
Inhaltsverzeichnis:
- Schritt 1: Erforderliche Komponente
- Schritt 2: Einrichten des PI
- Schritt 3: Programmieren Sie Ihren Mikrocontroller (WiFi-Modul)
- Schritt 4: Konfigurieren Sie Openhab zum Senden von On/Off-Anfragen
- Schritt 5: Verbinden Sie Ihr Openhab mit der Cloud
- Schritt 6: Verknüpfen Sie Ihr Openhab mit Ihrem Google Assistant (IFTTT)
- Schritt 7: Die Dinge zusammen verdrahten
- Schritt 8: Die Box
- Schritt 9:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Meine Freundin wollte schon immer ein Smart Home bauen.
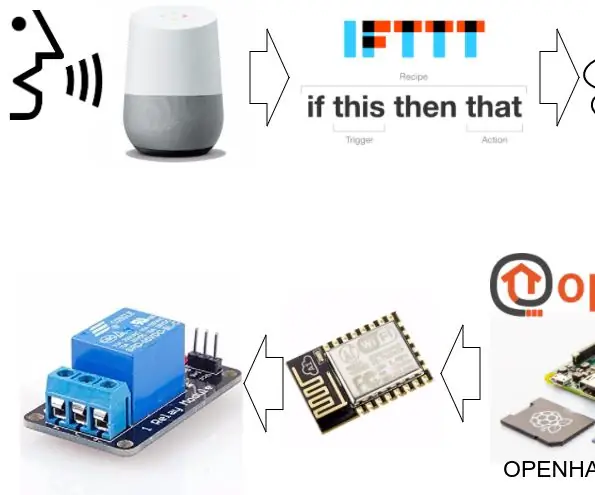
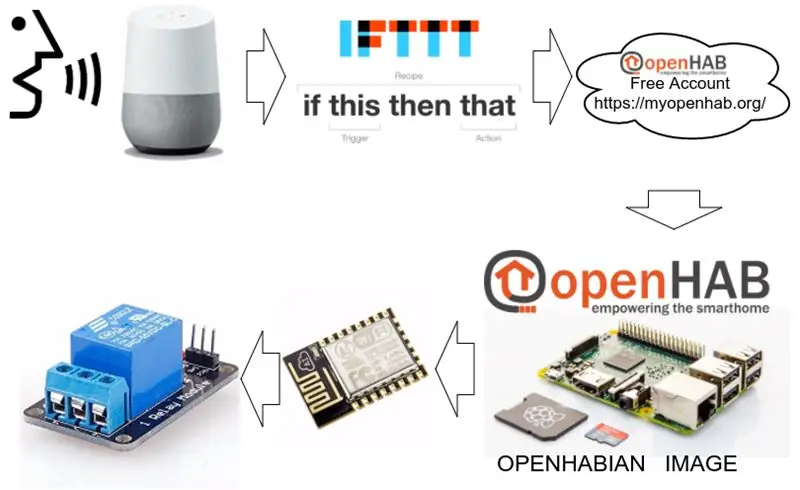
Also bauen wir die Infrastruktur und das erste Element des Smart Home, einen ferngesteuerten Steckdosenschalter, den Sie über ein Bedienfeld oder über Sprachbefehle steuern können (wenn Sie Google Home oder Google Assistant haben)
Hier finden Sie Schritt für Schritt, was wir gemacht haben.
Schritt 1: Erforderliche Komponente
- RaspberryPi 2
- ESP8266
- Relaismodul
- Netzteil
- Container
Schritt 2: Einrichten des PI

Als erstes brauchen wir einen Server für Ihr Smart Home.
Dieser Server hostet Ihr Smart Home-Bedienfeld und verknüpft das Bedienfeld mit den Smart Home-Elementen.
Der einfachste Weg, den Server einzurichten, ist die Verwendung des openhabian PI-Image für RaspberryPI.
Sie finden die vollständige Anleitung auf der openhab-Website
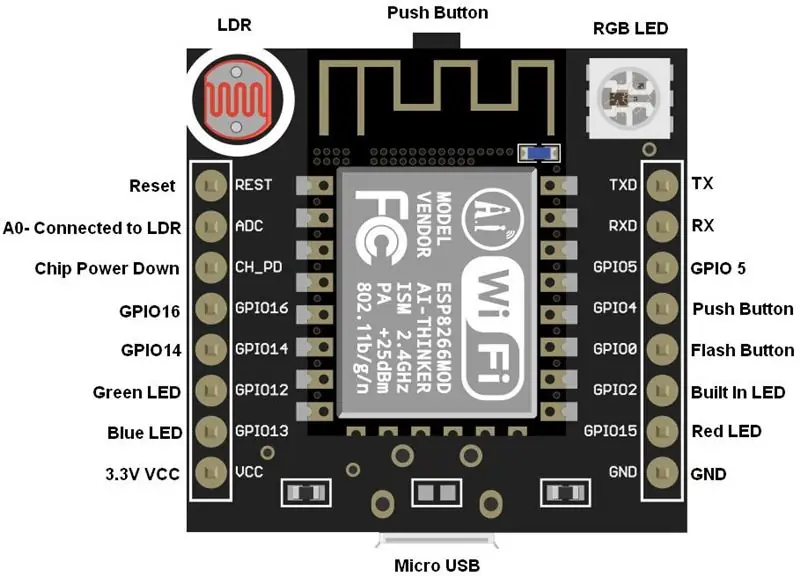
Schritt 3: Programmieren Sie Ihren Mikrocontroller (WiFi-Modul)

Das Coole an dem Mikrocontroller-Teil dieses Projekts ist, dass wir ein WiFi-Modul verwenden, das einen Mikrocontroller enthält, sodass Sie Ihr Programm mit Arduino schreiben und Ihr Programm auf den Mikrocontroller des WiFi-Moduls hochladen können.
Ich verwende ein sehr einfaches Programm für mein Projekt. Wenn ich also https://IP_ADDRESS_OF_THE_MODULE/on aufrufe, wird Relais-Pin 1 eingeschaltet und https://IP_ADDRESS_OF_THE_MODULE/off schaltet Relais-Pin 0 ein.
Ich füge auch einen ausgefallenen Code hinzu, um die RGB-LED der Platine rot zu machen, wenn das Relais ausgeschaltet ist, und grün, wenn es eingeschaltet ist und rot blinkt, während eine Verbindung zum WLAN hergestellt wird, und 0,5 Sekunden grün nach erfolgreicher Verbindung.
HINWEIS:
- So konfigurieren Sie die Arduino-IDE zum Programmieren von esp8266
- Sie müssen die Flash-Taste der esp8266-Platine vor der Programmierung gedrückt halten und diese sofort loslassen, nachdem Sie die kleine blaue LED der WLAN-Platine einmal blinken sehen.
- Das Modul sollte sich mit 2,4-GHz-WLAN verbinden und kann sich nicht mit 5-GHz-Netzwerken verbinden.
Schritt 4: Konfigurieren Sie Openhab zum Senden von On/Off-Anfragen


Sie sollten in der Lage sein, mit der URL https://openhabianpi:8080 auf Ihr OpenHab-Kontrollfeld zuzugreifen.
Wir werden HTTP-Binding verwenden, also müssen Sie das auf Ihrem openhab installieren
- Gehen Sie zu paperUI auf Ihrem openhabianpi
- Konfiguration>Bindungen HTTP-Bindung hinzufügen
Zeit, Ihr openhab zu konfigurieren,
- ssh zu deiner Openhab-Box mit [ssh openhabian@openhabianpi]
- Gehe zum Openhab-Items-Ordner [cd /etc/openhab2/items]
-
Lies die Readme-Datei! [cat readme.txt]
Wie ich bereits erwähnt habe, werden wir http-Bindung verwenden
-
Erstellen Sie Ihre Artikeldatei [light2.items]
-
Inhalt meiner Artikeldatei ist
Schalter Kitchen_Light "Küchenlicht" {http=">[ON:GET:https://192.168.1.132/on] >[OFF:GET:https://192.168.1.132/off]"}
-
lese es so:
-
Swith NAME_OF_THE_SWITCH "LABEL OF THE SWITCH" {BINDING_TYPE=">[COMMAND:METHOD:URL_TO_FETCH] …." }
- NAME_OF_THE_SWITCH ist nur ein Name
- DAS ETIKETT DES SCHALTERS ist das, was Sie im Panel sehen (ich verwende das nicht in meinem Panel)
- BINDING_TYPE ist die von uns verwendete Bindung (HTTP hier)
- > ist für die Ausgabe (< ist für die Eingabe, sagen wir mal die Temperatur in einem anderen Projekt lesen)
- COMMAND ist der Befehlsname (ich habe OFF ausgewählt)
- METHOD ist die Aufrufmethode (GET oder POST)
- URL_TO_FETCH ist die URL, die wir abrufen möchten, um den Befehl auszuführen
-
-
- Wenn der vorherige Schritt nicht klar ist, gehen Sie zurück zu Schritt 3 !
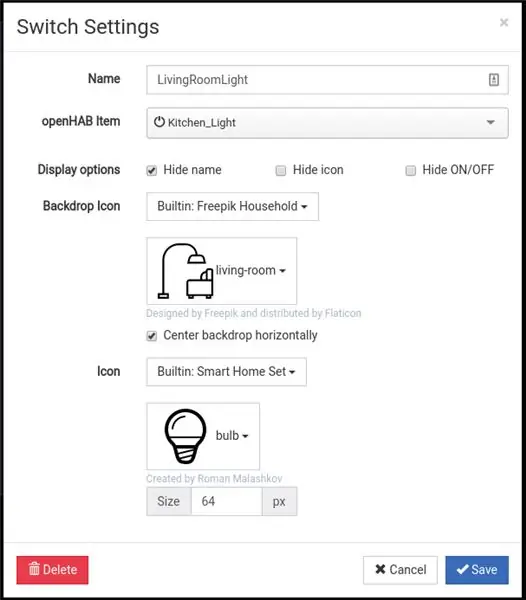
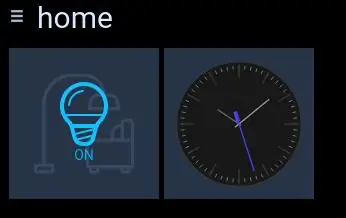
- Gehe zu habpanel https://openhabianpi:8080/habpanel/index.html#/ und füge dem Panel eine Schaltfläche hinzu
Was hier passiert, ist, dass wir eine http-Bindung für das OpenHab-Arduino-Modul definieren. Wenn Sie also diesen Schalter auslösen, wird diese URL abgerufen.
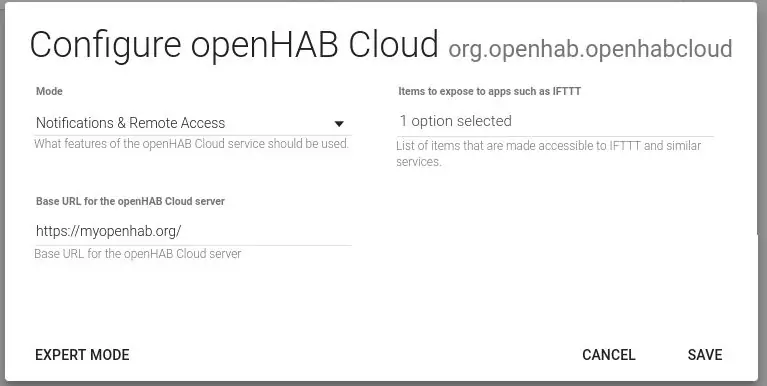
Schritt 5: Verbinden Sie Ihr Openhab mit der Cloud

Erstellen Sie ein Konto auf der Website https://myopenhab.org, Sie benötigen eine UUID und ein Geheimnis von Ihrem openhab
Um diese Werte zu erhalten, müssen Sie "openHAB Cloud Connector" von https://openhabianpi:8080/paperui/index.html#/exten… ->MISC installieren und openhab neu starten.
docs.openhab.org/addons/ios/openhabcloud/r…
-
um diese Werte zu sehen
- cat /var/lib/openhab2/uuid
- cat /var/lib/openhab2/openhabcloud/secret
Schritt 6: Verknüpfen Sie Ihr Openhab mit Ihrem Google Assistant (IFTTT)
Jetzt ist es an der Zeit, Ihr Openhab mit Google Assistant zu verknüpfen, damit wir sagen können "Hey Google, schalte das Licht ein" und es wird Ihre Nachricht an openhab senden und als Ergebnis werden einige schicke Dinge in Ihrem Zuhause passieren.
Wir verwenden IFTTT, um den Google Assistant mit openhab zu verknüpfen
Lass uns das tun
- Erstellen/Anmelden bei Ihrem Konto in IFTTT
- Erstellen Sie ein neues Applet
- Wählen Sie für "DAS" "Google Assistant" und "Sagen Sie einen einfachen Satz" und wählen Sie Ihre Sprachbefehle und Sprachantwort aus (wie "Hey Google, schalte das Licht ein").
- Wählen Sie für "DAS" "openHAB" und "Befehl senden", wählen Sie dann Ihr Element und den Befehl aus (erinnern Sie sich an die EIN- und AUS-Befehle im Bindungsteil? Es sollte der gleiche Wert sein)
- Beenden.
- Jetzt schrei "Hey Google". und "Schalte das Licht ein", schau dir dein Board an, es sollte etwas tun (Die RGB-LED sollte grün werden)
- Du bist fertig,
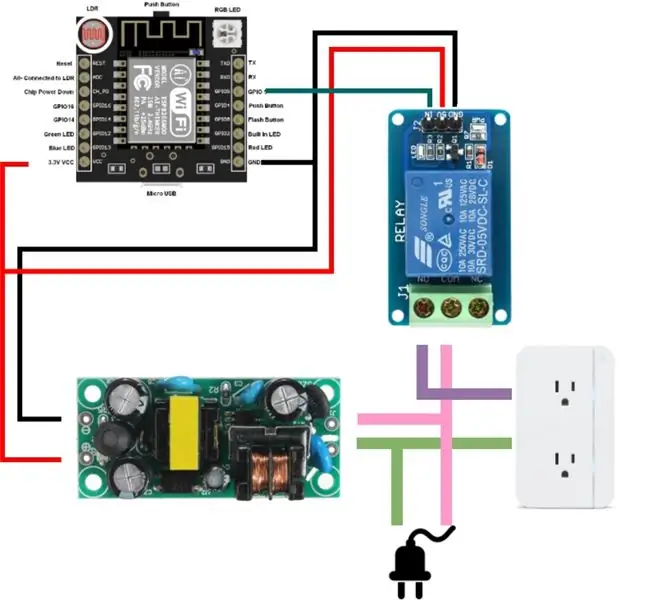
Schritt 7: Die Dinge zusammen verdrahten

Bisher sollten wir in der Lage sein, einen Pin von Arduino mit dem Bedienfeld und den Sprachbefehlen ein- und auszuschalten.
Der nächste Schritt besteht darin, alles miteinander zu verdrahten, damit Ihr Arduino ein Signal an das Relais sendet, um die Stromversorgung zu verbinden und zu trennen.
SEHR WICHTIGER HINWEIS: Hier verwenden wir Hochspannung und Sie können sich Ihr Haus verbrennen oder sich umbringen, wenn Sie etwas falsch machen. Sie müssen also sehr vorsichtig sein oder diesen Teil einfach ignorieren, wenn Sie keine Erfahrung haben.
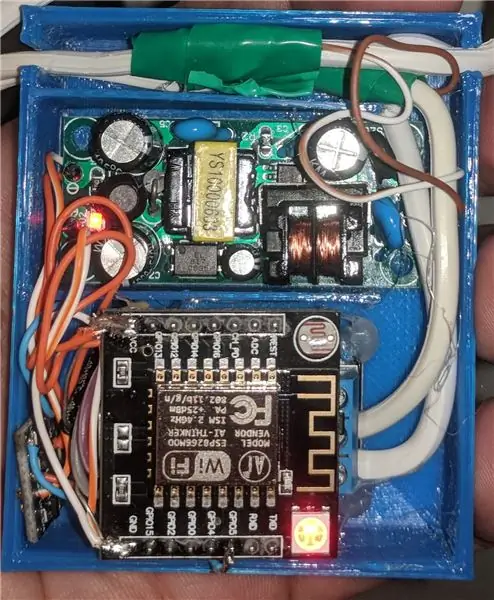
Schritt 8: Die Box
Jetzt ist es an der Zeit, alles in eine Kiste zu stecken, also suchen Sie eine Kiste und legen Sie alles in die Kiste (stellen Sie sicher, dass Sie keinen Kurzschluss machen).
Wir haben zu Hause einen 3D-Drucker, also habe ich eine Box für mein Kit entworfen und gedruckt.
TinkerCad-Link
Schritt 9:




Zweiter Platz in der Voice Activated Challenge
Empfohlen:
Polstern Sie Ihr Google Home Mini neu – wikiHow

Polstern Sie Ihren Google Home Mini neu: Möchten Sie einen wirklich einzigartigen digitalen Assistenten für Ihr Zuhause? Du könntest zu einem Flohmarkt, einem Secondhand-Laden oder dem Haus deiner Großmutter gehen und am Ende mit einem alten Stuhl enden. In diesem Fall können Sie diesen Möbeln durch Neupolsterung neuen Schwung verleihen
So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: 10 Schritte

So erstellen Sie Ihre erste Aktion für Google Home (in 10 Minuten) Teil 1: Hallo, Dies ist der erste einer Reihe von Artikeln, die ich schreibe, in denen wir lernen, wie Sie Aktionen auf Google entwickeln und bereitstellen. Eigentlich arbeite ich an „Aktionen bei Google“der letzten Monate. Ich habe viele Artikel durchgesehen, die auf
Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: 7 Schritte

Wir stellen vor: 'Deodorino' - das Infrarot-gesteuerte Arduino in einem leeren Deodorant-Stick. Klicken Sie auf das 1. Foto: Jetzt zum Detail
Google Home Mini nachrüsten: 4 Schritte (mit Bildern)

Ein Google Home Mini nachrüsten: Geben Sie Ihrem digitalen Assistenten einen analogen Stil, indem Sie ihn in einen alten Kassettenspieler oder ein Radio nachrüsten! In diesem Instructable werde ich Sie durch die Installation eines neuen Google Home Mini in einem alten Tech führen Kassettenspieler aus den 1980er Jahren. Warum würdest du
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
