
Inhaltsverzeichnis:
- Schritt 1: Die Werkzeuge
- Schritt 2: Teile und Grundlayout
- Schritt 3: Erstellen Sie einen Prototyp (optional)
- Schritt 4: Tipps zur Verkabelung
- Schritt 5: Erhalten des Faceplate Lasercut
- Schritt 6: Anschließen von Tasten und Schaltern
- Schritt 7: Anschließen von Joysticks und dem LCD
- Schritt 8: LED-Balken-Tankanzeigen
- Schritt 9: Aufbau des Gehäuses
- Schritt 10: Software und Tests
- Schritt 11: Zum Mond
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

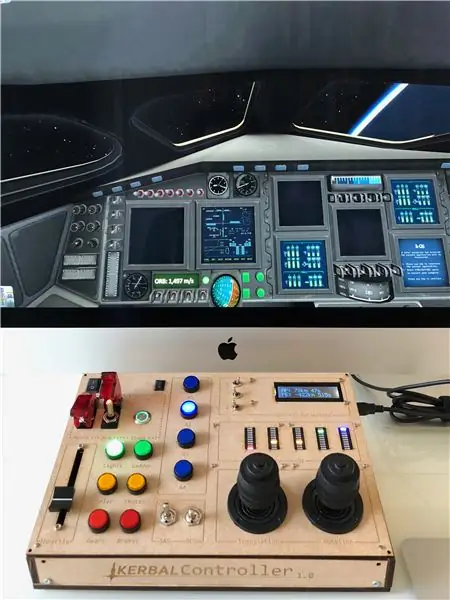
Warum einen KerbalController bauen?
Nun, weil das Drücken von Tasten und das Umlegen physischer Schalter sich so viel wichtiger anfühlt, als mit der Maus zu klicken. Vor allem, wenn es sich um einen großen roten Sicherheitsschalter handelt, bei dem Sie zuerst die Abdeckung öffnen müssen, den Schalter umlegen, um Ihre Rakete zu aktivieren, den Countdown zu starten und 3.. 2.. 1.. wir haben Abheben!
Was ist ein KerbalController?
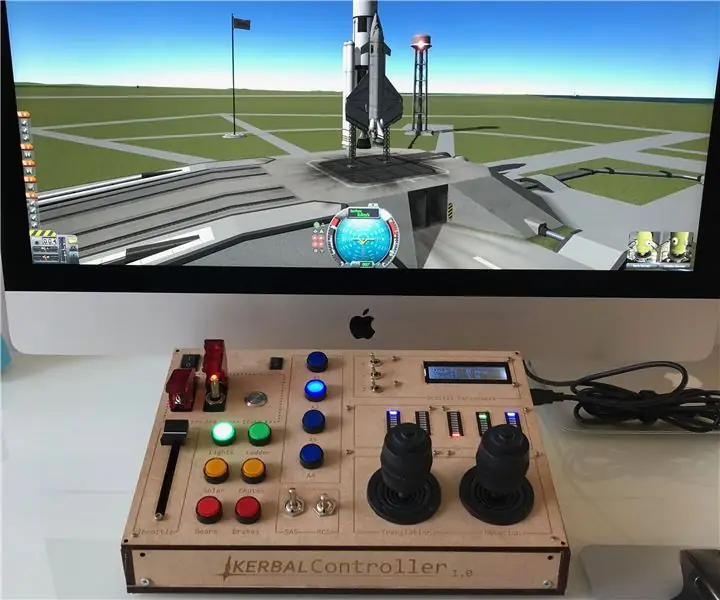
Ein KerbalController, auch als Control Panel, Simpit (simuliertes Cockpit), DSKY (Display Keyboard) oder Custom Joystick bezeichnet, ist ein angepasstes Eingabegerät zur Steuerung des beliebten Raketenbaus-und-fliegen-und-hoffentlich-nicht-explodieren Spiel Kerbal Space Program kombiniert mit optionalen Ausgaben des Spiels, wie Statusleuchten, Telemetrieanzeigen und/oder Tankanzeigen.
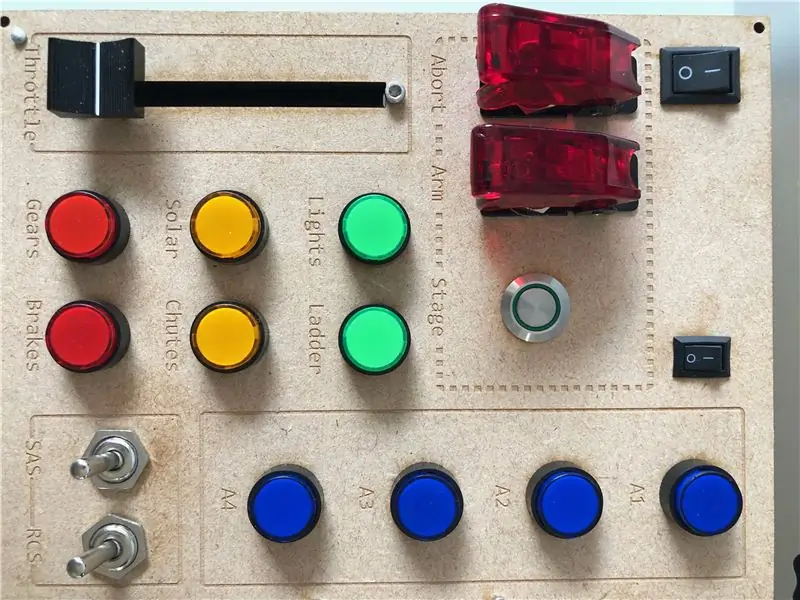
Dieser spezielle Build umfasst Eingaben wie Rotations- und Translationssteuerungen über Joysticks, einen Gasschieber, viele Tasten mit Statusleuchten, LED-Tankanzeigen und ein Telemetrie-LCD-Display mit mehreren Modi.
Dieses Handbuch enthält alles, was Sie brauchen, um eine identische Kopie zu erstellen oder Anpassungen und Verbesserungen vorzunehmen, wie Sie es für richtig halten. Enthalten sind:
- eine Stückliste
- digitale Konstruktionszeichnungen bereit zum Laserschneiden
- Verkabelungsanleitungen
- Arduino-Code
- Code für das zugehörige KSP-Plugin
- Viele Bilder
Bereit zum Abheben? Lass uns gehen!
Schritt 1: Die Werkzeuge

Das wichtigste Werkzeug, das Sie für diesen Bau benötigen, ist ein Lötkolben. Dazu gehört etwas Lötzinn, ein Metall-Reinigungsschwamm zum Reinigen der Lötkolbenspitze und eine "dritte Hand".
Andere Werkzeuge sind eine Abisolierzange, ein Drahtschneider, eine Pinzette und einige kleine Schraubendreher.
Schritt 2: Teile und Grundlayout


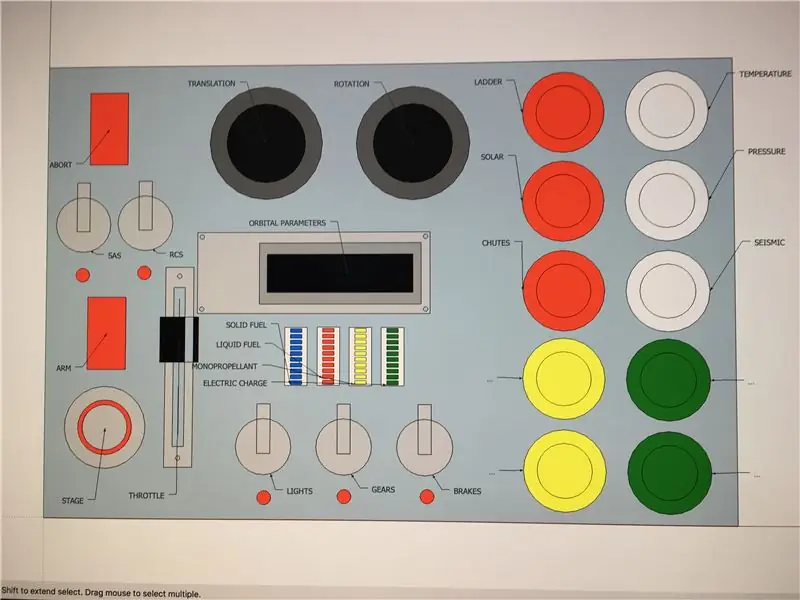
Um den bestmöglichen Controller für Sie zu erstellen, müssen Sie genau auswählen, welche Tasten und Schalter Sie implementieren möchten. Denn jeder spielt das Spiel anders. Manche Leute fliegen Flugzeuge und bauen SSTOs (Single-Stage-to-Orbit). Andere bevorzugen Rover von Raumstationen. Und manche wollen einfach nur, dass die Dinge spektakulär explodieren!
Es hilft, alle Teile in ihrer ungefähren Größe zu zeichnen und sie in einem Vektor-Zeichenprogramm (wie Affinity Designer oder Inkscape) oder 3D-Zeichenprogramm (wie SketchUp) herumzuschleppen.
Wenn Sie einen einfacheren Build wünschen, können Sie einfach meinen Controller kopieren und die in der beigefügten Teileliste aufgeführten Teile erhalten.
Schritt 3: Erstellen Sie einen Prototyp (optional)


Wenn Sie meinen Controller kopieren, können Sie diesen Schritt überspringen.
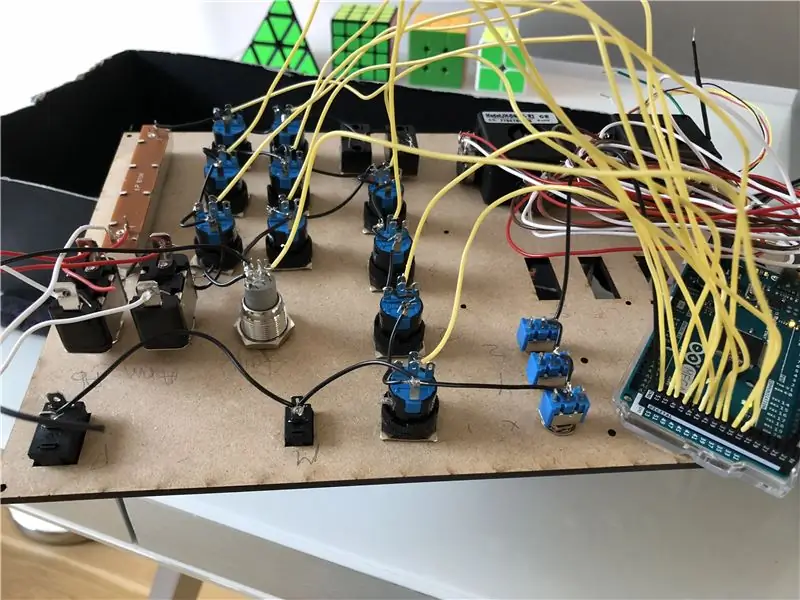
Wenn Sie sich für ein benutzerdefiniertes Layout entscheiden, empfehle ich, zuerst einen Schuhkarton zu verwenden, um einen funktionierenden Prototyp mit den Hauptsteuerelementen zu erstellen. Es hilft wirklich, die Position der Hauptsteuerungen fein abzustimmen. Es ist auch schön, das Vertrauen zu haben, dass es funktioniert, bevor Sie weiterhin Zeit und Geld in den endgültigen Build investieren. Ich habe das Spiel tatsächlich eine ganze Weile mit meinem Schuhkarton-Controller gespielt. Ist es nicht die Kerbal-Methode, um mit geborgenen Teilen etwas zusammenzuhacken?
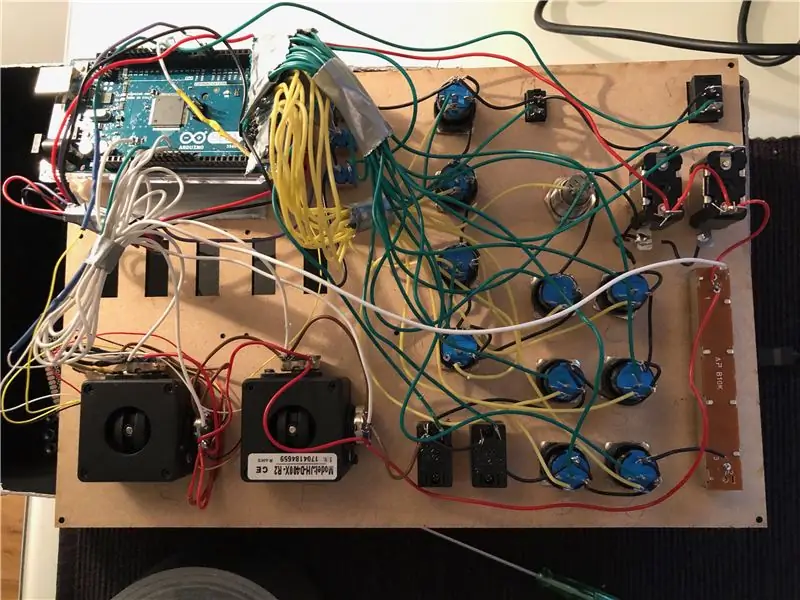
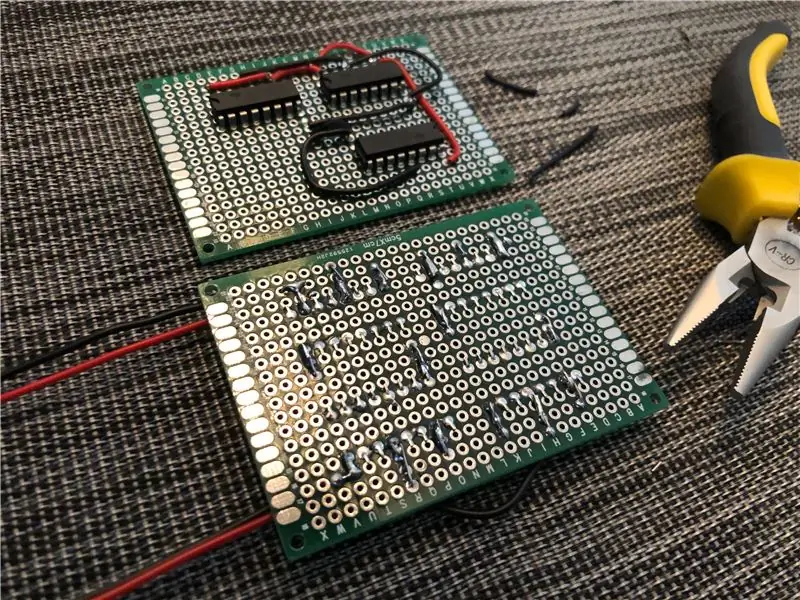
Schritt 4: Tipps zur Verkabelung



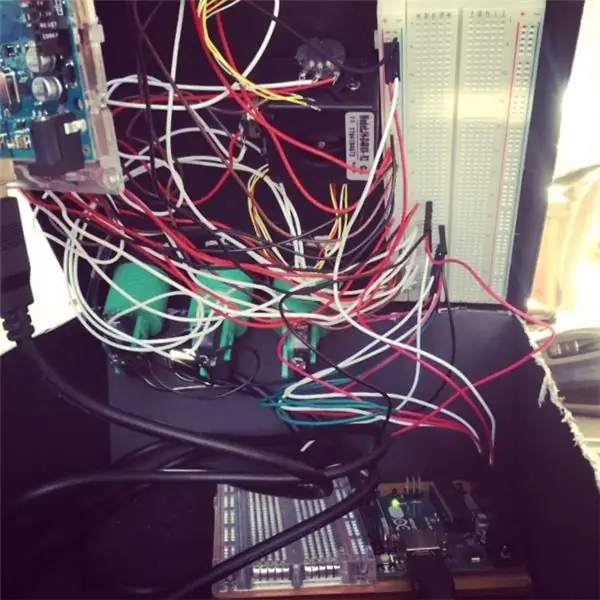
Löten Sie beim Erstellen eines Prototyps nicht alle Tasten ein, es sei denn, Sie möchten sie entlöten, wenn Sie das endgültige Gehäuse erreichen. Ich lötete einige Drähte an die Knöpfe und benutzte ein lötfreies Steckbrett, um die temporären Verbindungen zum Arduino herzustellen.
Wenn Sie die gesamte Elektronik an die letzte Frontplatte anschließen, können Sie Unordnung reduzieren, indem Sie Schleifen für 5 V und Masse erstellen. Sie verbinden nicht alle Massestifte direkt mit dem Arduino, sondern verbinden Masse an einem Knopf mit Masse am nächsten Knopf und schleifen rundherum. Schließlich verbinden Sie sich mit dem Arduino.
Nach dem Erstellen von Schleifen für Strom und Masse bleiben alle Verbindungen zu den Arduino-Pins erhalten. Ich empfehle, einige Streifen von Kopfstiften zu besorgen und die Drähte an diese zu löten. Sie können diese als großen Anschluss verwenden, sodass Sie Ihr Arduino zum Testen immer noch ausstecken können.
Die Länge der Drähte ist ein Balanceakt zwischen kurz genug, um das Gehäuse frei von übermäßigem Drahtgewirr zu halten (was Sie daran hindern könnte, die Box zu schließen) und lang genug, um Teile aus dem Weg zum Löten zu bewegen andere Teile hinein, ziehen Sie die Schrauben fest und stochern Sie während des Debuggens mit Ihrem Multimeter herum.
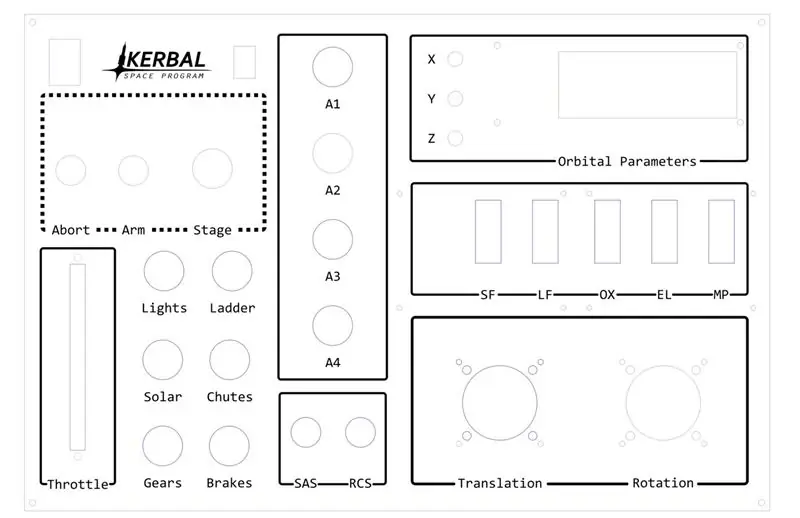
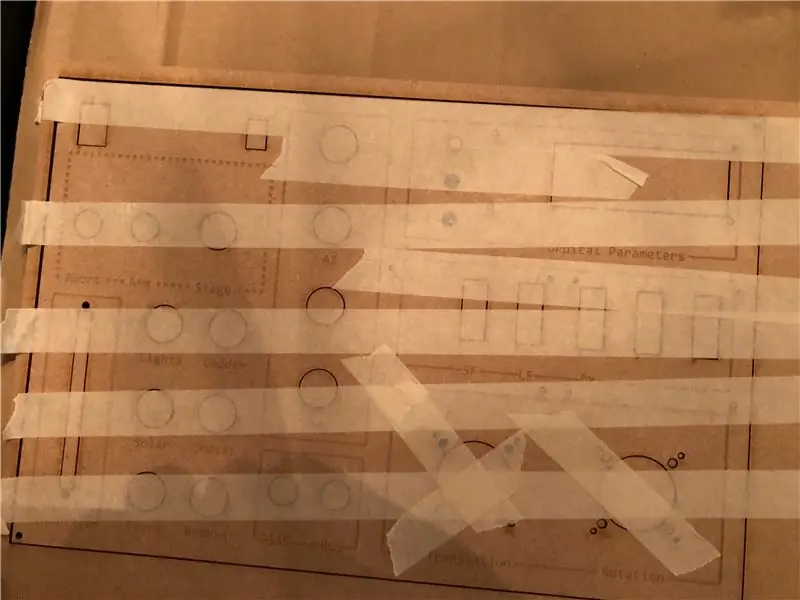
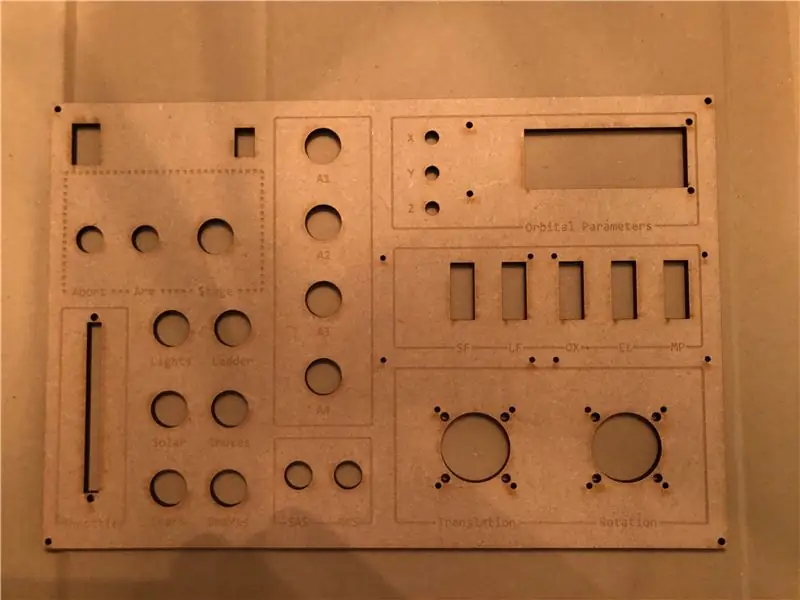
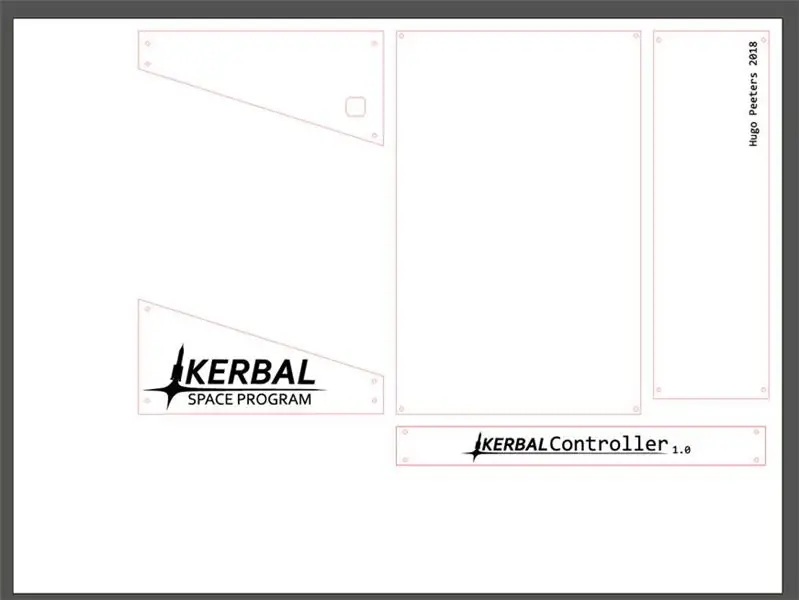
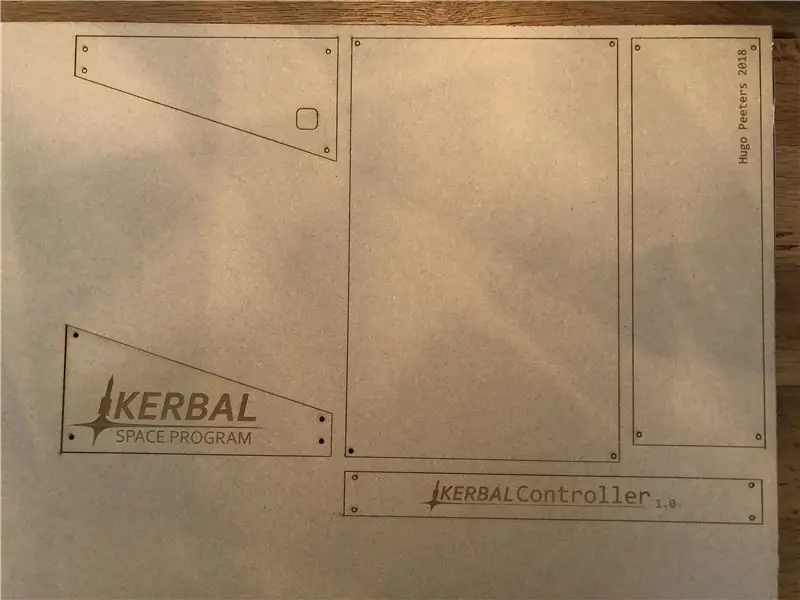
Schritt 5: Erhalten des Faceplate Lasercut



Beim Sägen und Lackieren von Hand ist es sehr schwierig, ein sauberes, professionelles Aussehen zu erzielen. Zum Glück ist Laserschneiden nicht mehr sehr teuer. Es ermöglicht extreme Präzision, solange Ihr Design genau ist.
Anbei ist mein Faceplate-Design in Formaten, die für Affinity Designer und andere Vektorzeichenprogramme wie das kostenlose InkScape geeignet sind.
Ich habe die Frontplatte in den Niederlanden bei Lichtzwaard lasergeschnitten. Sie haben seitdem geschlossen und die Aktivitäten wurden von Laserbeest übernommen, wo ich die Box laserschneiden ließ. Jeder Shop kann unterschiedliche Anforderungen an das Design haben, also erkundige dich vor dem Absenden bei deinem Shop. Sie bieten auch fast immer Designhilfe zum Stundensatz an.
Wichtige Dinge zu beachten:
- Alles muss vektorbasiert sein. Deshalb wurde das Logo in meinem Faceplate-Design nicht geätzt. Beachten Sie, dass dies in den beigefügten Designs nicht festgelegt ist.
- Sogar Text muss vektorbasiert sein. Also wandeln Sie diese Buchstaben in Kurven um!
- Messen. Messen. Messen. Ich habe die erforderliche Größe für die Montage der Joysticks nicht berücksichtigt und musste sie hacken. Ist zum Glück gut gelaufen. Beachten Sie, dass dies in den beigefügten Designs festgelegt ist.
Nachdem Sie alles gründlich überprüft haben, senden Sie es an die Laserschneidwerkstatt. Rechnen Sie mit 40-50 Euro in den Niederlanden und erhalten Sie dieses schöne Ergebnis am nächsten Tag per Post!
Schritt 6: Anschließen von Tasten und Schaltern



Die meisten Schalter und Taster haben die Anschlüsse C, NO, NC, +, -. So schließen Sie sie an den Arduino an.
Einfacher Schalter oder Taster:
- Masse C (gemeinsam)
- Arduino digitaler Pin NO (normalerweise offen)
Wir werden den digitalen Pin als INPUT_PULLUP konfigurieren, was bedeutet, dass der Arduino den Pin auf 5 V hält und erkennt, wenn der Pin geerdet wird, und dies als Eingang behandelt. Der NO-Anschluss am Schalter oder Taster ist normalerweise offen, sodass der Stromkreis nicht angeschlossen ist. Wenn Sie den Knopf drücken oder den Schalter umlegen, wird der Stromkreis geschlossen und der Pin wird geerdet.
Taster mit LED:
Der Knopfteil ist der gleiche wie oben. Für die LED befestigen Sie zusätzliche Drähte:
- Masse - (negativ)
- Arduino digitaler Pin + (positiv)
Dieser Teil ist ziemlich einfach. Wir verwenden den Arduino-Pin im normalen OUTPUT-Modus.
Sicherheitsschalter mit LED:
Diese sind etwas anders und erlauben keine Kontrolle über die LED unabhängig von der Schalterstellung. Die LED leuchtet immer nur, wenn der Schalter eingeschaltet ist. Sie haben einen +, - und Signalanschluss.
- Masse - (negativ)
- 5V + (positiv)
- Arduino digitaler Pin S (Signal)
Wir werden den Arduino-Pin im INPUT-Modus verwenden. Wenn der Schalter eingeschaltet ist, leuchtet die LED und der Signalstift geht hoch.
Schritt 7: Anschließen von Joysticks und dem LCD



LCD
Das LCD ist sehr einfach. Es braucht nur Strom, Masse und Seriell.
- 5V VDD
- Masse GND
- Arduino Tx-PIN RX
Sie können einen JST-Stecker verwenden oder die Drähte direkt an die Platine löten.
Joysticks
Die Joysticks sehen auf den ersten Blick entmutigend aus, sind aber recht einfach anzuschließen. Es gibt drei Achsen, die auf die gleiche Weise verbunden sind. Zwei davon verwenden die Anschlüsse an der Unterseite des Joysticks. Die dritte verwendet einige Drähte.
- Boden
- Wiper Arduino analoger Eingangspin
- 5V
Die Anschlüsse können in dieser Reihenfolge angebracht werden. Machen Sie sich keine Sorgen, dass Sie es rückwärts bekommen, der Wischer ist immer der mittlere. Wenn Strom und Masse vertauscht sind, können wir die Achse später im Arduino-Code umdrehen.
Die Drähte auf Ihrem Joystick können ein anderes Farbschema haben, aber im Allgemeinen: Die beiden Drähte mit identischen Farben sind für die Taste oben. Rot oder Orange ist 5V, Schwarz oder Braun ist Masse. Der verbleibende Draht ist der Wischer.
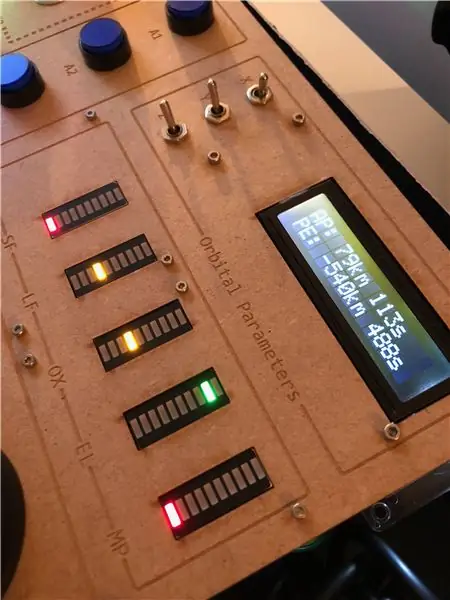
Schritt 8: LED-Balken-Tankanzeigen



Okay. Dies ist der schwierigste Teil des gesamten Builds. Überspringe dies gerne bei deinem ersten Build oder verbessere es und lass es mich wissen!
Ich habe diese tollen LED-Leisten, die ich als Tankanzeige verwenden möchte. Die obere LED ist blau, dann etwas grün, dann orange und schließlich rot. Wenn wir jeweils eine LED aufleuchten können, können wir sie den Treibstoffstand unseres Raumfahrzeugs anzeigen lassen.
Ich habe zunächst Treiber-ICs mitbestellt. Sie funktionieren super! Sie können den Punktmodus oder den Balkenmodus auswählen und es wird eine analoge Eingangsspannung als einzelne LED (Punkt) oder eine Reihe von LEDs (Balken) angezeigt. Aber ein Arduino gibt keine analoge Spannung aus! Und die PWM-Funktion, mit der Sie eine LED dimmen können, indem Sie eine analoge Spannung emulieren, funktioniert bei diesen Treiber-ICs nicht.
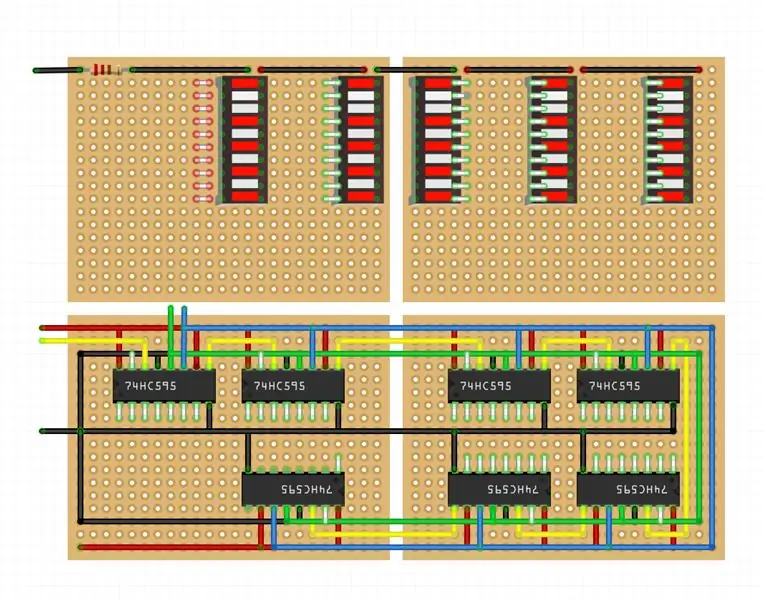
Auf zu Plan 2: Schieberegister. Sie können mit diesen in jedem Arduino-Starterkit arbeiten. Und Sie können hier mehr darüber erfahren:
Der Plan ist, die Kraftstoffstände irgendwie in die richtige Bitfolge umzuwandeln, die die Kraftstoffstände auf den LED-Leisten darstellt. Bei 5 Tankanzeigen müssten alle gefüllten Kraftstoffstände 10000000001000000000100000000010000000001000000000 betragen. Bei leerem Monotreibstoff würde es lauten: 10000000001000000000100000000010000000000000000001.
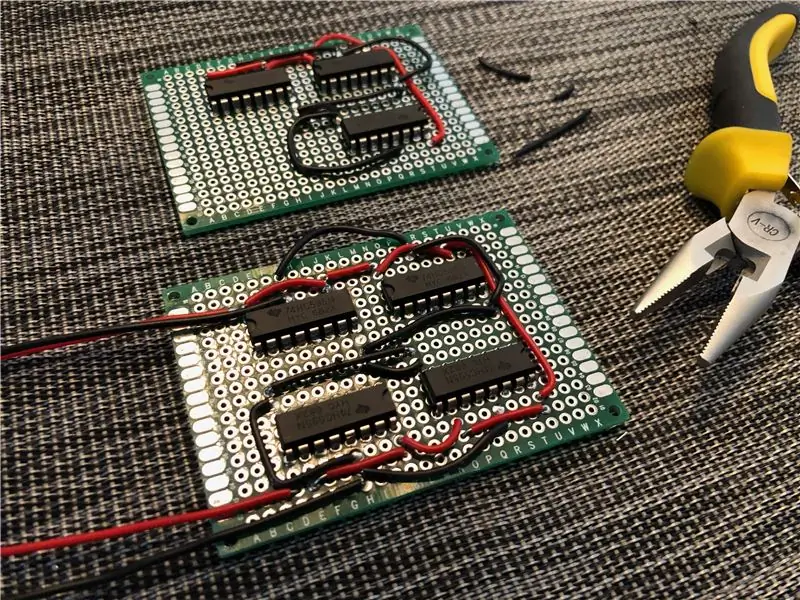
Klingt einfach genug. Es gibt einige Komplikationen. Die Schieberegister haben 8 Pins, während die LED-Leisten 10 LEDs haben. Ich verwende 7 Schieberegister, um 56 Ausgänge zu erhalten. Beim Verdrahten habe ich irgendwo einen IC-Pin übersprungen (wir werden das in den Code einfügen). Und ich verdrahte eine LED-Leiste am anderen Ende (wir werden das im Code beheben). Oh, und Arduino-Mathematik, die wir brauchen, verwendet manchmal Gleitkommaarithmetik, die Rundungsfehler verursacht (wir werden das im Code beheben). Beachten Sie, dass ich den Code in einem späteren Schritt teile.
Mein endgültiger Build stimmte nicht mit dem beigefügten Schaltplan überein. Wenn Sie diesen Controller also neu erstellen, sind einige Aktualisierungen des Codes erforderlich. Kommentieren Sie unten, wenn Sie Hilfe benötigen.
Jede LED benötigt einen eigenen Widerstand. Probieren Sie verschiedene Werte aus, um die Helligkeit anzupassen. Grün erscheint mit den gleichen Widerständen viel heller als Rot, daher hilft es, dies auszugleichen.
Endergebnis: Anstelle von 50 digitalen Pins, die für die Stromversorgung der 5 LED-Leisten erforderlich sind, reduziert sich das auf 3: ein Taktsignal, ein Latch-Signal und ein Datensignal.
Schritt 9: Aufbau des Gehäuses




Zeit, mich mit diesen Logos zu rächen!
Ich habe die Logos in richtige Vektorzeichnungen umgewandelt, damit sie gut geätzt werden. Diesmal habe ich ein anderes Problem. Die Schraubenlöcher befinden sich nicht an den richtigen Stellen für eine ordnungsgemäße Montage der Box. Ich habe 6mm MDF für die Box verwendet. Leider führt das Einschrauben von Nägeln in die Kanten dazu, dass diese platzen. Ich habe es zusammen mit zusätzlichen Holzresten und Leim gehackt. Viel Kleber.
Für diejenigen unter euch, die besser mit Holz, Leim und/oder Nägeln zurechtkommen, habe ich eine Version der Designs ohne die Schraubenlöcher angehängt.
Trotz der Schwierigkeiten ist das Endergebnis ziemlich glatt.
Schritt 10: Software und Tests



Laden Sie die folgende Software herunter, damit der Controller mit dem Kerbal Space-Programm funktioniert:
KSP-Plugin:
Die ZIP-Datei ist das kompilierte Plugin. Der Rest ist Quellcode, mit dem Sie das Plugin ändern und Ihre eigene Version kompilieren können. Entpacken Sie das Plugin in das GamaData-Verzeichnis.
Arduino-Code:
Verwenden Sie die Arduino IDE, um den Code auf den Arduino Mega in Ihrem Controller hochzuladen.
Sehen Sie sich unten rechts in der Arduino-IDE an, an welchem seriellen Port sich der Controller befindet (z. B. /dev/cu.usbmodem1421). Öffnen Sie die Datei config.xml aus dem Plugin-Verzeichnis und stellen Sie sicher, dass Ihr Port ausgefüllt ist. Jetzt können Sie loslegen!
Sie können den Debug-Modus verwenden, indem Sie den kleinen Ein-/Ausschalter oben links in die Position ON stellen. Das LCD sollte eine Buchstabenfolge anzeigen. Jeder Buchstabe steht für eine Taste oder einen Schalter und wechselt zwischen Klein- und Großbuchstaben, wenn Sie die Taste drücken oder den Schalter umschalten. Durch Einstellen der xyz-Schalter auf Xyz (ein/aus/aus) werden auch die Werte des Gasschiebereglers angezeigt. xYz zeigt Joystickwerte für den Translations-Joystick (links) an. xyZ für den Joystick Rotation (rechts).
LCD-Modi
Die folgenden Anzeigemodi können mit den x-, y- und z-Schaltern für die Anzeige auf dem LCD ausgewählt werden
Startmodus: Oberflächengeschwindigkeit / Beschleunigung (G)
Orbit-Modus: Apoapsis + Zeit bis zur Apoapsis / Periapsis + Zeit bis zur Periapsis
Manövermodus: Zeit bis zum nächsten Manöverknoten / Verbleibendes Delta-V für den nächsten Knoten
Rendezvous-Modus: Distanz zum Ziel / Geschwindigkeit relativ zum Ziel
Wiedereinstiegsmodus: Prozentuale Überhitzung (max) / Verzögerung (G)
Flugmodus: Höhe / Machzahl
Landemodus: Radarhöhe / Vertikalgeschwindigkeit
Extra-Modus: (noch) nicht implementiert
Um die verschiedenen Modi in Aktion zu sehen, sehen Sie sich das Video am Ende der Anleitung an.
Schritt 11: Zum Mond



Starten Sie KSP, laden Sie Ihr Lieblingsschiff oder bauen Sie ein neues und los geht's!
Tipps:
- Verwenden Sie die benutzerdefinierte Aktionsgruppe 5 für Ihre Leitern
- Verwenden Sie die benutzerdefinierte Aktionsgruppe 6 für Ihre Sonnenkollektoren
- Verwenden Sie die benutzerdefinierte Aktionsgruppe 7 für Fallschirme oder Drogue-Rutschen
- Weisen Sie das Start-Escape-System und die entsprechenden Entkoppler der Aktionsgruppe Abbrechen zu
- Vergessen Sie nicht, dass Sie die Staging-Taste aktivieren müssen


Zweiter Platz beim Arduino-Wettbewerb 2017


Zweiter Platz beim Erstautorenwettbewerb 2018
Empfohlen:
On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Diskrete Komponente.: 5 Schritte

On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Discrete Component.: Hallo zusammen, habe im Netz nach einer Ein/Aus-Schaltung gesucht. Alles, was ich fand, war nicht das, was ich suchte. Ich habe mit mir selbst gesprochen, es gibt unbedingt einen Weg dazu. Das habe ich gebraucht. - Nur ein Druckknopf zum Ein- und Ausschalten. - Muss nur
EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELN: 37 Schritte

WIE MAN EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELT: http://www.internetsecretbook.com https://www.youtube.com/thebibleformulaInmitten der Schwierigkeit liegt die Chance. - Albert Einstein Das Nokia 6600 bietet neue fortschrittliche Bildgebungsfunktionen, darunter ein helles TFT-Display mit 65.536 Farben und ca
So installieren Sie ein benutzerdefiniertes Rom für Android-Telefone – wikiHow

So installieren Sie ein benutzerdefiniertes Rom für Android-Telefone: Diese Anleitung zeigt Ihnen, wie Sie ein benutzerdefiniertes Rom auf Ihrem Android-Gerät installieren Gerät (Dies bedeutet nicht wirklich, dass Sie Ihr
Fügen Sie ein Bild für Ihr Konto ein: 4 Schritte

Setzen Sie ein Bild für Ihr Konto: Ich werde einige von Ihnen zeigen, die Hilfe beim Hinzufügen eines Bildes als Avatar oder für Ihr anweisbares benötigen. Hier sind einige Schritt-für-Schritt-Anleitungen, wie Sie dies tun. Bitte zögern Sie nicht, Kommentare und einige Tipps für dieses instructable hinzuzufügen. Unter
Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: 8 Schritte

Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: Program Process Control-Loop StatementIn diesem Kapitel werden Sie mit einem wichtigen und mächtigen Wissenspunkt-Loop-Statement in Berührung kommen. Bevor Sie dieses Kapitel lesen, können Sie, wenn Sie 10.000 Kreise im Programm zeichnen möchten, nur mit einem ter
