
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.
Von thedodMy github pageFolgen Sie mehr vom Autor:






Über: Saugt beim Löten, kompensiert [hoffentlich] mit Codierung. Mehr über thedod »
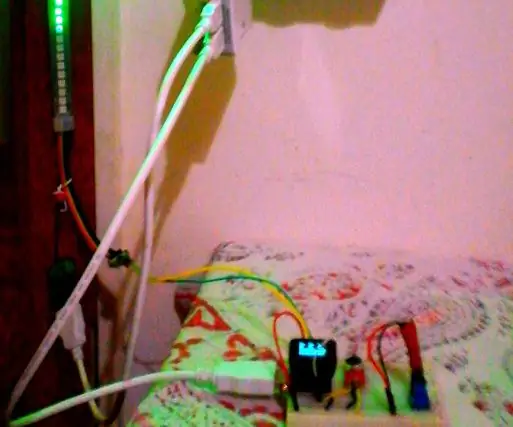
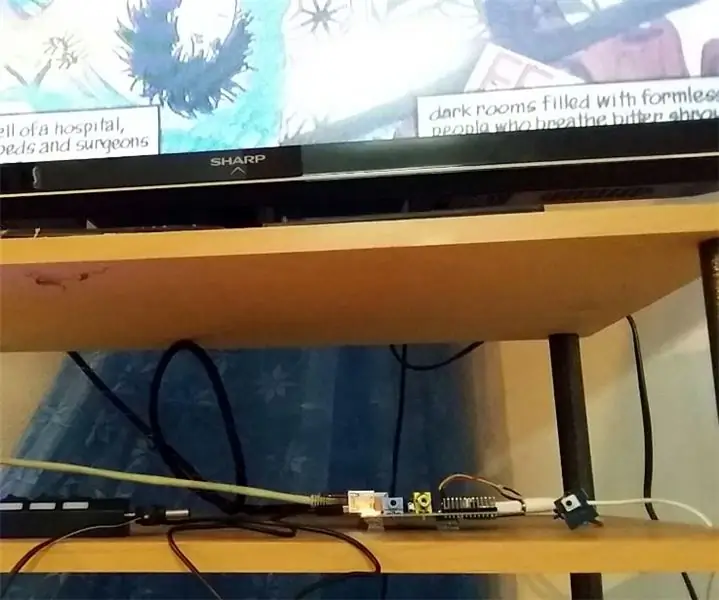
Dies ist ein leichtes Organ-ähnliches Ding, bei dem der Eingang eines eingebauten Mikrofons auf einem DotStar 72-LED-Streifen angezeigt wird, so dass die obere LED die aktuellen hohen / mittleren / niedrigen Pegel als R / G / B darstellt und der Rest der LEDs repräsentieren vorherige Werte (damit wir einen Wasserfalleffekt erhalten). Sehen Sie hier Videos.
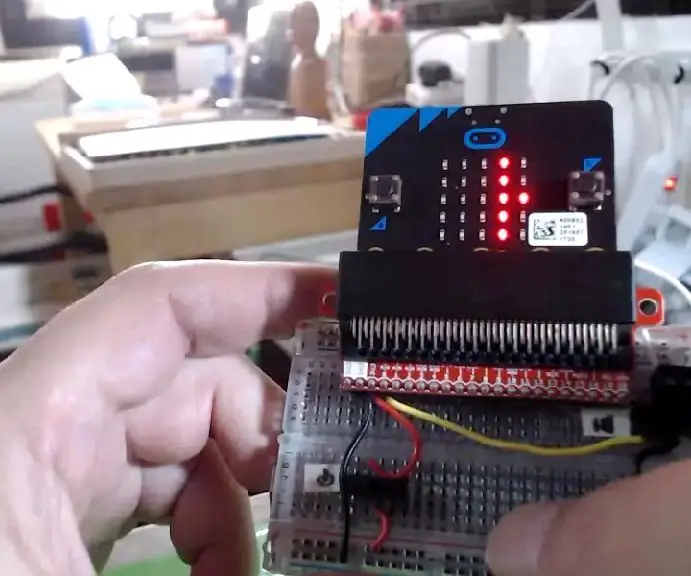
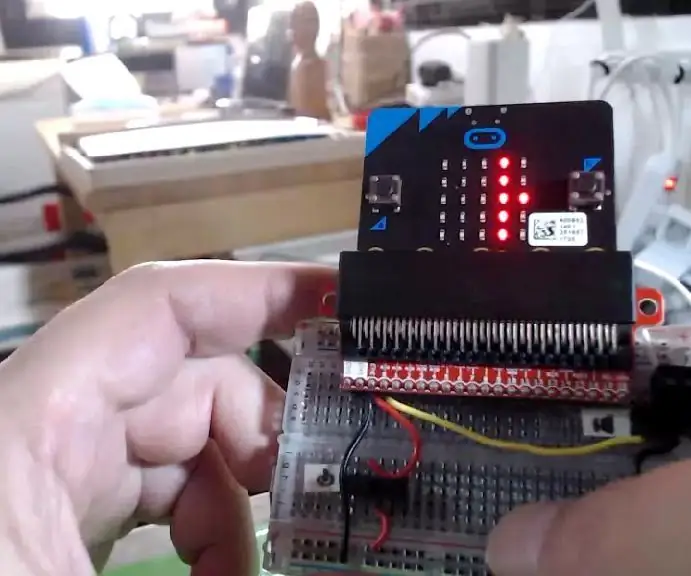
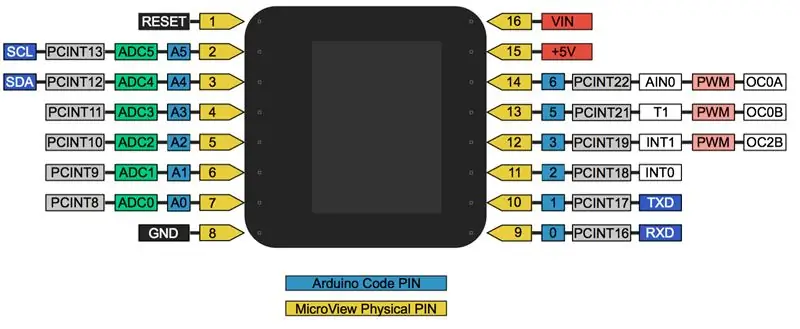
Als Controller habe ich MicroView verwendet - einen kleinen Arduino-Klon mit einem eingebetteten OLED-Display. Dadurch kann das System den aktuellen High/Mid/Low-Grafik-Equalizer-Stil sowie einen horizontalen Balken anzeigen, der den Gesamtpegel anzeigt (praktisch beim Einstellen des Mikrofon-Empfindlichkeits-Potentiometers). Es sollte nicht schwer sein, all dies mit einem billigeren Arduino-Klon zu tun (und die Kosten um ~ 35 US-Dollar zu reduzieren). Sie müssen lediglich die MicroView-bezogenen Zeilen im Code löschen (sie sind leicht zu erkennen).
Schritt 1: Materialien
- Ein MicroView-Controller.
- Ein MicroView-Programmierer (wird auch für die USB-Stromversorgung verwendet).
- Ein 72 LED DotStar-Streifen (ich habe diesen verwendet).
- Ein Elektretmikrofon (mit eingebautem Verstärker).
- Ein 10㏀ Potentiometer.
- Ein "halbgroßes" Steckbrett.
- Steckbrett-Jumper.
- Vollkernige 22 AWG-Drähte (für das Mikrofon).
- USB Typ A Stecker auf Schraubanschluss.
- USB-Wandladegerät (mindestens 2 Anschlüsse, mindestens einer davon >=2A).
Schritt 2: Montage


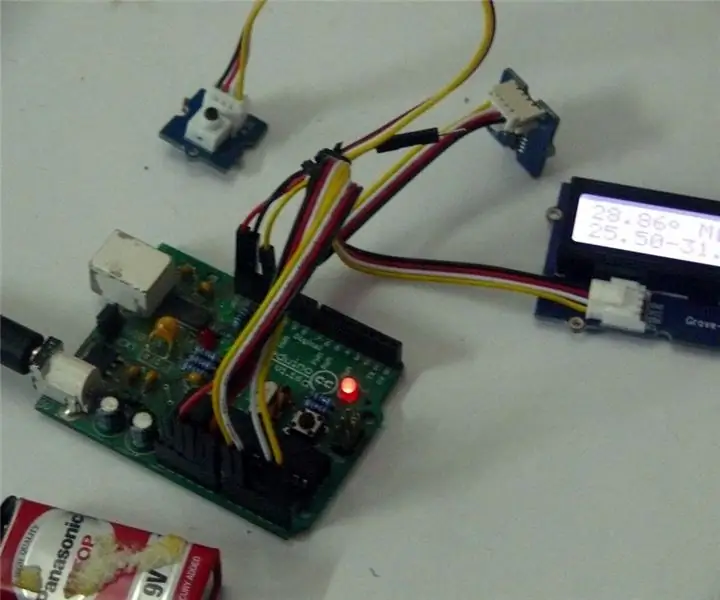
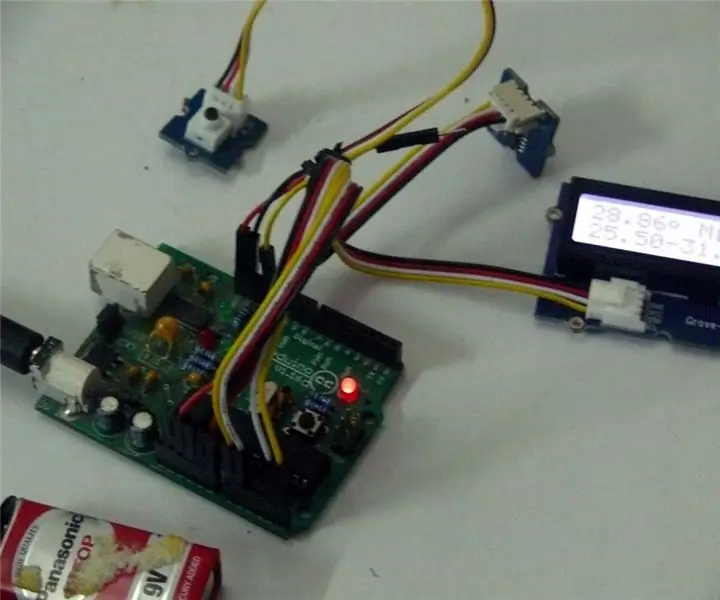
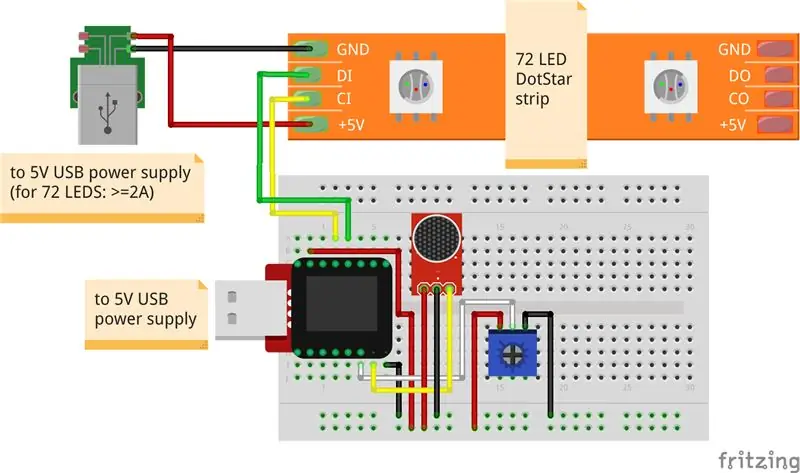
- Montieren Sie MicroView (auf dem Programmierer), Mikrofon (Sie müssen es an Drähte anlöten) und Potentiometer auf dem Steckbrett (siehe Diagramm).
- Verbinden Sie zu diesem Zeitpunkt (bevor Sie den DotStar in diese einbinden) den Progammer über USB mit Ihrem Computer und laden Sie den Code hoch (siehe nächster Schritt).
- Verbinden Sie die losen roten und schwarzen Drähte des DotStar-Streifens mit dem USB-Schraubklemmenadapter (schwarz an der rechten Schraube, rot an der zweiten Schraube von links).
- Stecken Sie die Jumper von den Clock- und Data-Pins (4. und 5. Pin von links auf die "obere" Seite des MicroView).
- Verbinden Sie das MicroView-Programmiergerät und den USB-Schraubklemmenadapter (mit dem DotStar verbunden) mit den Buchsen des Wandladegeräts. Wichtig: Der Adapter sollte sich in einer Steckdose befinden, die mindestens 2A liefern kann (der MicroView ist weniger wählerisch).
Genießen.
Schritt 3: Code
Sie können den Code unten herunterladen.
Sie müssen auch die Adafruit DotStar- und die Sparkfun MicroView-Bibliotheken installieren (Sie müssen sie nicht herunterladen. Sie können sie einfach über das Menü Sketch/Include Library/Manage Litaries der Arduino IDE installieren).
Kosten senken
Wenn Sie [~ 35 $ sparen] und einen "normalen" Arduino-Klon anstelle eines MicroView [+ Programmer] verwenden möchten, entfernen Sie alle Zeilen mit microview | uview | Widget, und es würde wahrscheinlich auf jedem Arduino-Klon laufen (noch nicht getestet).]). Sie werden (natürlich) kein schickes Grafikdisplay haben, aber Sie können Feedback erhalten, während Sie das Potentiometer für die Mikrofonempfindlichkeit über den LED-Streifen selbst einstellen.
Beachten Sie auch, dass Sie, obwohl ich den Programmierer als USB-Netzteil verwende, ~ 15 US-Dollar sparen und den microView über den Dotstar (die roten und schwarzen Pins des JST-Anschlusses) mit Strom versorgen können, aber Sie sollten auch einen > 1 mF Kondensator dazwischen anschließen (um das MicroView vor Überspannungen zu schützen).
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
