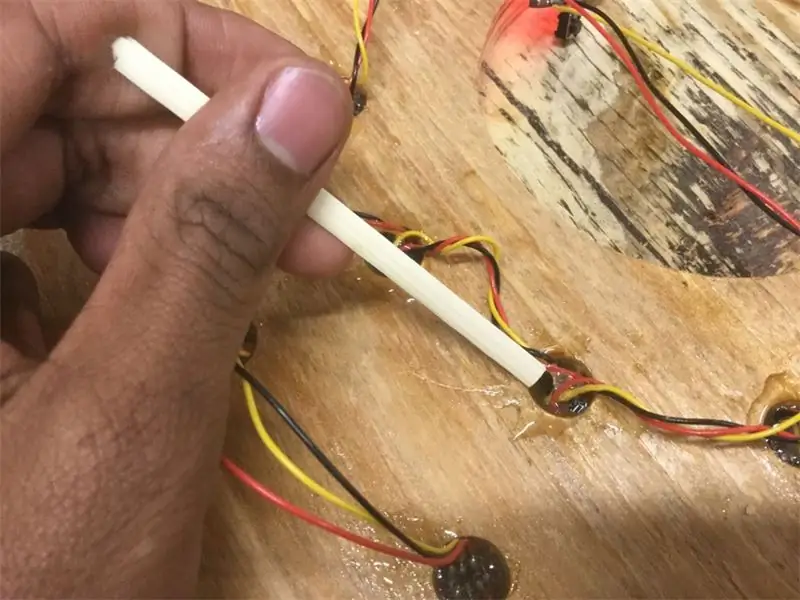
Schritt 7: Epoxid


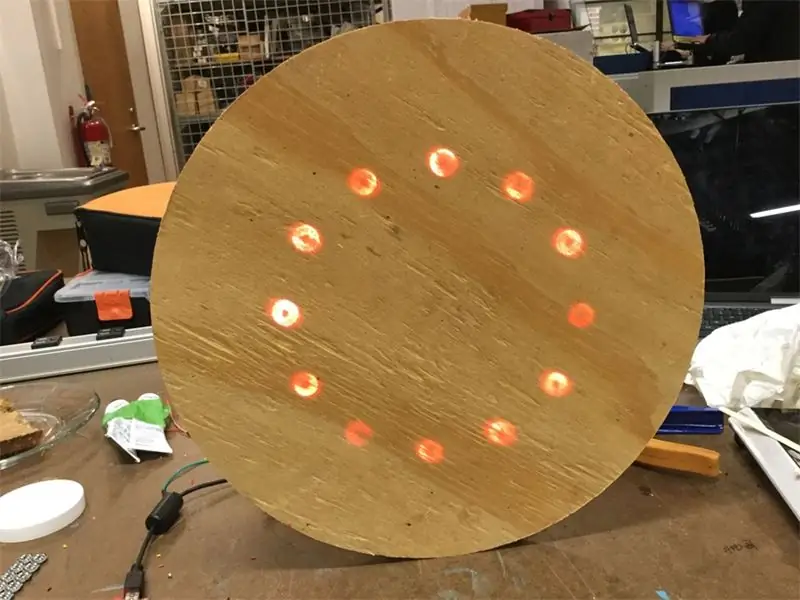
Nach einigen Tests mit der LED-Position in den Löchern stellte ich fest, dass die beste Diskussion erreicht wird, wenn die LEDs etwa 0,2 Zoll vom Ende des Lochs entfernt sind. Wenn Sie dies selbst versuchen, wird die Helligkeit der LEDs sehr unterschiedlich sein jedes Loch. Machen Sie sich keine Sorgen darüber; wir werden es im Code reparieren. Dies liegt an der Art des Bohrers, den ich verwendet habe. Wenn ich dies noch einmal tun würde, würde ich einen Kugelkopfbohrer für die Löcher verwenden Aber auf jeden Fall habe ich etwas Epoxy gemischt und in jedes Loch ein wenig getan, um den Abstand zu erhalten.
Schritt 8: Alles zusammenfügen




Die LEDs werden beginnend bei der 12-Uhr-Stundenzeigerposition gegen den Uhrzeigersinn durch alle Stundenzeigerpositionen und dann zum Minutenzeiger positioniert, wobei sich wiederum die 60-Minuten-Markierung gegen den Uhrzeigersinn bewegt. Dies ist so, dass bei Betrachtung von vorne das LED-Muster im Uhrzeigersinn erscheint.
Nachdem das Epoxid eine Stunde lang ausgehärtet war, habe ich noch etwas Epoxid hinzugefügt. Dieses Mal platzierte ich die LEDs in den Löchern und achtete darauf, die Drähte und Lötstellen mit dem Epoxid zu bedecken. Dies sorgt für eine gute Lichtstreuung und sichert die Drähte.
Schritt 9: Code

Der Code befindet sich auf GitHub, Sie können ihn gerne für Ihre Verwendung ändern. Wenn Sie alle LEDs auf die gleiche Stufe einschalten, ist die Helligkeit des durchscheinenden Lichts in jedem Loch sehr unterschiedlich. Dies liegt an der unterschiedlichen Dicke des Holzes in den Löchern und dem Unterschied im Farbton des Holzes. Wie Sie sehen, variiert die Holzfarbe in meinem Stück ziemlich. Um diesen Helligkeitsunterschied zu beheben, habe ich eine Matrix von LED-Helligkeitsstufen erstellt. Und verringerte die Helligkeit der helleren LEDs. Es ist ein Trial-and-Error-Prozess und kann mehrere Minuten dauern, aber die Ergebnisse sind es wert.
SperrholzUhr.ino
| // Sperrholzuhr |
| // Autor: tinkrmind |
| // Namensnennung 4.0 International (CC BY 4.0). Es steht Ihnen frei: |
| // Teilen - Kopieren und verteilen Sie das Material in jedem Medium oder Format |
| // Adapt - Remixen, Transformieren und Aufbauen auf dem Material für jeden Zweck, sogar kommerziell. |
| // Hurra! |
| #enthalten |
| #include"RTClib.h" |
| RTC_DS3231 rtc; |
| #include"Adafruit_NeoPixel.h" |
| #ifdef _AVR_ |
| #enthalten |
| #endif |
| #definePIN6 |
| Adafruit_NeoPixel-Streifen = Adafruit_NeoPixel (60, PIN, NEO_GRB + NEO_KHZ800); |
| int StundePixel = 0; |
| int minutePixel = 0; |
| unsignedlong lastRtcCheck; |
| String inputString = ""; // eine Zeichenfolge, die eingehende Daten enthält |
| boolescher StringComplete = false; // ob der String vollständig ist |
| int level[24] = {31, 51, 37, 64, 50, 224, 64, 102, 95, 255, 49, 44, 65, 230, 80, 77, 102, 87, 149, 192, 67, 109, 68, 77}; |
| voidsetup () { |
| #ifndef ESP8266 |
| while (!Seriell); // für Leonardo/Mikro/Null |
| #endif |
| // Dies ist für Trinket 5V 16MHz, Sie können diese drei Leitungen entfernen, wenn Sie kein Trinket verwenden |
| #wenn definiert (_AVR_ATtiny85_) |
| if (F_CPU == 16000000) clock_prescale_set(clock_div_1); |
| #endif |
| // Ende des Sondercodes für Schmuckstücke |
| Serial.begin (9600); |
| strip.begin(); |
| Strip-Show(); // Alle Pixel auf 'off' initialisieren |
| if (! rtc.begin()) { |
| Serial.println ("Konnte RTC nicht finden"); |
| während (1); |
| } |
| pinMode(2, INPUT_PULLUP); |
| // rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); |
| if (rtc.lostPower()) { |
| Serial.println ("RTC hat Strom verloren, stellen wir die Zeit ein!"); |
| // folgende Zeile setzt die RTC auf das Datum und die Uhrzeit, zu der dieser Sketch kompiliert wurde |
| rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); |
| // Diese Zeile setzt die RTC mit einem expliziten Datum & Uhrzeit, zum Beispiel um zu setzen |
| // 21. Januar 2014 um 3 Uhr morgens würden Sie anrufen: |
| // rtc.adjust(DateTime(2017, 11, 06, 2, 49, 0)); |
| } |
| // rtc.adjust(DateTime(2017, 11, 06, 2, 49, 0)); |
| // lightUpEven(); |
| // während (1); |
| lastRtcCheck = 0; |
| } |
| Leerschleife () { |
| if (millis() - lastRtcCheck >2000) { |
| DateTime now = rtc.now(); |
| Serial.print (now.hour (), DEC); |
| Serial.print (':'); |
| Serial.print (now.minute(), DEC); |
| Serial.print (':'); |
| Serial.print (now.second (), DEC); |
| Serial.println(); |
| Show Time(); |
| lastRtcCheck = millis(); |
| } |
| if (!digitalRead(2)) { |
| lightUpEven(); |
| } |
| if (stringComplete) { |
| Serial.println (inputString); |
| if (inputString[0] == 'l') { |
| Serial.println("Level"); |
| lightUpEven(); |
| } |
| if (inputString[0] == 'c') { |
| Serial.println ("Zeit anzeigen"); |
| Show Time(); |
| Strip-Show(); |
| } |
| if (inputString[0] == '1') { |
| Serial.println ("Alle LEDs einschalten"); |
| lightUp(strip. Color(255, 255, 255)); |
| Strip-Show(); |
| } |
| if (inputString[0] == '0') { |
| Serial.println ("Clearing-Streifen"); |
| klar(); |
| Strip-Show(); |
| } |
| // #3, 255 würde LED Nummer 3 auf Level 255, 255, 255 setzen |
| if (inputString[0] == '#') { |
| String-Temp; |
| temp = inputString.substring(1); |
| int pixNum = temp.toInt(); |
| temp = inputString.substring(inputString.indexOf(', ') + 1); |
| int-Intensität = temp.toInt(); |
| Serial.print ("Einstellung"); |
| Serial.print (pixNum); |
| Serial.print (" zum Level "); |
| Serial.println (Intensität); |
| strip.setPixelColor(pixNum, strip. Color(Intensität, Intensität, Intensität)); |
| Strip-Show(); |
| } |
| // #3, 255, 0, 125 würde LED Nummer 3 auf Level 255, 0, 125. setzen |
| if (inputString[0] == '$') { |
| String-Temp; |
| temp = inputString.substring(1); |
| int pixNum = temp.toInt(); |
| int rIndex = inputString.indexOf(', ') + 1; |
| temp = inputString.substring(rIndex); |
| int rIntensity = temp.toInt(); |
| intgIndex = inputString.indexOf(', ', rIndex + 1) + 1; |
| temp = inputString.substring(gIndex); |
| intgIntensity = temp.toInt(); |
| int bIndex = inputString.indexOf(', ', gIndex + 1) + 1; |
| temp = inputString.substring(bIndex); |
| int bIntensity = temp.toInt(); |
| Serial.print ("Einstellung"); |
| Serial.print (pixNum); |
| Serial.print ("R zu"); |
| Serial.print (rIntensität); |
| Serial.print ("G zu"); |
| Serial.print (gIntensität); |
| Serial.print ("B zu"); |
| Serial.println (bIntensity); |
| strip.setPixelColor(pixNum, strip. Color(rIntensity, gIntensity, bIntensity)); |
| Strip-Show(); |
| } |
| if (inputString[0] == 's') { |
| String-Temp; |
| int Stunde, Minute; |
| temp = inputString.substring(1); |
| Stunde = temp.toInt(); |
| int rIndex = inputString.indexOf(', ') + 1; |
| temp = inputString.substring(rIndex); |
| Minute = temp.toInt(); |
| Serial.print ("Zeit anzeigen: "); |
| Serial.print (Stunde); |
| Serial.print (":"); |
| Serial.print (Minute); |
| showTime (Stunde, Minute); |
| Verzögerung (1000); |
| } |
| Eingabezeichenfolge = ""; |
| stringComplete = false; |
| } |
| // Verzögerung (1000); |
| } |
| voidserialEvent() { |
| while (Seriell.verfügbar()) { |
| char inChar = (char)Serial.read(); |
| inputString += inChar; |
| if (inChar == '\n') { |
| stringComplete = true; |
| } |
| Verzögerung(1); |
| } |
| } |
| voidclear() { |
| for (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, strip. Color(0, 0, 0)); |
| } |
| } |
| voidshowTime() { |
| DateTime now = rtc.now(); |
| StundePixel = jetzt. Stunde() % 12; |
| minutePixel = (jetzt.minute() / 5) % 12 + 12; |
| klar(); |
| // strip.setPixelColor(hourPixel, strip. Color(40 + 40 * level[hourPixel], 30 + 30 * level[hourPixel], 20 + 20 * level[hourPixel])); |
| // strip.setPixelColor(minutePixel, strip. Color(40 + 40 * level[minutePixel], 30 + 30 * level[minutePixel], 20 + 20 * level[minutePixel])); |
| strip.setPixelColor(hourPixel, strip. Color(level[hourPixel], level[hourPixel], level[hourPixel])); |
| strip.setPixelColor(minutePixel, strip. Color(level[minutePixel], level[minutePixel], level[minutePixel])); |
| // lightUp(strip. Color(255, 255, 255)); |
| Strip-Show(); |
| } |
| voidshowTime(int Stunde, int Minute) { |
| StundePixel = Stunde % 12; |
| MinutePixel = (Minute / 5) % 12 + 12; |
| klar(); |
| // strip.setPixelColor(hourPixel, strip. Color(40 + 40 * level[hourPixel], 30 + 30 * level[hourPixel], 20 + 20 * level[hourPixel])); |
| // strip.setPixelColor(minutePixel, strip. Color(40 + 40 * level[minutePixel], 30 + 30 * level[minutePixel], 20 + 20 * level[minutePixel])); |
| strip.setPixelColor(hourPixel, strip. Color(level[hourPixel], level[hourPixel], level[hourPixel])); |
| strip.setPixelColor(minutePixel, strip. Color(level[minutePixel], level[minutePixel], level[minutePixel])); |
| // lightUp(strip. Color(255, 255, 255)); |
| Strip-Show(); |
| } |
| voidlightUp(uint32_t Farbe) { |
| for (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, Farbe); |
| } |
| Strip-Show(); |
| } |
| voidlightUpEven() { |
| for (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, strip. Color(level, level, level)); |
| } |
| Strip-Show(); |
| } |
rawplywoodClock.ino anzeigen, gehostet mit ❤ von GitHub
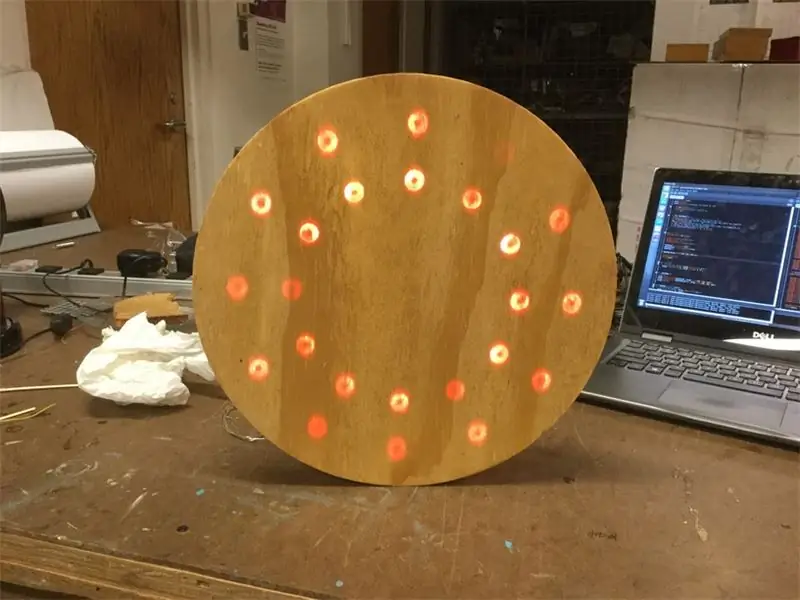
Schritt 10: Computer Vision - Kalibrierung


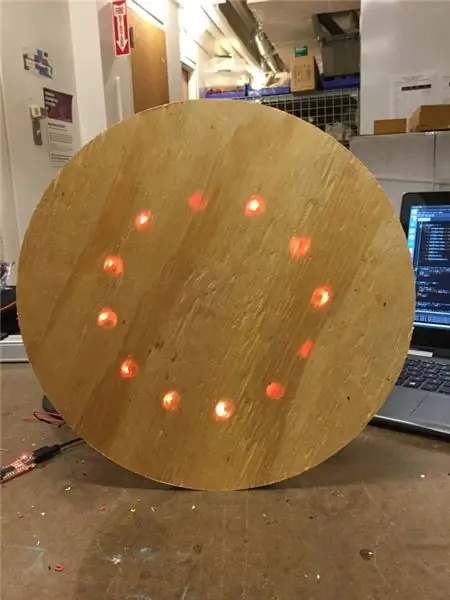
Ich habe mich bewusst dafür entschieden, in diesem Projekt kein Furnier zu verwenden. Wenn ich hätte, wäre die Holzdicke vor allen LEDs gleich gewesen. Da ich jedoch vor jeder LED eine andere Holzdicke habe und auch die Holzfarbe stark variiert, ist die LED-Helligkeit für jede LED unterschiedlich. Damit alle LEDs gleich hell erscheinen, habe ich mir einen raffinierten Trick ausgedacht.
Ich habe einen Verarbeitungscode (auf GitHub) geschrieben, der ein Foto der Uhr macht und der Reihe nach die Helligkeit jeder LED analysiert. Es variiert dann die Leistung jeder LED, um zu versuchen, dass alle die gleiche Helligkeit wie die dunkelste LED haben. Nun, ich weiß, das ist übertrieben, aber Bildbearbeitung macht viel Spaß! Und ich hoffe, den Kalibrierungscode als Bibliothek entwickeln zu können.
Auf den Fotos oben sehen Sie die LED-Helligkeit vor und nach der Kalibrierung.
calibrateDisplay.pde
| Importverarbeitung. Video.*; |
| Importverarbeitung.seriell.*; |
| Serieller myPort; |
| Video aufnehmen; |
| finalint numLed =24; |
| int ledNum = 0; |
| // Sie müssen diese globalen Variablen haben, um PxPGetPixelDark() verwenden zu können |
| int rDark, gDark, bDark, aDark; |
| int rLed, gled, bLed, aLed; |
| int rOrg, gOrg, bOrg, aOrg; |
| int rTemp, gTemp, bTemp, aTemp; |
| PImage ourImage; |
| int runNumber =0; |
| int akzeptabler Fehler =3; |
| int erledigt; |
| int numPixelsInLed; |
| lange ledIntensität; |
| int ledPower; |
| lange Zielintensität =99999999; |
| voidsetup() { |
| done =newint[numLed]; |
| AnzahlPixelsInLed =newint[numLed]; |
| ledIntensity =newlong[numLed]; |
| ledPower =newint[numLed]; |
| for (int i=0; i<numLed; i++) { |
| LEDLeistung =255; |
| } |
| printArray(Serial.list()); |
| String portName =Serial.list()[31]; |
| myPort = newSerial (dies, PortName, 9600); |
| Größe (640, 480); |
| video = newCapture (diese, Breite, Höhe); |
| video.start(); |
| keinStroke(); |
| glatt(); |
| Verzögerung (1000); // Warten Sie, bis der serielle Port geöffnet ist |
| } |
| voiddraw() { |
| if (video.verfügbar()) { |
| if (done[ledNum] ==0) { |
| clearDisplay(); |
| Verzögerung (1000); |
| video.read(); |
| Bild (Video, 0, 0, Breite, Höhe); // Zeichnen Sie das Webcam-Video auf den Bildschirm |
| saveFrame("data/no_leds.jpg"); |
| if (runNumber !=0) { |
| if ((ledIntensity[ledNum] - targetIntensity)*100/targetIntensity > akzeptablerFehler) { |
| ledPower[ledNum] -=pow(0,75, runNumber)*100+1; |
| } |
| if ((targetIntensity - ledIntensity[ledNum])*100/targetIntensity > akzeptabler Fehler) { |
| ledPower[ledNum] +=pow(0,75, runNumber)*100+1; |
| } |
| if (abs(targetIntensity - ledIntensity[ledNum])*100/targetIntensity <= akzeptabler Fehler) { |
| done[ledNum] =1; |
| print("Led"); |
| print(ledNum); |
| print("fertig"); |
| } |
| if (ledPower[ledNum] >255) { |
| ledPower[ledNum] =255; |
| } |
| if (ledPower[ledNum] <0) { |
| ledPower[ledNum]=0; |
| } |
| } |
| setLedPower(ledNum, ledPower[ledNum]); |
| Verzögerung (1000); |
| video.read(); |
| Bild (Video, 0, 0, Breite, Höhe); // Zeichnen Sie das Webcam-Video auf den Bildschirm |
| Verzögerung(10); |
| while (myPort.verfügbar() >0) { |
| int inByte = meinPort.read(); |
| //print(char(inByte)); |
| } |
| String imageName ="data/"; |
| imageName+=str(ledNum); |
| Bildname +="_led.jpg"; |
| saveFrame(imageName); |
| String originalImageName ="data/org"; |
| originalImageName+=str(ledNum); |
| originalImageName +=".jpg"; |
| if (runNumber ==0) { |
| saveFrame(originalImageName); |
| } |
| PImage noLedImg =loadImage("data/no_leds.jpg"); |
| PImage ledImg =loadImage(imageName); |
| PImage originalImg =loadImage(originalImageName); |
| noLedImg.loadPixels(); |
| ledImg.loadPixels(); |
| originalImg.loadPixels(); |
| Hintergrund (0); |
| LadePixel(); |
| ledIntensity[ledNum] =0; |
| AnzahlPixelsInLed[ledNum] =0; |
| for (int x =0; x<Breite; x++) { |
| for (int y =0; y<Höhe; y++) { |
| PxPGetPixelDark(x, y, noLedImg.pixels, Breite); |
| PxPGetPixelLed(x, y, ledImg.pixels, Breite); |
| PxPGetPixelOrg(x, y, originalImg.pixels, Breite); |
| if ((rOrg+gOrg/2+bOrg/3)-(rDunkel+gDunkel/2+bDunkel/3) >75) { |
| ledIntensity[ledNum] = ledIntensity[ledNum] +(rLed+gLed/2+bLed/3) -(rDark+gDark/2+bDark/3); |
| rTemp=255; |
| gTemp=255; |
| bTemp=255; |
| AnzahlPixelInLed[ledNum]++; |
| } anders { |
| rTemp=0; |
| gTemp=0; |
| bTemp=0; |
| } |
| PxPSetPixel(x, y, rTemp, gTemp, bTemp, 255, Pixel, Breite); |
| } |
| } |
| ledIntensity[ledNum] /= numPixelsInLed[ledNum]; |
| if (targetIntensity > ledIntensity[ledNum] && runNumber ==0) { |
| targetIntensity = ledIntensity[ledNum]; |
| } |
| updatePixel(); |
| } |
| print(ledNum); |
| drucken(', '); |
| print(ledPower[ledNum]); |
| drucken(', '); |
| println(ledIntensity[ledNum]); |
| ledNum++; |
| if (ledNum == numLed) { |
| int donezo = 0; |
| for (int i=0; i<numLed; i++) { |
| Donezo += Done; |
| } |
| if (donezo == numLed) { |
| println("FERTIG"); |
| for (int i=0; i<numLed; i++) { |
| drucken (i); |
| print("\t"); |
| println(ledPower); |
| } |
| print("int level["); |
| print(ledNum); |
| print("] = {"); |
| for (int i=0; i<numLed-1; i++) { |
| print(ledPower); |
| drucken(', '); |
| } |
| print(ledPower[numLed -1]); |
| println("};"); |
| lightUpEven(); |
| während (wahr); |
| } |
| print("Zielintensität: "); |
| if (runNumber ==0) { |
| Zielintensität -=1; |
| } |
| println (Zielintensität); |
| ledNum = 0; |
| runNumber++; |
| } |
| } |
| } |
| voidPxPGetPixelOrg(intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel=pixelArray[x+y*pixelsWidth]; // die Farben als Int von den Pixeln erhalten |
| aOrg = (dieses Pixel >> 24) &0xFF; // wir müssen verschieben und maskieren, um jede Komponente allein zu erhalten |
| rOrg = (dieses Pixel >>16) &0xFF; // Dies ist schneller als der Aufruf von red(), green(), blue() |
| gOrg = (dieses Pixel >>8) &0xFF; |
| bOrg = thisPixel &0xFF; |
| } |
| voidPxPGetPixelDark(intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel=pixelArray[x+y*pixelsWidth]; // die Farben als Int von den Pixeln erhalten |
| aDunkel = (diesesPixel >>24) &0xFF; // wir müssen verschieben und maskieren, um jede Komponente allein zu erhalten |
| rDunkel = (dieses Pixel >>16) &0xFF; // Dies ist schneller als der Aufruf von red(), green(), blue() |
| gDark = (dieses Pixel >>8) &0xFF; |
| bDark = thisPixel &0xFF; |
| } |
| voidPxPGetPixelLed(intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel=pixelArray[x+y*pixelsWidth]; // die Farben als Int von den Pixeln erhalten |
| aLed = (dieses Pixel >> 24) &0xFF; // wir müssen verschieben und maskieren, um jede Komponente alleine zu bekommen |
| rLed = (dieses Pixel >>16) &0xFF; // das ist schneller als red(), green(), blue() aufzurufen |
| gLed = (dieses Pixel >>8) &0xFF; |
| bLed = thisPixel &0xFF; |
| } |
| voidPxPSetPixel(intx, inty, intr, intg, intb, inta, int pixelArray, intpixelsWidth) { |
| a = (a << 24); |
| r = r << 16; // Wir packen alle 4 Komponenten in einen int |
| g = g << 8; // also müssen wir sie an ihre plätze verschieben |
| Farbe argb = a | r | g | B; // binäre "oder"-Operation fügt sie alle zu einem int. hinzu |
| pixelArray[x+y*pixelsWidth]= argb; // zum Schluss setzen wir den int mit den Farben in die Pixel |
| } |
view rawcalibrateDispllay.pde gehostet mit ❤ von GitHub
Schritt 11: Trennbemerkungen
Fallstricke, die es zu vermeiden gilt:
* Bei Holz bekommen Sie, wofür Sie bezahlen. Holen Sie sich also hochwertiges Holz. Birkensperrholz ist eine gute Wahl; Jedes helle Massivholz wird auch gut tun. Ich habe das Holz gespart und bereue meine Entscheidung.
* Es ist besser, weniger als mehr zu bohren. Ein paar der Löcher gingen zu tief für mein Stück. Und das Epoxid scheint auf der Vorderseite durch. Es ist sehr auffällig, wenn Sie es bemerken.
* Verwenden Sie einen Kugelkopfbohrer anstelle eines geraden Endes. Ich habe nicht mit dem Ball End Bit experimentiert, aber ich bin mir ziemlich sicher, dass die Ergebnisse viel besser sein werden.
Ich flirte mit der Idee, diese auf Etsy oder Tindie zu verkaufen. Ich würde es wirklich schätzen, wenn Sie unten kommentieren könnten, wenn Sie es für sinnvoll halten:)
Empfohlen:
So erstellen Sie mit Excel ein Budget im College-Stil – wikiHow

So erstellen Sie ein Budget im College-Stil mit Excel: Microsoft Excel ist ein sehr leistungsstarkes Tool, das täglich in der Geschäftswelt verwendet wird. Am häufigsten wird es verwendet, um zu kommunizieren, wie ein Unternehmen finanziell abschneidet, aber seine’ Verwendungen sind endlos. Ob Sie Excel verwenden, um ein kompliziertes Pro zu erstellen
Eine Schmelzuhr im Dali-Stil herstellen – wikiHow

Wie man eine Dali-Stil-Schmelzuhr macht: Ich höre keine meiner alten Platten, aber ich habe sie wirklich gerne dabei. Zum Glück auch meine Freunde. Ein weiterer Punkt, den wir gemeinsam haben, ist die Wertschätzung der Uhrzeit. Ich habe mit Aufzeichnungen herumgespielt und meine
